Storyboards in Xamarin.Mac – Schnellstart
Als kurze Einführung in die Verwendung von Storyboards zum Definieren der Benutzeroberfläche einer Xamarin.Mac-App starten wir ein neues Xamarin.Mac-Projekt. Wählen Sie Mac>App>Cocoa App aus, und klicken Sie auf die Schaltfläche Weiter :
Verwenden Sie den App-Namen von, MacStoryboard und klicken Sie auf die Schaltfläche Weiter :
Verwenden Sie den Standardprojektnamen und Projektmappennamen , und klicken Sie auf die Schaltfläche Erstellen :
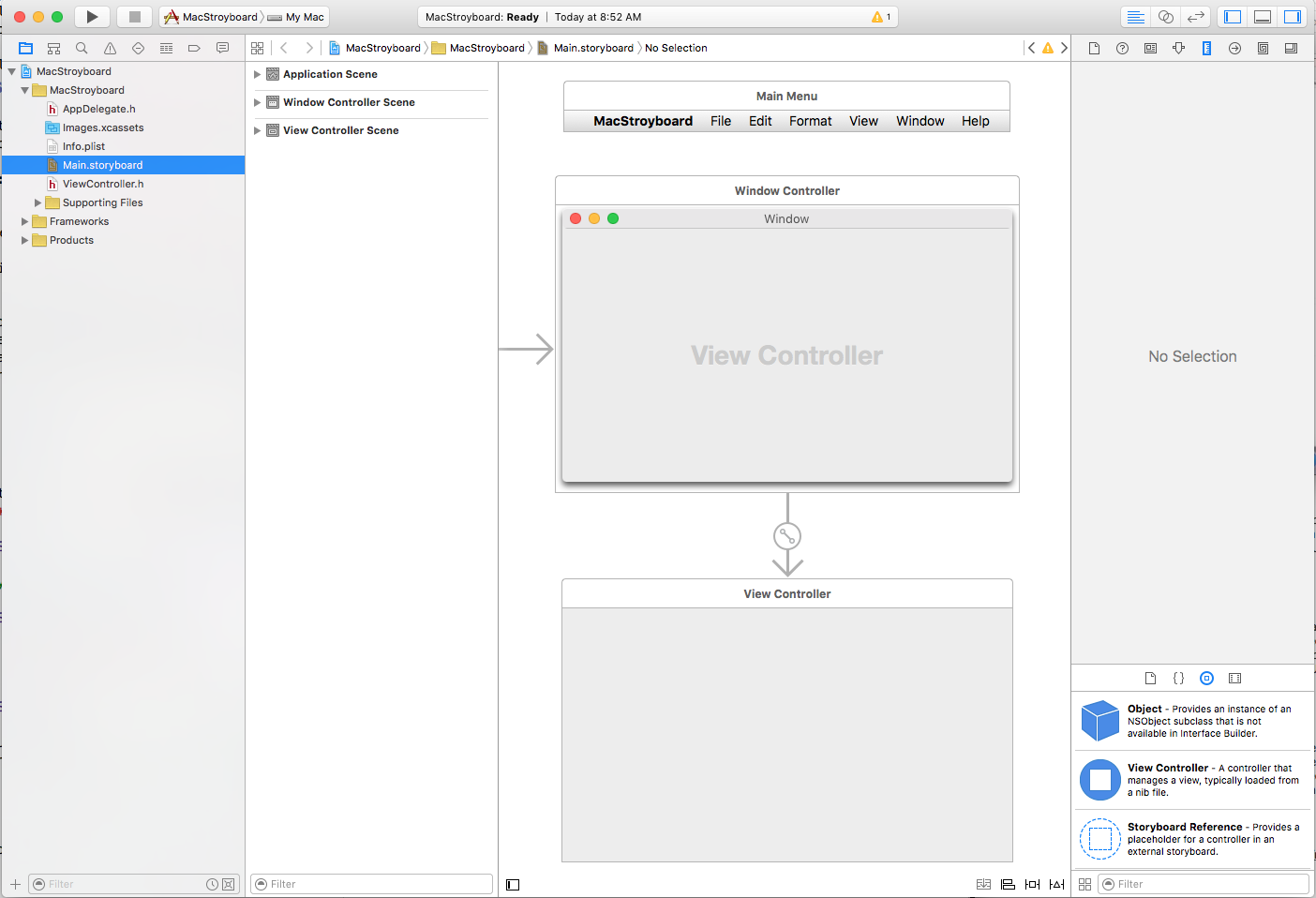
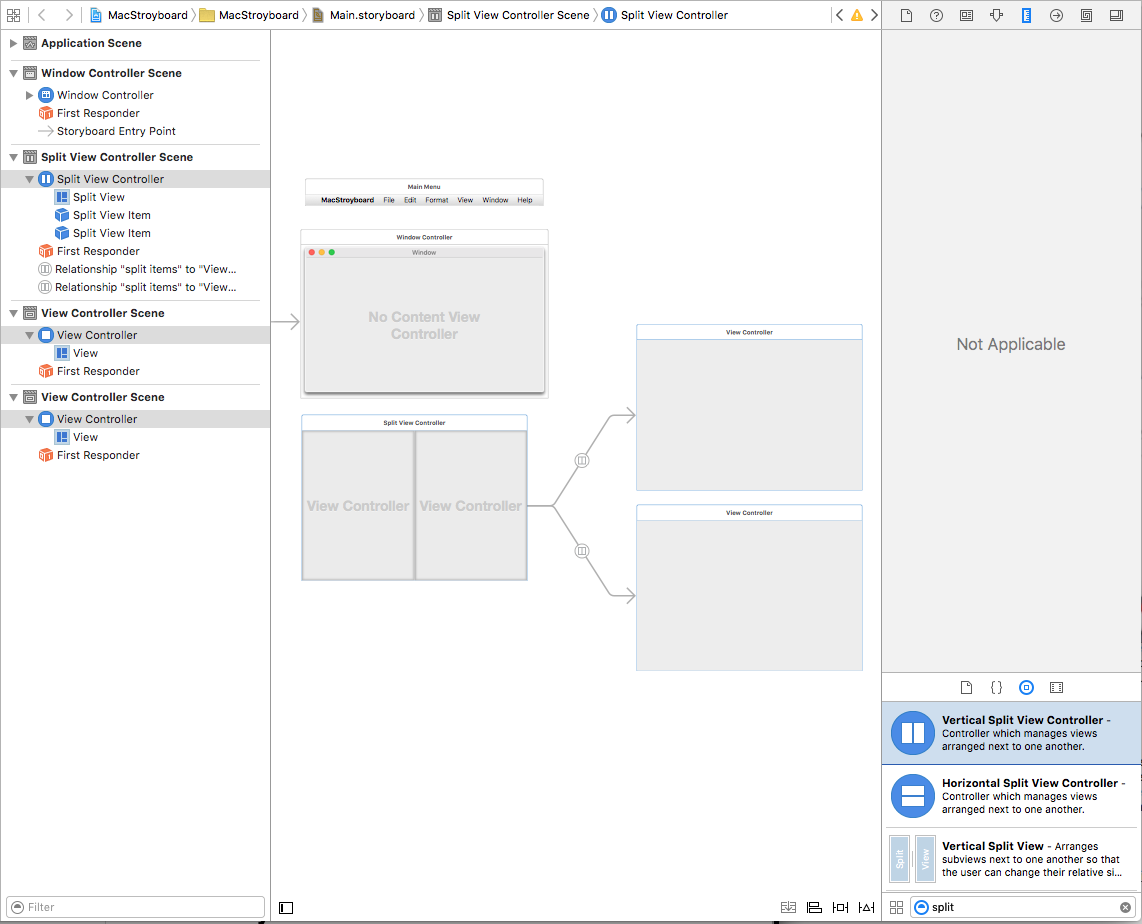
Doppelklicken Sie im Projektmappen-Explorer auf die Main.storyboard Datei, um sie zur Bearbeitung im Xcode-Schnittstellen-Generator zu öffnen:
Wie Sie oben sehen können, definiert das Standard-Storyboard sowohl die Menüleiste der App als auch das Standard-Fenster mit dem Ansichtscontroller und der Ansicht. Für unsere Beispiel-App erstellen wir eine Benutzeroberfläche, die auf einer Seite eine Standard Inhaltsansicht und in der zweiten eine Inspektoransicht enthält.
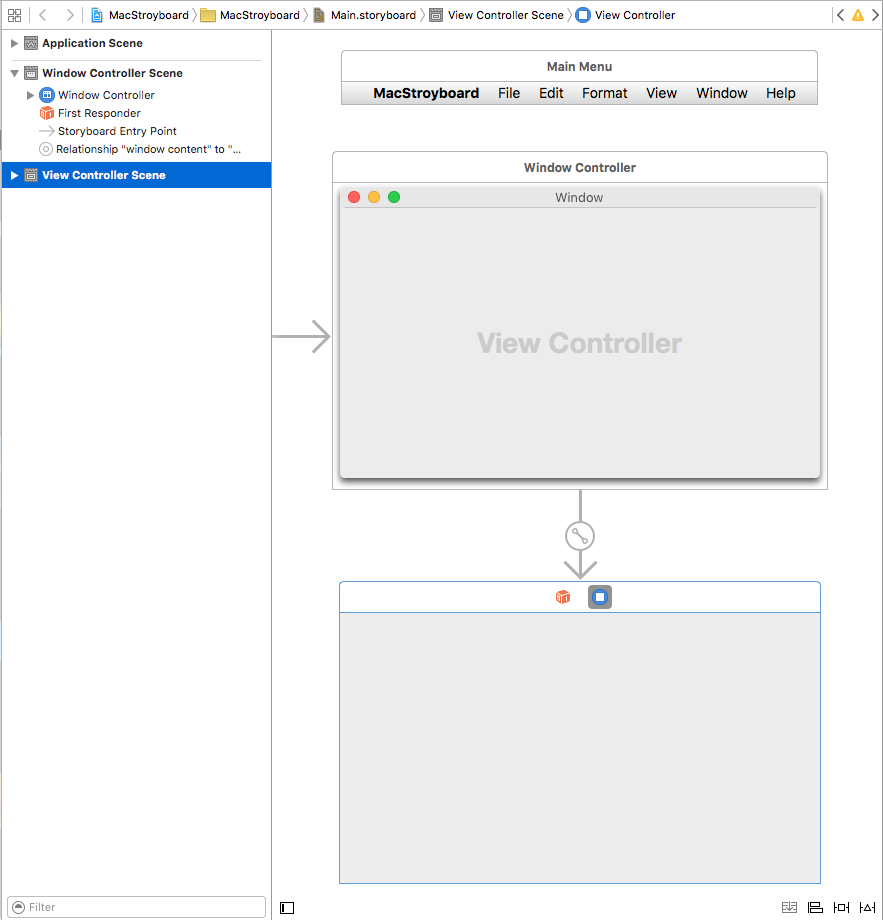
Dazu müssen wir zuerst den standardmäßigen Ansichtscontroller und die Im Storyboard enthaltene Ansicht entfernen, indem wir ihn im Schnittstellen-Generator auswählen und die ENTF-TASTE drücken:
Geben Sie als Nächstes split im Bereich Filter ein, wählen Sie den Controller für die Ansicht vertikal geteilt aus, und ziehen Sie ihn auf die Entwurfsoberfläche:
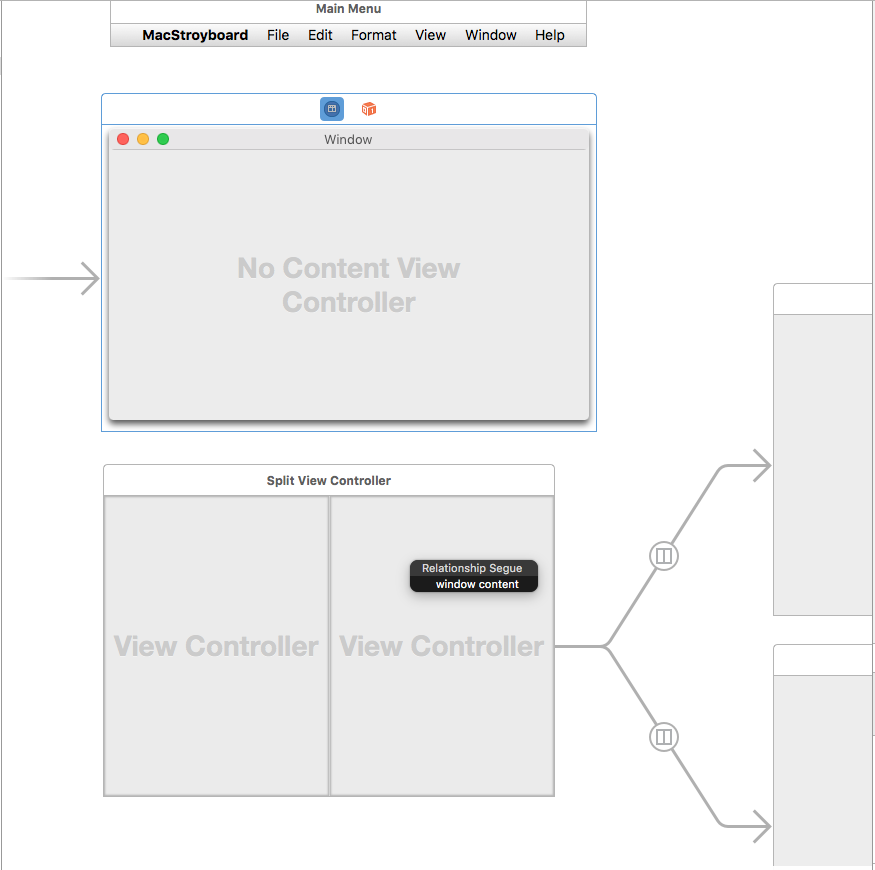
Beachten Sie, dass der Controller automatisch zwei untergeordnete Ansichtscontroller (und deren zugehörige Ansichten) enthält, die mit der linken und rechten Seite der geteilten Ansicht verbunden sind. Um die geteilte Ansicht mit dem übergeordneten Fenster zu verknüpfen, drücken Sie die STRG-TASTE , klicken Sie auf den Fenstercontroller (den blauen Kreis im Rahmen des Fenstercontrollers), und ziehen Sie eine Linie auf den Geteilten Ansichtscontroller. Wählen Sie den Fensterinhalt aus dem Popup aus:
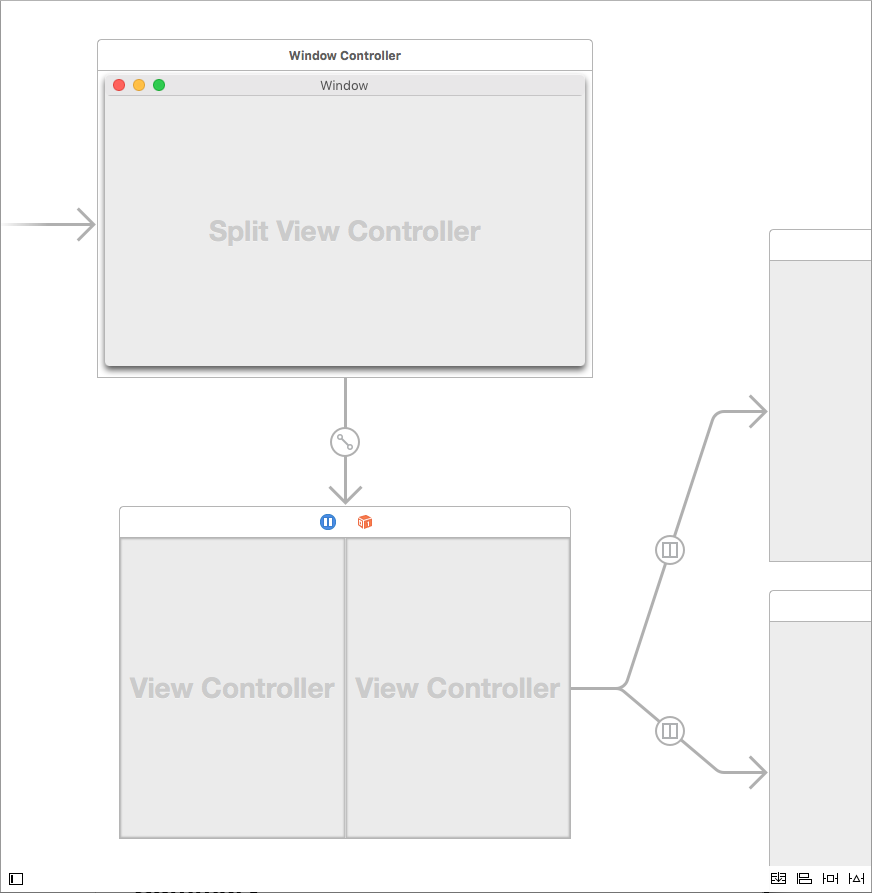
Dadurch werden die beiden Schnittstellenelemente mithilfe eines Segue-Elements miteinander verknüpft:
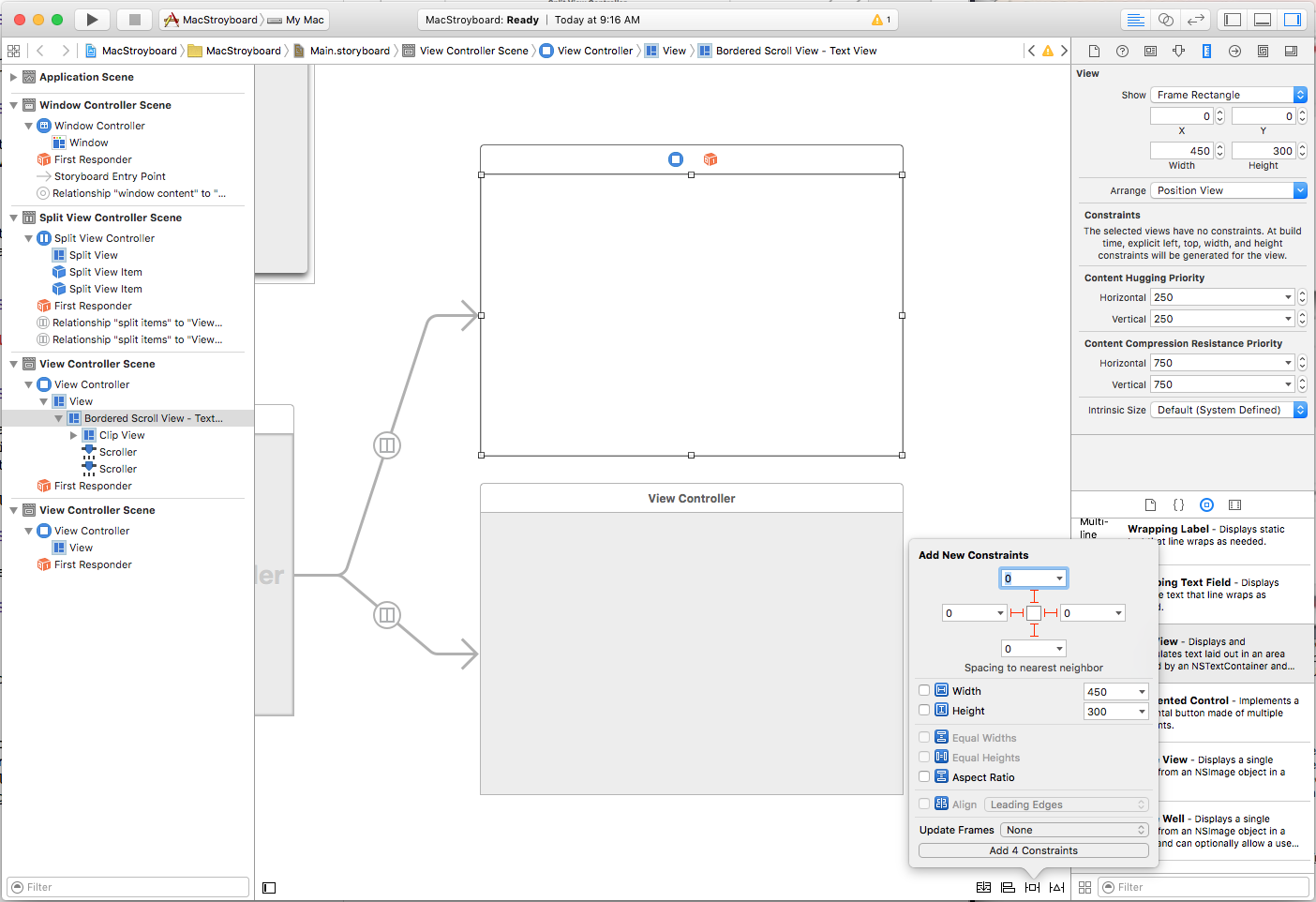
Wir möchten eine Textansicht auf der linken Seite der geteilten Ansicht platzieren und automatisch den verfügbaren Bereich ausfüllen lassen, wenn die Größe des Fensters oder der geteilten Ansicht geändert wird. Ziehen Sie eine Textansicht auf den oberen Ansichtscontroller, der an die geteilte Ansicht angefügt ist, und klicken Sie auf die Einschränkung Automatisches Layout anheften (das zweite Symbol rechts unten auf der Entwurfsoberfläche).
Von hier aus klicken wir auf alle vier I-Beam-Symbole um das Begrenzungsfeld am oberen Rand des Einschränkungs-Popovers und klicken unten auf die Schaltfläche 4 Einschränkungen hinzufügen , um die erforderlichen Einschränkungen hinzuzufügen.
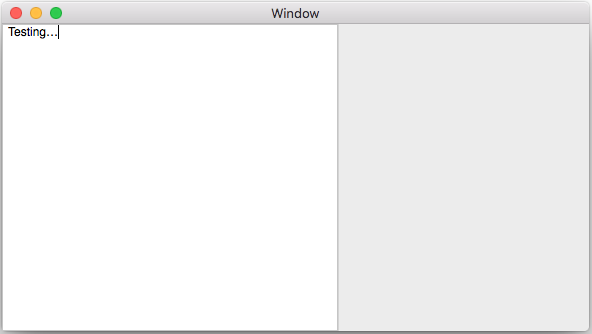
Wenn wir zu Visual Studio für Mac zurückkehren und das Projekt ausführen, beachten Sie, dass die Größe der Textansicht automatisch geändert wird, um die linke Seite der geteilten Ansicht auszufüllen, da die Größe des Fensters oder der Aufteilung geändert wird:
Da wir die rechte Seite der geteilten Ansicht als Inspektorbereich verwenden werden, möchten wir, dass sie eine kleinere Größe hat und sie reduziert werden kann. Kehren Sie zu Xcode zurück, und bearbeiten Sie die Ansicht für die rechte Seite, indem Sie sie auf der Entwurfsoberfläche auswählen und auf den Größeninspektor klicken. Geben Sie hier eine Breite von ein 250:
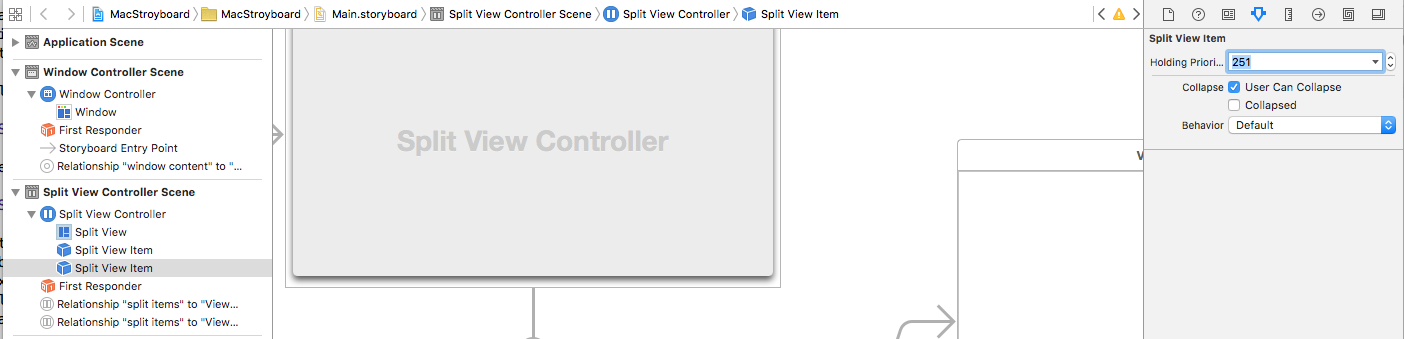
Wählen Sie als Nächstes das Geteilte Element aus, das die rechte Seite darstellt, legen Sie eine höhere Haltepriorität fest, und klicken Sie auf das Kontrollkästchen Benutzer kann reduzieren :
Wenn wir zu Visual Studio für Mac zurückkehren und das Projekt jetzt ausführen, beachten Sie, dass auf der rechten Seite die Größe kleiner bleibt und die Größe des Fensters geändert wird:
Definieren einer Präsentations-Segue
Wir werden die rechte Seite der geteilten Ansicht so layouten, dass sie als Inspektor für die Eigenschaften des ausgewählten Texts fungiert. Wir ziehen einige Steuerelemente in die untere Ansicht, um die Benutzeroberfläche des Inspektors zu layouten. Für das letzte Steuerelement soll ein Popover angezeigt werden, mit dem der Benutzer aus vier voreingestellten Zeichenstilen auswählen kann.
Wir fügen dem Inspektor eine Schaltfläche und der Entwurfsoberfläche einen Ansichtscontroller hinzu. Wir ändern die Größe des Ansichtscontrollers auf die Größe, die unser Popover haben soll, und fügen vier Schaltflächen hinzu. Als Nächstes klicken sie bei gedrückter Taste auf die Schaltfläche in der Inspektoransicht und ziehen auf den Ansichtscontroller, der unser Popover darstellt:
Wählen Sie im Popupmenü Popover aus:
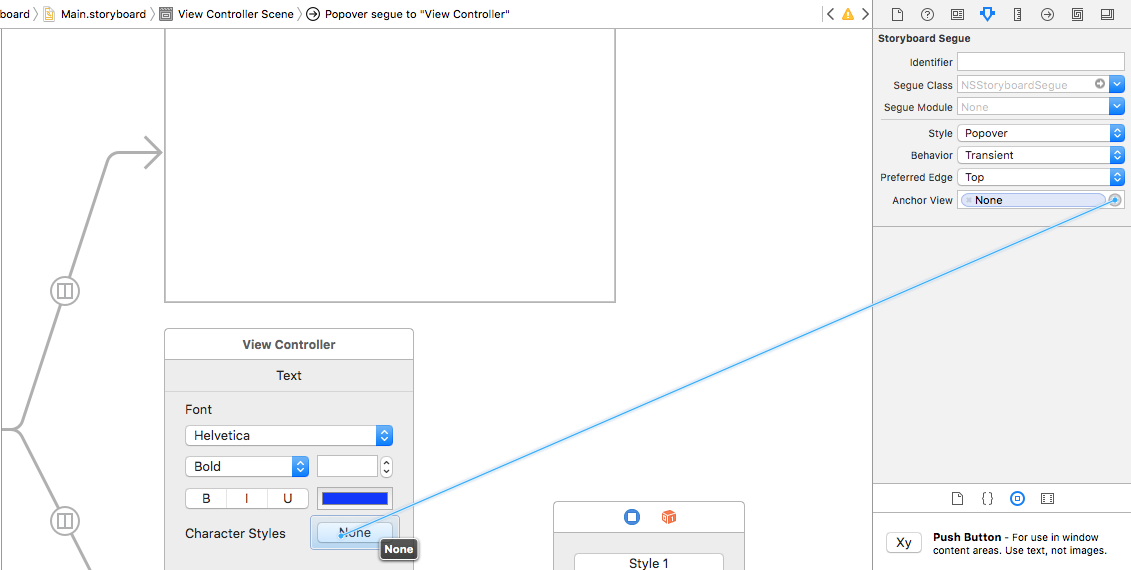
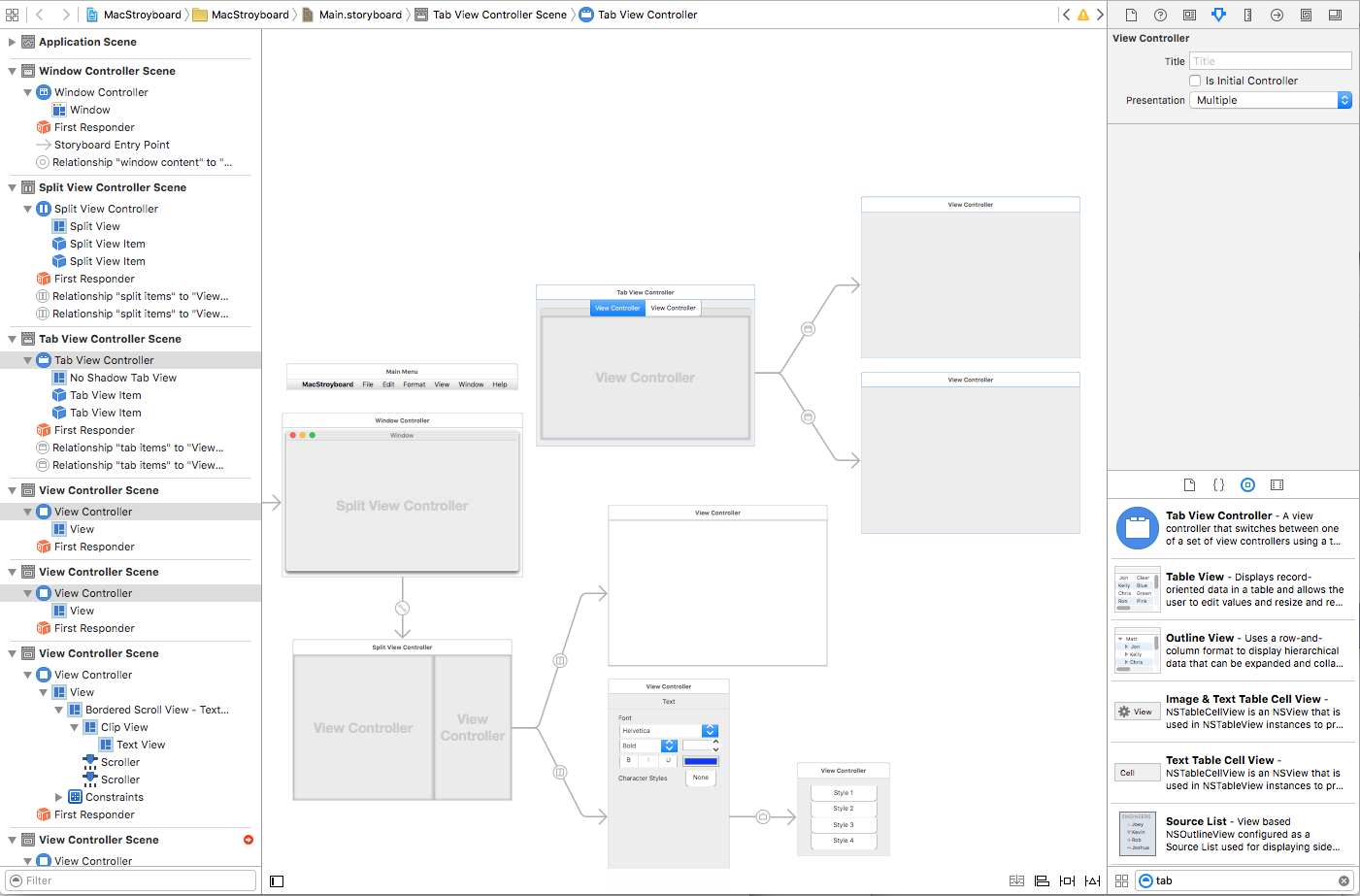
Schließlich wählen wir die Segue in der Entwurfsoberfläche aus und legen den bevorzugten Rand auf Links fest. Anschließend ziehen wir eine Linie aus der Ankeransicht auf die Schaltfläche, an die das Popover angefügt werden soll:
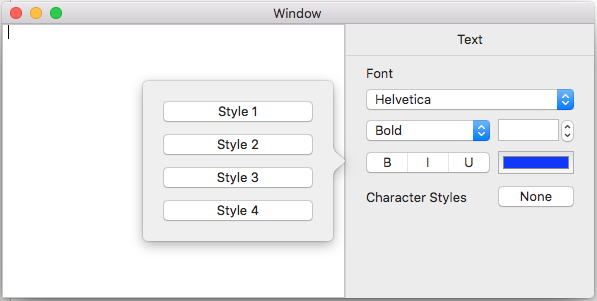
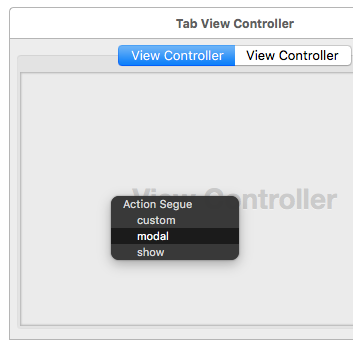
Wenn wir zu Visual Studio für Mac zurückkehren, führen Sie die App aus, und klicken Sie im Inspektor auf die Schaltfläche Keine, das Popover wird angezeigt:
Erstellen von App-Einstellungen
Die meisten standardmäßigen macOS-Apps bieten ein Einstellungsdialogfeld , in dem der Benutzer mehrere Optionen definieren kann, die verschiedene Aspekte der App steuern, z. B. Darstellung oder Benutzerkonten.
Um ein Standardeinstellungsdialogfenster zu definieren, ziehen Sie zunächst einen Tab-Ansichtscontroller auf die Entwurfsoberfläche:
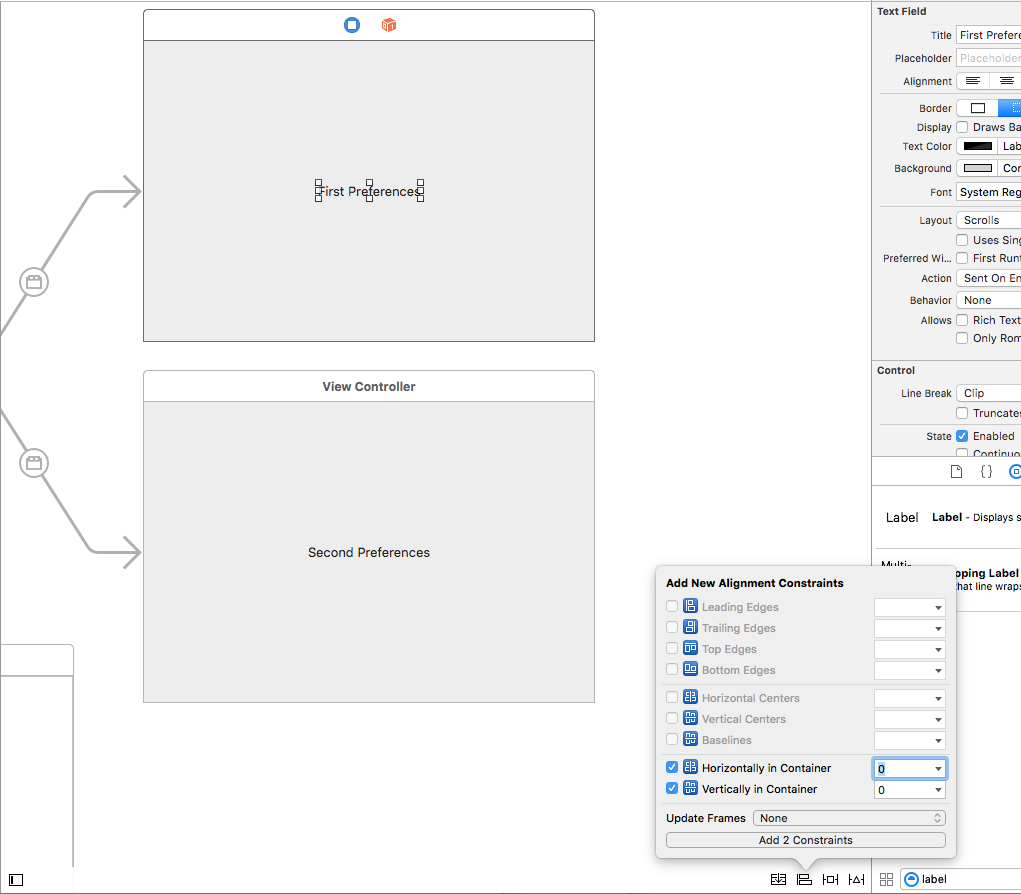
Auch hier werden automatisch zwei untergeordnete Ansichtscontroller angefügt. Beispielsweise fügen wir jeder Ansicht, die darin zentrieren wird, eine Bezeichnung hinzu:
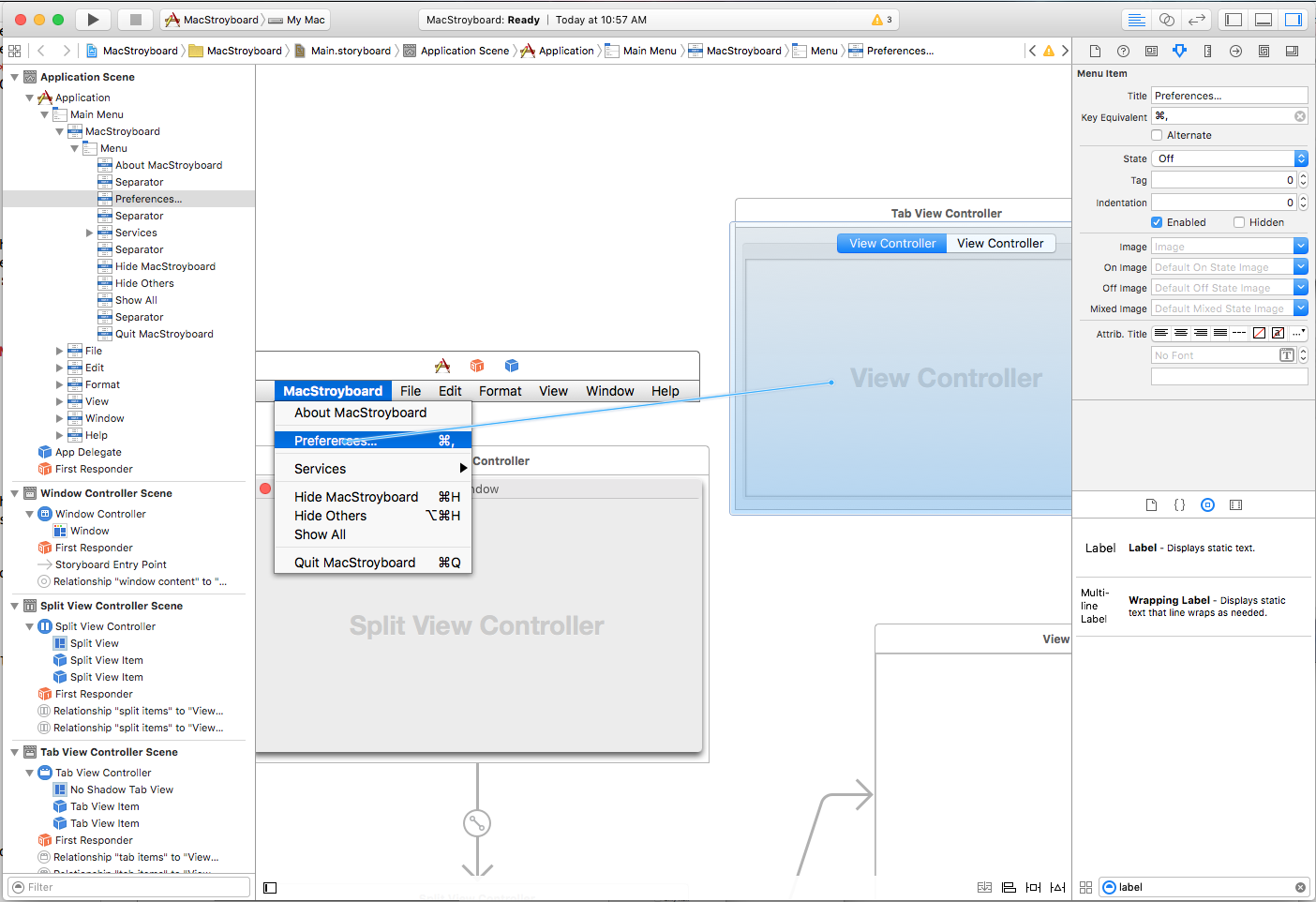
Als Nächstes möchten wir das Fenster Einstellungen anzeigen, wenn der Benutzer das Menüelement Einstellungen... auswählt. Wählen Sie auf der Menüleiste das Menüelement Einstellungen aus, und klicken Sie bei gedrückter STRG-TASTE , und ziehen Sie eine Zeile auf den Registerkartenansichtscontroller:
Wählen Sie im Popup die Option Modal aus, um dieses Fenster als modales Dialogfeld anzuzeigen:
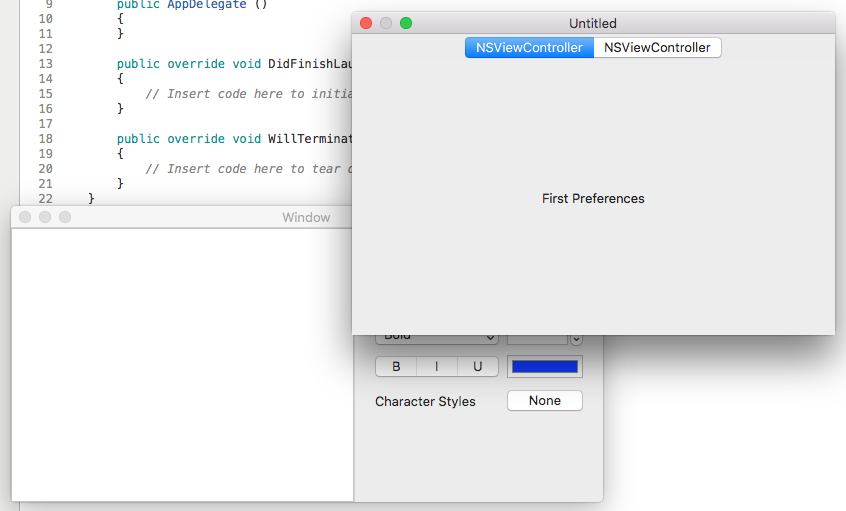
Wenn wir die Änderungen speichern, zu Visual Studio für Mac zurückkehren, die App ausführen und das Menüelement Einstellungen... auswählen, wird das neue Dialogfeld Einstellungen angezeigt:
Möglicherweise stellen Sie fest, dass dies nicht wie ein standardmäßiges MacOS-App-Einstellungsdialogfenster aussieht. Um dies zu beheben, schließen Sie zwei Bilddateien in den Ordner der Xamarin.Mac-App Resources im Projektmappen-Explorer ein, und kehren Sie zum Interface Builder von Xcode zurück.
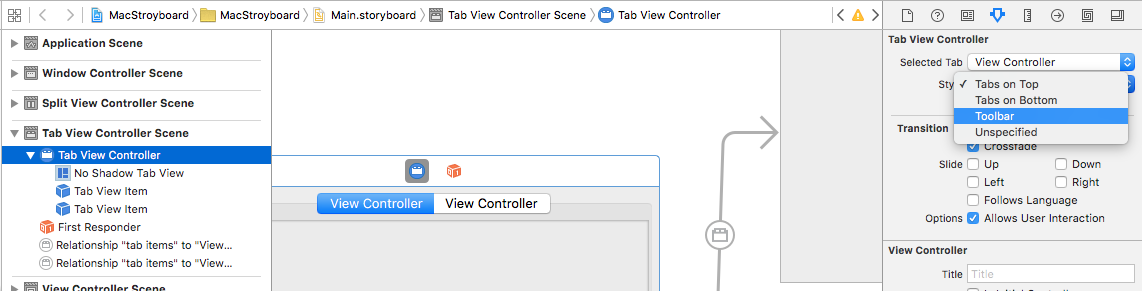
Wählen Sie den Registerkartenansichtscontroller aus, und wechseln Sie zuSymbolleiste:
Wählen Sie jede Registerkarte aus, und geben Sie ihr eine Bezeichnung , und wählen Sie eines der Bilder aus, die sie darstellen sollen:
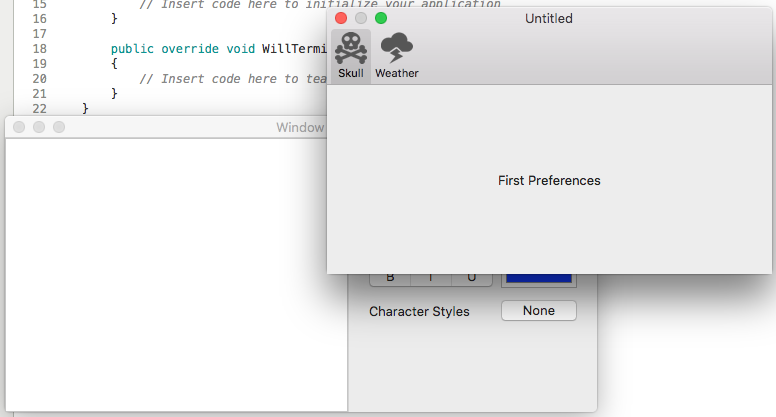
Wenn wir die Änderungen speichern, zu Visual Studio für Mac zurückkehren, die App ausführen und das Menüelement Einstellungen... auswählen, wird das Dialogfeld nun wie eine macOS-Standard-App angezeigt:
Weitere Informationen finden Sie in der Dokumentation Arbeiten mit Bildern, Menüs, Windows und Dialogen .