Erstellen von Benutzeroberflächenobjekten in Xamarin.iOS
Apple gruppiert verwandte Funktionen in "Frameworks", die Xamarin.iOS-Namespaces entsprechen. UIKit ist der Namespace, der alle Benutzeroberflächensteuerelemente für iOS enthält.
Wenn Ihr Code auf ein Benutzeroberflächensteuerelement verweisen muss, z. B. auf eine Beschriftung oder Schaltfläche, denken Sie daran, Folgendes mithilfe einer Anweisung einzuschließen:
using UIKit;
Alle in diesem Kapitel erläuterten Steuerelemente befinden sich im UIKit-Namespace, und jeder Benutzersteuerelementklassenname weist das UI Präfix auf.
Sie können UI-Steuerelemente und Layouts auf drei Arten bearbeiten:
- Xamarin iOS Designer – Verwenden Sie den integrierten Layout-Designer von Xamarin, um Bildschirme zu entwerfen. Doppelklicken Sie auf Storyboard- oder XIB-Dateien, um sie mit dem integrierten Designer zu bearbeiten.
- Xcode-Schnittstellen-Generator – Ziehen Sie Steuerelemente in Ihre Bildschirmlayouts mit dem Schnittstellen-Generator. Öffnen Sie die Storyboard- oder XIB-Datei in Xcode, indem Sie mit der rechten Maustaste auf die Datei im Lösungspad klicken und dann "Mit > Xcode-Schnittstellen-Generator öffnen" auswählen.
- Die Verwendung von C# – Steuerelemente können auch programmgesteuert mit Code erstellt und der Ansichtshierarchie hinzugefügt werden.
Neue Storyboard- und XIB-Dateien können hinzugefügt werden, indem Sie mit der rechten Maustaste auf ein iOS-Projekt klicken und " Neue Datei hinzufügen > ... auswählen".
Je nachdem, welche Methode Sie verwenden, können Sie eigenschaften und Ereignisse weiterhin mit C# in Ihrer Anwendungslogik bearbeiten.
Verwenden des Xamarin iOS-Designers
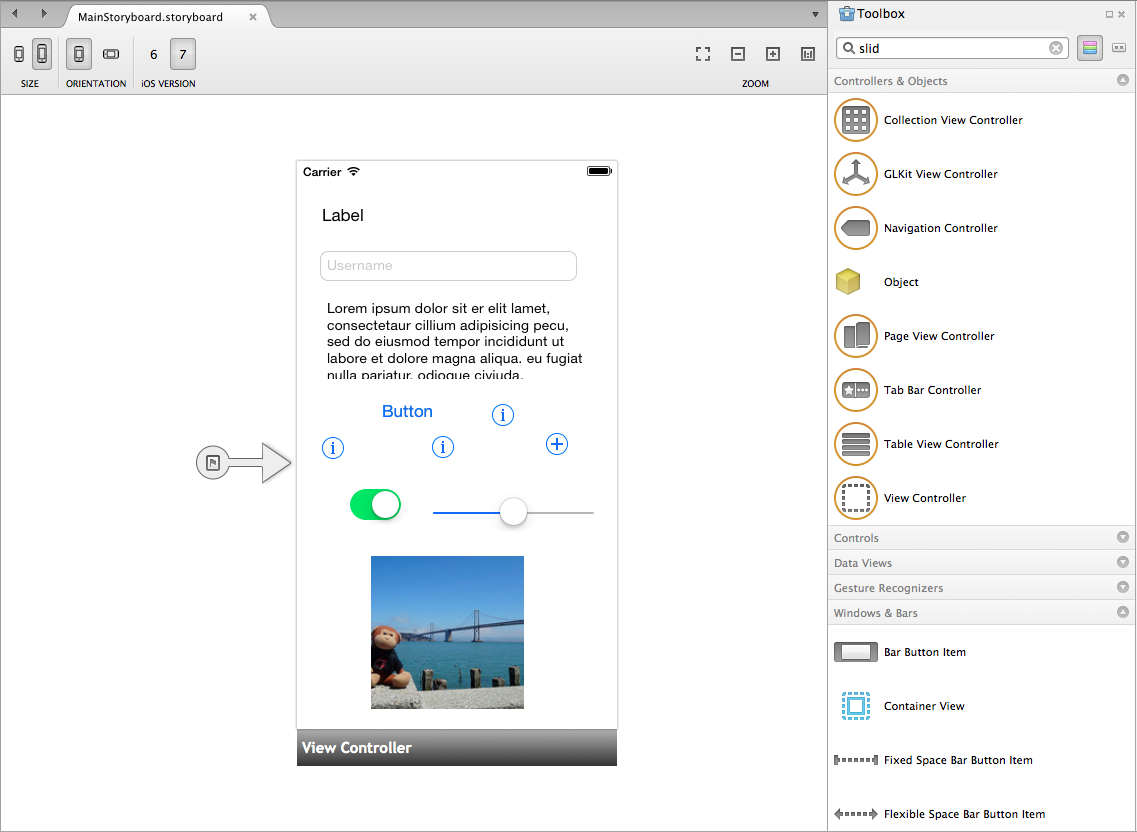
Um mit dem Erstellen der Benutzeroberfläche im iOS-Designer zu beginnen, doppelklicken Sie auf eine Storyboarddatei. Steuerelemente können aus der Toolbox auf die Entwurfsoberfläche gezogen werden, wie unten dargestellt:
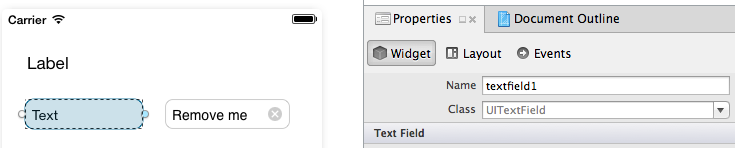
Wenn ein Steuerelement auf der Entwurfsoberfläche ausgewählt ist, zeigt das Eigenschaftenpad die Attribute für dieses Steuerelement an. Das Feld "WidgetIdentitätsname > >", das im folgenden Screenshot aufgefüllt wird, wird als Outlet-Name verwendet. So können Sie auf das Steuerelement in C# verweisen:
Einen tieferen Einblick in die Verwendung des iOS-Designers finden Sie in der Einführung in das iOS-Designerhandbuch .
Verwenden des Xcode-Schnittstellen-Generators
Wenn Sie mit der Verwendung des Schnittstellen-Generators nicht vertraut sind, lesen Sie die Schnittstellen-Generator-Dokumente von Apple.
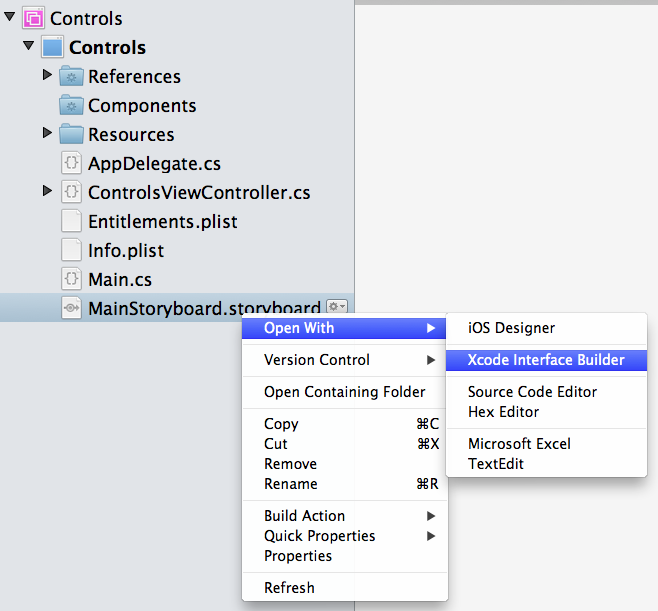
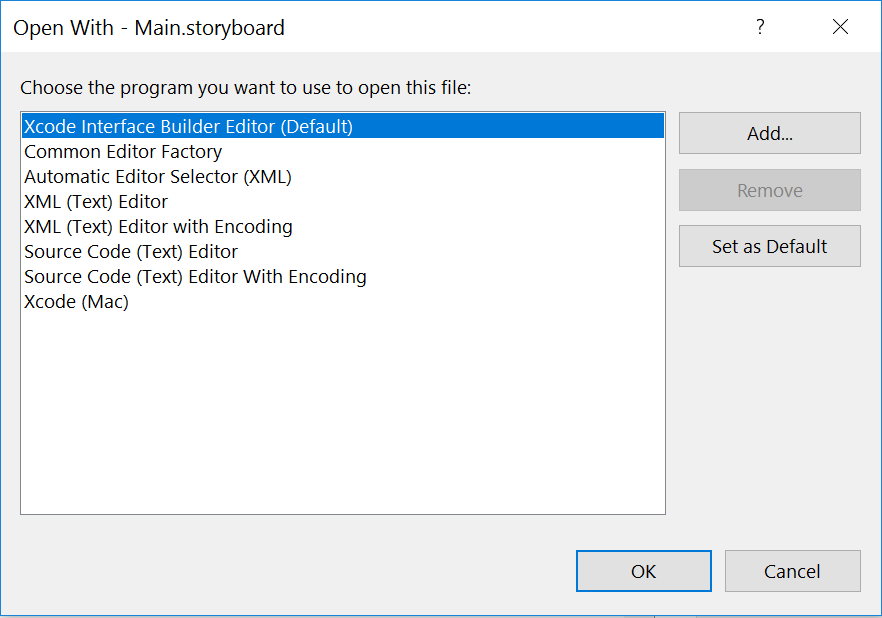
Um ein Storyboard in Xcode zu öffnen, klicken Sie mit der rechten Maustaste, um auf das Kontextmenü für die Storyboarddatei zuzugreifen, und wählen Sie aus, dass sie mit dem Xcode-Schnittstellen-Generator geöffnet werden sollen:
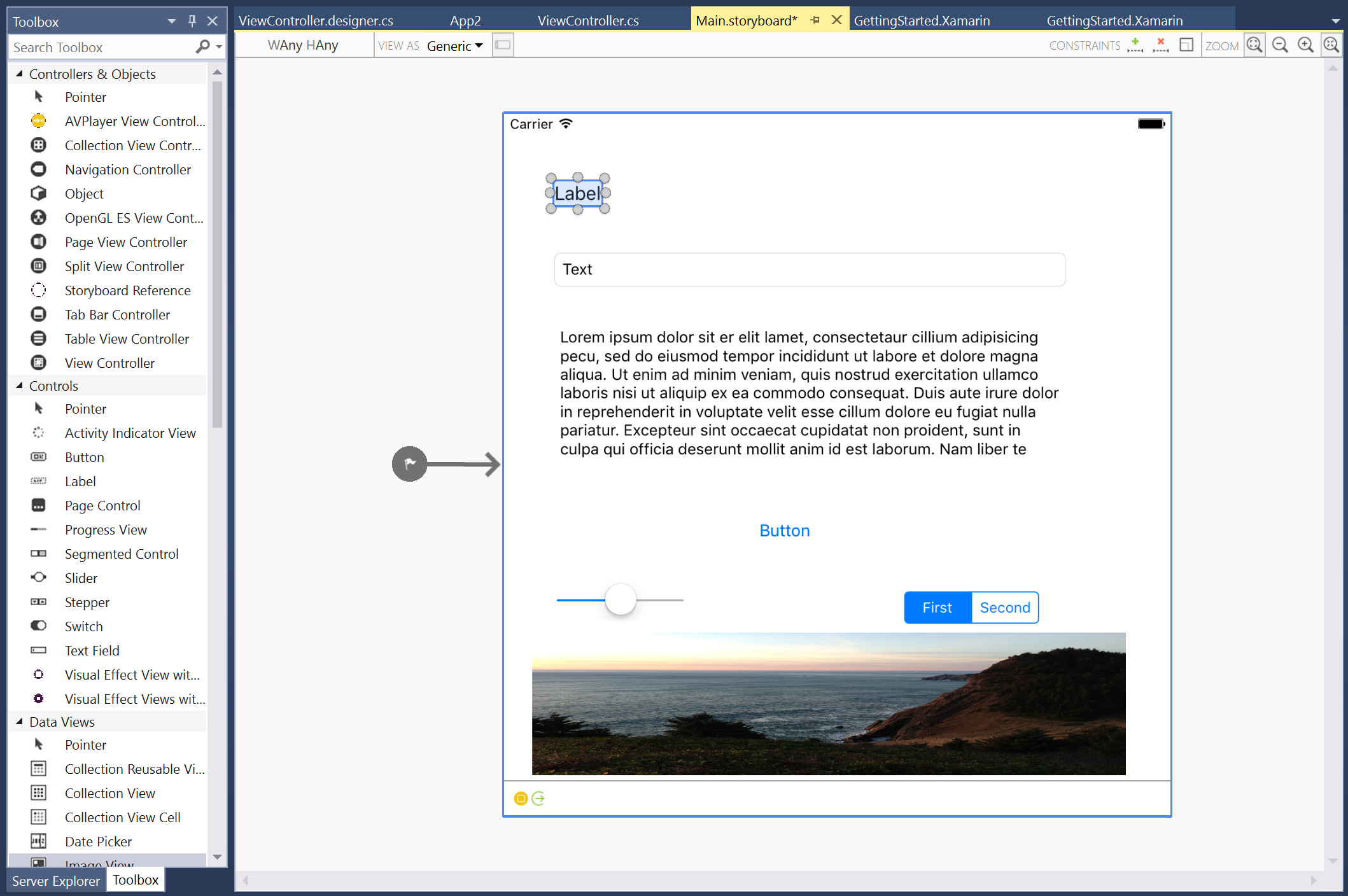
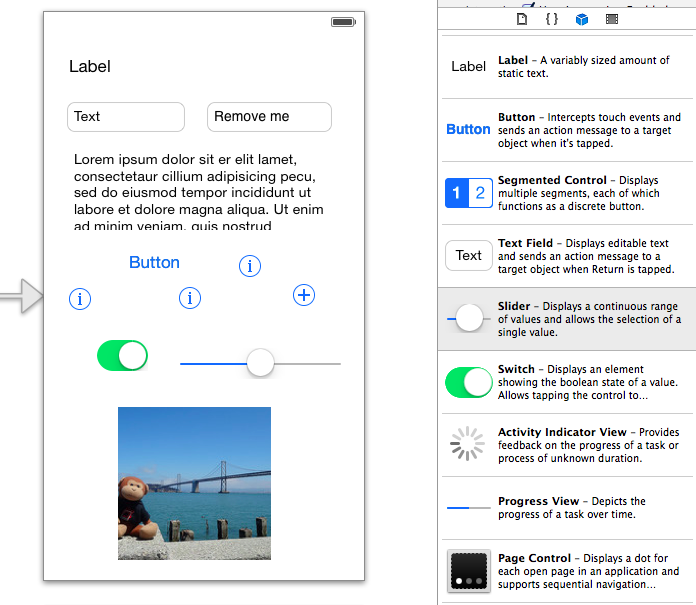
Steuerelemente können aus der unten dargestellten Objektbibliothek auf die Entwurfsoberfläche gezogen werden:
Wenn Sie ihre Benutzeroberfläche mit dem Schnittstellen-Generator entwerfen, müssen Sie für jedes Steuerelement, auf das Sie in C# verweisen möchten, einen Steckdose erstellen. Dazu aktivieren Sie den Assistenten-Editor mithilfe der mittleren Editor-Schaltfläche auf der Xcode-Symbolleistenschaltfläche:
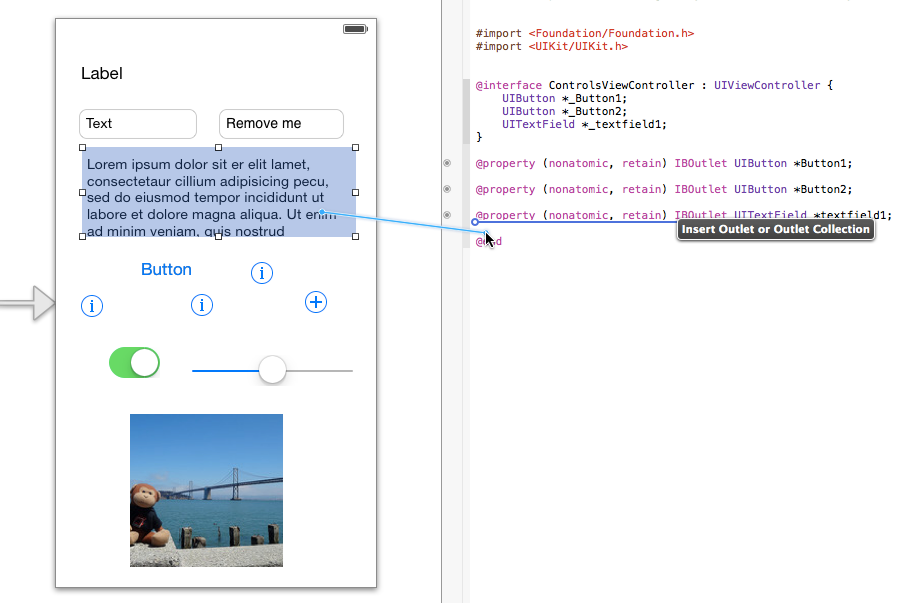
Klicken Sie auf ein Benutzeroberflächenobjekt; drücken Sie dann das Ziehen in die H-Datei. Um das Ziehen zu steuern, halten Sie die Steuertaste gedrückt, und halten Sie dann auf das Benutzeroberflächenobjekt, für das Sie die Steckdose (oder Aktion) erstellen. Halten Sie die CTRL-TASTE gedrückt, während Sie in die Kopfzeilendatei ziehen. Beenden Sie das Ziehen unter der @interface Definition. Eine blaue Linie sollte mit einer Untertitel Insert Outlet or Outlet Collection angezeigt werden, wie im folgenden Screenshot dargestellt.
Wenn Sie den Klick freigeben, werden Sie aufgefordert, einen Namen für das Outlet anzugeben, der zum Erstellen einer C#-Eigenschaft verwendet wird, auf die im Code verwiesen werden kann:
Weitere Informationen dazu, wie der Schnittstellen-Generator von Xcode in Visual Studio für Mac integriert wird, finden Sie im Dokument zur Xib-Codegenerierung.
Verwenden von C#
Wenn Sie ein Benutzeroberflächenobjekt programmgesteuert mit C# erstellen möchten (z. B. in einem Ansichts- oder Ansichtscontroller), führen Sie die folgenden Schritte aus:
- Deklarieren Sie ein Klassenebenenfeld für das Benutzeroberflächenobjekt. Erstellen Sie das Steuerelement selbst einmal, z. B. in
ViewDidLoad. Das Objekt kann dann während der gesamten Lebenszyklusmethoden des View Controller (z. B. ) referenziert werden.ViewWillAppear - Erstellen Sie einen
CGRect, der den Rahmen des Steuerelements definiert (die X- und Y-Koordinaten auf dem Bildschirm sowie die Breite und Höhe). Dafür müssen Sie sicherstellen, dass Sie über eineusing CoreGraphicsDirektive verfügen. - Rufen Sie den Konstruktor auf, um das Steuerelement zu erstellen und zuzuweisen.
- Legen Sie alle Eigenschaften oder Ereignishandler fest.
- Aufrufen
Add(), um das Steuerelement zur Ansichtshierarchie hinzuzufügen.
Hier ist ein einfaches Beispiel für das Erstellen eines UILabel Ansichtscontrollers mit C#:
UILabel label1;
public override void ViewDidLoad () {
base.ViewDidLoad ();
var frame = new CGRect(10, 10, 300, 30);
label1 = new UILabel(frame);
label1.Text = "New Label";
View.Add (label1);
}
Verwenden von C# und Storyboards
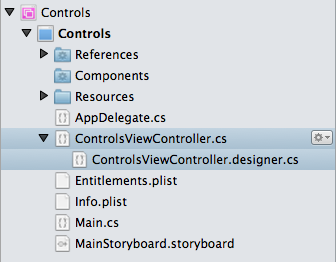
Wenn Ansichtscontroller dem Design Surface hinzugefügt werden, werden zwei entsprechende C#-Dateien im Projekt erstellt. In diesem Beispiel ControlsViewController.cs und ControlsViewController.designer.cs automatisch erstellt:
Die ControlsViewController.cs Datei ist für Ihren Code vorgesehen. Hier werden die View Lebenszyklusmethoden wie ViewDidLoad z. B. implementiert und ViewWillAppear implementiert, und wo Sie eigene Eigenschaften, Felder und Methoden hinzufügen können.
Der ControlsViewController.designer.cs generierte Code, der eine partielle Klasse enthält. Wenn Sie ein Steuerelement auf der Entwurfsoberfläche in Visual Studio für Mac benennen oder eine Steckdose oder Aktion in Xcode erstellen, wird der Designerdatei (designer.cs) eine entsprechende Eigenschaft oder teilweise Methode hinzugefügt. Der folgende Code zeigt ein Beispiel für Code, der für zwei Schaltflächen und eine Textansicht generiert wird, wobei eine der Schaltflächen auch ein TouchUpInside Ereignis enthält.
Diese Elemente der partiellen Klasse ermöglichen es Ihrem Code, auf die Steuerelemente zu verweisen und auf die Aktionen zu reagieren, die auf der Entwurfsoberfläche deklariert sind:
[Register ("ControlsViewController")]
partial class ControlsViewController
{
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UIButton Button1 { get; set; }
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UIButton Button2 { get; set; }
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UITextField textfield1 { get; set; }
[Action ("button2_TouchUpInside:")]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
partial void button2_TouchUpInside (UIButton sender);
void ReleaseDesignerOutlets ()
{
if (Button1 != null) {
Button1.Dispose ();
Button1 = null;
}
if (Button2 != null) {
Button2.Dispose ();
Button2 = null;
}
if (textfield1 != null) {
textfield1.Dispose ();
textfield1 = null;
}
}
}
}
Die designer.cs Datei sollte nicht manuell bearbeitet werden – die IDE (Visual Studio für Mac oder Visual Studio) ist dafür verantwortlich, sie mit dem Storyboard synchronisiert zu halten.
Wenn Benutzeroberflächenobjekte programmgesteuert zu einem View oder oder ViewControllerhinzugefügt werden, instanziieren und verwalten Sie die Objektverweise selbst, und daher ist keine Designerdatei erforderlich.