Arbeiten mit watchOS-Lokalisierung in Xamarin
Anpassen Ihrer WatchOS-Apps für mehrere Sprachen

watchOS-Apps werden mithilfe der iOS-Standardmethoden lokalisiert:
- Verwenden der Lokalisierungs-ID für Storyboardelemente
- Zeichenfolgendateien , die dem Storyboard zugeordnet sind, und
- Localizable.strings-Dateien für Text, der im Code verwendet wird.
Die Standard-Storyboards und -ressourcen befinden sich in einem Basisverzeichnis , und sprachspezifische Übersetzungen und andere Ressourcen werden in LPROJ-Verzeichnissen gespeichert. iOS und Watch OS verwenden automatisch die Sprachauswahl des Benutzers, um die richtigen Zeichenfolgen und Ressourcen zu laden.
Da eine Apple Watch-App zwei Teile aufweist – Watch App und Watch Extension – sind lokalisierte Zeichenfolgenressourcen an zwei Stellen erforderlich, je nachdem, wie sie verwendet werden.
Der lokalisierte Text und die Ressourcen unterscheiden sich in der Überwachungs-App und der Überwachungserweiterung.
Watch-App
Die Watch-App enthält das Storyboard, das die Benutzeroberfläche der App beschreibt. Alle Steuerelemente (z Label . B. und Image) die Lokalisierung unterstützen, weisen eine Lokalisierungs-ID auf.
Jedes sprachspezifische LPROJ-Verzeichnis sollte Zeichenfolgendateien mit den Übersetzungen für jedes Element (mithilfe der Lokalisierungs-ID) sowie Bilder enthalten, auf die vom Storyboard verwiesen wird.
Watch Extension
Die Überwachungserweiterung ist der Ort, an dem Der App-Code ausgeführt wird. Jeder Text, der dem Benutzer aus Code angezeigt wird, muss in der Erweiterung und nicht in der Überwachungs-App lokalisiert werden.
Die Erweiterung sollte auch sprachspezifische LPROJ-Verzeichnisse enthalten, die Zeichenfolgendateien erfordern jedoch nur Übersetzungen für Text, der in Ihrem Code verwendet wird.
Globalisieren der Überwachungslösung
Die Globalisierung ist der Prozess der Lokalisierung einer Anwendung.
Bei Watch-Apps bedeutet dies das Entwerfen des Storyboards mit unterschiedlichen Textlängen, wobei sichergestellt wird, dass jedes Bildschirmlayout entsprechend angepasst wird, je nachdem, welcher Text angezeigt wird. Sie müssen auch sicherstellen, dass alle Zeichenfolgen, auf die im Überwachungserweiterungscode verwiesen wird, mithilfe der LocalizedString Methode übersetzt werden können.
Watch-App
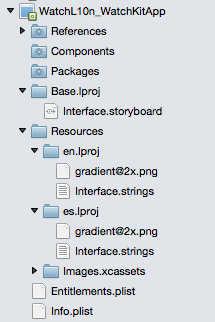
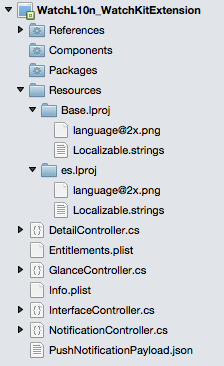
Standardmäßig ist die Überwachungs-App nicht für die Lokalisierung konfiguriert. Sie müssen die Standard-Storyboarddatei verschieben und einige andere Verzeichnisse für Ihre Übersetzungen erstellen:
Erstellen Sie das Base.lproj-Verzeichnis, und verschieben Sie das Interface.storyboard in das Verzeichnis.
Erstellen Sie <"language.lproj>"-Verzeichnisse für jede Sprache, die Sie unterstützen möchten.
Die LPROJ-Verzeichnisse sollten eine Interface.strings-Textdatei enthalten (der Dateiname sollte mit dem Namen des Storboards übereinstimmen). Sie können optional alle Bilder platzieren, die eine Lokalisierung in diesen Verzeichnissen erfordern.
Das Watch-App-Projekt sieht wie folgt aus, nachdem diese Änderungen vorgenommen wurden (es wurden nur Englische und spanische Sprachdateien hinzugefügt):

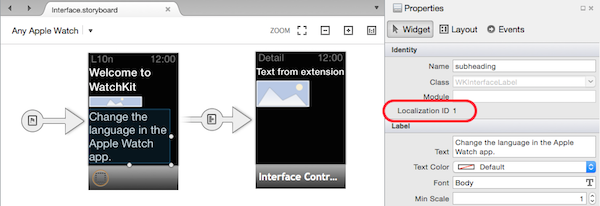
Storyboardtext
Wenn Sie das Storyboard bearbeiten, wählen Sie jedes Element aus, und beachten Sie die Lokalisierungs-ID , die auf dem Eigenschaftenpad angezeigt wird:
Erstellen Sie im Ordner Base.lproj wie unten dargestellt Schlüssel-Wert-Paare, wobei der Schlüssel durch die Lokalisierungs-ID und einen Eigenschaftsnamen für das Steuerelement gebildet wird, verbunden mit einem Punkt (.).
"AgC-eL-Hgc.title" = "WatchL10nEN"; // interface controller title
"0.text" = "Welcome to WatchL10n"; // Welcome
"1.text" = "Language settings are in Apple Watch App"; // How to change language
"2.title" = "Greetings"; // Greeting
"6.title" = "Detail";
"39.text" = "Second screen";
Beachten Sie in diesem Beispiel, dass eine Lokalisierungs-ID eine einfache Zahlenzeichenfolge sein kann (z. B. "0", "1" usw.) oder eine komplexere Zeichenfolge (z. B. "AgC-eL-Hgc"). Label Steuerelemente verfügen über eine Text Eigenschaft und Buttons über eine Title Eigenschaft, die in der Art und Weise widergespiegelt wird, wie lokalisierte Werte festgelegt werden. Verwenden Sie unbedingt den Namen der Kleinbuchstabeneigenschaft, wie im obigen Beispiel gezeigt.
Wenn das Storyboard auf der Uhr gerendert wird, werden die richtigen Werte automatisch extrahiert und entsprechend der vom Benutzer ausgewählten Sprache angezeigt.
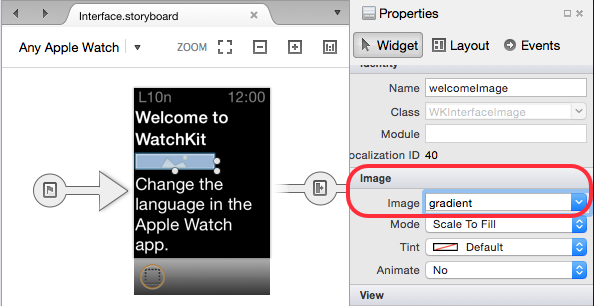
Storyboardbilder
Die Beispiellösung enthält auch ein gradient@2x.png Bild in jedem Sprachordner. Dieses Bild kann für jede Sprache unterschiedlich sein (z. B. eingebetteter Text, der übersetzt werden muss, oder lokalisierte Symbolographie verwenden).
Legen Sie einfach die Image-Eigenschaft des Bilds im Storyboard fest, und das richtige Bild wird auf der Uhr entsprechend der vom Benutzer ausgewählten Sprache gerendert.

Hinweis: Da alle Apple Watches Netzhautanzeigen aufweisen, ist nur die @2x Version des Bilds erforderlich. Sie müssen nicht @2x im Storyboard angeben.
Watch Extension
Für die Watch-Erweiterung ist eine ähnliche Verzeichnisstruktur erforderlich, um die Lokalisierung zu unterstützen, es gibt jedoch kein Storyboard. Die lokalisierten Zeichenfolgen in der Erweiterung sind nur diejenigen, auf die durch C#-Code verwiesen wird.

Zeichenfolgen im Code
Die Datei "Localizable.strings" weist eine etwas andere Struktur auf als bei einem Storyboard. In diesem Fall können wir eine beliebige "Schlüssel"-Zeichenfolge auswählen; Apple empfiehlt die Verwendung eines Schlüssels, der den tatsächlichen Text widerspiegelt, der in der Standardsprache angezeigt wird:
"Breakfast time" = "Breakfast time!"; // morning
"Lunch time" = "Lunch time!"; // midday
"Dinner time" = "Dinner time!"; // evening
"Bed time" = "Bed time!"; // night
Die NSBundle.MainBundle.LocalizedString Methode wird verwendet, um Zeichenfolgen in ihre übersetzten Entsprechungen aufzulösen, wie im folgenden Code dargestellt.
var display = "Breakfast time";
var localizedDisplay =
NSBundle.MainBundle.LocalizedString (display, comment:"greeting");
displayText.SetText (localizedDisplay);
Bilder im Code
Bilder, die mit Code aufgefüllt werden, können auf zwei Arten festgelegt werden.
Sie können ein
ImageSteuerelement ändern, indem Sie dessen Wert auf den Zeichenfolgennamen eines Bilds festlegen, das bereits in der Watch-App vorhanden ist, z. B.displayImage.SetImage("gradient"); // image in Watch App (as shown above)Sie können ein Bild von der Erweiterung in die Uhr verschieben,
FromBundleund die App wählt automatisch das richtige Bild für die Sprachauswahl des Benutzers aus. In der Beispiellösung gibt es ein Bild language@2x.png in jedem Sprachordner und wird mithilfeDetailControllerdes folgenden Codes angezeigt:using (var image = UIImage.FromBundle ("language")) { displayImage.SetImage (image); }Beachten Sie, dass Sie die @2x nicht angeben müssen, wenn Sie auf den Dateinamen des Bilds verweisen.
Die zweite Methode gilt auch, wenn Sie ein Bild von einem Remoteserver herunterladen, um auf der Uhr zu rendern; In diesem Fall sollten Sie jedoch sicherstellen, dass das heruntergeladene Bild gemäß den Einstellungen des Benutzers korrekt lokalisiert ist.
Lokalisierung
Nachdem Sie Ihre Lösung konfiguriert haben, müssen Übersetzer Ihre Zeichenfolgendateien und -bilder für jede Sprache verarbeiten, die Sie unterstützen möchten.
Sie können beliebig viele LPROJ-Verzeichnisse erstellen (eine für jede unterstützte Sprache). Sie werden mit Sprachcodes wie en, es, de, ja, pt-BR usw. benannt (für Englisch, Spanisch, Deutsch, Japanisch und Portugiesisch (Brasilien).
Im angefügten Beispiel werden Übersetzungen (computergeneriert) verwendet, um zu veranschaulichen, wie eine WatchOS-App lokalisiert wird.
Watch-App
Diese Werte werden verwendet, um die benutzeroberfläche zu übersetzen, die im Storyboard der Watch-App definiert ist. Der Schlüsselwert ist eine Kombination aus der Lokalisierungs-ID jedes Storyboard-Steuerelements und der zu übersetzenden Eigenschaft.
Es wird empfohlen, Der Datei Kommentare hinzuzufügen, die den ursprünglichen Text enthalten, damit Übersetzer wissen, was die Übersetzung sein soll.
es.lproj/Interface.strings
Die spanischen Sprachzeichenfolgen für das Storyboard (maschinelle Übersetzung) werden unten angezeigt. Es ist hilfreich, Kommentare zu jeder Zeile hinzuzufügen, da es schwierig ist zu wissen, auf welche Lokalisierungs-ID sich sonst bezieht:
"AgC-eL-Hgc.title" = "Spanish"; // app screen heading
"0.text" = "Bienvenido a WatchL10n"; // Welcome to WatchL10n
"1.text" = "Ajustes de idioma están en Apple Watch App"; // Change the language in the Apple Watch App
"2.title" = "Saludos"; // Greetings
"6.title" = "2nd"; // second screen heading
"39.text" = "Segunda pantalla"; // second screen
Watch Extension
Diese Werte werden im Code verwendet, um Informationen zu übersetzen, bevor sie dem Benutzer angezeigt werden. Der Schlüssel wird vom Entwickler ausgewählt, während er Code schreibt, und enthält in der Regel die tatsächliche zu übersetzende Zeichenfolge.
datei es.lproj/Localizable.strings
Die (maschinelle Übersetzung) Spansish-Sprachzeichenfolgen:
"Breakfast time" = "la hora del desayuno"; // morning
"Lunch time" = "hora de comer"; // midday
"Dinner time" = "hora de la cena"; // evening
"Bed time" = "la hora de dormir"; // night
Testen
Die Methode zum Ändern der Spracheinstellungen unterscheidet sich zwischen dem Simulator und physischen Geräten.
Simulator
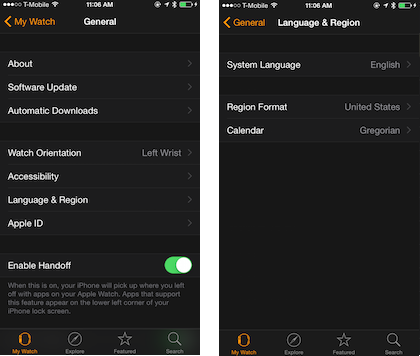
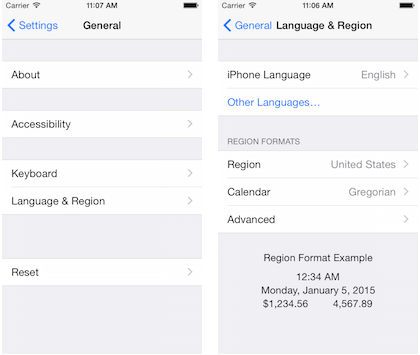
Wählen Sie im Simulator die Sprache aus, die sie mit der iOS-Einstellungen-App testen soll (das graue Zahnradsymbol auf dem Startbildschirm des Simulators).

Überwachungsgerät
Ändern Sie beim Testen mit einer Uhr die Sprache der Uhr in der Apple Watch-App auf dem gekoppelten i Telefon.