Gliederungsansichten in Xamarin.Mac
In diesem Artikel wird die Arbeit mit Gliederungsansichten in einer Xamarin.Mac-Anwendung behandelt. Es beschreibt das Erstellen und Verwalten von Gliederungsansichten im Xcode- und Schnittstellen-Generator und die programmgesteuerte Arbeit mit ihnen.
Beim Arbeiten mit C# und .NET in einer Xamarin.Mac-Anwendung haben Sie Zugriff auf die gleichen Gliederungsansichten, in Objective-C denen ein Entwickler arbeitet und Xcode ausführt. Da Xamarin.Mac direkt in Xcode integriert wird, können Sie den Schnittstellen-Generator von Xcode verwenden, um Ihre Gliederungsansichten zu erstellen und zu verwalten (oder sie optional direkt im C#-Code zu erstellen).
Eine Gliederungsansicht ist ein Tabellentyp, der es dem Benutzer ermöglicht, Zeilen mit hierarchischen Daten zu erweitern oder zu reduzieren. Wie eine Tabellenansicht zeigt eine Gliederungsansicht Daten für eine Reihe verwandter Elemente an, wobei Zeilen einzelne Elemente und Spalten darstellen, die die Attribute dieser Elemente darstellen. Im Gegensatz zu einer Tabellenansicht befinden sich Elemente in einer Gliederungsansicht nicht in einer flachen Liste, sie sind in einer Hierarchie angeordnet, z. B. Dateien und Ordner auf einer Festplatte.
In diesem Artikel behandeln wir die Grundlagen der Arbeit mit Gliederungsansichten in einer Xamarin.Mac-Anwendung. Es wird dringend empfohlen, dass Sie zuerst den Artikel "Hello, Mac " durcharbeiten, insbesondere die Abschnitte "Einführung in Xcode" und "Interface Builder " und "Outlets" und "Actions ", da es sich um wichtige Konzepte und Techniken handelt, die wir in diesem Artikel verwenden werden.
Möglicherweise möchten Sie sich auch die Verfügbarmachen von C#-Klassen /-Methoden im Objective-CAbschnitt des Xamarin.Mac Internals-Dokuments ansehen, und es werden die befehle Export erläutert, die Register zum Verketten Ihrer C#-Klassen mit Objective-C Objekten und UI-Elementen verwendet werden.
Einführung in Gliederungsansichten
Eine Gliederungsansicht ist ein Tabellentyp, der es dem Benutzer ermöglicht, Zeilen mit hierarchischen Daten zu erweitern oder zu reduzieren. Wie eine Tabellenansicht zeigt eine Gliederungsansicht Daten für eine Reihe verwandter Elemente an, wobei Zeilen einzelne Elemente und Spalten darstellen, die die Attribute dieser Elemente darstellen. Im Gegensatz zu einer Tabellenansicht befinden sich Elemente in einer Gliederungsansicht nicht in einer flachen Liste, sie sind in einer Hierarchie angeordnet, z. B. Dateien und Ordner auf einer Festplatte.
Wenn ein Element in einer Gliederungsansicht andere Elemente enthält, kann es vom Benutzer erweitert oder reduziert werden. Ein erweiterbares Element zeigt ein Offenlegungsdreieck an, das nach rechts zeigt, wenn das Element reduziert wird und nach unten zeigt, wenn das Element erweitert wird. Wenn Sie auf das Offenlegungsdreieck klicken, wird das Element erweitert oder reduziert.
Die Gliederungsansicht (NSOutlineView) ist eine Unterklasse der Tabellenansicht (NSTableView) und erbt daher einen Großteil ihres Verhaltens von der übergeordneten Klasse. Daher werden viele Vorgänge, die von einer Tabellenansicht unterstützt werden, z. B. das Auswählen von Zeilen oder Spalten, das Ändern der Position von Spalten durch Ziehen von Spaltenüberschriften usw. auch von einer Gliederungsansicht unterstützt. Eine Xamarin.Mac-Anwendung verfügt über die Kontrolle über diese Features und kann die Parameter der Gliederungsansicht (entweder im Code oder im Schnittstellen-Generator) konfigurieren, um bestimmte Vorgänge zuzulassen oder zu verbieten.
Eine Gliederungsansicht speichert keine eigenen Daten, sondern basiert auf einer Datenquelle (NSOutlineViewDataSource), um sowohl die erforderlichen Zeilen als auch Spalten auf bedarfsbezogener Basis bereitzustellen.
Das Verhalten einer Gliederungsansicht kann angepasst werden, indem eine Unterklasse des Gliederungsansichtsdelegats (NSOutlineViewDelegate) zur Unterstützung der Gliederungsspaltenverwaltung, der Typ zum Auswählen von Funktionen, Zeilenauswahl und -bearbeitung, benutzerdefinierten Nachverfolgung und benutzerdefinierten Ansichten für einzelne Spalten und Zeilen bereitgestellt wird.
Da eine Gliederungsansicht einen Großteil des Verhaltens und der Funktionalität mit einer Tabellenansicht teilt, sollten Sie die Dokumentation zu Tabellenansichten durchgehen, bevor Sie mit diesem Artikel fortfahren.
Erstellen und Verwalten von Gliederungsansichten in Xcode
Wenn Sie eine neue Xamarin.Mac Cocoa-Anwendung erstellen, erhalten Sie standardmäßig ein standardmäßig leeres Fenster. Diese Fenster werden in einer .storyboard Datei definiert, die automatisch im Projekt enthalten ist. Doppelklicken Sie zum Bearbeiten des Fensterentwurfs im Projektmappen-Explorer auf die Main.storyboard Datei:
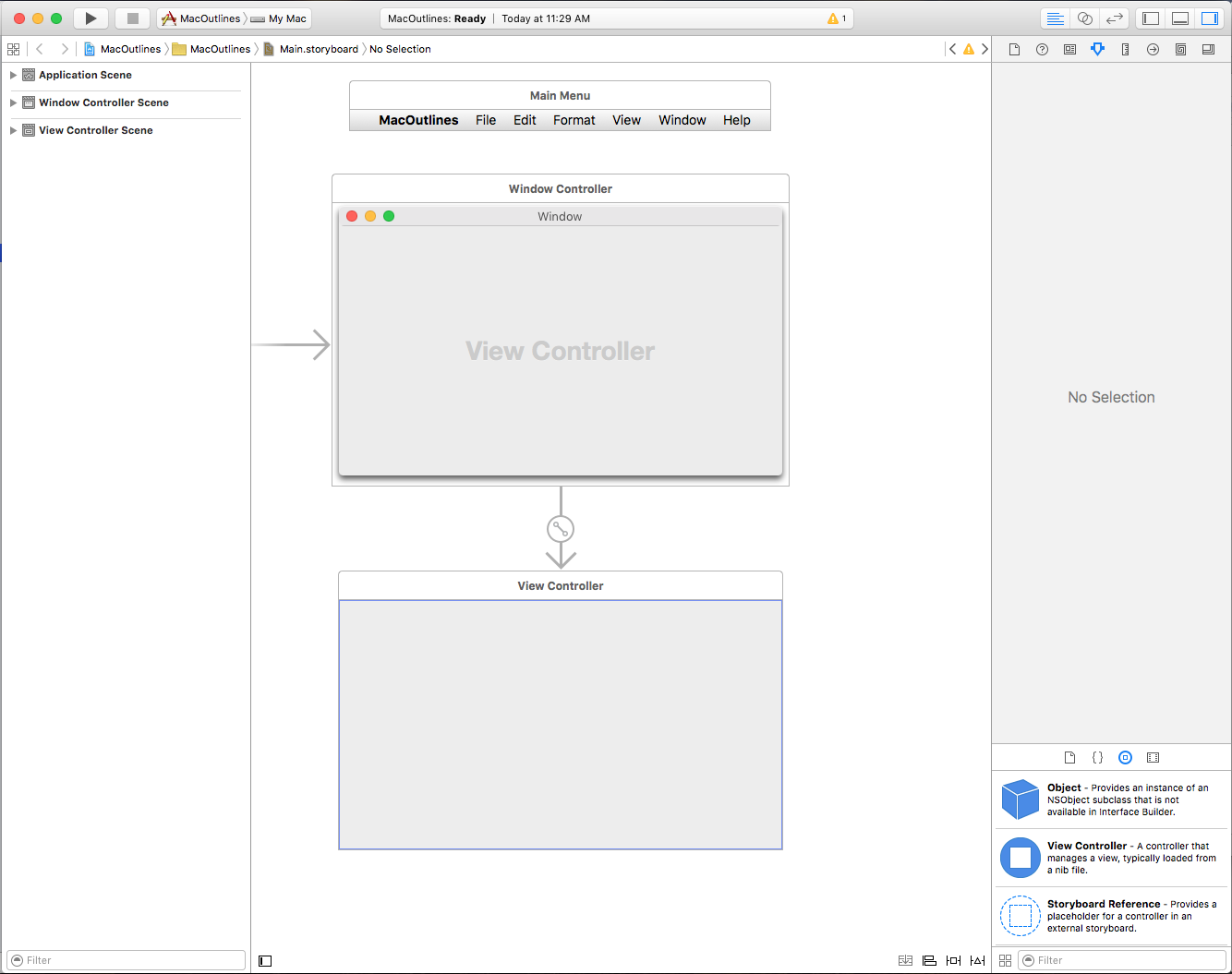
Dadurch wird das Fensterdesign im Schnittstellen-Generator von Xcode geöffnet:
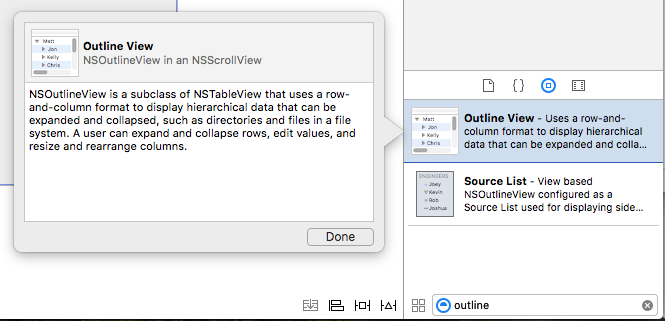
Geben Sie outline in das Suchfeld des Bibliotheksinspektors ein, um das Auffinden der Gliederungsansichtssteuerelemente zu vereinfachen:
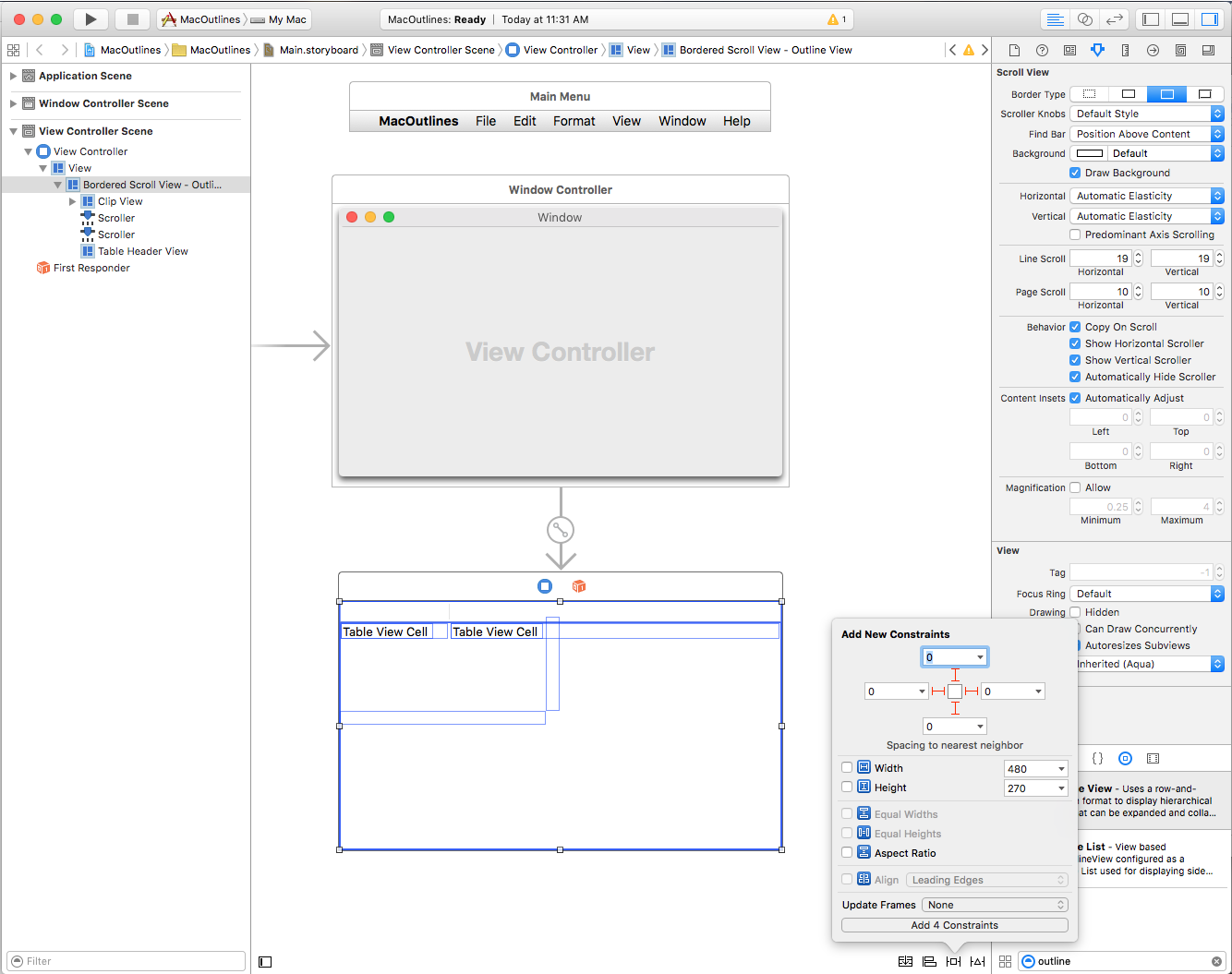
Ziehen Sie eine Gliederungsansicht auf den Ansichtscontroller im Schnittstellen-Editor, füllen Sie den Inhaltsbereich des Ansichtscontrollers aus, und legen Sie sie so fest, dass sie verkleinern und mit dem Fenster im Einschränkungs-Editor wächst:
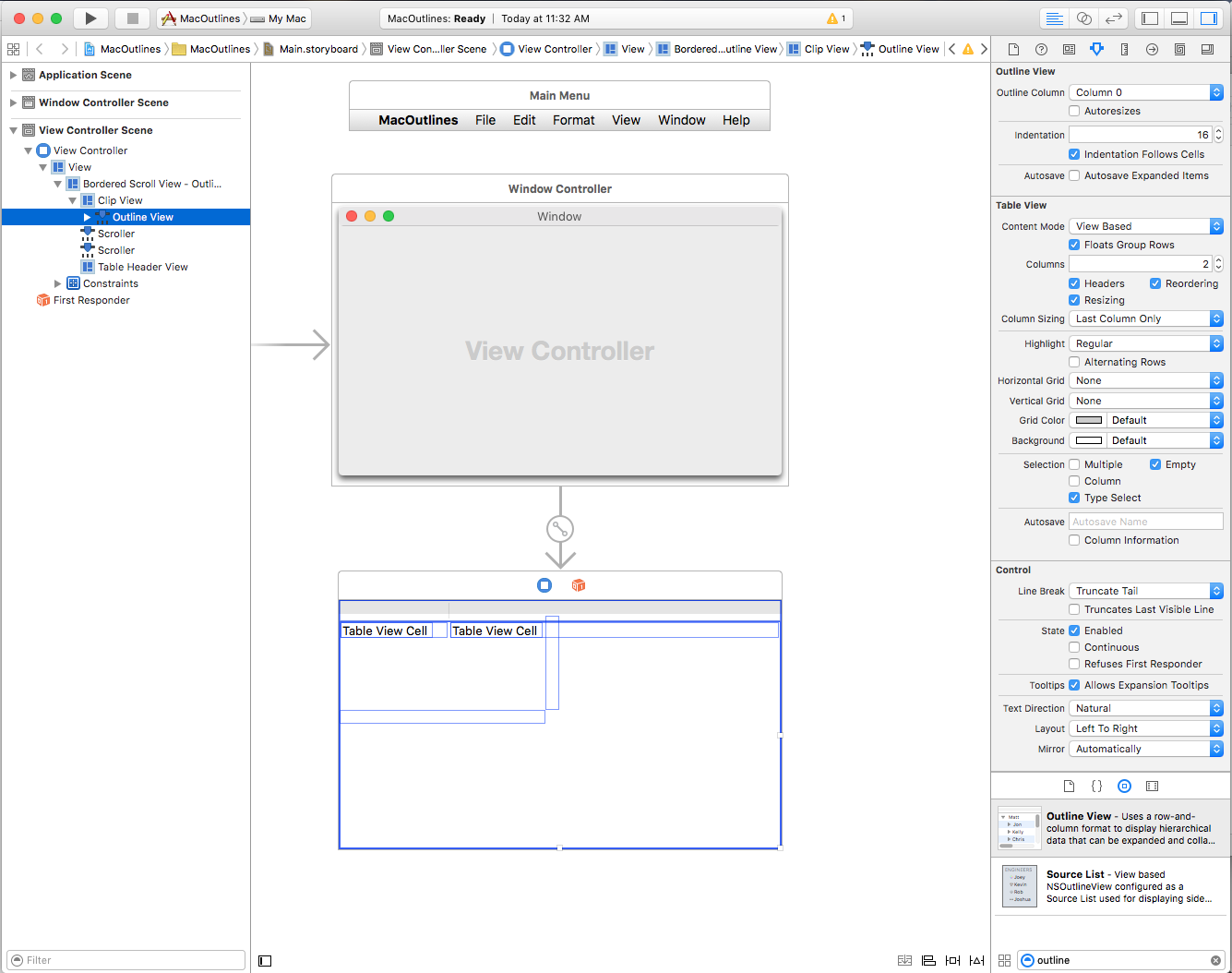
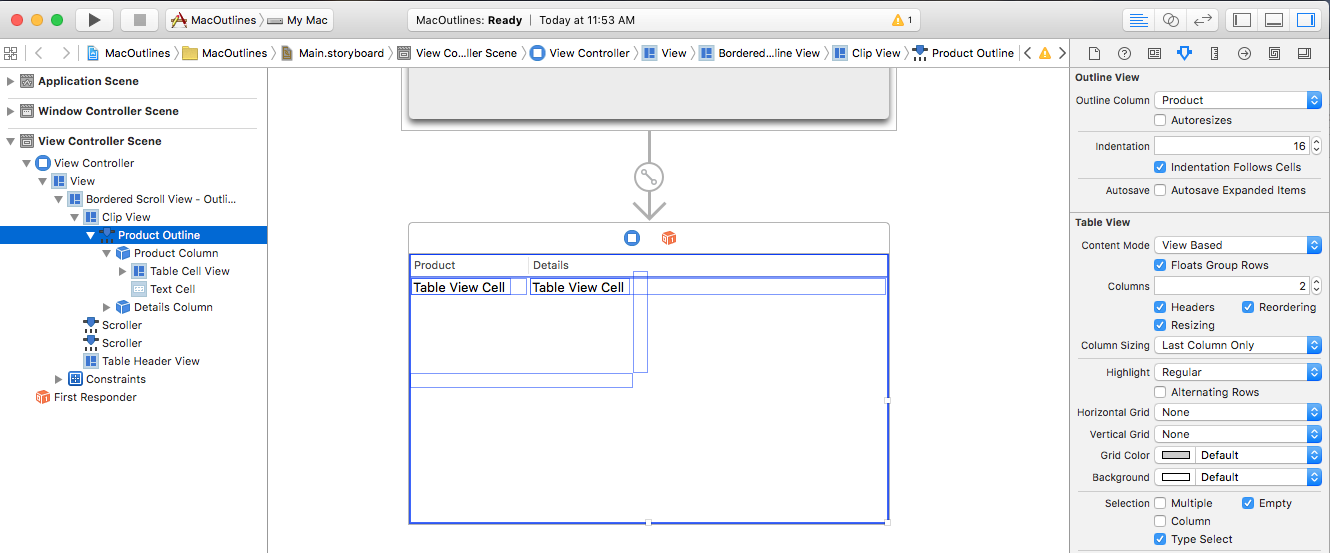
Wählen Sie die Gliederungsansicht in der Schnittstellenhierarchie aus, und die folgenden Eigenschaften sind im Attributinspektor verfügbar:
- Gliederungsspalte – Die Tabellenspalte, in der die hierarchischen Daten angezeigt werden.
- Automatisches Speichern der Gliederungsspalte – Wenn
true, wird die Gliederungsspalte automatisch gespeichert und zwischen den Anwendungsläufen wiederhergestellt. - Einzug – Die Größe des Einzugs von Spalten unter einem erweiterten Element.
- Einzug folgt Zellen – Wenn
true, wird das Einzugszeichen zusammen mit den Zellen eingezogen. - Automatisches Speichern erweiterter Elemente – Wenn
trueder erweiterte/reduzierte Zustand der Elemente automatisch gespeichert und zwischen den Anwendungsläufen wiederhergestellt wird. - Inhaltsmodus : Ermöglicht Ihnen die Verwendung von Ansichten (
NSView) oder Zellen (NSCell) zum Anzeigen der Daten in den Zeilen und Spalten. Ab macOS 10.7 sollten Sie Ansichten verwenden. - Floats Group Rows - If
true, the Table View will draw grouped cells as if they are floating. - Spalten – Definiert die Anzahl der angezeigten Spalten.
- Kopfzeilen – Wenn
true, haben die Spalten Kopfzeilen. - Neuanordnung – Wenn
true, kann der Benutzer die Spalten in der Tabelle neu anordnen. - Größenänderung – Wenn
true, kann der Benutzer Spaltenüberschriften ziehen, um die Größe von Spalten zu ändern. - Spaltengröße – Steuert, wie die Tabelle Spalten automatisch größe.
- Hervorhebung – Steuert den Typ der Hervorhebung der Tabelle, die beim Auswählen einer Zelle verwendet wird.
- Alternative Zeilen – Wenn
trueeine andere Zeile jemals eine andere Hintergrundfarbe aufweist. - Horizontales Raster – Wählt den Typ des Rahmens aus, der zwischen Zellen horizontal gezeichnet wird.
- Vertikales Raster – Wählt den Typ des Rahmens aus, der vertikal zwischen Zellen gezeichnet wird.
- Rasterfarbe – Legt die Zellenrahmenfarbe fest.
- Hintergrund – Legt die Hintergrundfarbe der Zelle fest.
- Auswahl – Ermöglicht Ihnen zu steuern, wie der Benutzer Zellen in der Tabelle auswählen kann:
- Mehrfach – Wenn
true, kann der Benutzer mehrere Zeilen und Spalten auswählen. - Spalte – Wenn
trueder Benutzer Spalten auswählen kann. - Type Select - If
true, the user can type a character to select a row. - Leer – Wenn
trueder Benutzer keine Zeile oder Spalte auswählen muss, lässt die Tabelle überhaupt keine Auswahl zu.
- Mehrfach – Wenn
- Automatisches Speichern – Der Name, unter dem das Tabellenformat automatisch gespeichert wird.
- Spalteninformationen – Wenn
true, wird die Reihenfolge und Breite der Spalten automatisch gespeichert. - Zeilenumbrüche – Wählen Sie aus, wie die Zelle Zeilenumbrüche behandelt.
- Letzte sichtbare Linie abgeschnitten – Wenn
truedie Zelle in den Daten abgeschnitten wird, kann sie nicht in die Grenzen passen.
Wichtig
Sofern Sie keine ältere Xamarin.Mac-Anwendung verwalten, NSView sollten basierende Gliederungsansichten über NSCell basierte Tabellenansichten verwendet werden. NSCell wird als Legacy betrachtet und wird möglicherweise in Zukunft nicht unterstützt.
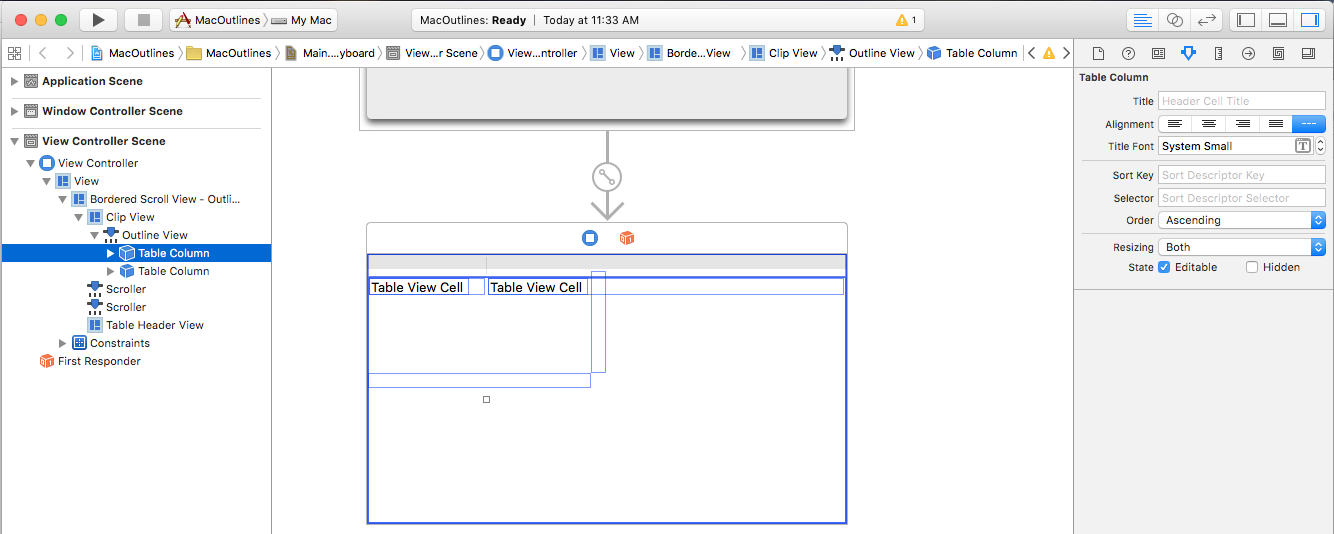
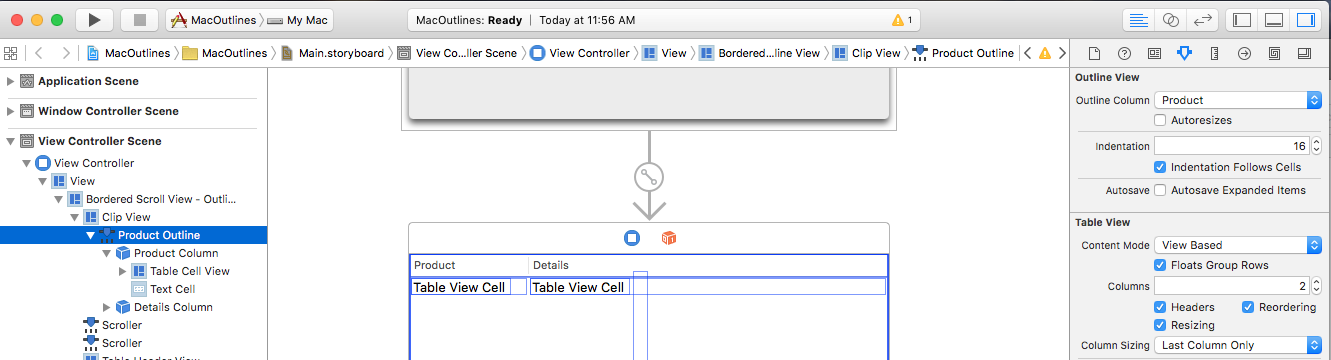
Wählen Sie eine Tabellenspalte in der Schnittstellenhierarchie aus, und die folgenden Eigenschaften sind im Attributinspektor verfügbar:
- Titel – Legt den Titel der Spalte fest.
- Ausrichtung – Legen Sie die Ausrichtung des Texts innerhalb der Zellen fest.
- Titelschriftart – Wählt die Schriftart für den Kopfzeilentext der Zelle aus.
- Sortierschlüssel – Ist der Schlüssel, der zum Sortieren von Daten in der Spalte verwendet wird. Lassen Sie es leer, wenn der Benutzer diese Spalte nicht sortieren kann.
- Auswahl – Ist die Aktion, die zum Ausführen der Sortierung verwendet wird. Lassen Sie es leer, wenn der Benutzer diese Spalte nicht sortieren kann.
- Reihenfolge – Ist die Sortierreihenfolge für die Spaltendaten.
- Größenänderung – Wählt den Typ der Größenänderung für die Spalte aus.
- Bearbeitbar – Wenn
true, kann der Benutzer Zellen in einer zellenbasierten Tabelle bearbeiten. - Ausgeblendet – Wenn
true, ist die Spalte ausgeblendet.
Sie können auch die Größe der Spalte ändern, indem Sie den Ziehpunkt (vertikal zentriert auf der rechten Seite der Spalte) nach links oder rechts ziehen.
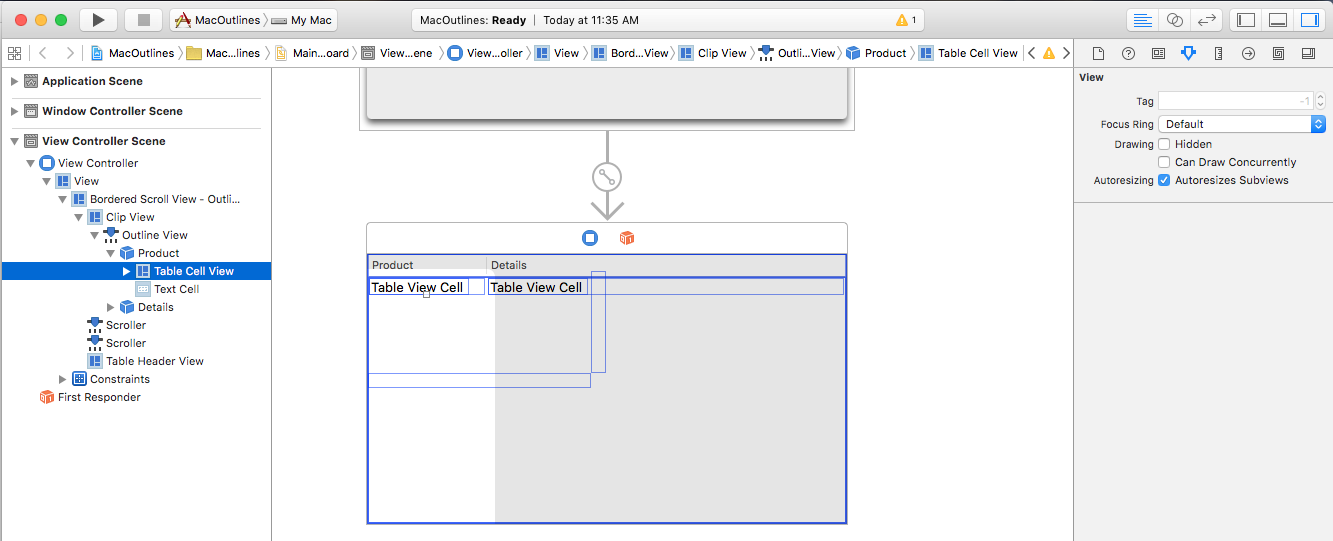
Wählen wir die einzelnen Spalten in der Tabellenansicht aus, und geben Sie der ersten Spalte einen Titel und Product die zweite DetailsSpalte.
Wählen Sie eine Tabellenzellenansicht (NSTableViewCell) in der Schnittstellenhierarchie aus, und die folgenden Eigenschaften sind im Attributinspektor verfügbar:
Dies sind alle Eigenschaften einer Standardansicht. Sie haben auch die Möglichkeit, die Größe der Zeilen für diese Spalte hier zu ändern.
Wählen Sie eine Tabellenansichtszelle (standardmäßig ist dies ein NSTextField) in der Schnittstellenhierarchie aus, und die folgenden Eigenschaften sind im Attributinspektor verfügbar:
Sie verfügen über alle Eigenschaften eines Standardtextfelds, das hier festgelegt werden soll. Standardmäßig wird ein Standardtextfeld verwendet, um Daten für eine Zelle in einer Spalte anzuzeigen.
Wählen Sie eine Tabellenzellenansicht (NSTableFieldCell) in der Schnittstellenhierarchie aus, und die folgenden Eigenschaften sind im Attributinspektor verfügbar:
Die wichtigsten Einstellungen sind hier:
- Layout – Wählen Sie aus, wie Zellen in dieser Spalte angeordnet sind.
- Verwendet den Einzelzeilenmodus – Wenn
true, ist die Zelle auf eine einzelne Zeile beschränkt. - First Runtime Layout Width - If
true, the cell will prefer the width set for it (either manually or automatically) when it is displayed the first time the application is run. - Aktion – Steuert, wenn die Bearbeitungsaktion für die Zelle gesendet wird.
- Verhalten – Definiert, ob eine Zelle auswählbar oder bearbeitbar ist.
- Rich Text – Wenn
true, kann die Zelle formatierten und formatierten Text anzeigen. - Rückgängig – Wenn
true, übernimmt die Zelle die Verantwortung für das Rückgängig-Verhalten.
Wählen Sie die Tabellenzellenansicht (NSTableFieldCell) unten in einer Tabellenspalte in der Schnittstellenhierarchie aus:
Auf diese Weise können Sie die Tabellenzellenansicht bearbeiten, die als Basismuster für alle Zellen verwendet wird, die für die angegebene Spalte erstellt wurden.
Hinzufügen von Aktionen und Verkaufsstellen
Genau wie jedes andere Cocoa UI-Steuerelement müssen wir unsere Gliederungsansicht verfügbar machen, und es sind Spalten und Zellen mit C#-Code mithilfe von Aktionen und Outlets (basierend auf der erforderlichen Funktionalität).
Der Prozess ist für jedes Gliederungsansichtselement identisch, das verfügbar gemacht werden soll:
Wechseln Sie zum Assistenten-Editor , und stellen Sie sicher, dass die
ViewController.hDatei ausgewählt ist:Wählen Sie die Gliederungsansicht aus der Schnittstellenhierarchie aus, klicken Sie, und ziehen Sie es in die
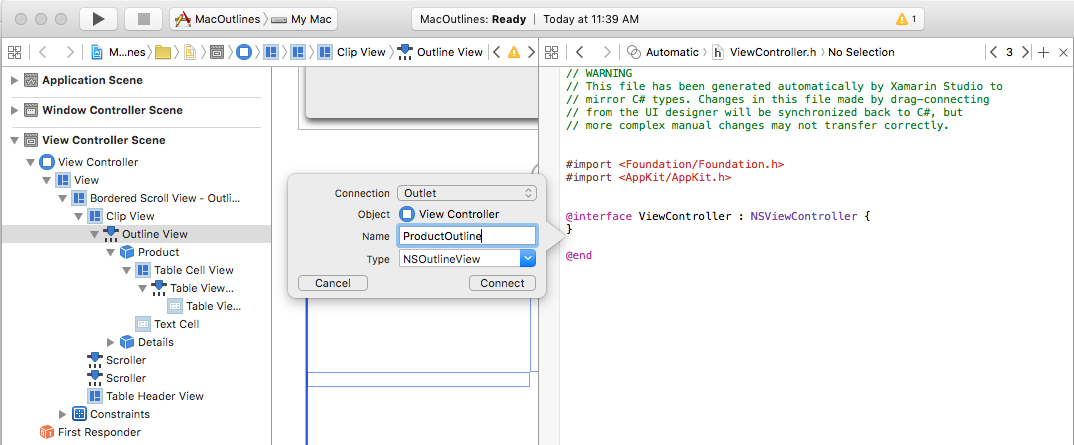
ViewController.hDatei.Erstellen Sie eine Steckdose für die Gliederungsansicht mit dem Namen
ProductOutline:Erstellen Sie Outlets für die Tabellenspalten, wie auch genannt
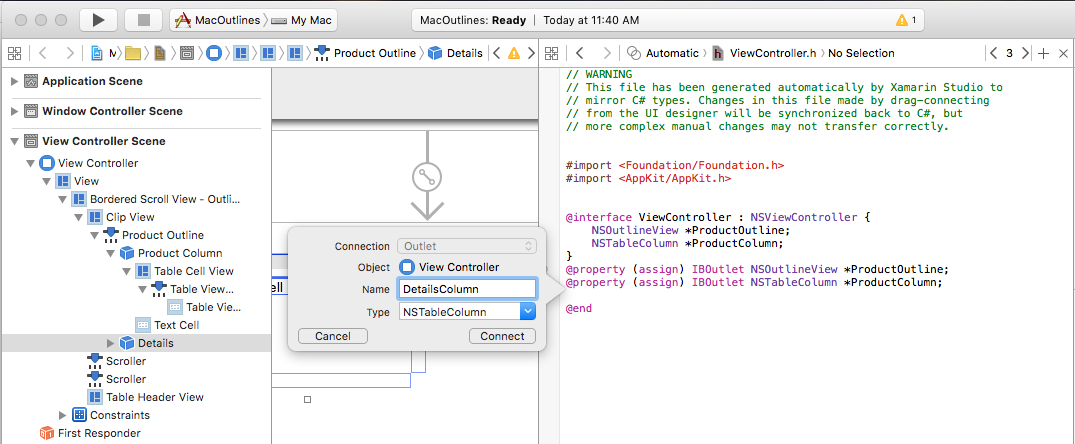
ProductColumn, undDetailsColumn:Speichern Sie Änderungen, und kehren Sie zu Visual Studio für Mac zurück, um mit Xcode zu synchronisieren.
Als Nächstes schreiben wir den Code, der einige Daten für die Gliederung anzeigt, wenn die Anwendung ausgeführt wird.
Auffüllen der Gliederungsansicht
Mit unserer Gliederungsansicht, die im Schnittstellen-Generator entwickelt und über einen Steckdose verfügbar gemacht wird, müssen wir als Nächstes den C#-Code erstellen, um ihn aufzufüllen.
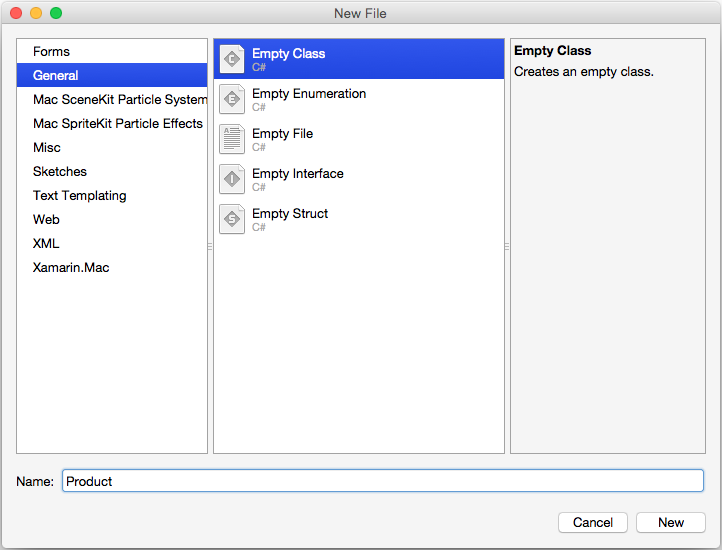
Zunächst erstellen wir eine neue Product Klasse, um die Informationen für die einzelnen Zeilen und Gruppen von Unterprodukten zu enthalten. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie "Neue Datei hinzufügen>" aus... Wählen Sie "Allgemein>leere Klasse" aus, geben Sie Product den Namen ein, und klicken Sie auf die Schaltfläche "Neu":
Stellen Sie sicher, dass die Product.cs Datei wie folgt aussieht:
using System;
using Foundation;
using System.Collections.Generic;
namespace MacOutlines
{
public class Product : NSObject
{
#region Public Variables
public List<Product> Products = new List<Product>();
#endregion
#region Computed Properties
public string Title { get; set;} = "";
public string Description { get; set;} = "";
public bool IsProductGroup {
get { return (Products.Count > 0); }
}
#endregion
#region Constructors
public Product ()
{
}
public Product (string title, string description)
{
this.Title = title;
this.Description = description;
}
#endregion
}
}
Als Nächstes müssen wir eine Unterklasse erstellen, mit NSOutlineDataSource der die Daten für unsere Gliederung bereitgestellt werden, wie sie angefordert werden. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie "Neue Datei hinzufügen>" aus... Wählen Sie "Allgemein>leere Klasse" aus, geben Sie ProductOutlineDataSource den Namen ein, und klicken Sie auf die Schaltfläche "Neu".
Bearbeiten Sie die ProductTableDataSource.cs Datei, und stellen Sie sicher, dass sie wie folgt aussieht:
using System;
using AppKit;
using CoreGraphics;
using Foundation;
using System.Collections;
using System.Collections.Generic;
namespace MacOutlines
{
public class ProductOutlineDataSource : NSOutlineViewDataSource
{
#region Public Variables
public List<Product> Products = new List<Product>();
#endregion
#region Constructors
public ProductOutlineDataSource ()
{
}
#endregion
#region Override Methods
public override nint GetChildrenCount (NSOutlineView outlineView, NSObject item)
{
if (item == null) {
return Products.Count;
} else {
return ((Product)item).Products.Count;
}
}
public override NSObject GetChild (NSOutlineView outlineView, nint childIndex, NSObject item)
{
if (item == null) {
return Products [childIndex];
} else {
return ((Product)item).Products [childIndex];
}
}
public override bool ItemExpandable (NSOutlineView outlineView, NSObject item)
{
if (item == null) {
return Products [0].IsProductGroup;
} else {
return ((Product)item).IsProductGroup;
}
}
#endregion
}
}
Diese Klasse verfügt über Speicher für die Elemente der Gliederungsansicht und setzt die GetChildrenCount Anzahl der Zeilen in der Tabelle außer Kraft. Das GetChild Element gibt ein bestimmtes übergeordnetes oder untergeordnetes Element (wie von der Gliederungsansicht angefordert) zurück und definiert ItemExpandable das angegebene Element entweder als übergeordnetes element oder untergeordnetes Element.
Schließlich müssen wir eine Unterklasse erstellen, die NSOutlineDelegate das Verhalten für unsere Gliederung bereitstellt. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie "Neue Datei hinzufügen>" aus... Wählen Sie "Allgemein>leere Klasse" aus, geben Sie ProductOutlineDelegate den Namen ein, und klicken Sie auf die Schaltfläche "Neu".
Bearbeiten Sie die ProductOutlineDelegate.cs Datei, und stellen Sie sicher, dass sie wie folgt aussieht:
using System;
using AppKit;
using CoreGraphics;
using Foundation;
using System.Collections;
using System.Collections.Generic;
namespace MacOutlines
{
public class ProductOutlineDelegate : NSOutlineViewDelegate
{
#region Constants
private const string CellIdentifier = "ProdCell";
#endregion
#region Private Variables
private ProductOutlineDataSource DataSource;
#endregion
#region Constructors
public ProductOutlineDelegate (ProductOutlineDataSource datasource)
{
this.DataSource = datasource;
}
#endregion
#region Override Methods
public override NSView GetView (NSOutlineView outlineView, NSTableColumn tableColumn, NSObject item) {
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTextField view = (NSTextField)outlineView.MakeView (CellIdentifier, this);
if (view == null) {
view = new NSTextField ();
view.Identifier = CellIdentifier;
view.BackgroundColor = NSColor.Clear;
view.Bordered = false;
view.Selectable = false;
view.Editable = false;
}
// Cast item
var product = item as Product;
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.StringValue = product.Title;
break;
case "Details":
view.StringValue = product.Description;
break;
}
return view;
}
#endregion
}
}
Wenn wir eine Instanz der ProductOutlineDelegateGliederung erstellen, übergeben wir auch eine Instanz der ProductOutlineDataSource Daten für die Gliederung. Die GetView Methode ist dafür verantwortlich, eine Ansicht (Daten) zurückzugeben, um die Zelle für eine Spalte und Zeile anzuzeigen. Wenn möglich, wird eine vorhandene Ansicht wiederverwendet, um die Zelle anzuzeigen, wenn keine neue Ansicht erstellt werden muss.
Um die Gliederung aufzufüllen, bearbeiten wir die MainWindow.cs Datei, und lassen Sie die AwakeFromNib Methode wie folgt aussehen:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Create data source and populate
var DataSource = new ProductOutlineDataSource ();
var Vegetables = new Product ("Vegetables", "Greens and Other Produce");
Vegetables.Products.Add (new Product ("Cabbage", "Brassica oleracea - Leaves, axillary buds, stems, flowerheads"));
Vegetables.Products.Add (new Product ("Turnip", "Brassica rapa - Tubers, leaves"));
Vegetables.Products.Add (new Product ("Radish", "Raphanus sativus - Roots, leaves, seed pods, seed oil, sprouting"));
Vegetables.Products.Add (new Product ("Carrot", "Daucus carota - Root tubers"));
DataSource.Products.Add (Vegetables);
var Fruits = new Product ("Fruits", "Fruit is a part of a flowering plant that derives from specific tissues of the flower");
Fruits.Products.Add (new Product ("Grape", "True Berry"));
Fruits.Products.Add (new Product ("Cucumber", "Pepo"));
Fruits.Products.Add (new Product ("Orange", "Hesperidium"));
Fruits.Products.Add (new Product ("Blackberry", "Aggregate fruit"));
DataSource.Products.Add (Fruits);
var Meats = new Product ("Meats", "Lean Cuts");
Meats.Products.Add (new Product ("Beef", "Cow"));
Meats.Products.Add (new Product ("Pork", "Pig"));
Meats.Products.Add (new Product ("Veal", "Young Cow"));
DataSource.Products.Add (Meats);
// Populate the outline
ProductOutline.DataSource = DataSource;
ProductOutline.Delegate = new ProductOutlineDelegate (DataSource);
}
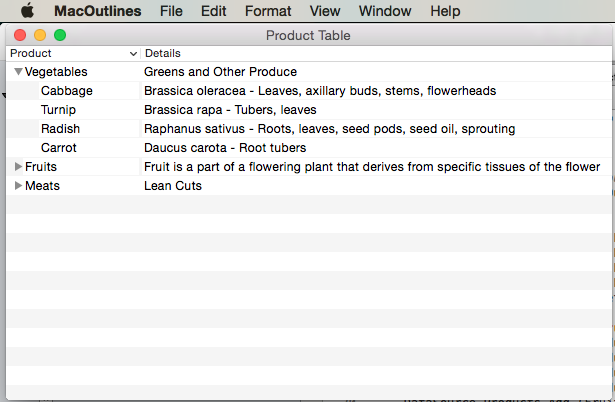
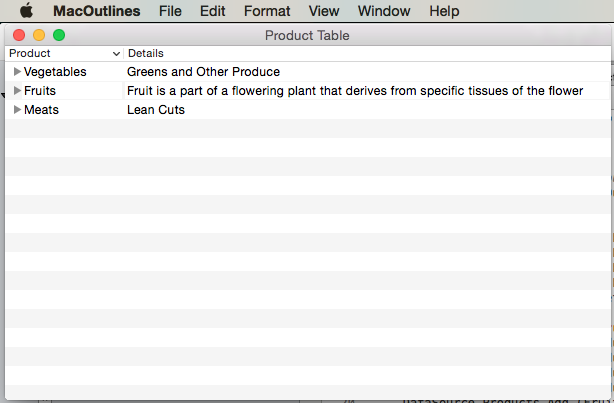
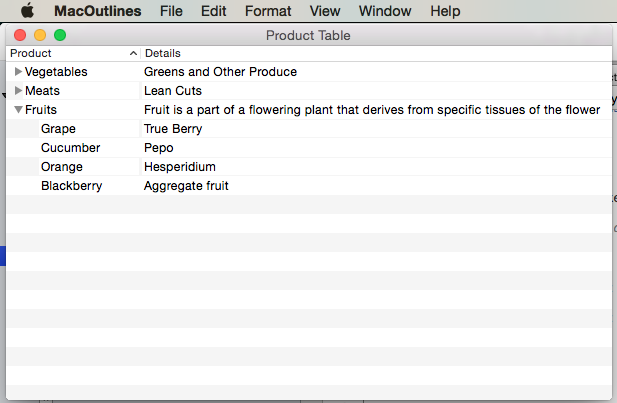
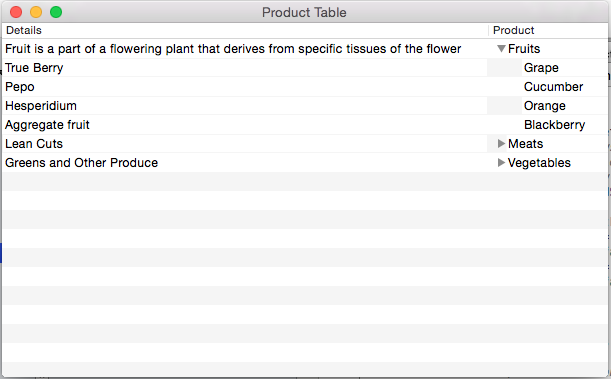
Wenn die Anwendung ausgeführt wird, wird Folgendes angezeigt:
Wenn wir einen Knoten in der Gliederungsansicht erweitern, sieht er wie folgt aus:
Sortieren nach Spalte
Lassen Sie uns zulassen, dass der Benutzer die Daten in der Gliederung sortieren kann, indem er auf eine Spaltenüberschrift klickt. Doppelklicken Sie zuerst auf die Main.storyboard Datei, um sie zum Bearbeiten im Schnittstellen-Generator zu öffnen. Wählen Sie die Product Spalte aus, geben Title Sie für den Sortierschlüssel für die Auswahl ein, compare: und wählen Sie Ascending für die Reihenfolge aus:
Speichern Sie Ihre Änderungen, und kehren Sie zu Visual Studio für Mac zurück, um mit Xcode zu synchronisieren.
Jetzt bearbeiten wir die ProductOutlineDataSource.cs Datei und fügen die folgenden Methoden hinzu:
public void Sort(string key, bool ascending) {
// Take action based on key
switch (key) {
case "Title":
if (ascending) {
Products.Sort ((x, y) => x.Title.CompareTo (y.Title));
} else {
Products.Sort ((x, y) => -1 * x.Title.CompareTo (y.Title));
}
break;
}
}
public override void SortDescriptorsChanged (NSOutlineView outlineView, NSSortDescriptor[] oldDescriptors)
{
// Sort the data
Sort (oldDescriptors [0].Key, oldDescriptors [0].Ascending);
outlineView.ReloadData ();
}
Die Sort Methode ermöglicht es uns, die Daten in der Datenquelle basierend auf einem bestimmten Product Klassenfeld in aufsteigender oder absteigender Reihenfolge zu sortieren. Die überschriebene SortDescriptorsChanged Methode wird jedes Mal aufgerufen, wenn die Verwendung auf eine Spaltenüberschrift klickt. Es wird der Schlüsselwert übergeben, den wir im Schnittstellen-Generator und die Sortierreihenfolge für diese Spalte festgelegt haben.
Wenn die Anwendung ausgeführt und in die Spaltenüberschriften geklickt wird, werden die Zeilen nach dieser Spalte sortiert:
Zeilenauswahl
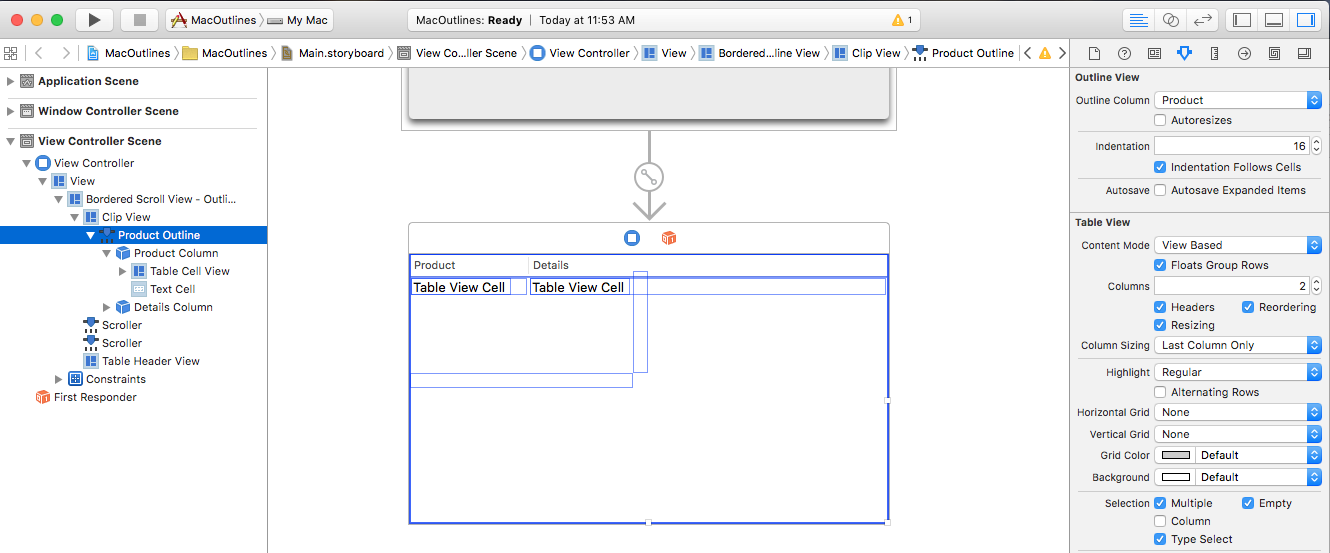
Wenn Sie dem Benutzer erlauben möchten, eine einzelne Zeile auszuwählen, doppelklicken Sie auf die Main.storyboard Datei, um sie zum Bearbeiten im Schnittstellen-Generator zu öffnen. Aktivieren Sie die Gliederungsansicht in der Schnittstellenhierarchie , und deaktivieren Sie das Kontrollkästchen "Mehrere " im Attributinspektor:
Speichern Sie Ihre Änderungen, und kehren Sie zu Visual Studio für Mac zurück, um mit Xcode zu synchronisieren.
Bearbeiten Sie als Nächstes die ProductOutlineDelegate.cs Datei, und fügen Sie die folgende Methode hinzu:
public override bool ShouldSelectItem (NSOutlineView outlineView, NSObject item)
{
// Don't select product groups
return !((Product)item).IsProductGroup;
}
Dadurch kann der Benutzer eine beliebige einzelne Zeile in der Gliederungsansicht auswählen. Geben Sie false für jedes ShouldSelectItem Element, das der Benutzer nicht auswählen kann, oder false für jedes Element zurück, wenn der Benutzer nicht in der Lage sein soll, Elemente auszuwählen.
Mehrfachzeilenauswahl
Wenn Sie dem Benutzer erlauben möchten, mehrere Zeilen auszuwählen, doppelklicken Sie auf die Main.storyboard Datei, um sie zum Bearbeiten im Schnittstellen-Generator zu öffnen. Aktivieren Sie die Gliederungsansicht in der Schnittstellenhierarchie , und aktivieren Sie das Kontrollkästchen "Mehrere " im Attributinspektor:
Speichern Sie Ihre Änderungen, und kehren Sie zu Visual Studio für Mac zurück, um mit Xcode zu synchronisieren.
Bearbeiten Sie als Nächstes die ProductOutlineDelegate.cs Datei, und fügen Sie die folgende Methode hinzu:
public override bool ShouldSelectItem (NSOutlineView outlineView, NSObject item)
{
// Don't select product groups
return !((Product)item).IsProductGroup;
}
Dadurch kann der Benutzer eine beliebige einzelne Zeile in der Gliederungsansicht auswählen. Geben Sie false für jedes ShouldSelectRow Element, das der Benutzer nicht auswählen kann, oder false für jedes Element zurück, wenn der Benutzer nicht in der Lage sein soll, Elemente auszuwählen.
Zum Auswählen der Zeile eingeben
Wenn Sie zulassen möchten, dass der Benutzer ein Zeichen mit ausgewählter Gliederungsansicht eingibt und die erste Zeile mit diesem Zeichen auswählt, doppelklicken Sie auf die Main.storyboard Datei, um sie zum Bearbeiten im Schnittstellen-Generator zu öffnen. Aktivieren Sie die Gliederungsansicht in der Schnittstellenhierarchie , und aktivieren Sie das Kontrollkästchen 'Typ aktivieren' im Attributinspektor:
Speichern Sie Ihre Änderungen, und kehren Sie zu Visual Studio für Mac zurück, um mit Xcode zu synchronisieren.
Jetzt bearbeiten wir die ProductOutlineDelegate.cs Datei und fügen die folgende Methode hinzu:
public override NSObject GetNextTypeSelectMatch (NSOutlineView outlineView, NSObject startItem, NSObject endItem, string searchString)
{
foreach(Product product in DataSource.Products) {
if (product.Title.Contains (searchString)) {
return product;
}
}
// Not found
return null;
}
Die GetNextTypeSelectMatch Methode verwendet den angegebenen searchString Wert und gibt das Element des ersten Product Elements zurück, das diese Zeichenfolge enthält Title.
Neuanordnen von Spalten
Wenn Sie dem Benutzer das Ziehen der Neuanordnung von Spalten in der Gliederungsansicht gestatten möchten, doppelklicken Sie auf die Main.storyboard Datei, um sie zum Bearbeiten im Schnittstellen-Generator zu öffnen. Aktivieren Sie die Gliederungsansicht in der Schnittstellenhierarchie , und aktivieren Sie das Kontrollkästchen "Neu anordnen " im Attributinspektor:
Wenn wir einen Wert für die Eigenschaft "Automatisches Speichern " angeben und das Feld "Spalteninformationen " überprüfen, werden alle Änderungen, die wir am Layout der Tabelle vornehmen, automatisch gespeichert und bei der nächsten Ausführung der Anwendung wiederhergestellt.
Speichern Sie Ihre Änderungen, und kehren Sie zu Visual Studio für Mac zurück, um mit Xcode zu synchronisieren.
Jetzt bearbeiten wir die ProductOutlineDelegate.cs Datei und fügen die folgende Methode hinzu:
public override bool ShouldReorder (NSOutlineView outlineView, nint columnIndex, nint newColumnIndex)
{
return true;
}
Die ShouldReorder Methode sollte für jede Spalte zurückgegeben true werden, die es zulassen soll, in die newColumnIndex, sonst zurückgegebene falseNeuanordnung gezogen werden soll;
Wenn wir die Anwendung ausführen, können wir Spaltenüberschriften verschieben, um unsere Spalten neu anzuordnen:
Bearbeiten von Zellen
Wenn Sie dem Benutzer erlauben möchten, die Werte für eine bestimmte Zelle zu bearbeiten, bearbeiten Sie die ProductOutlineDelegate.cs Datei, und ändern Sie die GetViewForItem Methode wie folgt:
public override NSView GetView (NSOutlineView outlineView, NSTableColumn tableColumn, NSObject item) {
// Cast item
var product = item as Product;
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTextField view = (NSTextField)outlineView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTextField ();
view.Identifier = tableColumn.Title;
view.BackgroundColor = NSColor.Clear;
view.Bordered = false;
view.Selectable = false;
view.Editable = !product.IsProductGroup;
}
// Tag view
view.Tag = outlineView.RowForItem (item);
// Allow for edit
view.EditingEnded += (sender, e) => {
// Grab product
var prod = outlineView.ItemAtRow(view.Tag) as Product;
// Take action based on type
switch(view.Identifier) {
case "Product":
prod.Title = view.StringValue;
break;
case "Details":
prod.Description = view.StringValue;
break;
}
};
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.StringValue = product.Title;
break;
case "Details":
view.StringValue = product.Description;
break;
}
return view;
}
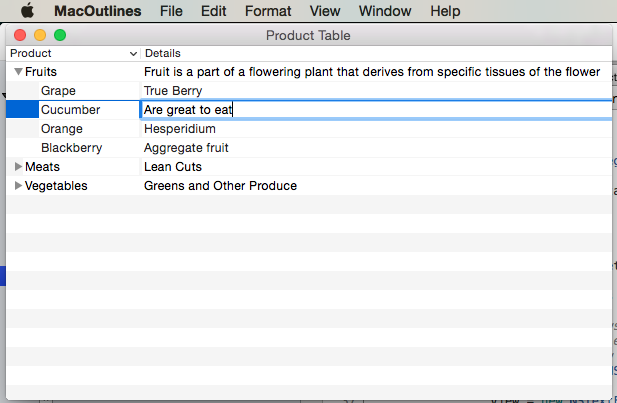
Wenn wir nun die Anwendung ausführen, kann der Benutzer die Zellen in der Tabellenansicht bearbeiten:
Verwenden von Bildern in Gliederungsansichten
Um ein Bild als Teil der Zelle in eine NSOutlineViewZelle einzuschließen, müssen Sie ändern, wie die Daten von der Gliederungsansicht-Methode NSTableViewDelegate's GetView zurückgegeben werden, um eine NSTableCellView anstelle der typischen NSTextFieldzu verwenden. Zum Beispiel:
public override NSView GetView (NSOutlineView outlineView, NSTableColumn tableColumn, NSObject item) {
// Cast item
var product = item as Product;
// This pattern allows you reuse existing views when they are no-longer in use.
// If the returned view is null, you instance up a new view
// If a non-null view is returned, you modify it enough to reflect the new data
NSTableCellView view = (NSTableCellView)outlineView.MakeView (tableColumn.Title, this);
if (view == null) {
view = new NSTableCellView ();
if (tableColumn.Title == "Product") {
view.ImageView = new NSImageView (new CGRect (0, 0, 16, 16));
view.AddSubview (view.ImageView);
view.TextField = new NSTextField (new CGRect (20, 0, 400, 16));
} else {
view.TextField = new NSTextField (new CGRect (0, 0, 400, 16));
}
view.TextField.AutoresizingMask = NSViewResizingMask.WidthSizable;
view.AddSubview (view.TextField);
view.Identifier = tableColumn.Title;
view.TextField.BackgroundColor = NSColor.Clear;
view.TextField.Bordered = false;
view.TextField.Selectable = false;
view.TextField.Editable = !product.IsProductGroup;
}
// Tag view
view.TextField.Tag = outlineView.RowForItem (item);
// Allow for edit
view.TextField.EditingEnded += (sender, e) => {
// Grab product
var prod = outlineView.ItemAtRow(view.Tag) as Product;
// Take action based on type
switch(view.Identifier) {
case "Product":
prod.Title = view.TextField.StringValue;
break;
case "Details":
prod.Description = view.TextField.StringValue;
break;
}
};
// Setup view based on the column selected
switch (tableColumn.Title) {
case "Product":
view.ImageView.Image = NSImage.ImageNamed (product.IsProductGroup ? "tags.png" : "tag.png");
view.TextField.StringValue = product.Title;
break;
case "Details":
view.TextField.StringValue = product.Description;
break;
}
return view;
}
Weitere Informationen finden Sie im Abschnitt "Verwenden von Bildern mit Gliederungsansichten " in unserer Dokumentation zum Arbeiten mit Bildern .
Datenbindungsgliederungsansichten
Mithilfe von Key-Value Coding- und Datenbindungstechniken in Ihrer Xamarin.Mac-Anwendung können Sie die Menge an Code, den Sie schreiben und verwalten müssen, erheblich verringern, um UI-Elemente aufzufüllen und zu bearbeiten. Außerdem profitieren Sie von der weiteren Entkoppelung Ihrer Sicherungsdaten (Datenmodell) von der Front-End-Benutzeroberfläche (Model-View-Controller), was zu einer einfacheren, flexibleren Anwendungsgestaltung führt.
Key-Value Coding (KVC) ist ein Mechanismus für den indirekten Zugriff auf die Eigenschaften eines Objekts mithilfe von Schlüsseln (speziell formatierte Zeichenfolgen), um Eigenschaften zu identifizieren, anstatt über Instanzvariablen oder Accessormethoden (get/set) darauf zuzugreifen. Durch die Implementierung von Key-Value Coding-kompatiblen Accessoren in Ihrer Xamarin.Mac-Anwendung erhalten Sie Zugriff auf andere macOS-Features wie Key-Value Observing (KVO), Datenbindung, Core Data, Cocoa-Bindungen und Skriptierbarkeit.
Weitere Informationen finden Sie im Abschnitt "Datenbindung in der Gliederungsansicht" unserer Dokumentation "Datenbindung" und "Key-Value Coding".
Zusammenfassung
Dieser Artikel hat einen detaillierten Blick auf die Arbeit mit Gliederungsansichten in einer Xamarin.Mac-Anwendung genommen. Wir haben die verschiedenen Typen und Verwendungen von Gliederungsansichten gesehen, wie Sie Gliederungsansichten im Schnittstellen-Generator von Xcode erstellen und verwalten und wie Sie mit Gliederungsansichten in C#-Code arbeiten.