Standardsteuerelemente in Xamarin.Mac
Dieser Artikel befasst sich mit den standardmäßigen AppKit-Steuerelementen wie Schaltflächen, Beschriftungen, Textfeldern, Kontrollkästchen und segmentierten Steuerelementen in einer Xamarin.Mac-Anwendung. Es beschreibt das Hinzufügen zu einer Schnittstelle mit dem Schnittstellen-Generator und die Interaktion mit ihnen im Code.
Beim Arbeiten mit C# und .NET in einer Xamarin.Mac-Anwendung haben Sie Zugriff auf die gleichen AppKit-Steuerelemente, in Objective-C denen ein Entwickler arbeitet und Xcode ausführt. Da Xamarin.Mac direkt in Xcode integriert wird, können Sie den Schnittstellen-Generator von Xcode verwenden, um Ihre Appkit-Steuerelemente zu erstellen und zu Standard (oder optional direkt im C#-Code zu erstellen).
AppKit-Steuerelemente sind die UI-Elemente, die zum Erstellen der Benutzeroberfläche Ihrer Xamarin.Mac-Anwendung verwendet werden. Sie bestehen aus Elementen wie Schaltflächen, Beschriftungen, Textfeldern, Kontrollkästchen und segmentierten Steuerelementen und verursachen sofortige Aktionen oder sichtbare Ergebnisse, wenn ein Benutzer sie bearbeitet.
In diesem Artikel behandeln wir die Grundlagen der Arbeit mit AppKit-Steuerelementen in einer Xamarin.Mac-Anwendung. Es wird dringend empfohlen, dass Sie zuerst den Artikel "Hello, Mac " durcharbeiten, insbesondere die Abschnitte "Einführung in Xcode" und "Interface Builder " und "Outlets" und "Actions ", da es sich um wichtige Konzepte und Techniken handelt, die wir in diesem Artikel verwenden werden.
Möglicherweise möchten Sie sich auch die Verfügbarmachen von C#-Klassen /-Methoden imObjective-CAbschnitt des Xamarin.Mac Internals-Dokuments ansehen, und es werden die befehle Export erläutert, die Register zum Verketten Ihrer C#-Klassen mit Objective-C Objekten und UI-Elementen verwendet werden.
Einführung in Steuerelemente und Ansichten
macOS (früher als Mac OS X bezeichnet) stellt über das AppKit-Framework einen Standardsatz von Benutzeroberflächensteuerelementen bereit. Sie bestehen aus Elementen wie Schaltflächen, Beschriftungen, Textfeldern, Kontrollkästchen und segmentierten Steuerelementen und verursachen sofortige Aktionen oder sichtbare Ergebnisse, wenn ein Benutzer sie bearbeitet.
Alle AppKit-Steuerelemente verfügen über eine standardmäßige integrierte Darstellung, die für die meisten Verwendung geeignet ist, einige geben eine alternative Darstellung für die Verwendung in einem Fensterrahmenbereich oder in einem Vibrance-Effektkontext an, z. B. in einem Randleistenbereich oder in einem Benachrichtigungscenter-Widget.
Apple schlägt beim Arbeiten mit AppKit-Steuerelementen die folgenden Richtlinien vor:
- Vermeiden Sie das Mischen von Steuerelementgrößen in derselben Ansicht.
- Vermeiden Sie im Allgemeinen die vertikale Größenänderung von Steuerelementen.
- Verwenden Sie die Systemschriftart und den richtigen Textgrad innerhalb eines Steuerelements.
- Verwenden Sie den richtigen Abstand zwischen Steuerelementen.
Weitere Informationen finden Sie im Abschnitt "Informationen zu Steuerelementen und Ansichten" der Os X Human Interface Guidelines von Apple.
Verwenden von Steuerelementen in einem Fensterrahmen
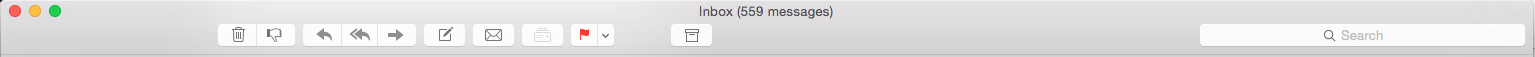
Es gibt eine Teilmenge von AppKit-Steuerelementen, die eine Anzeigeformatvorlage enthalten, mit der sie in den Framebereich eines Fensters aufgenommen werden können. Ein Beispiel finden Sie in der Symbolleiste der Mail-App:
- Abgerundete Texturschaltfläche - A
NSButtonmit einem Stil vonNSTexturedRoundedBezelStyle. - Strukturiertes abgerundetes segmentiertes Steuerelement - A
NSSegmentedControlmit einem Stil vonNSSegmentStyleTexturedRounded. - Strukturiertes abgerundetes segmentiertes Steuerelement - A
NSSegmentedControlmit einem Stil vonNSSegmentStyleSeparated. - Abgerundetes Popupmenü mit Texturen - A
NSPopUpButtonmit einem Stil vonNSTexturedRoundedBezelStyle. - Abgerundetes Dropdownmenü mit Texturen - A
NSPopUpButtonmit einem Stil vonNSTexturedRoundedBezelStyle. - Suchleiste - A
NSSearchField.
Apple schlägt beim Arbeiten mit AppKit-Steuerelementen in einem Fensterrahmen die folgenden Richtlinien vor:
- Verwenden Sie keine fensterrahmenspezifischen Steuerelementstile im Fenstertext.
- Verwenden Sie keine Fenstertext-Steuerelemente oder Formatvorlagen im Fensterrahmen.
Weitere Informationen finden Sie im Abschnitt "Informationen zu Steuerelementen und Ansichten" der Os X Human Interface Guidelines von Apple.
Erstellen einer Benutzeroberfläche im Benutzeroberflächen-Generator
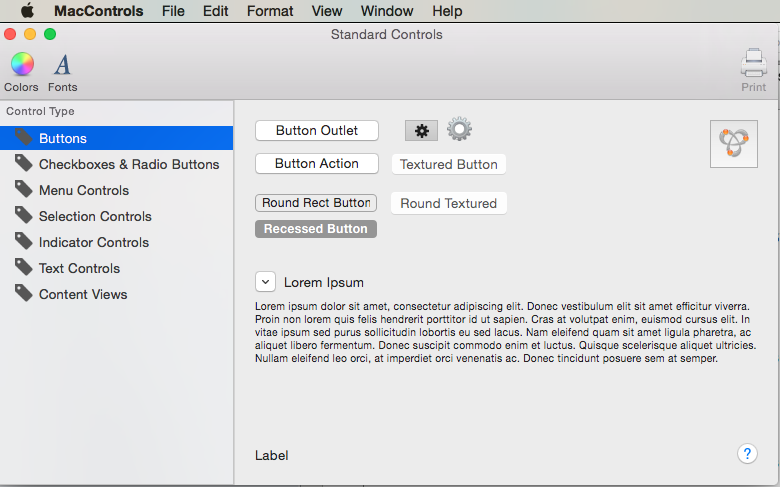
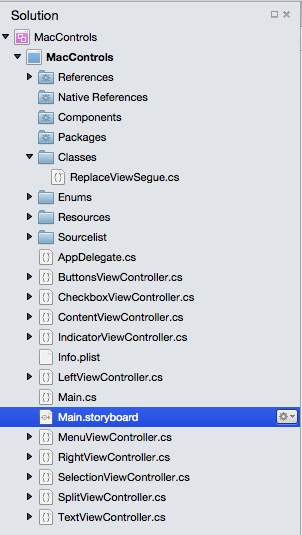
Wenn Sie eine neue Xamarin.Mac Cocoa-Anwendung erstellen, erhalten Sie standardmäßig ein standardmäßig leeres Fenster. Diese Fenster werden in einer .storyboard Datei definiert, die automatisch im Projekt enthalten ist. Doppelklicken Sie zum Bearbeiten des Fensterentwurfs im Projektmappen-Explorer auf die Main.storyboard Datei:
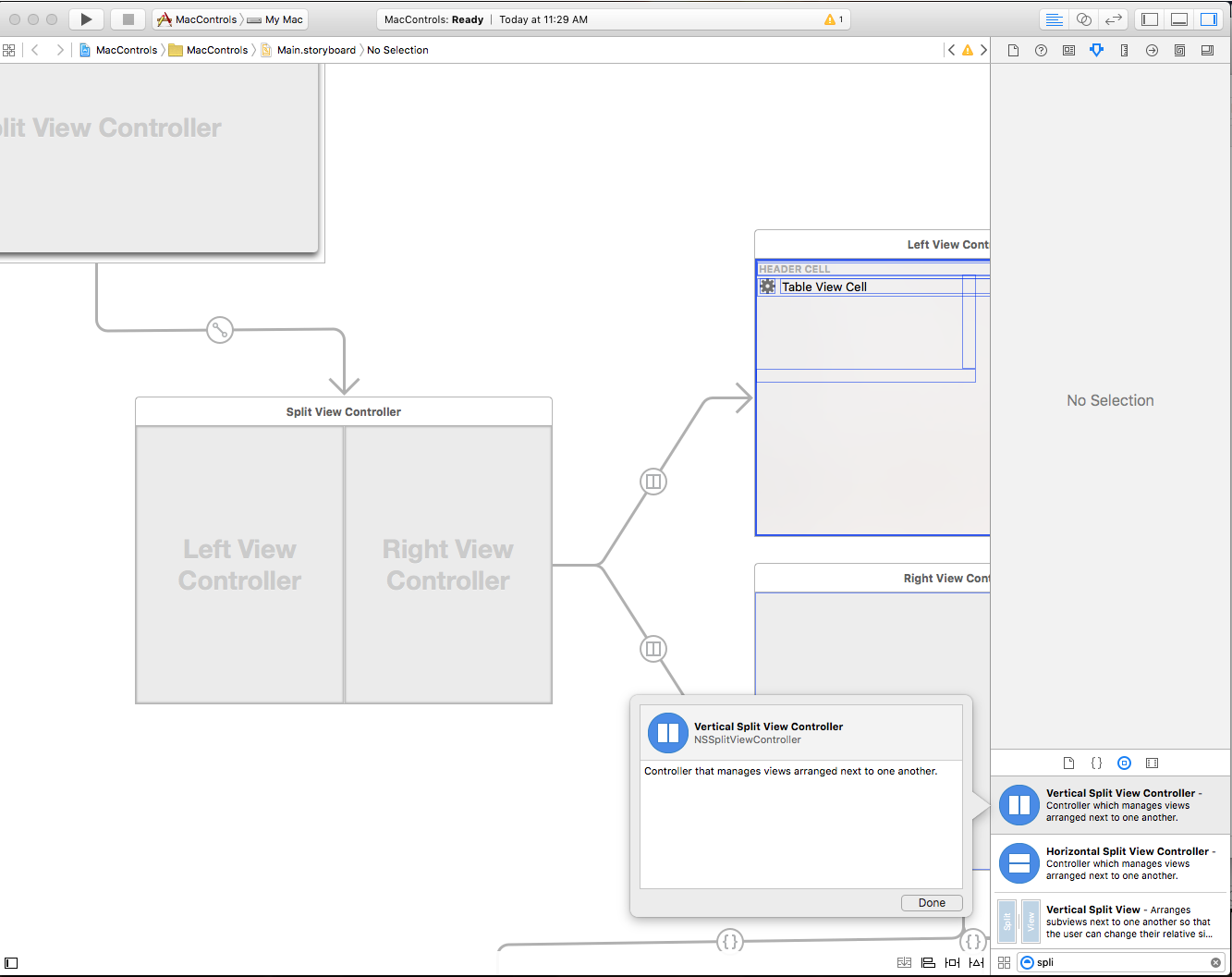
Dadurch wird das Fensterdesign im Schnittstellen-Generator von Xcode geöffnet:
Um Ihre Benutzeroberfläche zu erstellen, ziehen Sie UI-Elemente (AppKit-Steuerelemente) aus dem Bibliotheksinspektor in den Schnittstellen-Editor im Schnittstellen-Generator. Im folgenden Beispiel wurde ein Steuerelement für die vertikale geteilte Ansicht aus dem Bibliotheksinspektor medikamentös und im Fenster im Schnittstellen-Editor platziert:
Weitere Informationen zum Erstellen einer Benutzeroberfläche im Schnittstellen-Generator finden Sie in der Dokumentation "Einführung in Xcode und Interface Builder ".
Größenanpassung und Positionierung
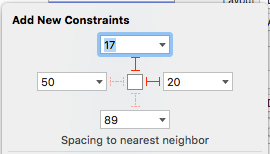
Nachdem ein Steuerelement in der Benutzeroberfläche enthalten ist, verwenden Sie den Einschränkungs-Editor , um seine Position und Größe festzulegen, indem Sie Werte manuell eingeben und steuern, wie das Steuerelement automatisch positioniert und angepasst wird, wenn die Größe des übergeordneten Fensters oder der übergeordneten Ansicht geändert wird:
Verwenden Sie die roten I-Balken um die Außenseite des Felds "Autoresizing ", um ein Steuerelement an eine bestimmte Position (x,y) zu halten . Zum Beispiel:
Gibt an, dass das ausgewählte Steuerelement (im Hierarchieansichts - und Schnittstellen-Editor) an der oberen und rechten Position des Fensters oder der Ansicht hängen bleibt, während die Größe geändert oder verschoben wird.
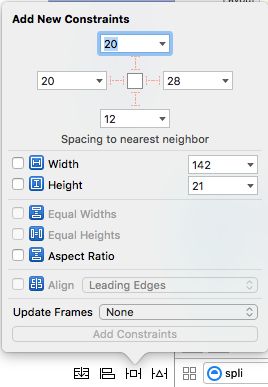
Andere Elemente der Editor-Steuerelementeigenschaften wie Höhe und Breite:
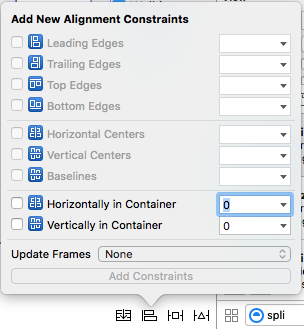
Sie können auch die Ausrichtung von Elementen mit Einschränkungen mithilfe des Ausrichtungs-Editors steuern:
Wichtig
Im Gegensatz zu iOS, bei dem (0,0) die obere linke Ecke des Bildschirms ist, ist macOS (0,0) die untere linke Ecke. Dies liegt daran, dass macOS ein mathematisches Koordinatensystem verwendet, wobei die Zahlenwerte nach oben und rechts steigen. Sie müssen dies berücksichtigen, wenn Sie AppKit-Steuerelemente auf einer Benutzeroberfläche platzieren.
Festlegen einer benutzerdefinierten Klasse
Es gibt Zeiten, in denen Sie mit AppKit-Steuerelementen arbeiten, die Sie unterklassen und vorhandene Steuerelemente erstellen und eine eigene benutzerdefinierte Version dieser Klasse erstellen müssen. Beispiel: Definieren einer benutzerdefinierten Version der Quellliste:
using System;
using AppKit;
using Foundation;
namespace AppKit
{
[Register("SourceListView")]
public class SourceListView : NSOutlineView
{
#region Computed Properties
public SourceListDataSource Data {
get {return (SourceListDataSource)this.DataSource; }
}
#endregion
#region Constructors
public SourceListView ()
{
}
public SourceListView (IntPtr handle) : base(handle)
{
}
public SourceListView (NSCoder coder) : base(coder)
{
}
public SourceListView (NSObjectFlag t) : base(t)
{
}
#endregion
#region Override Methods
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
}
#endregion
#region Public Methods
public void Initialize() {
// Initialize this instance
this.DataSource = new SourceListDataSource (this);
this.Delegate = new SourceListDelegate (this);
}
public void AddItem(SourceListItem item) {
if (Data != null) {
Data.Items.Add (item);
}
}
#endregion
#region Events
public delegate void ItemSelectedDelegate(SourceListItem item);
public event ItemSelectedDelegate ItemSelected;
internal void RaiseItemSelected(SourceListItem item) {
// Inform caller
if (this.ItemSelected != null) {
this.ItemSelected (item);
}
}
#endregion
}
}
Wenn die Anweisung die [Register("SourceListView")]SourceListView Klasse Objective-C verfügbar macht, sodass sie im Schnittstellen-Generator verwendet werden kann. Weitere Informationen finden Sie in den Verfügbarmachen von C#-Klassen/-Methoden im Objective-C Abschnitt des Xamarin.Mac Internals-Dokuments . Außerdem werden die Register C#-Klassen und Export Befehle erläutert, die zum Verbinden Ihrer C#-Klassen mit Objective-C Objekten und UI-Elementen verwendet werden.
Mit dem obigen Code können Sie ein AppKit-Steuerelement des Basistyps, den Sie erweitern, auf die Entwurfsoberfläche ziehen (im folgenden Beispiel eine Quellliste), zum Identitätsinspektor wechseln und die benutzerdefinierte Klasse auf den Namen festlegen, für den Sie verfügbar gemacht Objective-C haben (BeispielSourceListView):
Verfügbarmachen von Verkaufsstellen und Aktionen
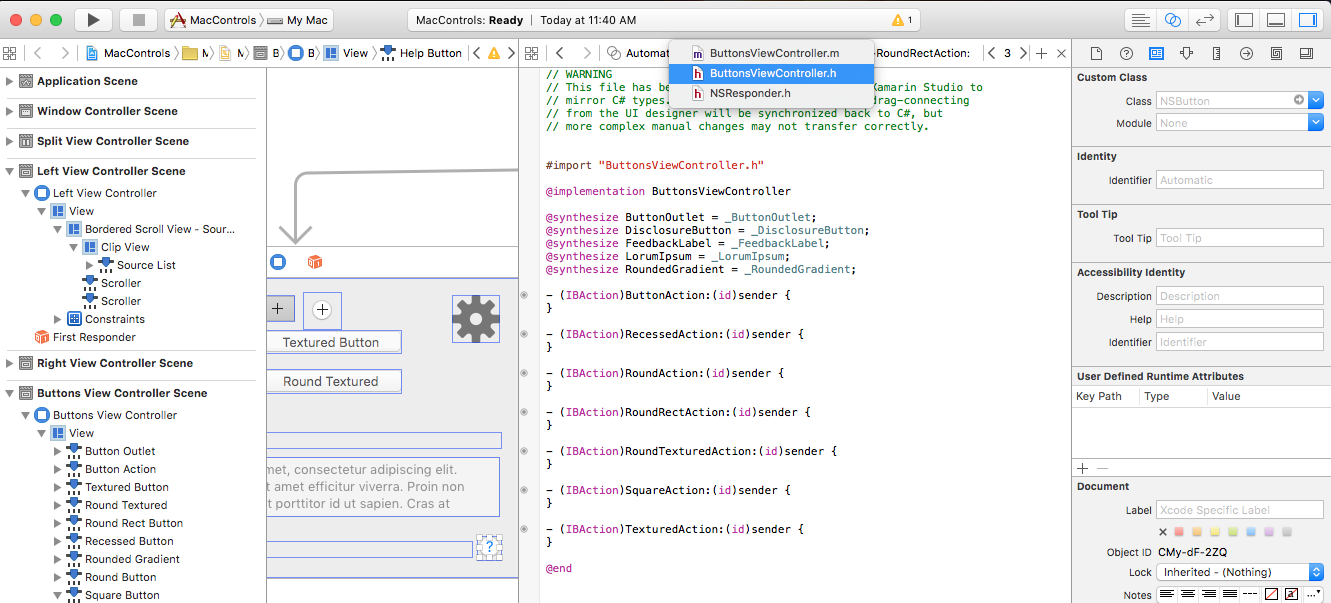
Bevor auf ein AppKit-Steuerelement im C#-Code zugegriffen werden kann, muss es als Steckdose oder Aktion verfügbar gemacht werden. Wählen Sie dazu das angegebene Steuerelement entweder in der Schnittstellenhierarchie oder im Schnittstellen-Editor aus, und wechseln Sie zur Assistentenansicht (stellen Sie sicher, dass Sie das .h Fenster zur Bearbeitung ausgewählt haben):
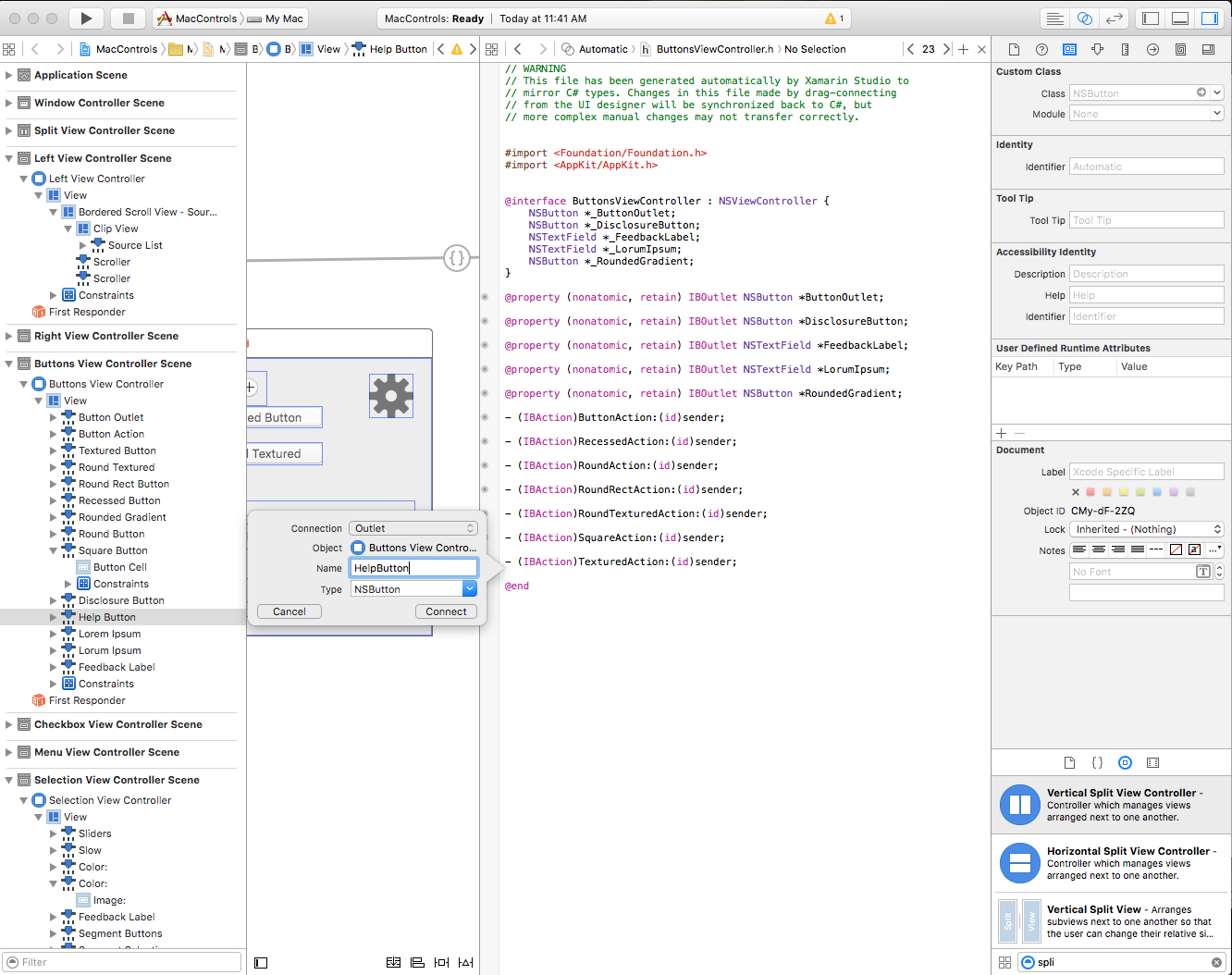
Ctrl-drag from the AppKit control to the give .h file to start creating an Outlet or Action:
Wählen Sie den Typ der zu erstellenden Belichtung aus, und geben Sie dem Outlet oder der Aktion einen Namen:
Weitere Informationen zur Arbeit mit Outlets und Aktionen finden Sie im Abschnitt "Outlets and Actions" unserer Dokumentation "Einführung in Xcode und Interface Builder".
Synchronisieren von Änderungen mit Xcode
Wenn Sie von Xcode zurück zu Visual Studio für Mac wechseln, werden alle Änderungen, die Sie in Xcode vorgenommen haben, automatisch mit Ihrem Xamarin.Mac-Projekt synchronisiert.
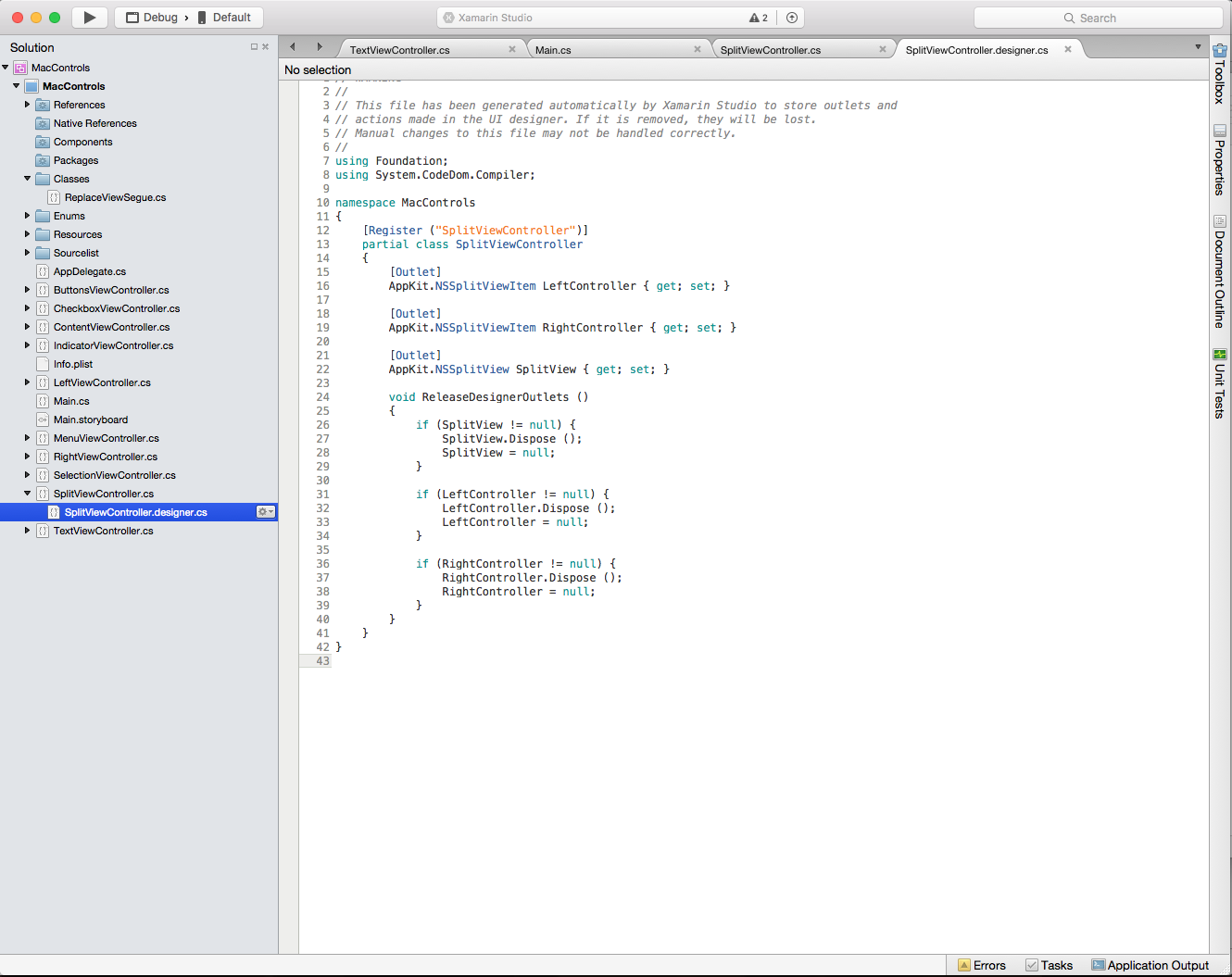
Wenn Sie die SplitViewController.designer.cs in der Projektmappen-Explorer auswählen, können Sie sehen, wie Ihr Ausgang und Ihre Aktion in unserem C#-Code verkabelt wurden:
Beachten Sie, wie die Definition in der SplitViewController.designer.cs Datei:
[Outlet]
AppKit.NSSplitViewItem LeftController { get; set; }
[Outlet]
AppKit.NSSplitViewItem RightController { get; set; }
[Outlet]
AppKit.NSSplitView SplitView { get; set; }
Richten Sie die Definition in der MainWindow.h Datei in Xcode ein:
@interface SplitViewController : NSSplitViewController {
NSSplitViewItem *_LeftController;
NSSplitViewItem *_RightController;
NSSplitView *_SplitView;
}
@property (nonatomic, retain) IBOutlet NSSplitViewItem *LeftController;
@property (nonatomic, retain) IBOutlet NSSplitViewItem *RightController;
@property (nonatomic, retain) IBOutlet NSSplitView *SplitView;
Wie Sie sehen können, lauscht Visual Studio für Mac auf Änderungen an der .h Datei und synchronisiert diese Änderungen dann automatisch in der jeweiligen .designer.cs Datei, um sie für Ihre Anwendung verfügbar zu machen. Möglicherweise stellen Sie auch fest, dass SplitViewController.designer.cs es sich um eine partielle Klasse handelt, sodass Visual Studio für Mac keine Änderungen ändern SplitViewController.cs müssen, die änderungen, die wir an der Klasse vorgenommen haben, überschreiben würden.
Normalerweise müssen Sie sich SplitViewController.designer.cs nie öffnen, es wurde hier nur zu Bildungszwecken präsentiert.
Wichtig
In den meisten Fällen sehen Visual Studio für Mac automatisch alle änderungen, die in Xcode vorgenommen wurden, und synchronisieren sie mit Ihrem Xamarin.Mac-Projekt. Sollte die Synchronisierung nicht automatisch durchgeführt werden – was sehr selten passiert –, wechseln Sie zurück zu Xcode und dann erneut zu Visual Studio für Mac. Dadurch wird normalerweise der Synchronisierungsprozess gestartet.
Arbeiten mit Schaltflächen
AppKit bietet verschiedene Arten von Schaltflächen, die im Benutzeroberflächendesign verwendet werden können. Weitere Informationen finden Sie im Abschnitt "Schaltflächen" der Os X Human Interface-Richtlinien von Apple.
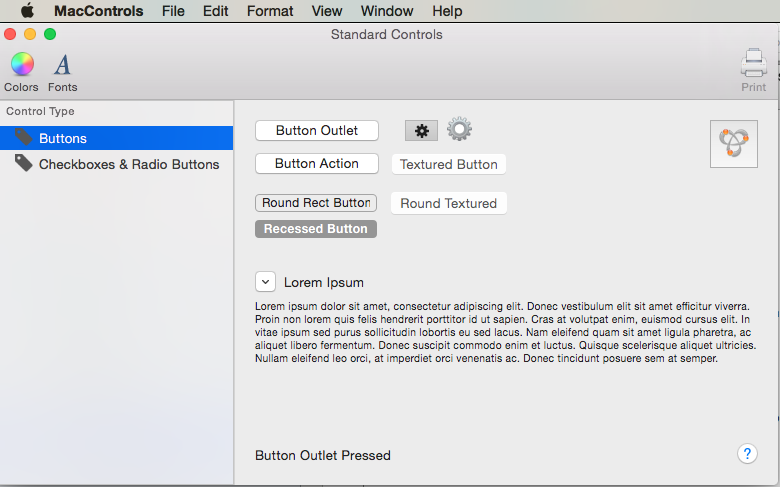
Wenn eine Schaltfläche über eine Steckdose verfügbar gemacht wurde, antwortet der folgende Code darauf, dass sie gedrückt wird:
ButtonOutlet.Activated += (sender, e) => {
FeedbackLabel.StringValue = "Button Outlet Pressed";
};
Für Schaltflächen, die über Aktionen verfügbar gemacht wurden, wird automatisch eine public partial Methode für Sie mit dem Namen erstellt, den Sie in Xcode ausgewählt haben. Um auf die Aktion zu reagieren, schließen Sie die partielle Methode in der Klasse ab, für die die Aktion definiert wurde. Zum Beispiel:
partial void ButtonAction (Foundation.NSObject sender) {
// Do something in response to the Action
FeedbackLabel.StringValue = "Button Action Pressed";
}
Bei Schaltflächen mit einem Zustand (z . B. Ein und Aus) kann der Zustand mit der Eigenschaft für die StateNSCellStateValue Enumeration überprüft oder festgelegt werden. Zum Beispiel:
DisclosureButton.Activated += (sender, e) => {
LorumIpsum.Hidden = (DisclosureButton.State == NSCellStateValue.On);
};
Wo NSCellStateValue kann folgendes sein:
- Ein - Die Schaltfläche wird gedrückt, oder das Steuerelement ist aktiviert (z. B. ein Häkchen in einem Kontrollkästchen).
- Aus – Die Schaltfläche wird nicht gedrückt, oder das Steuerelement ist nicht ausgewählt.
- Gemischt - Eine Mischung aus Ein- und Aus-Zuständen .
Markieren einer Schaltfläche als Standard- und Festlegen der Schlüsselentsprechung
Für jede Schaltfläche, die Sie einem Benutzeroberflächendesign hinzugefügt haben, können Sie diese Schaltfläche als Standardschaltfläche markieren, die aktiviert wird, wenn der Benutzer die EINGABETASTE auf der Tastatur drückt. In macOS erhält diese Schaltfläche standardmäßig eine blaue Hintergrundfarbe.
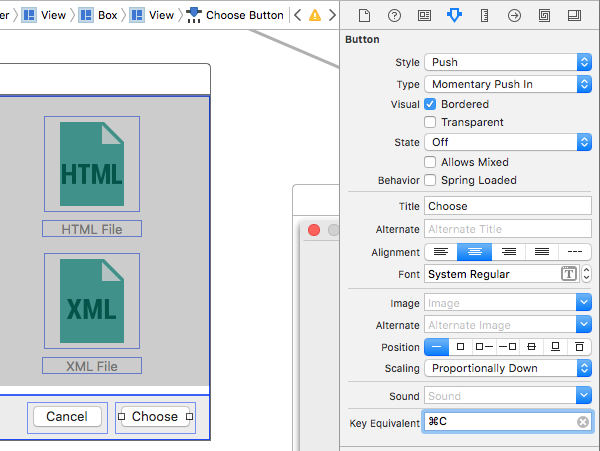
Um eine Schaltfläche als Standard festzulegen, wählen Sie sie im Benutzeroberflächen-Generator von Xcode aus. Wählen Sie als Nächstes im Attributinspektor das Feld "Schlüsseläquivalent " aus, und drücken Sie die EINGABETASTE :
Ebenso können Sie jede Tastenfolge zuweisen, die zum Aktivieren der Schaltfläche mithilfe der Tastatur anstelle der Maus verwendet werden kann. Wenn Sie z. B. befehl-C in der Abbildung oben drücken.
Wenn die App ausgeführt wird und das Fenster mit der Schaltfläche "Taste" und "Relevant" ist, wird die Aktion für die Schaltfläche aktiviert (wenn der Benutzer auf die Schaltfläche geklickt hat).
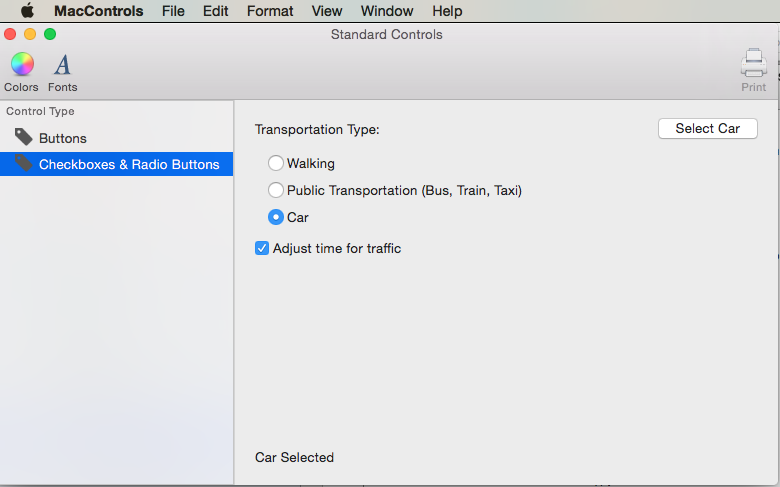
Arbeiten mit Kontrollkästchen und Optionsfeldern
AppKit bietet verschiedene Arten von Kontrollkästchen und Optionsfeldgruppen, die im Benutzeroberflächendesign verwendet werden können. Weitere Informationen finden Sie im Abschnitt "Schaltflächen" der Os X Human Interface-Richtlinien von Apple.
Kontrollkästchen und Optionsfelder (über Outlets verfügbar gemacht) haben einen Zustand (z. B. Ein und Aus), der Zustand kann mit der Eigenschaft für die StateNSCellStateValue Enumeration aktiviert oder festgelegt werden. Zum Beispiel:
AdjustTime.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Adjust Time: {0}",AdjustTime.State == NSCellStateValue.On);
};
Wo NSCellStateValue kann folgendes sein:
- Ein - Die Schaltfläche wird gedrückt, oder das Steuerelement ist aktiviert (z. B. ein Häkchen in einem Kontrollkästchen).
- Aus – Die Schaltfläche wird nicht gedrückt, oder das Steuerelement ist nicht ausgewählt.
- Gemischt - Eine Mischung aus Ein- und Aus-Zuständen .
Um eine Schaltfläche in einer Optionsfeldgruppe auszuwählen, machen Sie das Optionsfeld verfügbar, um es als Steckdose auszuwählen und dessen State Eigenschaft festzulegen. Beispiel:
partial void SelectCar (Foundation.NSObject sender) {
TransportationCar.State = NSCellStateValue.On;
FeedbackLabel.StringValue = "Car Selected";
}
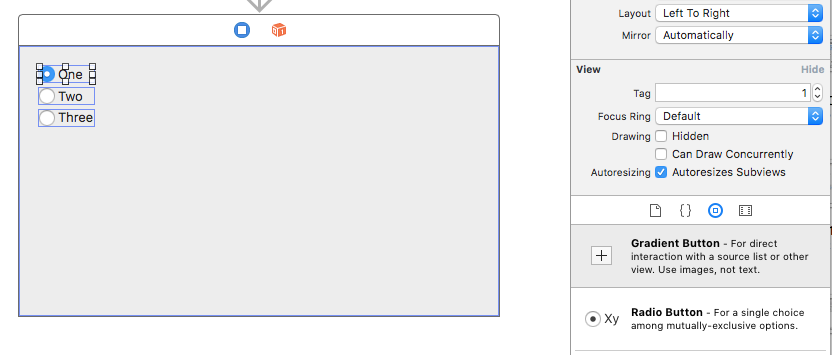
Wenn Sie eine Sammlung von Optionsfeldern abrufen möchten, die als Gruppe fungieren und den ausgewählten Zustand automatisch behandeln möchten, erstellen Sie eine neue Aktion , und fügen Sie jede Schaltfläche in der Gruppe an:

Weisen Sie als Nächstes jedem Optionsfeld im Attributinspektor eine eindeutige Tag Schaltfläche zu:

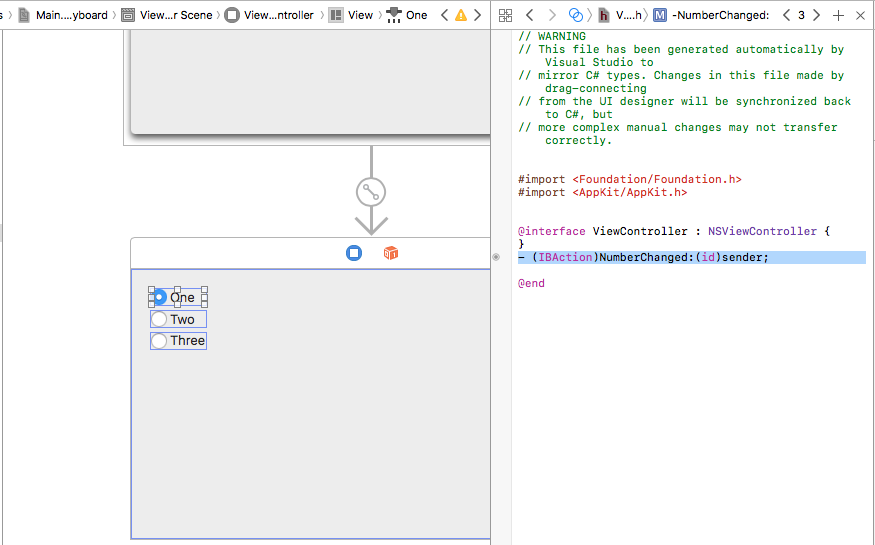
Speichern Sie Ihre Änderungen, und kehren Sie zu Visual Studio für Mac zurück, fügen Sie den Code hinzu, um die Aktion zu behandeln, an die alle Optionsfelder angefügt sind:
partial void NumberChanged(Foundation.NSObject sender)
{
var check = sender as NSButton;
Console.WriteLine("Changed to {0}", check.Tag);
}
Mit der Tag Eigenschaft können Sie sehen, welches Optionsfeld ausgewählt wurde.
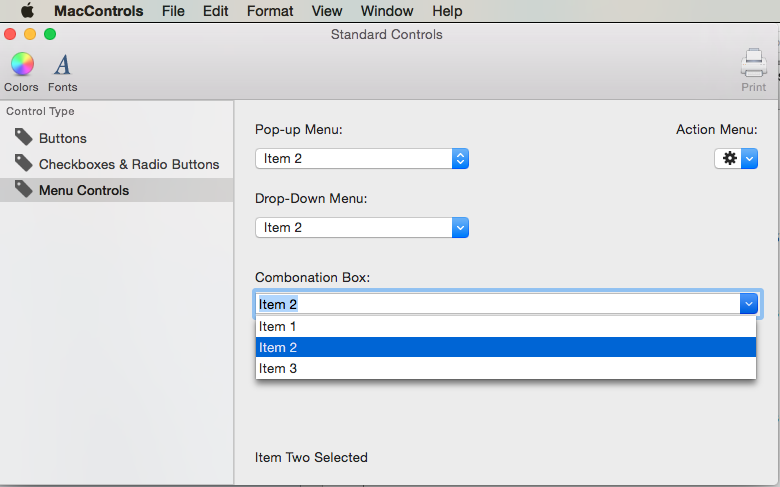
Arbeiten mit Menüsteuerelementen
AppKit bietet verschiedene Arten von Menüsteuerelementen, die im Benutzeroberflächenentwurf verwendet werden können. Weitere Informationen finden Sie im Abschnitt "Menüsteuerelemente" der Os X Human Interface-Richtlinien von Apple.
Bereitstellen von Menüsteuerelementdaten
Die menüsteuerelemente, die für macOS verfügbar sind, können so festgelegt werden, dass die Dropdownliste entweder aus einer internen Liste (die im Schnittstellen-Generator vordefiniert oder über Code ausgefüllt werden kann) oder indem Sie eine eigene benutzerdefinierte, externe Datenquelle bereitstellen.
Arbeiten mit internen Daten
Zusätzlich zum Definieren von Elementen im Schnittstellen-Generator stellen Menüsteuerelemente (zNSComboBox. B. ) einen vollständigen Satz von Methoden bereit, mit denen Sie die Elemente aus der internen Liste hinzufügen, bearbeiten oder löschen können, die sie Standard:
Add– Fügt am Ende der Liste ein neues Element hinzu.GetItem- Gibt das Element am angegebenen Index zurück.Insert– Fügt an der angegebenen Position ein neues Element in die Liste ein.IndexOf- Gibt den Index des angegebenen Elements zurück.Remove- Entfernt das angegebene Element aus der Liste.RemoveAll- Entfernt alle Elemente aus der Liste.RemoveAt- Entfernt das Element am angegebenen Index.Count- Gibt die Anzahl der Elemente in der Liste zurück.
Wichtig
Wenn Sie eine externe Datenquelle (UsesDataSource = true) verwenden, löst das Aufrufen einer der oben genannten Methoden eine Ausnahme aus.
Arbeiten mit einer externen Datenquelle
Anstatt die integrierten internen Daten zum Bereitstellen der Zeilen für Ihr Menüsteuerelement zu verwenden, können Sie optional eine externe Datenquelle verwenden und Einen eigenen Sicherungsspeicher für die Elemente (z. B. eine SQLite-Datenbank) bereitstellen.
Um mit einer externen Datenquelle zu arbeiten, erstellen Sie eine Instanz der Datenquelle des Menüsteuerelements (NSComboBoxDataSource z. B.) und überschreiben mehrere Methoden, um die erforderlichen Daten bereitzustellen:
ItemCount- Gibt die Anzahl der Elemente in der Liste zurück.ObjectValueForItem- Gibt den Wert des Elements für einen bestimmten Index zurück.IndexOfItem- Gibt den Index für den Elementwert zurück.CompletedString- Gibt den ersten übereinstimmenden Elementwert für den teilweise eingegebenen Elementwert zurück. Diese Methode wird nur aufgerufen, wenn AutoVervollständigen aktiviertCompletes = true().
Weitere Informationen finden Sie im Abschnitt "Datenbanken und ComboBoxes " des Dokuments "Arbeiten mit Datenbanken ".
Anpassen der Listendarstellung
Die folgenden Methoden stehen zur Verfügung, um die Darstellung des Menüsteuerelements anzupassen:
HasVerticalScroller- Wenntrue, zeigt das Steuerelement eine vertikale Bildlaufleiste an.VisibleItems– Passen Sie die Anzahl der Elemente an, die angezeigt werden, wenn das Steuerelement geöffnet wird. Der Standardwert ist fünf (5).IntercellSpacing– Passen Sie den Abstand um ein bestimmtes Element an, indem Sie einenNSSizeOrt angeben, an dem dieWidthlinken und rechten Seitenränder angegeben werden, und derHeightAbstand vor und nach einem Element.ItemHeight- Gibt die Höhe der einzelnen Elemente in der Liste an.
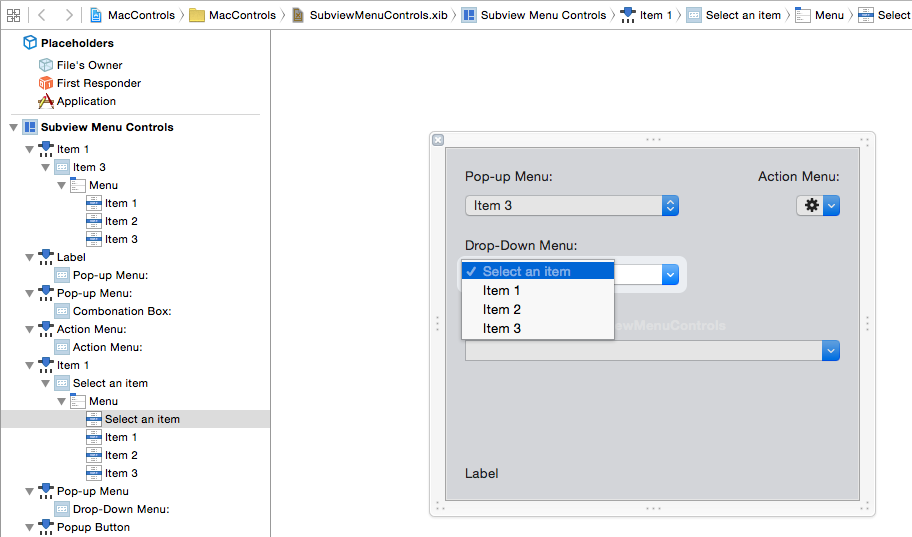
Für Dropdowntypen von NSPopupButtons, stellt das erste Menüelement den Titel für das Steuerelement bereit. Beispiel:
Um den Titel zu ändern, machen Sie dieses Element als Steckdose verfügbar, und verwenden Sie Code wie folgt:
DropDownSelected.Title = "Item 1";
Bearbeiten der ausgewählten Elemente
Mit den folgenden Methoden und Eigenschaften können Sie die ausgewählten Elemente in der Liste des Menüsteuerelements bearbeiten:
SelectItem- Wählt das Element im angegebenen Index aus.Select- Wählen Sie den angegebenen Elementwert aus.DeselectItem- Deaktiviert das Element am angegebenen Index.SelectedIndex- Gibt den Index des aktuell ausgewählten Elements zurück.SelectedValue- Gibt den Wert des aktuell ausgewählten Elements zurück.
Verwenden Sie das ScrollItemAtIndexToTop Element zum Präsentieren des Elements am angegebenen Index am Anfang der Liste und zum ScrollItemAtIndexToVisible Scrollen zur Liste, bis das Element am angegebenen Index sichtbar ist.
Reagieren auf Ereignisse
Menüsteuerelemente stellen die folgenden Ereignisse bereit, um auf Benutzerinteraktionen zu reagieren:
SelectionChanged– Wird aufgerufen, wenn der Benutzer einen Wert aus der Liste ausgewählt hat.SelectionIsChanging– Wird aufgerufen, bevor das ausgewählte Element des neuen Benutzers zur aktiven Auswahl wird.WillPopup– Wird aufgerufen, bevor die Dropdownliste der Elemente angezeigt wird.WillDismiss– Wird aufgerufen, bevor die Dropdownliste der Elemente geschlossen wird.
Bei NSComboBox Steuerelementen enthalten sie alle gleichen Ereignisse wie das NSTextField, z. B. das Changed Ereignis, das aufgerufen wird, wenn der Benutzer den Wert des Texts im Kombinationsfeld bearbeitet.
Optional können Sie auf die im Schnittstellen-Generator definierten internen Datenmenüelemente reagieren, indem Sie das Element an eine Aktion anfügen und code wie folgt verwenden, um auf vom Benutzer ausgelöste Aktion zu reagieren:
partial void ItemOne (Foundation.NSObject sender) {
DropDownSelected.Title = "Item 1";
FeedbackLabel.StringValue = "Item One Selected";
}
Weitere Informationen zum Arbeiten mit Menüs und Menüsteuerelementen finden Sie in der Dokumentation zu Menüs und Popupschaltflächen und Pulldownlisten .
Arbeiten mit Auswahlsteuerelementen
AppKit bietet verschiedene Arten von Auswahlsteuerelementen, die im Benutzeroberflächenentwurf verwendet werden können. Weitere Informationen finden Sie im Abschnitt "Auswahlsteuerelemente" der Os X Human Interface-Richtlinien von Apple.
Es gibt zwei Möglichkeiten, nachzuverfolgen, wann ein Auswahlsteuerelement eine Benutzerinteraktion hat, indem es sie als Aktion verfügbar macht. Zum Beispiel:
partial void SegmentButtonPressed (Foundation.NSObject sender) {
FeedbackLabel.StringValue = string.Format("Button {0} Pressed",SegmentButtons.SelectedSegment);
}
Oder durch Anfügen eines Delegaten an das Activated Ereignis. Zum Beispiel:
TickedSlider.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Stepper Value: {0:###}",TickedSlider.IntValue);
};
Verwenden Sie die IntValue Eigenschaft, um den Wert eines Auswahlsteuerelements festzulegen oder zu lesen. Zum Beispiel:
FeedbackLabel.StringValue = string.Format("Stepper Value: {0:###}",TickedSlider.IntValue);
Die Spezialsteuerelemente (z. B. Color Well und Image Well) weisen spezifische Eigenschaften für ihre Werttypen auf. Beispiel:
ColorWell.Color = NSColor.Red;
ImageWell.Image = NSImage.ImageNamed ("tag.png");
Die NSDatePicker folgenden Eigenschaften sind für die direkte Arbeit mit Datum und Uhrzeit verfügbar:
- DateValue - Der aktuelle Datums- und Uhrzeitwert als ein
NSDate. - Lokal – Der Standort des Benutzers als ein
NSLocal. - TimeInterval - Der Zeitwert als ein
Double. - TimeZone - Die Zeitzone des Benutzers als ein
NSTimeZone.
Arbeiten mit Indikatorsteuerelementen
AppKit bietet verschiedene Arten von Indikatorsteuerelementen, die im Benutzeroberflächendesign verwendet werden können. Weitere Informationen finden Sie im Abschnitt "Indikatorsteuerelemente " der Apple OS X Human Interface-Richtlinien.
Es gibt zwei Möglichkeiten, nachzuverfolgen, wann ein Indikatorsteuerelement eine Benutzerinteraktion hat, entweder durch Verfügbarmachen als Aktion oder als Steckdose und Anfügen eines Delegaten an das Activated Ereignis. Zum Beispiel:
LevelIndicator.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Level: {0:###}",LevelIndicator.DoubleValue);
};
Verwenden Sie die DoubleValue Eigenschaft, um den Wert des Indikatorsteuerelements zu lesen oder festzulegen. Zum Beispiel:
FeedbackLabel.StringValue = string.Format("Rating: {0:###}",Rating.DoubleValue);
Die unbestimmten und asynchronen Statusindikatoren sollten bei der Anzeige animiert werden. Verwenden Sie die StartAnimation Methode, um die Animation zu starten, wenn sie angezeigt werden. Zum Beispiel:
Indeterminate.StartAnimation (this);
AsyncProgress.StartAnimation (this);
Durch Aufrufen der StopAnimation Methode wird die Animation beendet.
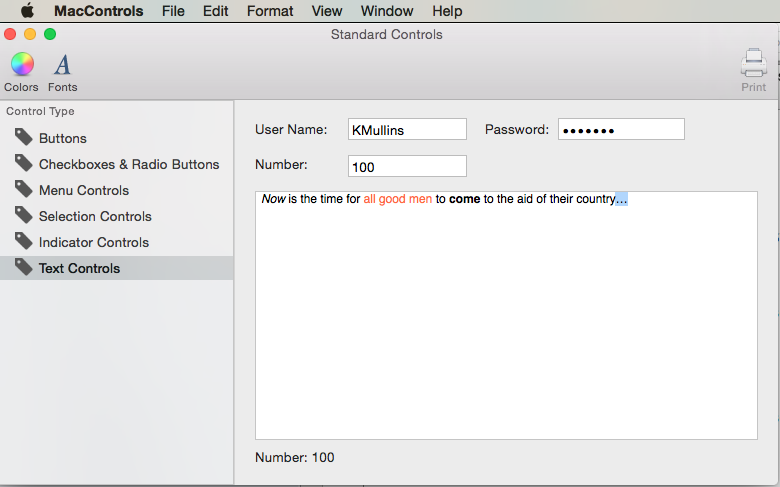
Arbeiten mit Textsteuerelementen
AppKit bietet verschiedene Typen von Textsteuerelementen, die im Benutzeroberflächenentwurf verwendet werden können. Weitere Informationen finden Sie im Abschnitt "Textsteuerelemente" der Os X Human Interface-Richtlinien von Apple.
Bei Textfeldern (NSTextField) können die folgenden Ereignisse verwendet werden, um die Benutzerinteraktion nachzuverfolgen:
- Geändert – wird jedes Mal ausgelöst, wenn der Benutzer den Wert des Felds ändert. Beispielsweise für jedes eingegebene Zeichen.
- EditingBegan – Wird ausgelöst, wenn der Benutzer das Feld zur Bearbeitung auswählt.
- EditingEnded – Wenn der Benutzer die EINGABETASTE im Feld drückt oder das Feld verlässt.
Verwenden Sie die StringValue Eigenschaft, um den Wert des Felds zu lesen oder festzulegen. Zum Beispiel:
FeedbackLabel.StringValue = string.Format("User ID: {0}",UserField.StringValue);
Für Felder, die numerische Werte anzeigen oder bearbeiten, können Sie die IntValue Eigenschaft verwenden. Zum Beispiel:
FeedbackLabel.StringValue = string.Format("Number: {0}",NumberField.IntValue);
Eine NSTextView bietet einen voll funktionsfähigen Textbearbeitungs- und Anzeigebereich mit integrierter Formatierung. Verwenden Sie wie ein NSTextFieldBeispiel die StringValue Eigenschaft, um den Wert des Bereichs zu lesen oder festzulegen.
Arbeiten mit Inhaltsansichten
AppKit bietet mehrere Arten von Inhaltsansichten, die im Benutzeroberflächenentwurf verwendet werden können. Weitere Informationen finden Sie im Abschnitt "Inhaltsansichten" der Os X Human Interface-Richtlinien von Apple.
Popovers
Ein Popover ist ein vorübergehendes UI-Element, das Funktionen bereitstellt, die direkt mit einem bestimmten Steuerelement oder einem Bildschirmbereich zusammenhängen. Ein Popover wird über dem Fenster schwebt, das das Steuerelement oder den Bereich enthält, mit dem es verknüpft ist, und sein Rahmen enthält einen Pfeil, um den Punkt anzuzeigen, von dem aus es entstanden ist.
Gehen Sie wie folgt vor, um einen Popover zu erstellen:
Öffnen Sie die
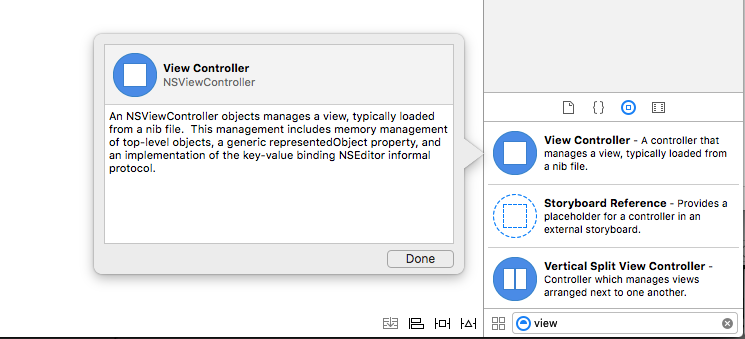
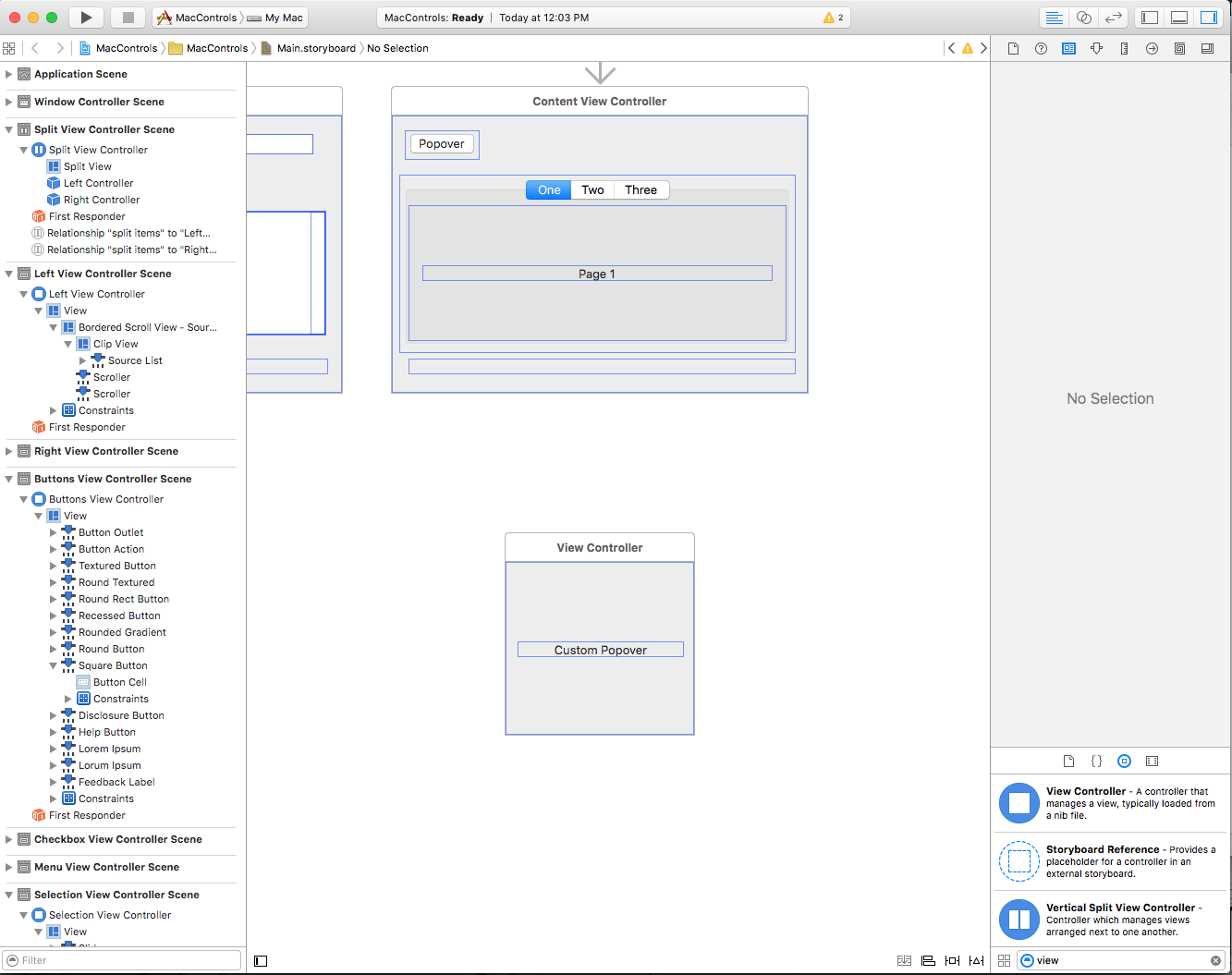
.storyboardDatei des Fensters, dem Sie einen Popup hinzufügen möchten, indem Sie im Projektmappen-Explorer darauf doppelklicken.Ziehen Sie einen Ansichtscontroller aus dem Bibliotheksinspektor auf den Schnittstellen-Editor:
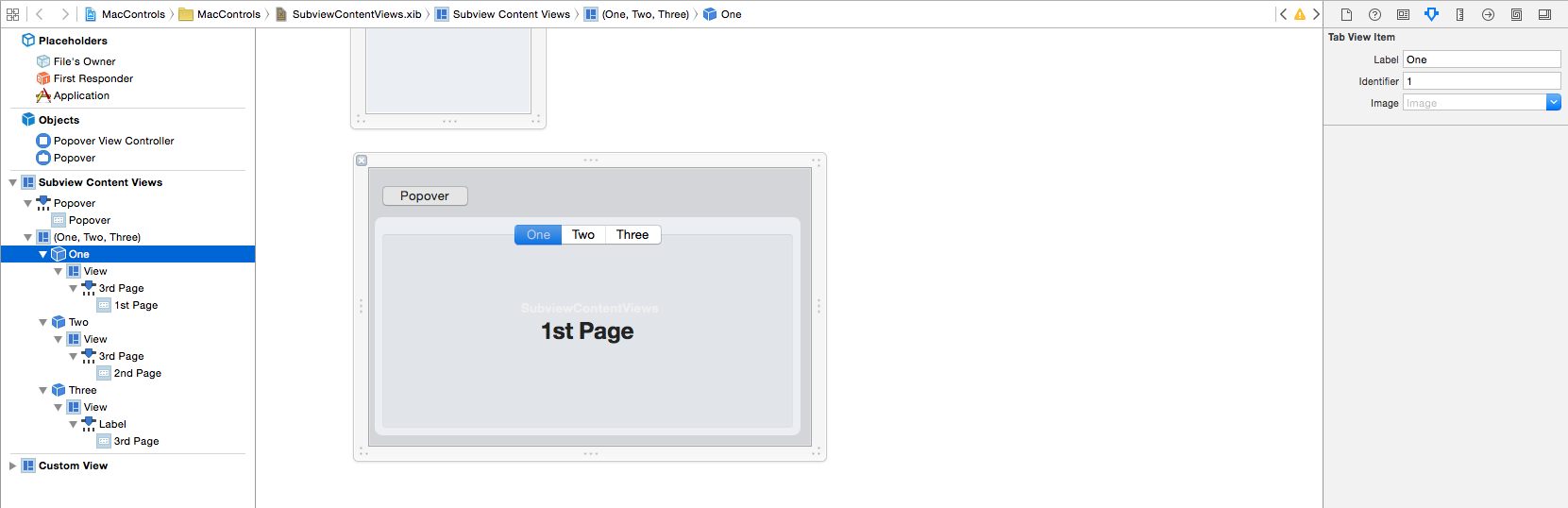
Definieren Sie die Größe und das Layout der benutzerdefinierten Ansicht:
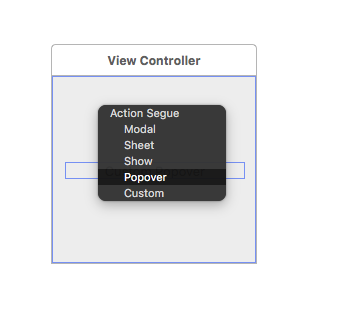
Ctrl-Click und Ziehen aus der Quelle des Popups auf den Ansichtscontroller:
Wählen Sie im Popupmenü "Popover " aus:
Speichern Sie Ihre Änderungen, und kehren Sie zu Visual Studio für Mac zurück, um mit Xcode zu synchronisieren.
Registerkartenansichten
Registerkartenansichten bestehen aus einer Registerkartenliste (die einem segmentierten Steuerelement ähnelt) in Kombination mit einer Reihe von Ansichten, die als Bereiche bezeichnet werden. Wenn der Benutzer eine neue Registerkarte auswählt, wird der bereich angezeigt, der an die Registerkarte angefügt ist. Jeder Bereich enthält einen eigenen Satz von Steuerelementen.
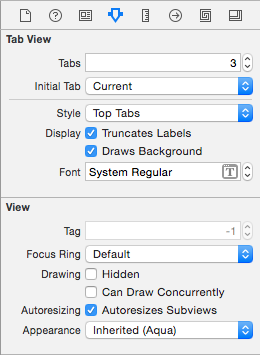
Verwenden Sie beim Arbeiten mit einer Registerkartenansicht im Schnittstellen-Generator von Xcode den Attributinspektor , um die Anzahl der Registerkarten festzulegen:
Wählen Sie jede Registerkarte in der Schnittstellenhierarchie aus, um den Titel festzulegen und dem Bereich UI-Elemente hinzuzufügen:
Datenbindungs-AppKit-Steuerelemente
Mithilfe von Key-Value Coding- und Datenbindungstechniken in Ihrer Xamarin.Mac-Anwendung können Sie die Menge an Code, den Sie schreiben müssen, erheblich verringern und Standard, um UI-Elemente aufzufüllen und zu arbeiten. Außerdem profitieren Sie von der weiteren Entkoppelung Ihrer Sicherungsdaten (Datenmodell) von der Front-End-Benutzeroberfläche (Model-View-Controller), was zu einfacheren Standard nachhaltigen, flexibleren Anwendungsdesigns führt.
Key-Value Coding (KVC) ist ein Mechanismus für den indirekten Zugriff auf die Eigenschaften eines Objekts mithilfe von Schlüsseln (speziell formatierte Zeichenfolgen), um Eigenschaften zu identifizieren, anstatt über Instanzvariablen oder Accessormethoden (get/set) darauf zuzugreifen. Durch die Implementierung von Key-Value Coding-kompatiblen Accessoren in Ihrer Xamarin.Mac-Anwendung erhalten Sie Zugriff auf andere macOS-Features wie Key-Value Observing (KVO), Datenbindung, Core Data, Cocoa-Bindungen und Skriptierbarkeit.
Weitere Informationen finden Sie im Abschnitt "Einfache Datenbindung " in unserer Dokumentation "Datenbindung" und "Key-Value Coding" .
Zusammenfassung
In diesem Artikel wird die Arbeit mit den standardmäßigen AppKit-Steuerelementen wie Schaltflächen, Beschriftungen, Textfeldern, Kontrollkästchen und segmentierten Steuerelementen in einer Xamarin.Mac-Anwendung ausführlich erläutert. Es behandelte das Hinzufügen zu einem Benutzeroberflächendesign im Benutzeroberflächen-Generator von Xcode, das ihnen Code über Outlets und Aktionen verfügbar macht und mit AppKit-Steuerelementen in C#-Code arbeitet.