Programmgesteuerte Layouteinschränkungen in Xamarin.iOS
In diesem Leitfaden werden die Arbeit mit iOS-Autolayouteinschränkungen im C#-Code anstelle der Erstellung im iOS-Designer erläutert.
Das automatische Layout (auch als "adaptives Layout" bezeichnet) ist ein dynamischer Entwurfsansatz. Im Gegensatz zum Übergangslayoutsystem, bei dem die Position jedes Elements an einem Punkt auf dem Bildschirm hartcodiert ist, handelt es sich beim autolayout um Beziehungen – die Positionen von Elementen relativ zu anderen Elementen auf der Entwurfsoberfläche. Im Mittelpunkt des automatischen Layouts steht die Idee von Einschränkungen oder Regeln, die die Platzierung eines Elements oder einer Gruppe von Elementen im Kontext anderer Elemente auf dem Bildschirm definieren. Da die Elemente nicht an eine bestimmte Position auf dem Bildschirm gebunden sind, helfen Einschränkungen beim Erstellen eines adaptiven Layouts, das bei unterschiedlichen Bildschirmgrößen und Geräteausrichtungen gut aussieht.
Normalerweise verwenden Sie beim Arbeiten mit dem automatischen Layout in iOS den Schnittstellen-Generator von Xcode, um Layouteinschränkungen grafisch auf Die UI-Elemente zu platzieren. Es kann jedoch vorkommen, dass Sie Einschränkungen im C#-Code erstellen und anwenden müssen. Wenn Sie z. B. dynamisch erstellte UI-Elemente verwenden, die zu einem UIView.
In diesem Handbuch wird gezeigt, wie Sie Einschränkungen mithilfe von C#-Code erstellen und mit Einschränkungen arbeiten, anstatt sie grafisch im Benutzeroberflächen-Generator von Xcode zu erstellen.
Programmgesteuertes Erstellen von Einschränkungen
Wie oben erwähnt, arbeiten Sie in der Regel mit Einschränkungen für das automatische Layout im iOS-Designer. Für zeiten, in denen Sie Ihre Einschränkungen programmgesteuert erstellen müssen, stehen Ihnen drei Optionen zur Auswahl:
- Layoutanker – Diese API bietet Zugriff auf die Verankerungseigenschaften (z
BottomAnchorTopAnchor. B. oderHeightAnchor) der eingeschränkten UI-Elemente. - Layouteinschränkungen – Sie können Einschränkungen direkt mithilfe der
NSLayoutConstraintKlasse erstellen. - Visual Formatting Language – Stellt eine ASCII-Grafik wie Methode bereit, um Ihre Einschränkungen zu definieren.
In den folgenden Abschnitten werden die einzelnen Optionen ausführlich behandelt.
Layoutanker
Mithilfe der NSLayoutAnchor Klasse verfügen Sie über eine Fluent-Schnittstelle zum Erstellen von Einschränkungen basierend auf den Ankereigenschaften der ui-Elemente, die eingeschränkt werden. So werden beispielsweise die oberen und unteren Layoutführungslinien eines Ansichtscontrollers die TopAnchorBottomAnchor Eigenschaften und HeightAnchor Verankerungseigenschaften verfügbar gemacht, während eine Ansicht Rand-, Mittel-, Größen- und Basislinieneigenschaften verfügbar macht.
Wichtig
Neben dem Standardsatz von Ankereigenschaften enthalten iOS-Ansichten auch die LayoutMarginsGuides und ReadableContentGuide die Eigenschaften. Diese Eigenschaften machen UILayoutGuide Objekte zum Arbeiten mit den Seitenrändern und lesbaren Inhaltshandbüchern verfügbar.
Layoutanker bieten mehrere Methoden zum Erstellen von Einschränkungen in einem einfach zu lesenden, kompakten Format:
- ConstraintEqualTo – Definiert eine Beziehung, bei der
first attribute = second attribute + [constant]ein optional bereitgestellter Offsetwert vorhandenconstantist. - ConstraintGreaterThanOrEqualTo – Definiert eine Beziehung, bei der
first attribute >= second attribute + [constant]ein optional bereitgestellter Offsetwert vorhandenconstantist. - ConstraintLessThanOrEqualTo – Definiert eine Beziehung, bei der
first attribute <= second attribute + [constant]ein optional bereitgestellter Offsetwert vorhandenconstantist.
Zum Beispiel:
// Get the parent view's layout
var margins = View.LayoutMarginsGuide;
// Pin the leading edge of the view to the margin
OrangeView.LeadingAnchor.ConstraintEqualTo (margins.LeadingAnchor).Active = true;
// Pin the trailing edge of the view to the margin
OrangeView.TrailingAnchor.ConstraintEqualTo (margins.TrailingAnchor).Active = true;
// Give the view a 1:2 aspect ratio
OrangeView.HeightAnchor.ConstraintEqualTo (OrangeView.WidthAnchor, 2.0f);
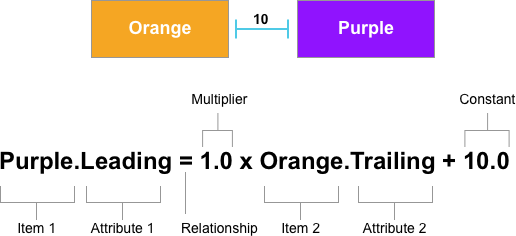
Eine typische Layouteinschränkung kann einfach als linearer Ausdruck ausgedrückt werden. Betrachten Sie das folgende Beispiel:
Dies würde mithilfe von Layoutankern in die folgende C#-Codezeile konvertiert werden:
PurpleView.LeadingAnchor.ConstraintEqualTo (OrangeView.TrailingAnchor, 10).Active = true;
Die Teile des C#-Codes entsprechen den angegebenen Teilen der Formel wie folgt:
| Gleichung | Code |
|---|---|
| Artikel 1 | PurpleView |
| Attribut 1 | LeadingAnchor |
| Beziehung | ConstraintEqualTo |
| Multiplikator | Standardwert ist 1.0, sodass nicht angegeben |
| Artikel 2 | OrangeView |
| Attribut 2 | TrailingAnchor |
| Konstante | 10,0 |
Zusätzlich zur Bereitstellung nur der Parameter, die zum Lösen einer bestimmten Layouteinschränkungsgleichung erforderlich sind, erzwingen jede der Layoutankermethoden die Typsicherheit der an sie übergebenen Parameter. Daher werden horizontale Einschränkungsanker wie LeadingAnchor oder TrailingAnchor nur mit anderen horizontalen Ankertypen und Multiplizierern verwendet werden können, nur für Größenbeschränkungen bereitgestellt.
Layouteinschränkungen
Sie können AutoLayout-Einschränkungen manuell hinzufügen, indem Sie direkt einen NSLayoutConstraint C#-Code erstellen. Im Gegensatz zur Verwendung von Layoutankern müssen Sie für jeden Parameter einen Wert angeben, auch wenn er keine Auswirkungen auf die zu definierende Einschränkung hat. Daher produzieren Sie am Ende eine beträchtliche Menge an schwer zu lesenden Textbausteinen. Zum Beispiel:
//// Pin the leading edge of the view to the margin
NSLayoutConstraint.Create (OrangeView, NSLayoutAttribute.Leading, NSLayoutRelation.Equal, View, NSLayoutAttribute.LeadingMargin, 1.0f, 0.0f).Active = true;
//// Pin the trailing edge of the view to the margin
NSLayoutConstraint.Create (OrangeView, NSLayoutAttribute.Trailing, NSLayoutRelation.Equal, View, NSLayoutAttribute.TrailingMargin, 1.0f, 0.0f).Active = true;
//// Give the view a 1:2 aspect ratio
NSLayoutConstraint.Create (OrangeView, NSLayoutAttribute.Height, NSLayoutRelation.Equal, OrangeView, NSLayoutAttribute.Width, 2.0f, 0.0f).Active = true;
Wenn die NSLayoutAttribute Enumeration den Wert für die Seitenränder der Ansicht definiert und den LayoutMarginsGuide Eigenschaften wie Left, RightTop und Bottom der NSLayoutRelation Enumeration definiert die Beziehung, die zwischen den angegebenen Attributen erstellt wird, als Equal, LessThanOrEqual oder GreaterThanOrEqual.
Im Gegensatz zur Layoutanker-API heben die NSLayoutConstraint Erstellungsmethoden nicht die wichtigen Aspekte einer bestimmten Einschränkung hervor, und es werden keine Kompilierungszeitprüfungen für die Einschränkung ausgeführt. Daher ist es einfach, eine ungültige Einschränkung zu erstellen, die eine Ausnahme zur Laufzeit auslöst.
Visuelle Formatsprache
Mit der Visual Format Language können Sie Einschränkungen mithilfe von ASCII-Grafiken wie Zeichenfolgen definieren, die eine visuelle Darstellung der zu erstellenden Einschränkung bereitstellen. Dies hat die folgenden Vor- und Nachteile:
- Die Visual Format Language erzwingt nur die Erstellung gültiger Einschränkungen.
- Das automatische Layout gibt Einschränkungen mithilfe der Visual Format Language an die Konsole aus, sodass die Debugmeldungen dem Code ähneln, der zum Erstellen der Einschränkung verwendet wird.
- Mit der Visual Format Language können Sie mehrere Einschränkungen gleichzeitig mit einem sehr kompakten Ausdruck erstellen.
- Da es keine kompilierte Überprüfung der Visual Format Language-Zeichenfolgen gibt, können Probleme nur zur Laufzeit ermittelt werden.
- Da die Visual Format Language die Visualisierung gegenüber der Vollständigkeit betont, können einige Einschränkungstypen nicht damit erstellt werden (z. B. Verhältnisse).
Sie führen die folgenden Schritte aus, wenn Sie die Visual Format Language zum Erstellen einer Einschränkung verwenden:
- Erstellen Sie ein
NSDictionaryObjekt, das die Ansichtsobjekte und Layoutführungslinien enthält, und einen Zeichenfolgenschlüssel, der beim Definieren der Formate verwendet wird. - Erstellen Sie optional eine
NSDictionaryGruppe von Schlüsseln und Werten (NSNumber), die als Konstantenwert für die Einschränkung verwendet wird. - Erstellen Sie die Formatzeichenfolge, um eine einzelne Spalte oder Zeile von Elementen zu layouten.
- Rufen Sie die
FromVisualFormatMethode derNSLayoutConstraintKlasse auf, um die Einschränkungen zu generieren. - Rufen Sie die
ActivateConstraintsMethode derNSLayoutConstraintKlasse auf, um die Einschränkungen zu aktivieren und anzuwenden.
Wenn Sie z. B. sowohl eine führende als auch eine nachfolgende Einschränkung in der Visual Format Language erstellen möchten, können Sie Folgendes verwenden:
// Get views being constrained
var views = new NSMutableDictionary ();
views.Add (new NSString ("orangeView"), OrangeView);
// Define format and assemble constraints
var format = "|-[orangeView]-|";
var constraints = NSLayoutConstraint.FromVisualFormat (format, NSLayoutFormatOptions.AlignAllTop, null, views);
// Apply constraints
NSLayoutConstraint.ActivateConstraints (constraints);
Da die Visual Format Language bei Verwendung des Standardabstands immer Nullpunkteinschränkungen erstellt, die den Seitenrändern der übergeordneten Ansicht zugeordnet sind, erzeugt dieser Code identische Ergebnisse mit den oben dargestellten Beispielen.
Bei komplexeren UI-Designs, z. B. mehreren untergeordneten Ansichten in einer einzelnen Zeile, gibt die Visual Format Language sowohl den horizontalen Abstand als auch die vertikale Ausrichtung an. Wie im obigen Beispiel wird angegeben AlignAllTop NSLayoutFormatOptions , dass alle Ansichten in einer Zeile oder Spalte an ihren Oberen ausgerichtet werden.
Im Anhang zur Visuellen Formatsprache von Apple finden Sie einige Beispiele für die Angabe allgemeiner Einschränkungen und der Grammatik für visuelle Formatierungszeichenfolgen.
Zusammenfassung
In diesem Leitfaden wurde das Erstellen und Arbeiten mit AutoLayout-Einschränkungen in C# im Gegensatz zur grafischen Erstellung im iOS-Designer vorgestellt. Zunächst wurde die Verwendung von Layoutankern (NSLayoutAnchor) zum Behandeln des automatischen Layouts untersucht. Als Nächstes wurde gezeigt, wie Sie mit Layouteinschränkungen (NSLayoutConstraint) arbeiten. Schließlich wird sie mit der Visuellen Formatsprache für das automatische Layout dargestellt.