watchOS-Tabellensteuerelemente in Xamarin
Das WatchOS-Steuerelement WKInterfaceTable ist viel einfacher als sein iOS-Gegenstück, führt aber eine ähnliche Rolle aus. Es erstellt eine Bildlaufliste mit Zeilen, die benutzerdefinierte Layouts enthalten können und auf Touchereignisse reagieren.


Hinzufügen einer Tabelle
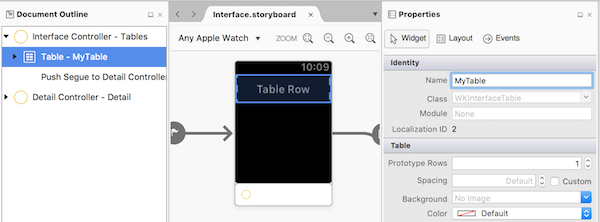
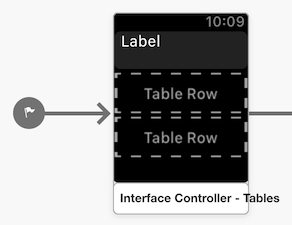
Ziehen Sie das Tabellensteuerelement in eine Szene. Standardmäßig sieht sie wie folgt aus (mit einem einzelnen nicht angegebenen Zeilenlayout):
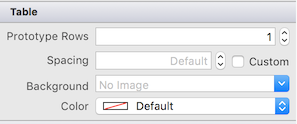
Weisen Sie der Tabelle einen Namen im Feld "Name" des Eigenschaftenkreuzes zu, damit sie im Code referenzieren kann.
Hinzufügen eines Zeilencontrollers
Die Tabelle enthält automatisch eine einzelne Zeile, dargestellt durch einen Zeilencontroller, der standardmäßig ein Gruppensteuerelement enthält.
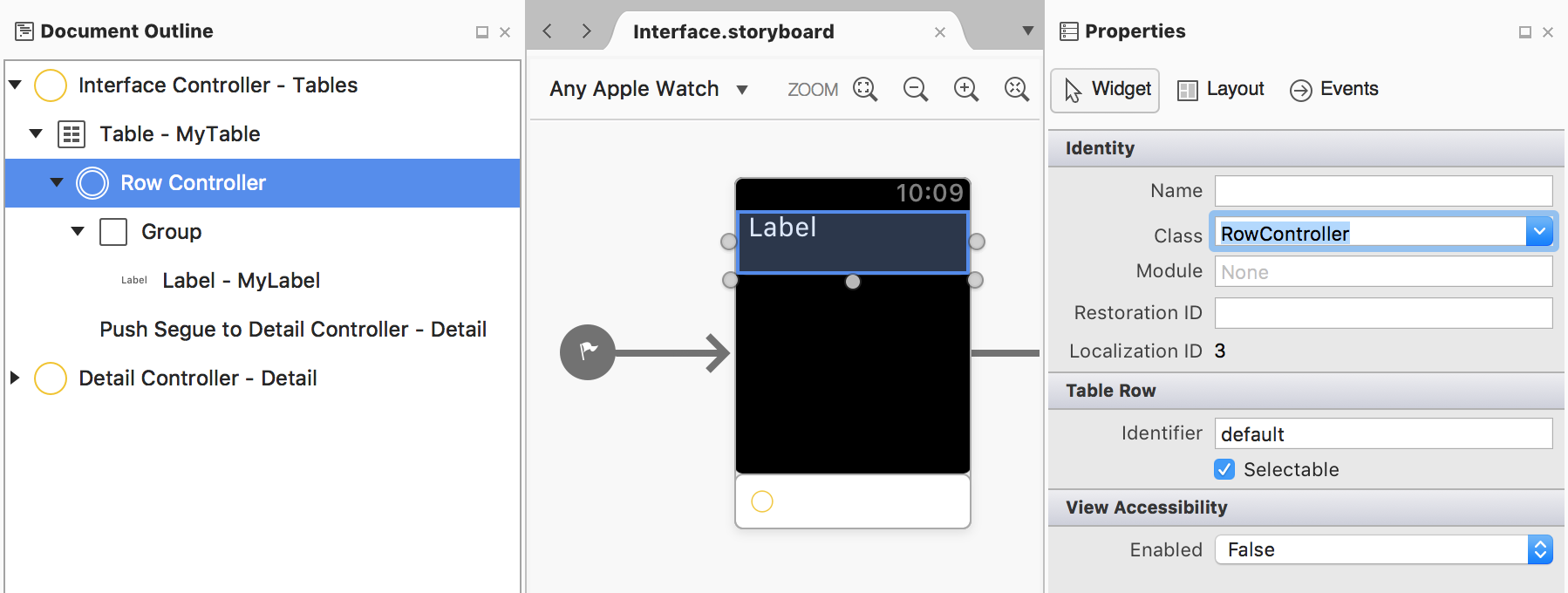
Um die Klasse für den Zeilencontroller festzulegen, wählen Sie die Zeile in der Dokumentgliederung aus, und geben Sie einen Klassennamen in das Eigenschaftenpad ein:
Sobald die Klasse für den Controller der Zeile festgelegt wurde, erstellt die IDE eine entsprechende C#-Datei im Projekt. Ziehen Sie Steuerelemente (z. B. Beschriftungen) auf die Zeile, und geben Sie ihnen Namen, damit sie im Code referenzieren können.
Erstellen und Auffüllen von Zeilen
SetNumberOfRows erstellt die Zeilencontrollerklassen für jede Zeile, indem sie zum Identifier Auswählen der richtigen Klasse verwendet wird. Wenn Sie dem Zeilencontroller einen benutzerdefinierten IdentifierCodeausschnitt gegeben haben, ändern Sie den Standardwert im folgenden Codeausschnitt in den von Ihnen verwendeten Bezeichner. Die RowControllerFür jede Zeile wird erstellt, wenn SetNumberOfRows sie aufgerufen wird und die Tabelle angezeigt wird.
myTable.SetNumberOfRows ((nint)rows.Count, "default");
// loads row controller by identifier
Wichtig
Tabellenzeilen werden nicht virtualisiert, wie sie sich in iOS befinden. Versuchen Sie, die Anzahl der Zeilen einzuschränken (Apple empfiehlt weniger als 20).
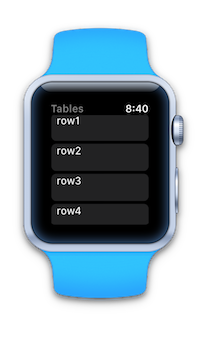
Nachdem die Zeilen erstellt wurden, müssen Sie jede Zelle auffüllen (wie GetCell in iOS). Dieser Codeausschnitt aktualisiert die Beschriftung in jeder Zeile:
for (var i = 0; i < rows.Count; i++) {
var elementRow = (RowController)myTable.GetRowController (i);
elementRow.myRowLabel.SetText (rows [i]);
}
Wichtig
Die Verwendung SetNumberOfRows und das anschließende Durchlaufen der Verwendung GetRowController bewirkt, dass die gesamte Tabelle an die Uhr gesendet wird. Wenn Sie in nachfolgenden Ansichten der Tabelle bestimmte Zeilen hinzufügen oder entfernen müssen, verwenden InsertRowsAt Oder entfernen Sie sie, um RemoveRowsAt eine bessere Leistung zu erzielen.
Antworten auf Tippen
Sie können auf zwei verschiedene Arten auf die Zeilenauswahl reagieren:
- implementieren Sie die
DidSelectRowMethode auf dem Schnittstellencontroller oder - erstellen Sie eine Segue auf dem Storyboard, und implementieren
GetContextForSegueSie, wenn die Zeilenauswahl eine andere Szene öffnen soll.
DidSelectRow
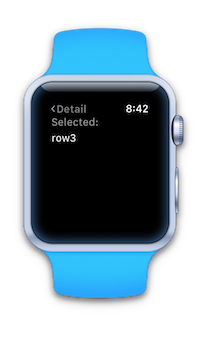
Um die Zeilenauswahl programmgesteuert zu behandeln, implementieren Sie die DidSelectRow Methode. Um eine neue Szene zu öffnen, verwenden PushController Und übergeben Sie den Bezeichner der Szene und den zu verwendenden Datenkontext:
public override void DidSelectRow (WKInterfaceTable table, nint rowIndex)
{
var rowData = rows [(int)rowIndex];
Console.WriteLine ("Row selected:" + rowData);
// if selection should open a new scene
PushController ("secondInterface", rows[(int)rowIndex]);
}
GetContextForSegue
Ziehen Sie einen Segue auf dem Storyboard aus der Tabellenzeile in eine andere Szene (halten Sie beim Ziehen die CTRL-TASTE gedrückt).
Achten Sie darauf, den Segue auszuwählen und ihm einen Bezeichner im Eigenschaftenpad (z secondLevel . B. im folgenden Beispiel) zuzuweisen.
Implementieren Sie im Schnittstellencontroller die GetContextForSegue Methode, und geben Sie den Datenkontext zurück, der der Szene bereitgestellt werden soll, die vom Segue dargestellt wird.
public override NSObject GetContextForSegue (string segueIdentifier, WKInterfaceTable table, nint rowIndex)
{
if (segueIdentifier == "secondLevel") {
return new NSString (rows[(int)rowIndex]);
}
return null;
}
Diese Daten werden in ihrer Awake Methode an die Ziel-Storyboard-Szene übergeben.
Mehrere Zeilentypen
Standardmäßig weist das Tabellensteuerelement einen einzelnen Zeilentyp auf, den Sie entwerfen können. Wenn Sie weitere Zeilen "Vorlagen" hinzufügen möchten, verwenden Sie das Feld "Zeilen " im Eigenschaftenpad , um weitere Zeilencontroller zu erstellen:

Wenn Sie die Rows-Eigenschaft auf 3 festlegen, werden zusätzliche Zeilenplatzhalter erstellt, in die Sie Steuerelemente ziehen können. Legen Sie für jede Zeile den Klassennamen im Eigenschaftenpad fest, um sicherzustellen, dass die Zeilencontrollerklasse erstellt wird.

Verwenden Sie zum Auffüllen einer Tabelle mit verschiedenen Zeilentypen die SetRowTypes Methode, um den Zeilencontrollertyp anzugeben, der für jede Zeile in der Tabelle verwendet werden soll. Verwenden Sie die Bezeichner der Zeile, um anzugeben, welcher Zeilencontroller für jede Zeile verwendet werden soll.
Die Anzahl der Elemente in diesem Array sollte mit der Anzahl der Zeilen übereinstimmen, die in der Tabelle zu erwarten sind:
myTable.SetRowTypes (new [] {"type1", "default", "default", "type2", "default"});
Beim Auffüllen einer Tabelle mit mehreren Zeilencontrollern müssen Sie den erwarteten Typ nachverfolgen, während Sie die Benutzeroberfläche auffüllen:
for (var i = 0; i < rows.Count; i++) {
if (i == 0) {
var elementRow = (Type1RowController)myTable.GetRowController (i);
// populate UI controls
} else if (i == 3) {
var elementRow = (Type2RowController)myTable.GetRowController (i);
// populate UI controls
} else {
var elementRow = (DefaultRowController)myTable.GetRowController (i);
// populate UI controls
}
}
Vertikale Detail paging
watchOS 3 hat ein neues Feature für Tabellen eingeführt: die Möglichkeit, durch die Detailseiten zu jeder Zeile zu scrollen, ohne zur Tabelle zurückkehren und eine andere Zeile auswählen zu müssen. Die Detailbildschirme können durch Wischen nach oben und unten oder mit der digitalen Krone gescrollt werden.


Wichtig
Dieses Feature ist derzeit nur verfügbar, indem das Storyboard im Xcode-Schnittstellen-Generator bearbeitet wird.
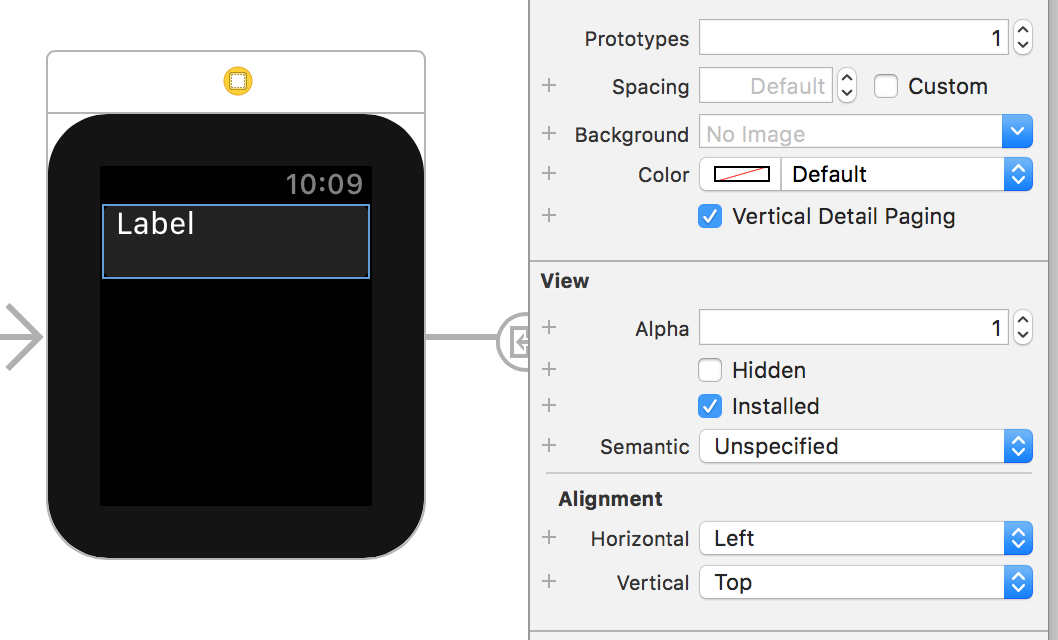
Um dieses Feature zu aktivieren, wählen Sie die WKInterfaceTable Entwurfsoberfläche aus, und aktivieren Sie die Option "Vertikale Detail paging" :

Wie von Apple erläutert, muss die Tabellennavigation Segues verwenden, damit das Paging-Feature funktioniert. Schreiben Sie stattdessen vorhandenen Code, der zum Verwenden von Segues verwendet PushController wird, erneut.
Anhang: Codebeispiel für Den Zeilencontroller
Die IDE erstellt automatisch zwei Codedateien, wenn ein Zeilencontroller im Designer erstellt wird. Der Code in diesen generierten Dateien wird unten zur Referenz angezeigt.
Der erste wird für die Klasse benannt, z . B. RowController.cs, wie folgt:
using System;
using Foundation;
namespace WatchTablesExtension
{
public partial class RowController : NSObject
{
public RowController ()
{
}
}
}
Die andere .designer.cs Datei ist eine partielle Klassendefinition, die die Ausgänge und Aktionen enthält, die auf der Designeroberfläche erstellt werden, z. B. dieses Beispiel mit einem WKInterfaceLabel Steuerelement:
using Foundation;
using System;
using System.CodeDom.Compiler;
using UIKit;
namespace WatchTables.OnWatchExtension
{
[Register ("RowController")]
partial class RowController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
public WatchKit.WKInterfaceLabel MyLabel { get; set; }
void ReleaseDesignerOutlets ()
{
if (MyLabel != null) {
MyLabel.Dispose ();
MyLabel = null;
}
}
}
}
Auf die hier deklarierten Ausgänge und Aktionen kann dann im Code verwiesen werden . Die .designer.cs Datei sollte jedoch nicht direkt bearbeitet werden.