Benachrichtigungen in Xamarin.Mac
In diesem Artikel wird die Arbeit mit Warnungen in einer Xamarin.Mac-Anwendung behandelt. Es beschreibt das Erstellen und Anzeigen von Warnungen aus C#-Code und das Reagieren auf Benutzerinteraktionen.
Beim Arbeiten mit C# und .NET in einer Xamarin.Mac-Anwendung haben Sie Zugriff auf die gleichen Benachrichtigungen, in Objective-C denen ein Entwickler arbeitet und Xcode ausführt.
Eine Warnung ist ein spezieller Dialogfeldtyp, der angezeigt wird, wenn ein schwerwiegendes Problem auftritt (z. B. ein Fehler) oder als Warnung (z. B. das Vorbereiten der Löschung einer Datei). Da es sich bei einer Warnung um ein Dialogfeld handelt, ist auch eine Benutzerantwort erforderlich, bevor sie geschlossen werden kann.
In diesem Artikel behandeln wir die Grundlagen der Arbeit mit Warnungen in einer Xamarin.Mac-Anwendung.
Einführung in Warnungen
Eine Warnung ist ein spezieller Dialogfeldtyp, der angezeigt wird, wenn ein schwerwiegendes Problem auftritt (z. B. ein Fehler) oder als Warnung (z. B. das Vorbereiten der Löschung einer Datei). Da Warnungen den Benutzer stören, da er geschlossen werden muss, bevor der Benutzer mit seiner Aufgabe fortfahren kann, vermeiden Sie, eine Warnung anzuzeigen, es sei denn, es ist unbedingt erforderlich.
Apple schlägt die folgenden Richtlinien vor:
- Verwenden Sie keine Warnung, um Benutzern Informationen zu geben.
- Zeigen Sie keine Warnung für häufige, rückgängig gemachte Aktionen an. Auch wenn diese Situation zu Datenverlust führen kann.
- Wenn eine Situation einer Warnung würdig ist, vermeiden Sie die Verwendung eines anderen UI-Elements oder einer anderen Methode, um sie anzuzeigen.
- Das Symbol "Vorsicht" sollte sparsam verwendet werden.
- Beschreiben Sie die Warnungssituation in der Warnmeldung deutlich und prägnant.
- Der Name der Standardschaltfläche sollte der Aktion entsprechen, die Sie in Ihrer Warnmeldung beschreiben.
Weitere Informationen finden Sie im Abschnitt "Benachrichtigungen " der Richtlinien für apple OS X Human Interface
Anatomie einer Warnung
Wie oben erwähnt, sollten Warnungen für den Benutzer Ihrer Anwendung angezeigt werden, wenn ein schwerwiegendes Problem auftritt oder als Warnung für potenzielle Datenverluste (z. B. das Schließen einer nicht gespeicherten Datei). In Xamarin.Mac wird eine Warnung im C#-Code erstellt, z. B.:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Critical,
InformativeText = "We need to save the document here...",
MessageText = "Save Document",
};
alert.RunModal ();
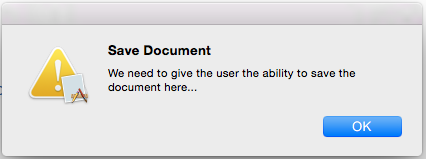
Der obige Code zeigt eine Warnung mit dem Anwendungssymbol an, das auf dem Warnsymbol, einem Titel, einer Warnmeldung und einer einzigen SCHALTFLÄCHE "OK " überlagert ist:
Apple bietet mehrere Eigenschaften, die zum Anpassen einer Warnung verwendet werden können:
- AlertStyle definiert den Typ einer Warnung als eine der folgenden:
- Warnung : Wird verwendet, um den Benutzer vor einem aktuellen oder bevorstehenden Ereignis zu warnen, das nicht kritisch ist. Dies ist die Standardformatvorlage.
- Informational – Wird verwendet, um den Benutzer über ein aktuelles oder ausstehendes Ereignis zu warnen. Derzeit gibt es keinen sichtbaren Unterschied zwischen einer Warnung und einem Informational.
- Kritisch – Wird verwendet, um den Benutzer vor schwerwiegenden Folgen eines bevorstehenden Ereignisses zu warnen (z. B. das Löschen einer Datei). Diese Art von Warnung sollte sparsam verwendet werden.
- MessageText – Dies ist die Standard Nachricht oder der Titel der Warnung und sollte die Situation für den Benutzer schnell definieren.
- InformativeText : Dies ist der Textkörper der Warnung, in dem Sie die Situation eindeutig definieren und dem Benutzer arbeitsfähige Optionen präsentieren sollten.
- Symbol : Ermöglicht dem Benutzer die Anzeige eines benutzerdefinierten Symbols.
- HelpAnchor & ShowsHelp – Ermöglicht es, die Warnung an das Hilfebuch der Anwendung zu binden und Hilfe für die Warnung anzuzeigen.
- Schaltflächen – Standardmäßig verfügt eine Warnung nur über die Schaltfläche "OK ", aber mit der Schaltflächensammlung können Sie bei Bedarf weitere Auswahlmöglichkeiten hinzufügen.
- ShowsSuppressionButton – Wenn
trueein Kontrollkästchen angezeigt wird, das der Benutzer verwenden kann, um die Warnung für nachfolgende Vorkommen des Ereignisses zu unterdrücken, das es ausgelöst hat. - AccessoryView – Ermöglicht es Ihnen, eine weitere Unteransicht an die Warnung anzufügen, um zusätzliche Informationen bereitzustellen, z. B. das Hinzufügen eines Textfelds für die Dateneingabe. Wenn Sie eine neue AccessoryView festlegen oder eine vorhandene ändern, müssen Sie die
Layout()Methode aufrufen, um das sichtbare Layout der Warnung anzupassen.
Anzeigen einer Warnung
Es gibt zwei verschiedene Möglichkeiten, wie eine Warnung angezeigt werden kann, Freianker oder als Blatt. Der folgende Code zeigt eine Warnung als frei schwebende Benachrichtigung an:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.RunModal ();
Wenn dieser Code ausgeführt wird, wird Folgendes angezeigt:
Der folgende Code zeigt dieselbe Warnung wie ein Blatt an:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.BeginSheet (this);
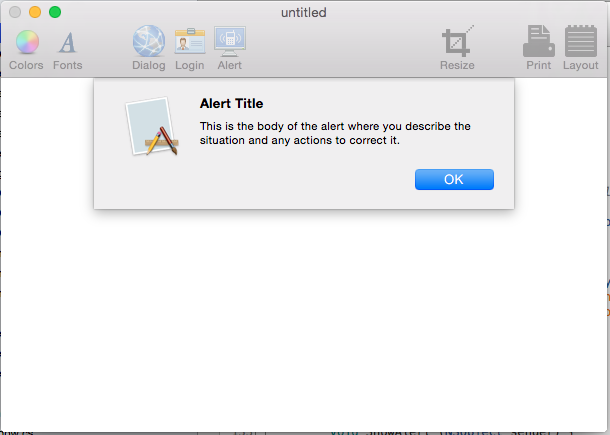
Wenn dieser Code ausgeführt wird, wird Folgendes angezeigt:
Arbeiten mit Warnungsschaltflächen
Standardmäßig zeigt eine Warnung nur die Schaltfläche "OK " an. Sie sind jedoch nicht darauf beschränkt, sie können zusätzliche Schaltflächen erstellen, indem Sie sie an die Buttons-Auflistung anfügen. Der folgende Code erstellt eine frei schwebende Warnung mit einer Schaltfläche "OK", "Abbrechen " und "Vielleicht ":
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
var result = alert.RunModal ();
Die erste hinzugefügte Schaltfläche ist die Standardschaltfläche , die aktiviert wird, wenn der Benutzer die EINGABETASTE drückt. Der zurückgegebene Wert ist eine ganze Zahl, die angibt, welche Schaltfläche der Benutzer gedrückt hat. In unserem Fall werden die folgenden Werte zurückgegeben:
- OK - 1000.
- Abbrechen - 1001.
- Vielleicht - 1002.
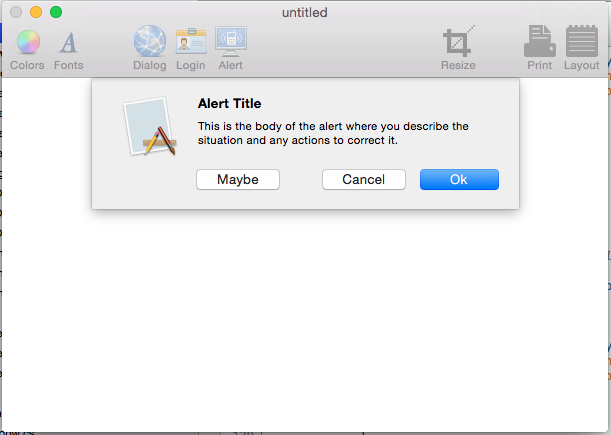
Wenn der Code ausgeführt wird, wird Folgendes angezeigt:
Hier sehen Sie den Code für dieselbe Warnung wie ein Blatt:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}", result);
});
Wenn dieser Code ausgeführt wird, wird Folgendes angezeigt:
Wichtig
Sie sollten niemals mehr als drei Schaltflächen zu einer Warnung hinzufügen.
Anzeigen der Schaltfläche "Unterdrücken"
Wenn die Eigenschaft der Warnung ShowSuppressButton lautet true, zeigt die Warnung ein Kontrollkästchen an, das der Benutzer verwenden kann, um die Warnung für nachfolgende Vorkommen des Ereignisses zu unterdrücken, das es ausgelöst hat. Der folgende Code zeigt eine frei schwebende Warnung mit einer Unterdrücken-Schaltfläche an:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
var result = alert.RunModal ();
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
Wenn der Wert des Werts alert.SuppressionButton.State lautet NSCellStateValue.On, hat der Benutzer das Kontrollkästchen "Unterdrücken" aktiviert, andernfalls hat er es nicht.
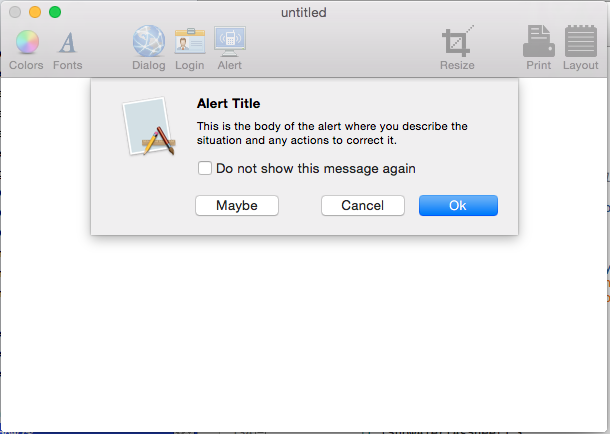
Wenn der Code ausgeführt wird, wird Folgendes angezeigt:
Hier sehen Sie den Code für dieselbe Warnung wie ein Blatt:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
});
Wenn dieser Code ausgeführt wird, wird Folgendes angezeigt:
Hinzufügen einer benutzerdefinierten Unteransicht
Warnungen verfügen über eine AccessoryView Eigenschaft, die verwendet werden kann, um die Warnung weiter anzupassen und Elemente wie ein Textfeld für die Benutzereingabe hinzuzufügen. Der folgende Code erstellt eine frei schwebende Warnung mit einem hinzugefügten Texteingabefeld:
var input = new NSTextField (new CGRect (0, 0, 300, 20));
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.AccessoryView = input;
alert.Layout ();
var result = alert.RunModal ();
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
Die folgenden Schlüsselzeilen var input = new NSTextField (new CGRect (0, 0, 300, 20)); erstellen ein neues Textfeld , das die Warnung hinzugefügt wird. alert.AccessoryView = input; die das Textfeld an die Warnung und den Aufruf der Layout() Methode anfügt, was erforderlich ist, um die Größe der Warnung so zu ändern, dass sie in die neue Unteransicht passt.
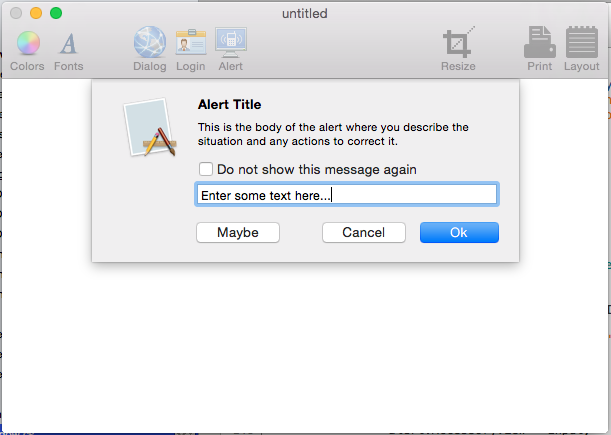
Wenn der Code ausgeführt wird, wird Folgendes angezeigt:
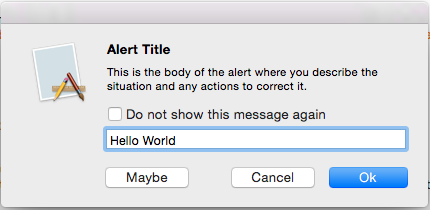
Dies ist die gleiche Warnung wie ein Blatt:
var input = new NSTextField (new CGRect (0, 0, 300, 20));
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.AccessoryView = input;
alert.Layout ();
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
});
Wenn dieser Code ausgeführt wird, wird Folgendes angezeigt:
Zusammenfassung
Dieser Artikel hat einen detaillierten Blick auf die Arbeit mit Warnungen in einer Xamarin.Mac-Anwendung gemacht. Wir haben die verschiedenen Typen und Verwendungen von Warnungen gesehen, wie Sie Warnungen erstellen und anpassen und wie Sie mit Warnungen im C#-Code arbeiten.