Arbeiten mit Storyboards in Xamarin.Mac
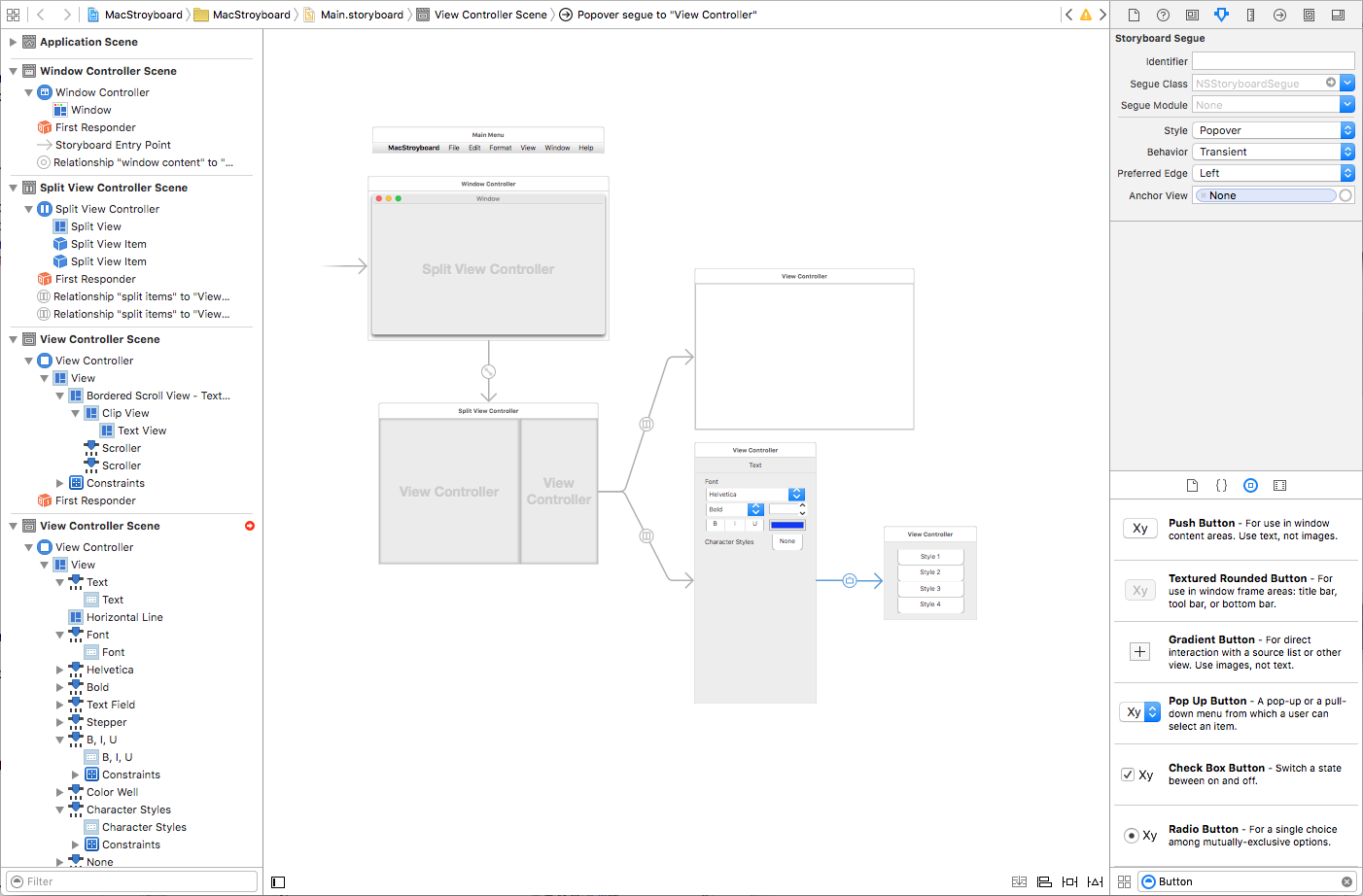
Ein Storyboard definiert alle Ui-Elemente für eine bestimmte App, die in eine funktionale Übersicht über die Ansichtscontroller unterteilt ist. Im Schnittstellen-Generator von Xcode befindet sich jeder dieser Controller in einer eigenen Szene.
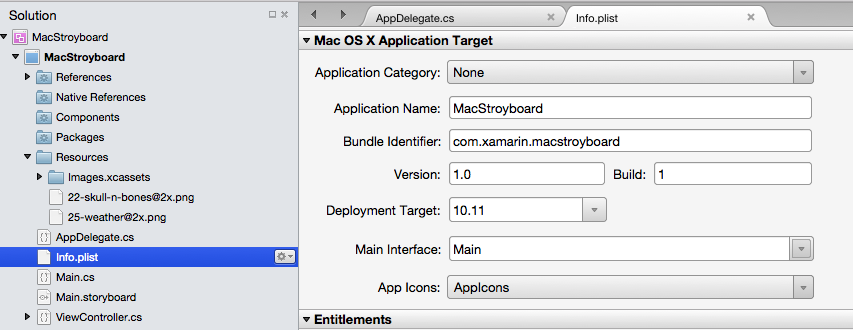
Das Storyboard ist eine Ressourcendatei (mit den Erweiterungen von .storyboard), die im Bündel der Xamarin.Mac-App enthalten ist, wenn sie kompiliert und ausgeliefert wird. Um das Start-Storyboard für Ihre App zu definieren, bearbeiten Sie die Info.plist Datei, und wählen Sie im Dropdownfeld die Hauptschnittstelle aus:
Laden aus Code
Es kann vorkommen, dass Sie ein bestimmtes Storyboard aus Code laden und manuell einen Ansichtscontroller erstellen müssen. Sie können den folgenden Code verwenden, um diese Aktion auszuführen:
// Get new window
var storyboard = NSStoryboard.FromName ("Main", null);
var controller = storyboard.InstantiateControllerWithIdentifier ("MainWindow") as NSWindowController;
// Display
controller.ShowWindow(this);
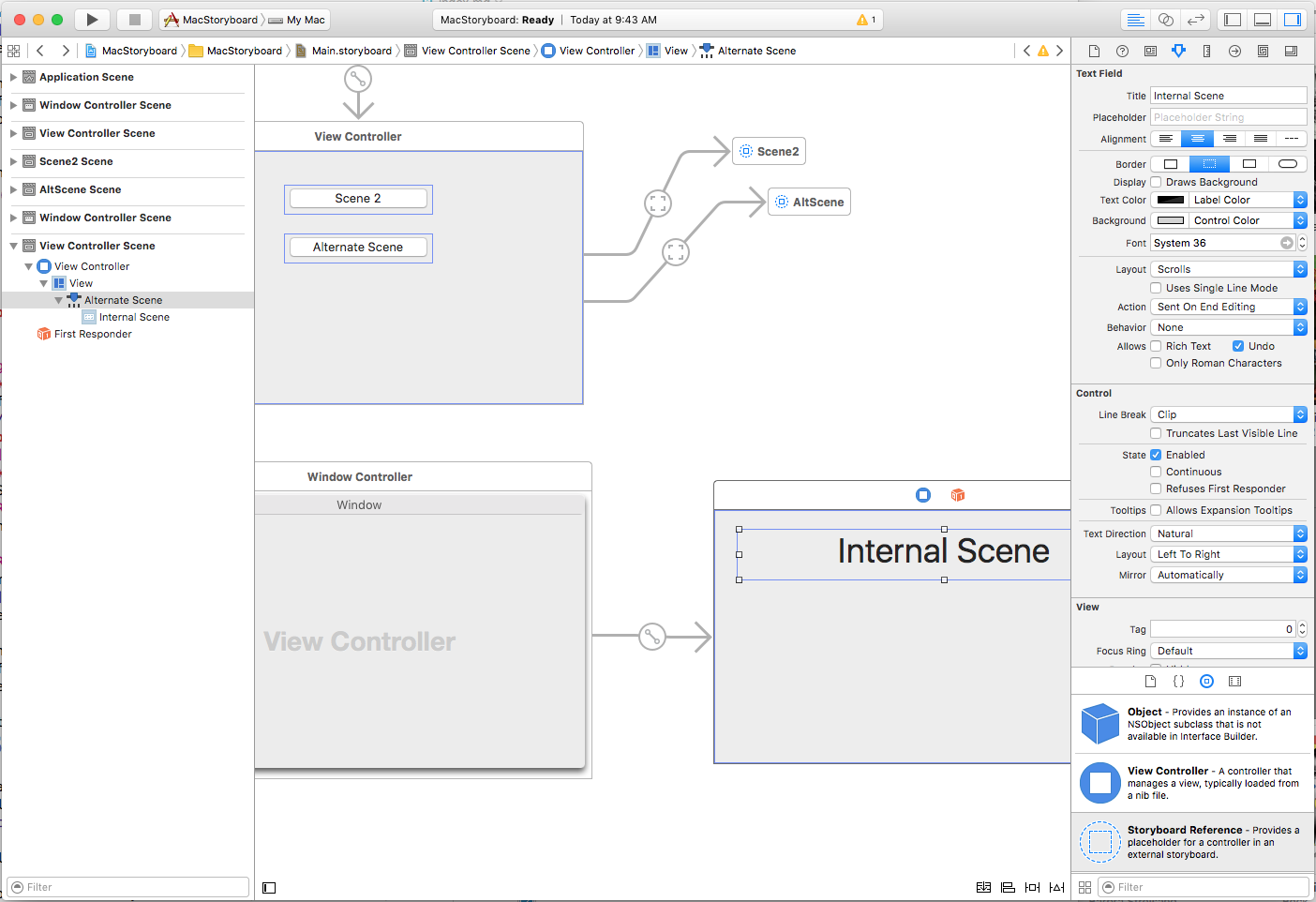
Die FromName Storyboarddatei wird mit dem angegebenen Namen geladen, der im App-Bündel enthalten ist. Dadurch InstantiateControllerWithIdentifier wird eine Instanz des Ansichtscontrollers mit der angegebenen Identität erstellt. Sie legen den Identitäts-Generator im Benutzeroberflächen-Generator von Xcode beim Entwerfen der Benutzeroberfläche fest:
Optional können Sie die InstantiateInitialController Methode verwenden, um den Ansichtscontroller zu laden, dem der anfängliche Controller im Schnittstellen-Generator zugewiesen wurde:
Er wird durch den Storyboard-Einstiegspunkt und den geöffneten, überstehenden Pfeil markiert.
Ansichtscontroller
Ansichtscontroller definieren die Beziehungen zwischen einer bestimmten Ansicht von Informationen in einer Mac-App und dem Datenmodell, das diese Informationen bereitstellt. Jede Szene auf oberster Ebene im Storyboard stellt einen Ansichtscontroller im Code der Xamarin.Mac-App dar.
Der View Controller-Lebenszyklus
Der Klasse wurden mehrere neue Methoden hinzugefügt NSViewController , um Storyboards in macOS zu unterstützen. Am wichtigsten sind die folgenden Methoden, die verwendet werden, um auf den Lebenszyklus der Ansicht zu reagieren, die vom angegebenen Ansichtscontroller gesteuert wird:
ViewDidLoad- Diese Methode wird aufgerufen, wenn die Ansicht aus der Storyboarddatei geladen wird.ViewWillAppear- Diese Methode wird unmittelbar vor der Anzeige der Ansicht auf dem Bildschirm aufgerufen.ViewDidAppear- Diese Methode wird direkt aufgerufen, nachdem die Ansicht auf dem Bildschirm angezeigt wurde.ViewWillDisappear- Diese Methode wird unmittelbar vor dem Entfernen der Ansicht vom Bildschirm aufgerufen.ViewDidDisappear- Diese Methode wird direkt aufgerufen, nachdem die Ansicht vom Bildschirm entfernt wurde.UpdateViewConstraints- Diese Methode wird aufgerufen, wenn die Einschränkungen, die eine automatische Layoutposition und Größe der Ansicht definieren, aktualisiert werden müssen.ViewWillLayout- Diese Methode wird unmittelbar vor dem Bildschirmlayout der Unteransichten dieser Ansicht aufgerufen.ViewDidLayout- Diese Methode wird direkt aufgerufen, nachdem die Unteransichten der Ansicht auf dem Bildschirm angeordnet wurden.
Die Responder-Kette
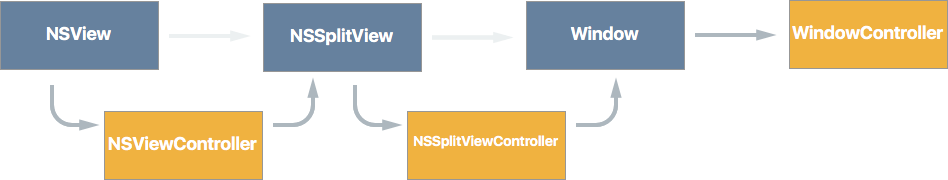
Darüber hinaus NSViewControllers sind Sie jetzt Teil der Responder-Kette des Fensters:
Außerdem werden sie verkabelt, um Ereignisse wie "Ausschneiden", "Kopieren" und "Einfügen" zu empfangen und darauf zu reagieren. Diese automatische View Controller-Verdrahtung tritt nur auf Apps auf macOS Sierra (10.12) und höher auf.
Eindämmung
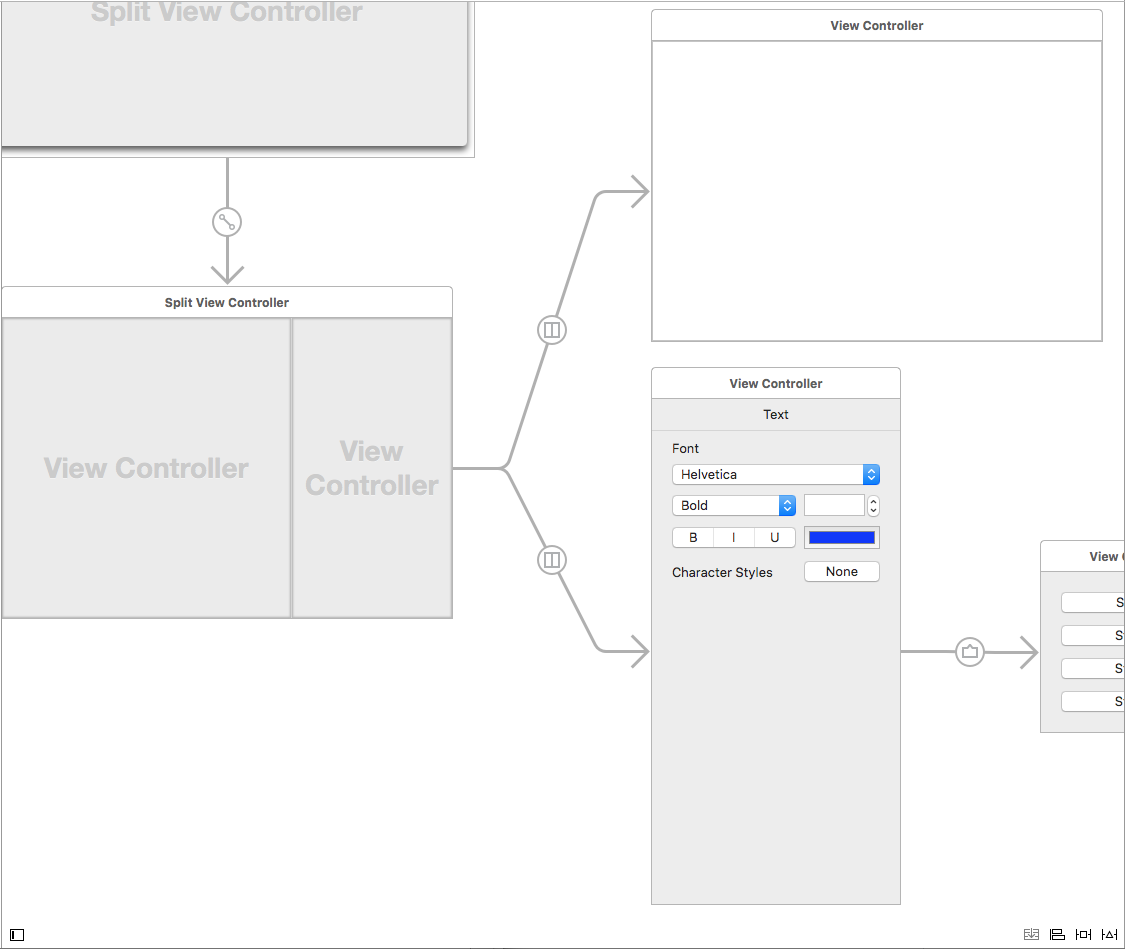
In Storyboards können Ansichtscontroller (z. B. der Controller für geteilte Ansicht und der Registerkartenansichtscontroller) jetzt Eindämmung implementieren, sodass sie andere Unteransichtscontroller "enthalten" können:
Untergeordnete Ansichtscontroller enthalten Methoden und Eigenschaften, um sie mit dem übergeordneten Ansichtscontroller zu verknüpfen und mit dem Anzeigen und Entfernen von Ansichten vom Bildschirm zu arbeiten.
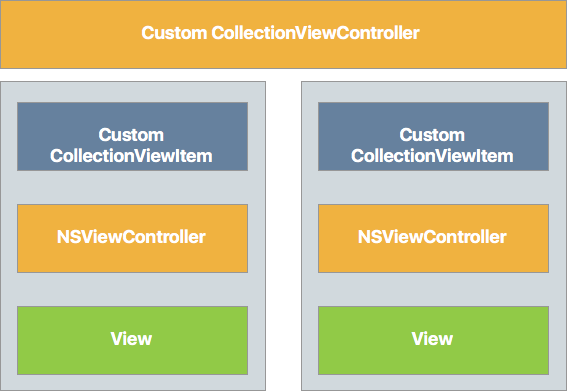
Alle in macOS integrierten Containeransichtscontroller weisen ein bestimmtes Layout auf, das Apple vorschlägt, sie zu befolgen, wenn Sie eigene benutzerdefinierte Containeransichtscontroller erstellen:
Der Sammlungsansichtscontroller enthält ein Array von Sammlungsansichtselementen, die jeweils einen oder mehrere Ansichtscontroller enthalten, die ihre eigenen Ansichten enthalten.
Segues
Segues stellen die Beziehungen zwischen allen Szenen bereit, die die Benutzeroberfläche Ihrer App definieren. Wenn Sie mit der Arbeit in Storyboards in iOS vertraut sind, wissen Sie, dass Segues für iOS in der Regel Übergänge zwischen Vollbildansichten definieren. Dies unterscheidet sich von macOS, wenn Segues normalerweise "Containment" definiert, wobei eine Szene das untergeordnete Element einer übergeordneten Szene ist.
In macOS neigen die meisten Apps dazu, ihre Ansichten innerhalb desselben Fensters mithilfe von UI-Elementen wie geteilten Ansichten und Registerkarten zu gruppieren. Im Gegensatz zu iOS, bei denen Ansichten aufgrund des begrenzten physischen Anzeigebereichs auf und aus dem Bildschirm übertragen werden müssen.
Präsentation segues
Angesichts der Tendenzen von macOS zur Eindämmung gibt es Situationen, in denen Präsentations-Segues verwendet werden, z. B. modales Windows, Blattansichten und Popovers. macOS stellt die folgenden integrierten Segue-Typen bereit:
- Anzeigen – Zeigt das Ziel der Segue als nicht modales Fenster an. Verwenden Sie z. B. diesen Segue-Typ, um eine andere Instanz eines Dokumentfensters in Ihrer App darzustellen.
- Modal – Stellt das Ziel der Segue als modales Fenster dar. Verwenden Sie z. B. diesen Segue-Typ, um das Einstellungsfenster für Ihre App darzustellen.
- Sheet – Stellt das Ziel der Segue als blatt dar, das mit dem übergeordneten Fenster verbunden ist. Verwenden Sie z. B. diesen Segue-Typ, um ein Such- und Ersetzungsblatt darzustellen.
- Popover – Stellt das Ziel der Segue wie in einem Popupfenster dar. Verwenden Sie z. B. diesen Segue-Typ, um Optionen anzuzeigen, wenn vom Benutzer auf ein UI-Element geklickt wird.
- Benutzerdefiniert – Stellt das Ziel der Segue mithilfe eines vom Entwickler definierten benutzerdefinierten Segue-Typs dar. Weitere Informationen finden Sie im Abschnitt "Erstellen von benutzerdefinierten Segues" weiter unten.
Wenn Sie Presentation Segues verwenden, können Sie die Methode des übergeordneten Ansichtscontrollers für die PrepareForSegue Präsentation außer Kraft setzen, um die Präsentation zu initialisieren und Variablen bereitzustellen und alle Daten für den Angezeigten Ansichtscontroller bereitzustellen.
Ausgelöste Segues
Durch ausgelöste Segues können Sie benannte Segues (über die Id-Eigenschaft im Schnittstellen-Generator) angeben und diese durch Ereignisse wie den Benutzer, der auf eine Schaltfläche klickt, oder durch Aufrufen der PerformSegue Methode im Code auslösen lassen:
// Display the Scene defined by the given Segue ID
PerformSegue("MyNamedSegue", this);
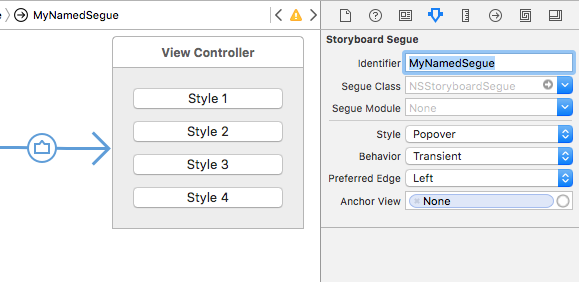
Die Segue-ID wird innerhalb des Schnittstellen-Generators von Xcode definiert, wenn Sie die Benutzeroberfläche der App gestalten:
Im Ansichtscontroller, der als Quelle der Segue fungiert, sollten Sie die Methode außer Kraft setzen und alle PrepareForSegue Initialisierungen ausführen, die erforderlich sind, bevor der Segue ausgeführt wird und der angegebene Ansichtscontroller angezeigt wird:
public override void PrepareForSegue (NSStoryboardSegue segue, NSObject sender)
{
base.PrepareForSegue (segue, sender);
// Take action based on Segue ID
switch (segue.Identifier) {
case "MyNamedSegue":
// Prepare for the segue to happen
...
break;
}
}
Optional können Sie die ShouldPerformSegue Methode außer Kraft setzen und steuern, ob segue tatsächlich über C#-Code ausgeführt wird. Rufen Sie für manuell dargestellte Ansichtscontroller ihre DismissController Methode auf, um sie aus der Anzeige zu entfernen, wenn sie nicht mehr benötigt werden.
Erstellen von benutzerdefinierten Segues
Es kann vorkommen, dass Ihre App einen Segue-Typ erfordert, der nicht von den in macOS definierten Build-In-Segues bereitgestellt wird. Wenn dies der Fall ist, können Sie eine benutzerdefinierte Segue erstellen, die beim Gestalten der Benutzeroberfläche Ihrer App im Benutzeroberflächen-Generator von Xcode zugewiesen werden kann.
Um beispielsweise einen neuen Segue-Typ zu erstellen, der den aktuellen Ansichtscontroller in einem Fenster ersetzt (anstatt die Zielszene in einem neuen Fenster zu öffnen), können wir den folgenden Code verwenden:
using System;
using AppKit;
using Foundation;
namespace OnCardMac
{
[Register("ReplaceViewSeque")]
public class ReplaceViewSeque : NSStoryboardSegue
{
#region Constructors
public ReplaceViewSeque() {
}
public ReplaceViewSeque (string identifier, NSObject sourceController, NSObject destinationController) : base(identifier,sourceController,destinationController) {
}
public ReplaceViewSeque (IntPtr handle) : base(handle) {
}
public ReplaceViewSeque (NSObjectFlag x) : base(x) {
}
#endregion
#region Override Methods
public override void Perform ()
{
// Cast the source and destination controllers
var source = SourceController as NSViewController;
var destination = DestinationController as NSViewController;
// Swap the controllers
source.View.Window.ContentViewController = destination;
// Release memory
source.RemoveFromParentViewController ();
}
#endregion
}
}
Ein paar Dinge, die Sie hier beachten müssen:
- Wir verwenden das
RegisterAttribut, um diese Klasse Objective-Cfür /macOS verfügbar zu machen. - Wir überschreiben die
PerformMethode, um die Aktion unserer benutzerdefinierten Segue tatsächlich auszuführen. - Wir ersetzen den Controller des Fensters
ContentViewControllerdurch die vom Ziel (Ziel) der Segue definierte. - Wir entfernen den ursprünglichen Ansichtscontroller, um Arbeitsspeicher mithilfe der
RemoveFromParentViewControllerMethode freizugeben.
Um diesen neuen Segue-Typ im Schnittstellen-Generator von Xcode zu verwenden, müssen wir zuerst die App kompilieren und dann zu Xcode wechseln und einen neuen Segue zwischen zwei Szenen hinzufügen. Legen Sie die Formatvorlage auf "Benutzerdefiniert" und die Segue-Klasse fest (ReplaceViewSegueder Name unserer benutzerdefinierten Segue-Klasse):
Fenstercontroller
Fenstercontroller enthalten und steuern die verschiedenen Fenstertypen, die Ihre macOS-App erstellen kann. Für Storyboards verfügen sie über die folgenden Features:
- Sie müssen einen Inhaltsansichtscontroller bereitstellen. Dies ist derselbe Inhaltsansichtscontroller, über den das untergeordnete Fenster verfügt.
- Die
StoryboardEigenschaft enthält das Storyboard, aus dem der Fenstercontroller geladen wurde, andernfallsnull, wenn sie nicht aus einem Storyboard geladen wurde. - Sie können die
DismissControllerMethode aufrufen, um das angegebene Fenster zu schließen und aus der Ansicht zu entfernen.
Wie Ansichtscontroller implementieren Windows-Controller die PerformSegueMethoden PrepareForSegue und ShouldPerformSegue methoden und können als Quelle eines Segue-Vorgangs verwendet werden.
Der Fenstercontroller ist für die folgenden Features einer macOS-App verantwortlich:
- Sie verwalten ein bestimmtes Fenster.
- Sie verwalten die Titelleiste und symbolleiste des Fensters (sofern verfügbar).
- Sie verwalten den Inhaltsansichtscontroller, um den Inhalt des Fensters anzuzeigen.
Gestikerkennungen
Gestenerkennungen für macOS sind nahezu identisch mit ihren Gegenstücken in iOS und ermöglichen es dem Entwickler, einfache Gesten (z. B. das Klicken auf eine Maustaste) zu Elementen in der Benutzeroberfläche Ihrer App hinzuzufügen.
Wenn Gesten in iOS jedoch vom App-Design (z. B. Tippen auf den Bildschirm mit zwei Fingern) bestimmt werden, werden die meisten Gesten in macOS von der Hardware bestimmt.
Mithilfe von Gestenerkennungen können Sie die Menge an Code erheblich reduzieren, der zum Hinzufügen von benutzerdefinierten Interaktionen zu einem Element in der Benutzeroberfläche erforderlich ist. Da sie automatisch zwischen Doppel- und Einzelklicks bestimmen können, klicken und ziehen Sie Ereignisse usw.
Anstatt das MouseDown Ereignis in Ihrem Ansichtscontroller außer Kraft zu setzen, sollten Sie beim Arbeiten mit Storyboards eine Gestenerkennung verwenden, um das Benutzereingabeereignis zu behandeln.
Die folgenden Gestenerkennungen sind in macOS verfügbar:
NSClickGestureRecognizer- Registrieren sie Maus-Down- und Up-Ereignisse.NSPanGestureRecognizer- Registriert die Maustaste nach unten, Ziehen und Loslassen von Ereignissen.NSPressGestureRecognizer– Registriert, wie eine Maustaste für ein bestimmtes Zeitereignis gedrückt wird.NSMagnificationGestureRecognizer– Registriert ein Vergrößerungsereignis von der Trackpad-Hardware.NSRotationGestureRecognizer– Registriert ein Drehungsereignis von der Trackpadhardware.
Verwenden von Storyboardverweise
Mit einer Storyboardreferenz können Sie ein großes, komplexes Storyboard-Design erstellen und in kleinere Storyboards unterteilen, auf die vom Original verwiesen wird, wodurch Komplexität entfernt und die resultierenden einzelnen Storyboards einfacher zu entwerfen und Standard tain zu gestalten sind.
Darüber hinaus kann eine Storyboardreferenz einen Anker für eine andere Szene innerhalb desselben Storyboards oder einer bestimmten Szene auf einem anderen Bereitstellen bereitstellen.
Verweisen auf ein externes Storyboard
Gehen Sie wie folgt vor, um einen Verweis auf ein externes Storyboard hinzuzufügen:
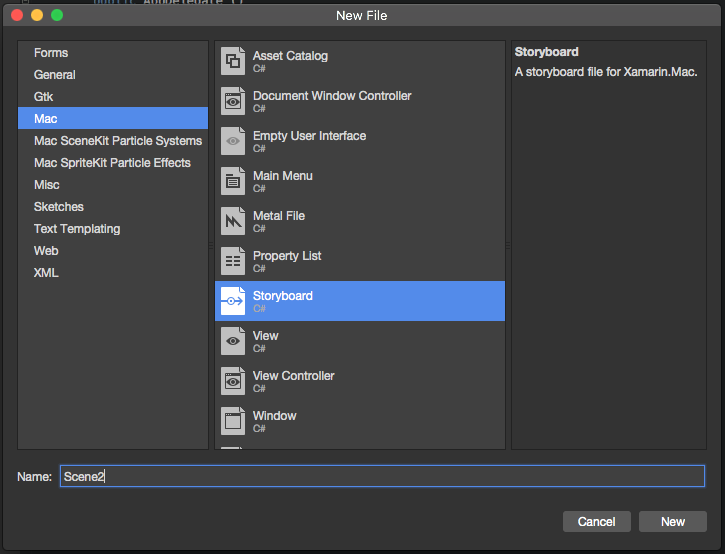
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektnamen, und wählen Sie "Neue Datei hinzufügen>" aus...>Mac>Storyboard. Geben Sie einen Namen für das neue Storyboard ein, und klicken Sie auf die Schaltfläche "Neu":
Doppelklicken Sie im Projektmappen-Explorer auf den neuen Storyboardnamen, um ihn zum Bearbeiten im Schnittstellen-Generator von Xcode zu öffnen.
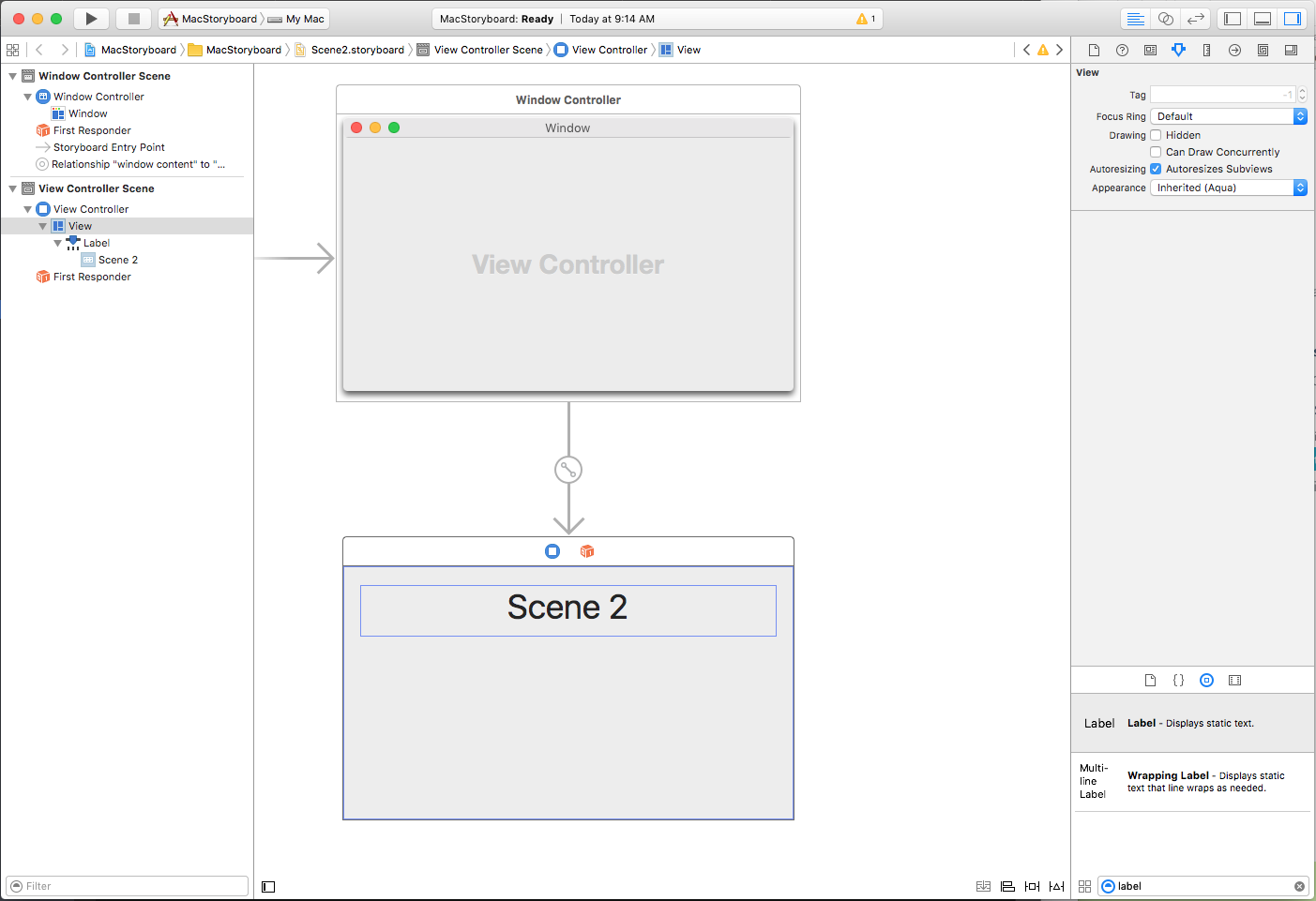
Entwerfen Sie das Layout der szenen des neuen Storyboards wie gewohnt, und speichern Sie Ihre Änderungen:
Wechseln Sie zum Storyboard, auf das Sie den Verweis im Schnittstellen-Generator hinzufügen möchten.
Ziehen Sie einen Storyboardverweis aus der Objektbibliothek auf die Entwurfsoberfläche:
Wählen Sie im Attributinspektor den Namen des Storyboards aus, das Sie oben erstellt haben:
Klicken Sie bei einer vorhandenen Szene auf ein UI-Widget (z. B. eine Schaltfläche), und erstellen Sie einen neuen Segue to the Storyboard Reference , den Sie soeben erstellt haben. Wählen Sie im Popupmenü " Anzeigen" aus, um den Segue abzuschließen:
Speichern Sie Ihre Änderungen im Storyboard.
Kehren Sie zu Visual Studio für Mac zurück, um Ihre Änderungen zu synchronisieren.
Wenn die App ausgeführt wird und der Benutzer auf das UI-Element klickt, von dem Sie den Segue erstellt haben, wird der anfängliche Fenstercontroller aus dem externen Storyboard angezeigt, das in der Storyboardreferenz angegeben ist.
Verweisen auf eine bestimmte Szene in einem externen Storyboard
Gehen Sie wie folgt vor, um einem externen Storyboard (und nicht dem anfänglichen Fenstercontroller) einen Verweis auf eine bestimmte Szene hinzuzufügen:
Doppelklicken Sie im Projektmappen-Explorer auf das externe Storyboard, um es zum Bearbeiten im Schnittstellen-Generator von Xcode zu öffnen.
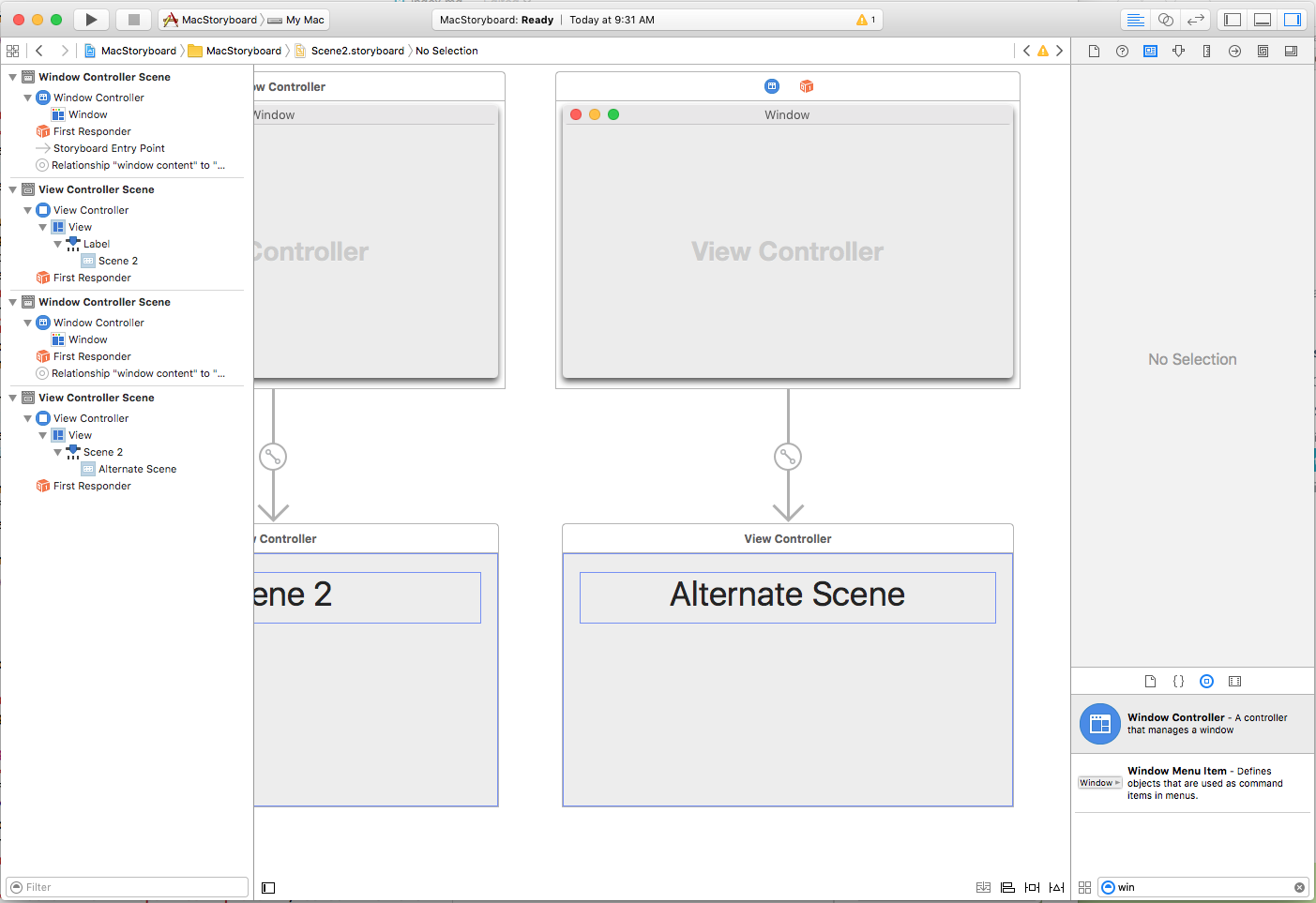
Fügen Sie eine neue Szene hinzu, und entwerfen Sie das Layout wie gewohnt:
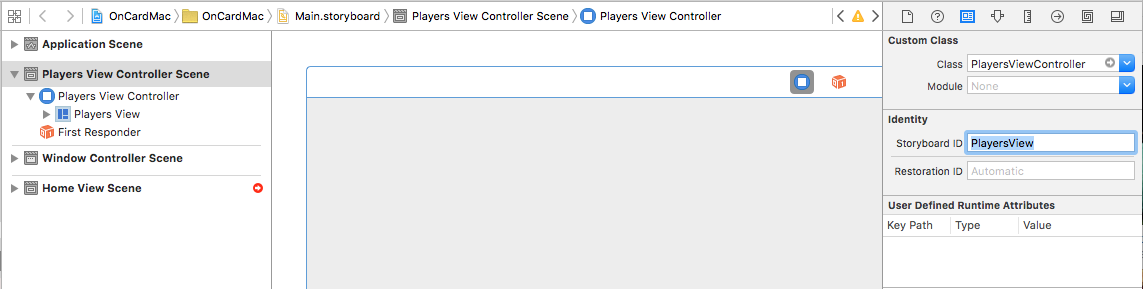
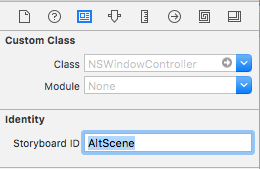
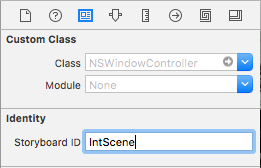
Geben Sie im Identitätsinspektor eine Storyboard-ID für den Fenstercontroller der neuen Szene ein:
Öffnen Sie das Storyboard, auf das Sie den Verweis im Schnittstellen-Generator hinzufügen möchten.
Ziehen Sie einen Storyboardverweis aus der Objektbibliothek auf die Entwurfsoberfläche:
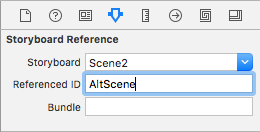
Wählen Sie im Identitätsinspektor den Namen des Storyboards und die Referenz-ID (Storyboard-ID ) der Szene aus, die Sie oben erstellt haben:
Klicken Sie bei einer vorhandenen Szene auf ein UI-Widget (z. B. eine Schaltfläche), und erstellen Sie einen neuen Segue to the Storyboard Reference , den Sie soeben erstellt haben. Wählen Sie im Popupmenü " Anzeigen" aus, um den Segue abzuschließen:
Speichern Sie Ihre Änderungen im Storyboard.
Kehren Sie zu Visual Studio für Mac zurück, um Ihre Änderungen zu synchronisieren.
Wenn die App ausgeführt wird und der Benutzer auf das UI-Element klickt, von dem Sie den Segue erstellt haben, wird die Szene mit der angegebenen Storyboard-ID aus dem in der Storyboardreferenz angegebenen externen Storyboard angezeigt.
Verweisen auf eine bestimmte Szene im gleichen Storyboard
Gehen Sie wie folgt vor, um einen Verweis auf eine bestimmte Szene im selben Storyboard hinzuzufügen:
Doppelklicken Sie im Projektmappen-Explorer auf das Storyboard, um es zur Bearbeitung zu öffnen.
Fügen Sie eine neue Szene hinzu, und entwerfen Sie das Layout wie gewohnt:
Geben Sie im Identitätsinspektor eine Storyboard-ID für den Fenstercontroller der neuen Szene ein:
Ziehen Sie einen Storyboardverweis aus der Toolbox auf die Entwurfsoberfläche:
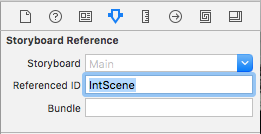
Wählen Sie im Attributinspektor die Referenz-ID (Storyboard-ID) der Szene aus, die Sie oben erstellt haben:
Klicken Sie bei einer vorhandenen Szene auf ein UI-Widget (z. B. eine Schaltfläche), und erstellen Sie einen neuen Segue to the Storyboard Reference , den Sie soeben erstellt haben. Wählen Sie im Popupmenü " Anzeigen" aus, um den Segue abzuschließen:
Speichern Sie Ihre Änderungen im Storyboard.
Kehren Sie zu Visual Studio für Mac zurück, um Ihre Änderungen zu synchronisieren.
Wenn die App ausgeführt wird und der Benutzer auf das UI-Element klickt, von dem Sie die Segue erstellt haben, wird die Szene mit der angegebenen Storyboard-ID im gleichen Storyboard angezeigt, das in der Storyboardreferenz angegeben ist.