Arbeiten mit Tabellen im iOS-Designer
Storyboards sind eine WYSIWYG-Methode zum Erstellen von iOS-Anwendungen und werden in Visual Studio unter Mac und Windows unterstützt. Weitere Informationen zu Storyboards finden Sie im Dokument "Einführung in Storyboards ". Storyboards ermöglichen es Ihnen auch, die Zelllayouts in der Tabelle zu bearbeiten, wodurch die Entwicklung mit Tabellen und Zellen vereinfacht wird.
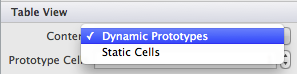
Beim Konfigurieren von Eigenschaften einer Tabellenansicht im iOS-Designer gibt es zwei Arten von Zellinhalten, aus denen Sie auswählen können: Dynamischer oder statischer Prototypinhalt.
Dynamischer Prototypinhalt
Ein UITableView Prototypinhalt soll in der Regel eine Liste der Daten anzeigen, in denen die Prototypzelle (oder Zellen, wie Sie mehrere definieren können) für jedes Element in der Liste wiederverwendet werden. Die Zellen müssen nicht instanziiert werden, sie werden in der GetView Methode durch Aufrufen der DequeueReusableCell Methode UITableViewSourceabgerufen.
Statischer Inhalt
UITableViewMit statischem Inhalt können Tabellen direkt auf der Entwurfsoberfläche entworfen werden. Zellen können in die Tabelle gezogen und angepasst werden, indem Eigenschaften geändert und Steuerelemente hinzugefügt werden.
Erstellen einer Storyboard-gesteuerten App
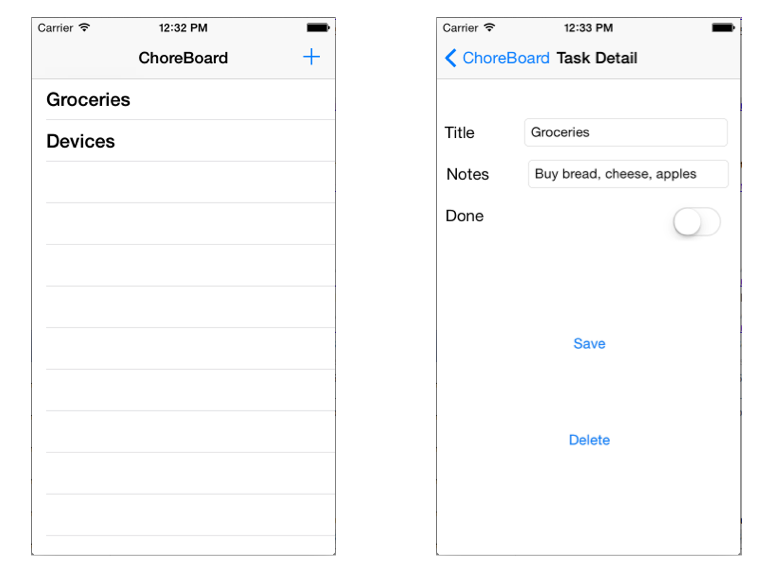
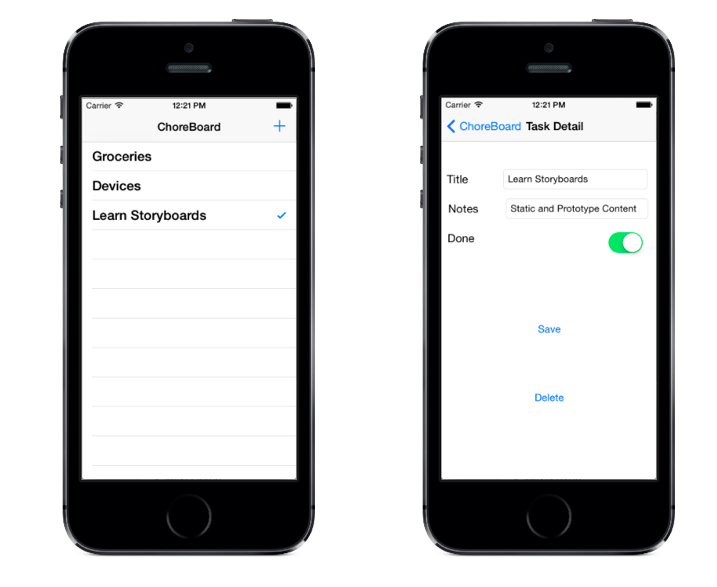
Das StoryboardTable-Beispiel enthält eine einfache Master-Detail-App, die beide Arten von UITableView in einem Storyboard verwendet. Im re Standard der dieses Abschnitts wird beschrieben, wie Sie ein kleines Aufgabenlistenbeispiel erstellen, das wie folgt aussieht:
Die Benutzeroberfläche wird mit einem Storyboard erstellt, und beide Bildschirme verwenden eine UITableView. Der Standard Bildschirm verwendet Prototypinhalte zum Layout der Zeile, und der Detailbildschirm verwendet statischen Inhalt zum Erstellen eines Dateneingabeformulars mithilfe von benutzerdefinierten Zelllayouts.
Exemplarische Vorgehensweise
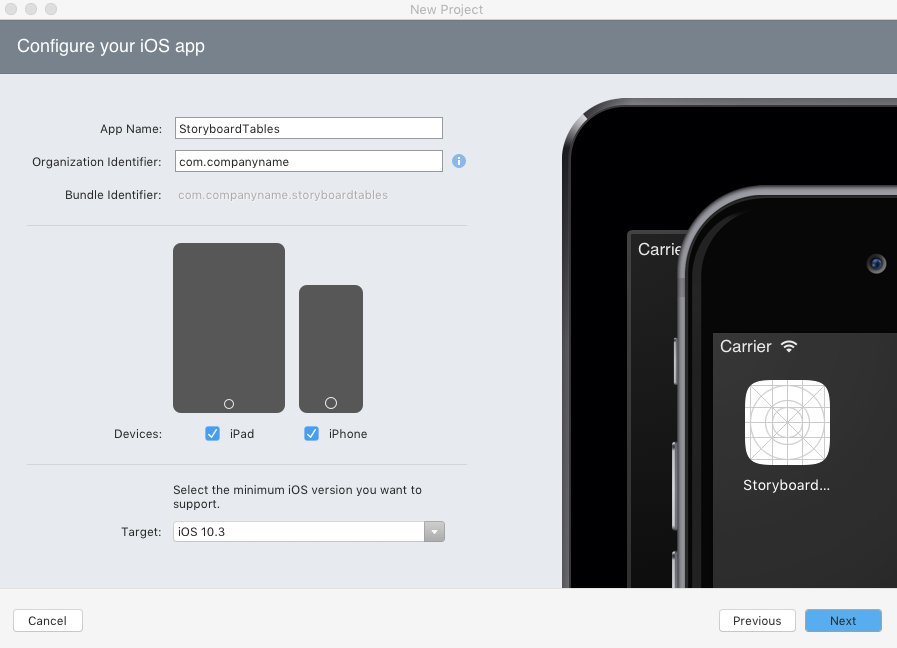
Erstellen Sie eine neue Projektmappe in Visual Studio mithilfe von (Create) New Project... > Single View App(C#), und nennen Sie sie StoryboardTables.
Die Lösung wird mit einigen C#-Dateien und einer Main.storyboard bereits erstellten Datei geöffnet. Doppelklicken Sie auf die Main.storyboard Datei, um sie im iOS-Designer zu öffnen.
Ändern des Storyboards
Das Storyboard wird in drei Schritten bearbeitet:
- Layouten Sie zunächst die erforderlichen Ansichtscontroller, und legen Sie deren Eigenschaften fest.
- Erstellen Sie als Zweites Ihre Benutzeroberfläche, indem Sie Objekte in die Ansicht ziehen und ablegen.
- Fügen Sie schließlich die erforderliche UIKit-Klasse zu jeder Ansicht hinzu, und geben Sie verschiedenen Steuerelementen einen Namen, damit sie im Code referenziert werden können.
Sobald das Storyboard abgeschlossen ist, kann Code hinzugefügt werden, um alles zu erledigen.
Layout der Ansichtscontroller
Die erste Änderung am Storyboard löscht die vorhandene Detailansicht und ersetzt sie durch einen UITableViewController. Führen Sie folgende Schritte aus:
Wählen Sie die Leiste unten im Ansichtscontroller aus, und löschen Sie sie.
Ziehen Sie einen Navigationscontroller und einen Tabellenansichtscontroller aus der Toolbox auf das Storyboard.
Erstellen Sie einen Segue vom Stammansichtscontroller zum zweiten Tabellenansichtscontroller, der soeben hinzugefügt wurde. Zum Erstellen des Segue-Steuerelements ziehen Sie ctrl+drag aus der Zelle "Detail" auf den neu hinzugefügten UITableViewController. Wählen Sie die Option " Anzeigen" unter "Segue Selection" aus.
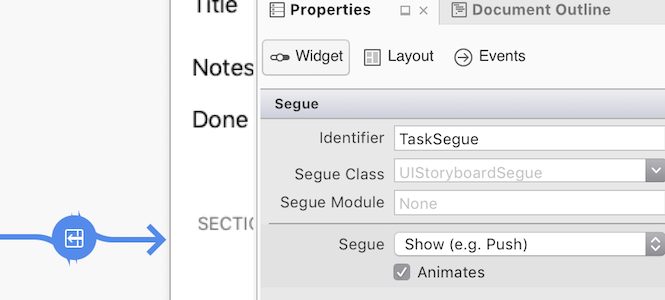
Wählen Sie den von Ihnen erstellten neuen Segue aus, und geben Sie ihm einen Bezeichner, um auf diesen Segue im Code zu verweisen. Klicken Sie auf den Segue, und geben Sie
TaskSegueden Bezeichner im Eigenschaftenpad wie folgt ein:

Konfigurieren Sie als Nächstes die beiden Tabellenansichten, indem Sie sie auswählen und das Eigenschaftenpad verwenden. Stellen Sie sicher, dass Sie "Ansicht" auswählen und nicht den Ansichtscontroller – Sie können die Dokumentgliederung verwenden, um die Auswahl zu erleichtern.
Ändern Sie den Stammansichtscontroller in Inhalt: Dynamische Prototypen (die Ansicht auf der Entwurfsoberfläche wird als Prototypinhalt bezeichnet):
Ändern Sie den neuen UITableViewController als Inhalt: Statische Zellen.
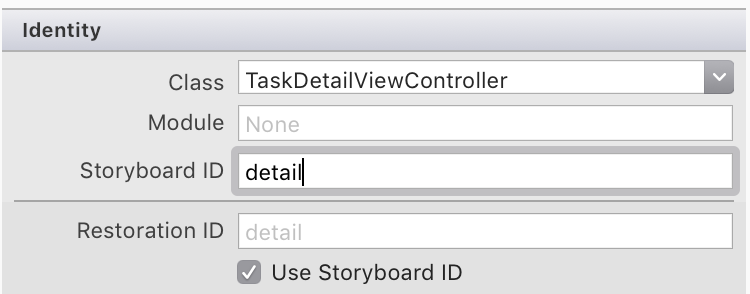
Der neue UITableViewController muss über den Klassennamen und den Bezeichner verfügen. Wählen Sie den Ansichtscontroller aus, und geben Sie "TaskDetailViewController " für die Klasse im Eigenschaftenblock ein. Dadurch wird eine neue
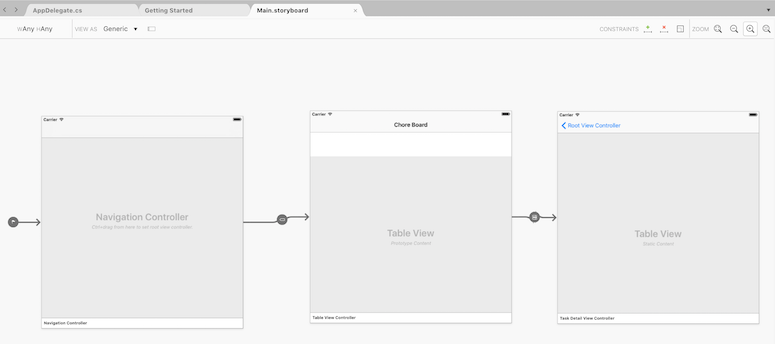
TaskDetailViewController.csDatei im Lösungspad erstellt. Geben Sie die StoryboardID als Detail ein, wie im folgenden Beispiel dargestellt. Dies wird später verwendet, um diese Ansicht im C#-Code zu laden:Die Storyboard-Entwurfsoberfläche sollte nun wie folgt aussehen (der Navigationselementtitel des Stammansichtscontrollers wurde in "Chore Board" geändert):
Erstellen der Benutzeroberfläche
Nachdem die Ansichten und Segues konfiguriert sind, müssen die Benutzeroberflächenelemente hinzugefügt werden.
Root View Controller
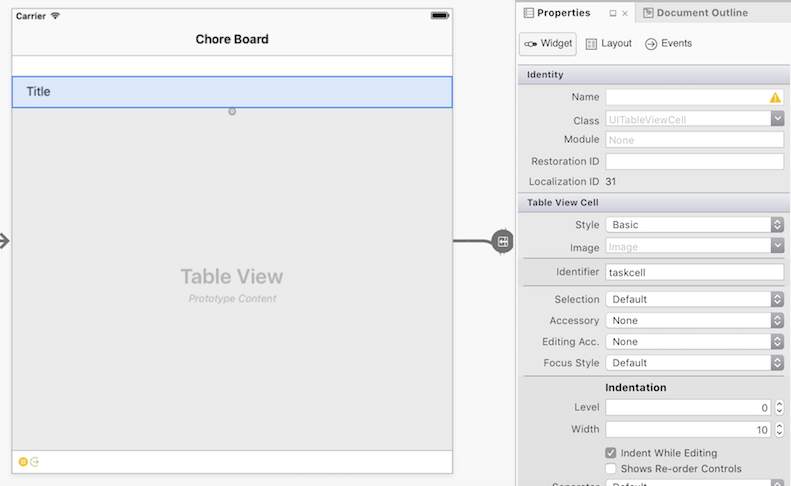
Wählen Sie zunächst die Prototypzelle im Masteransichtscontroller aus, und legen Sie den Bezeichner wie unten dargestellt als Taskcell fest. Dies wird später im Code verwendet, um eine Instanz dieser UITableViewCell abzurufen:
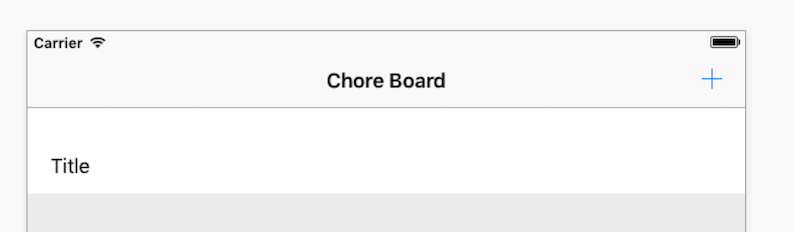
Als Nächstes müssen Sie eine Schaltfläche erstellen, mit der neue Aufgaben hinzugefügt werden, wie unten dargestellt:
Gehen Sie folgendermaßen vor:
- Ziehen Sie ein Schaltflächenelement der Leiste aus der Toolbox auf die rechte Seite der Navigationsleiste.
- Wählen Sie im Eigenschaftenpad unter "Schaltflächenelement der Leiste" den Bezeichner "Hinzufügen" aus (um es zu einer + Plusschaltfläche zu machen).
- Geben Sie ihm einen Namen, damit er später im Code identifiziert werden kann. Beachten Sie, dass Sie dem Stammansichtscontroller einen Klassennamen (z . B. ItemViewController) zuweisen müssen, damit Sie den Namen des Leiste-Schaltflächenelements festlegen können.
TaskDetail-Ansichtscontroller
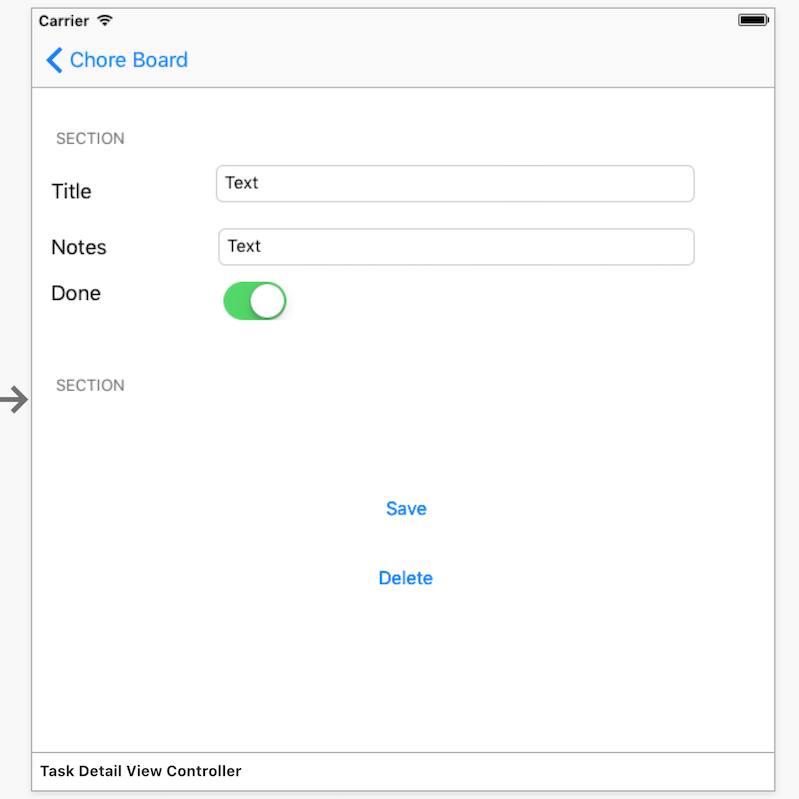
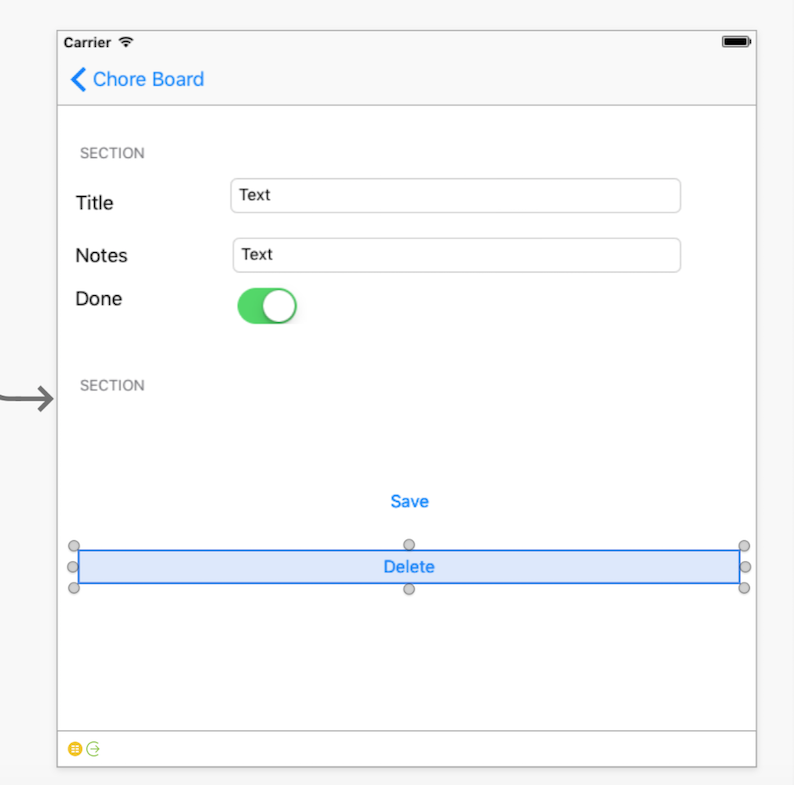
Die Detailansicht erfordert viel mehr Arbeit. Tabellenansichtszellen müssen auf die Ansicht gezogen und dann mit Beschriftungen, Textansichten und Schaltflächen aufgefüllt werden. Der folgende Screenshot zeigt die fertige Benutzeroberfläche mit zwei Abschnitten. Ein Abschnitt enthält drei Zellen, drei Beschriftungen, zwei Textfelder und einen Schalter, während der zweite Abschnitt eine Zelle mit zwei Schaltflächen enthält:
Die Schritte zum Erstellen des vollständigen Layouts sind:
Wählen Sie die Tabellenansicht aus, und öffnen Sie das Eigenschaftenkreuz. Aktualisieren Sie die folgenden Eigenschaften:
- Abschnitte: 2
- Formatvorlage: Gruppiert
- Trennzeichen: Keine
- Auswahl: Keine Auswahl
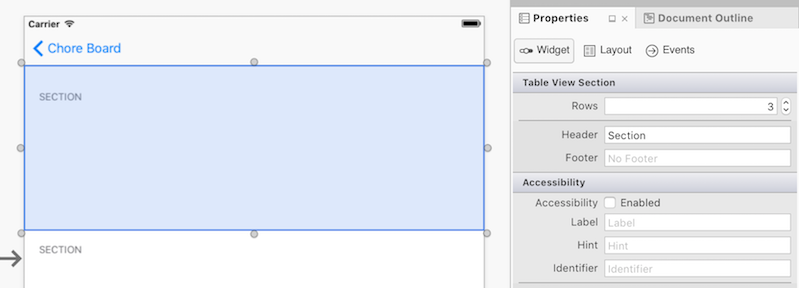
Wählen Sie den oberen Abschnitt aus, und ändern Sie unter Abschnitt "Eigenschaftentabellenansicht>" Die Zeilen in 3, wie unten dargestellt:
Öffnen Sie für jede Zelle das Eigenschaftenpad , und legen Sie Folgendes fest:
- Formatvorlage: Benutzerdefiniert
- Bezeichner: Wählen Sie einen eindeutigen Bezeichner für jede Zelle aus (z. B. "title", "notes", "done").
- Ziehen Sie die erforderlichen Steuerelemente, um das layout zu erzeugen, das im Screenshot angezeigt wird (platzieren Sie UILabel, UITextField und UISwitch auf die richtigen Zellen, und legen Sie die Beschriftungen entsprechend fest, dh. Titel, Notizen und Fertig).
Legen Sie im zweiten Abschnitt Zeilen auf 1 fest, und greifen Sie den unteren Größenziehpunkt der Zelle, um sie zu vergrößern.
Legen Sie den Bezeichner fest: auf einen eindeutigen Wert (z. B. "speichern").
Legen Sie den Hintergrund fest: Farbe löschen .
Ziehen Sie zwei Schaltflächen auf die Zelle, und legen Sie deren Titel entsprechend fest (d. h. Speichern und Löschen), wie unten dargestellt:
An diesem Punkt können Sie auch Einschränkungen für Ihre Zellen und Steuerelemente festlegen, um ein adaptives Layout sicherzustellen.
Hinzufügen von UIKit-Klassen- und Benennungssteuerelementen
Es gibt einige letzte Schritte beim Erstellen unseres Storyboards. Zuerst müssen wir jedem unserer Steuerelemente einen Namen unter dem Identitätsnamen > zuweisen, damit sie später im Code verwendet werden können. Nennen Sie die folgenden Namen:
- Titel UITextField : TitleText
- Notes UITextField : NotesText
- UISwitch : DoneSwitch
- UiButton löschen : DeleteButton
- Speichern von UIButton : SaveButton
Hinzufügen von Code
Die erneute Standard der der Arbeit erfolgt in Visual Studio unter Mac oder Windows mit C#. Beachten Sie, dass die eigenschaftennamen, die im Code verwendet werden, die in der obigen exemplarischen Vorgehensweise enthalten sind.
Zunächst möchten wir eine Chores Klasse erstellen, die eine Möglichkeit zum Abrufen und Festlegen des Werts von ID, Name, Notizen und dem booleschen Done bietet, damit wir diese Werte in der gesamten Anwendung verwenden können.
Fügen Sie in Ihrer Chores Klasse den folgenden Code hinzu:
public class Chores {
public int Id { get; set; }
public string Name { get; set; }
public string Notes { get; set; }
public bool Done { get; set; }
}
Erstellen Sie als Nächstes eine RootTableSource Klasse, die von UITableViewSource.
Der Unterschied zwischen diesem und einer Nicht-Storyboard-Tabellenansicht besteht darin, dass die GetView Methode keine Zellen instanziieren muss – theDequeueReusableCell die Methode gibt immer eine Instanz der Prototypzelle (mit übereinstimmender ID) zurück.
Der folgende Code stammt aus der RootTableSource.cs Datei:
public class RootTableSource : UITableViewSource
{
// there is NO database or storage of Tasks in this example, just an in-memory List<>
Chores[] tableItems;
string cellIdentifier = "taskcell"; // set in the Storyboard
public RootTableSource(Chores[] items)
{
tableItems = items;
}
public override nint RowsInSection(UITableView tableview, nint section)
{
return tableItems.Length;
}
public override UITableViewCell GetCell(UITableView tableView, NSIndexPath indexPath)
{
// in a Storyboard, Dequeue will ALWAYS return a cell,
var cell = tableView.DequeueReusableCell(cellIdentifier);
// now set the properties as normal
cell.TextLabel.Text = tableItems[indexPath.Row].Name;
if (tableItems[indexPath.Row].Done)
cell.Accessory = UITableViewCellAccessory.Checkmark;
else
cell.Accessory = UITableViewCellAccessory.None;
return cell;
}
public Chores GetItem(int id)
{
return tableItems[id];
}
Um die RootTableSource Klasse zu verwenden, erstellen Sie eine neue Auflistung im Konstruktor des ItemViewControllerTyps ":
chores = new List<Chore> {
new Chore {Name="Groceries", Notes="Buy bread, cheese, apples", Done=false},
new Chore {Name="Devices", Notes="Buy Nexus, Galaxy, Droid", Done=false}
};
Übergeben Sie ViewWillAppear die Auflistung an die Quelle, und weisen Sie sie der Tabellenansicht zu:
public override void ViewWillAppear(bool animated)
{
base.ViewWillAppear(animated);
TableView.Source = new RootTableSource(chores.ToArray());
}
Wenn Sie die App jetzt ausführen, wird der Standard Bildschirm jetzt geladen und eine Liste mit zwei Aufgaben angezeigt. Wenn eine Aufgabe berührt wird, wird der vom Storyboard definierte Segue angezeigt, aber es werden derzeit keine Daten angezeigt.
Um einen Parameter in einer Segue zu senden, überschreiben Sie die PrepareForSegue Methode, und legen Sie Die Eigenschaften für die DestinationViewController (in TaskDetailViewController diesem Beispiel) fest. Die Zielansichtscontroller-Klasse wurde instanziiert, dem Benutzer aber noch nicht angezeigt . Dies bedeutet, dass Sie Eigenschaften für die Klasse festlegen können, aber keine UI-Steuerelemente ändern:
public override void PrepareForSegue (UIStoryboardSegue segue, NSObject sender)
{
if (segue.Identifier == "TaskSegue") { // set in Storyboard
var navctlr = segue.DestinationViewController as TaskDetailViewController;
if (navctlr != null) {
var source = TableView.Source as RootTableSource;
var rowPath = TableView.IndexPathForSelectedRow;
var item = source.GetItem(rowPath.Row);
navctlr.SetTask (this, item); // to be defined on the TaskDetailViewController
}
}
}
In TaskDetailViewController der SetTask Methode werden die Parameter eigenschaften zugewiesen, damit sie in ViewWillAppear referenziert werden können. Die Steuerelementeigenschaften können nicht geändert SetTask werden, da möglicherweise beim Aufrufen nicht vorhanden PrepareForSegue ist:
Chore currentTask {get;set;}
public ItemViewController Delegate {get;set;} // will be used to Save, Delete later
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
TitleText.Text = currentTask.Name;
NotesText.Text = currentTask.Notes;
DoneSwitch.On = currentTask.Done;
}
// this will be called before the view is displayed
public void SetTask (ItemViewController d, Chore task) {
Delegate = d;
currentTask = task;
}
Der Segue öffnet nun den Detailbildschirm und zeigt die ausgewählten Vorgangsinformationen an. Leider gibt es keine Implementierung für die Schaltflächen "Speichern " und "Löschen ". Fügen Sie vor der Implementierung der Schaltflächen diese Methoden hinzu, um ItemViewController.cs , um die zugrunde liegenden Daten zu aktualisieren und den Detailbildschirm zu schließen:
public void SaveTask(Chores chore)
{
var oldTask = chores.Find(t => t.Id == chore.Id);
NavigationController.PopViewController(true);
}
public void DeleteTask(Chores chore)
{
var oldTask = chores.Find(t => t.Id == chore.Id);
chores.Remove(oldTask);
NavigationController.PopViewController(true);
}
Als Nächstes müssen Sie den Ereignishandler der Schaltfläche TouchUpInside zur ViewDidLoad Methode von TaskDetailViewController.cs hinzufügen. Der Delegate Eigenschaftsverweis auf die ItemViewController wurde speziell erstellt, sodass wir diese Ansicht im Rahmen ihres Vorgangs aufrufen SaveTask und DeleteTaskschließen können:
SaveButton.TouchUpInside += (sender, e) => {
currentTask.Name = TitleText.Text;
currentTask.Notes = NotesText.Text;
currentTask.Done = DoneSwitch.On;
Delegate.SaveTask(currentTask);
};
DeleteButton.TouchUpInside += (sender, e) => Delegate.DeleteTask(currentTask);
Die letzte neu zu erstellende Funktionalität Standard ist die Erstellung neuer Aufgaben. Fügen Sie in ItemViewController.cs eine Methode hinzu, die neue Aufgaben erstellt und die Detailansicht öffnet. Um eine Ansicht aus einem Storyboard zu instanziieren, verwenden Sie die Methode für Identifier diese InstantiateViewController Ansicht – in diesem Beispiel ist das "Detail":
public void CreateTask ()
{
// first, add the task to the underlying data
var newId = chores[chores.Count - 1].Id + 1;
var newChore = new Chore{Id = newId};
chores.Add (newChore);
// then open the detail view to edit it
var detail = Storyboard.InstantiateViewController("detail") as TaskDetailViewController;
detail.SetTask (this, newChore);
NavigationController.PushViewController (detail, true);
}
Verkabeln Sie schließlich die Schaltfläche in der Navigationsleiste ViewDidLoad in ItemViewController.cs Methode, um sie aufzurufen:
AddButton.Clicked += (sender, e) => CreateTask ();
Dies schließt das Storyboard-Beispiel ab – die fertige App sieht wie folgt aus:
Das Beispiel veranschaulicht Folgendes:
- Erstellen einer Tabelle mit Prototypinhalt, in der Zellen für die erneute Verwendung zum Anzeigen von Datenlisten definiert sind.
- Erstellen einer Tabelle mit statischem Inhalt zum Erstellen eines Eingabeformulars Dies umfasste das Ändern des Tabellenformats und das Hinzufügen von Abschnitten, Zellen und UI-Steuerelementen.
- So erstellen Sie eine Segue und überschreiben die
PrepareForSegueMethode, um die Zielansicht über alle benötigten Parameter zu benachrichtigen. - Laden von Storyboardansichten direkt mit der
Storyboard.InstantiateViewControllerMethode.