Zeilenhöhe automatisch anpassen in Xamarin.iOS
Warnung
Der iOS Designer ist seit Visual Studio 2019, Version 16.8, und Visual Studio 2019 für Mac, Version 8.8, veraltet und wurde in Visual Studio 2019, Version 16.9, bzw. Visual Studio für Mac, Version 8.9, entfernt. Die empfohlene Vorgehensweise zum Erstellen von iOS-Benutzeroberflächen besteht darin, Xcode Interface Builder direkt auf einem Mac auszuführen. Weitere Informationen finden Sie unter Entwerfen von Benutzeroberflächen mit Xcode.
Ab iOS 8 hat Apple die Möglichkeit hinzugefügt, eine Tabellenansicht (UITableView) zu erstellen, die die Höhe einer bestimmten Zeile basierend auf der Größe des Inhalts mithilfe von AutoLayout, Größenklassen und Einschränkungen automatisch vergrößern und verkleinern kann.
iOS 11 hat die Möglichkeit hinzugefügt, dass Zeilen automatisch erweitert werden können. Kopfzeilen, Fußzeilen und Zellen können jetzt basierend auf ihrem Inhalt automatisch angepasst werden. Wenn Ihre Tabelle jedoch im iOS-Designer, Im Schnittstellen-Generator oder mit festen Zeilenhöhen erstellt wird, müssen Sie die Selbstgröße von Zellen manuell aktivieren, wie in diesem Handbuch beschrieben.
Zellenlayout im iOS-Designer
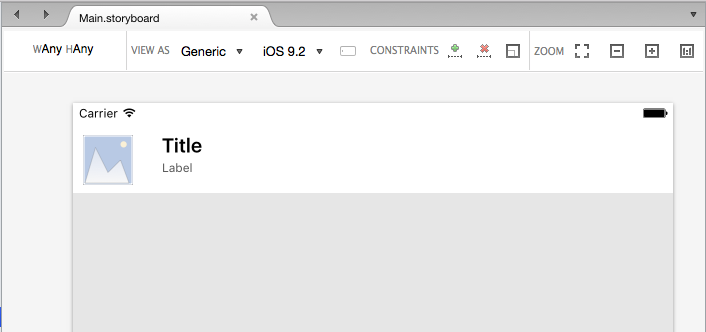
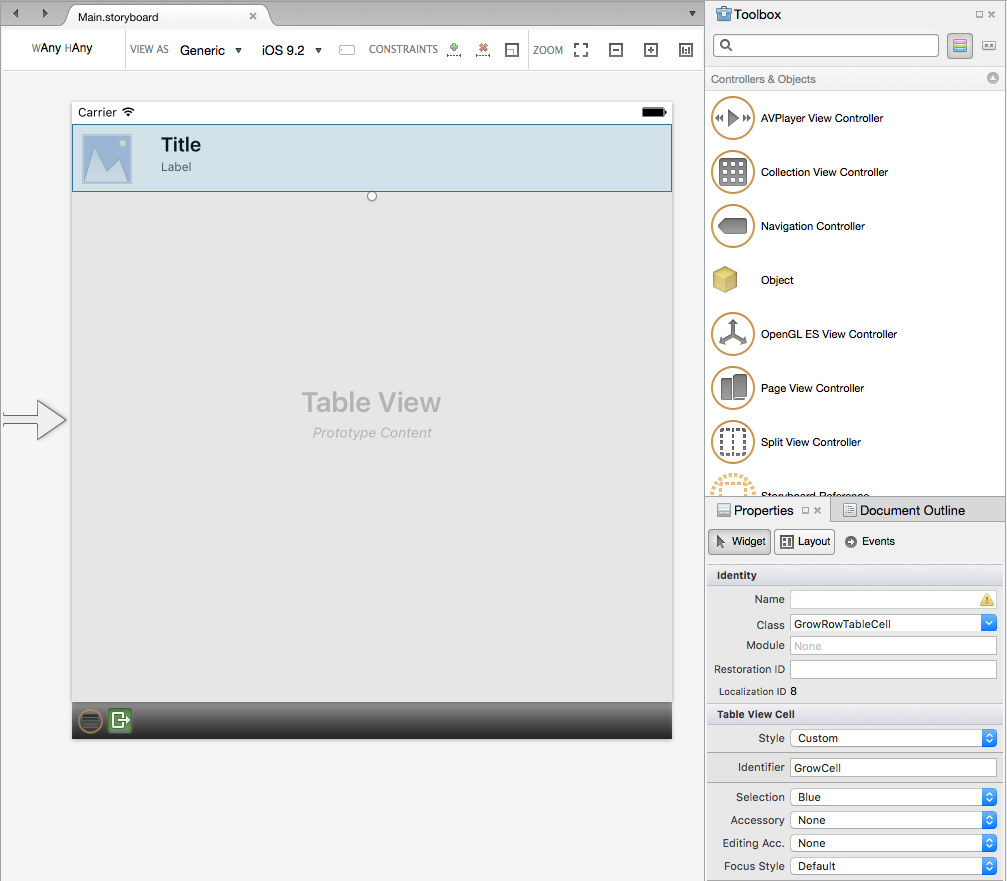
Öffnen Sie das Storyboard für die Tabellenansicht, für die Sie die Größe der Zeile automatisch im iOS-Designer ändern möchten, wählen Sie den Prototyp der Zelle aus, und entwerfen Sie das Layout der Zelle. Zum Beispiel:
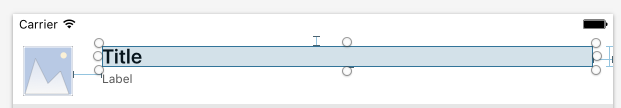
Fügen Sie für jedes Element im Prototyp Einschränkungen hinzu, um die Elemente an der richtigen Position zu halten, da die Tabellenansicht für Drehung oder unterschiedliche iOS-Gerätebildschirmgrößen geändert wird. Beispiel: Anheften der Title oberen, linken und rechten Seite der Inhaltsansicht der Zelle:
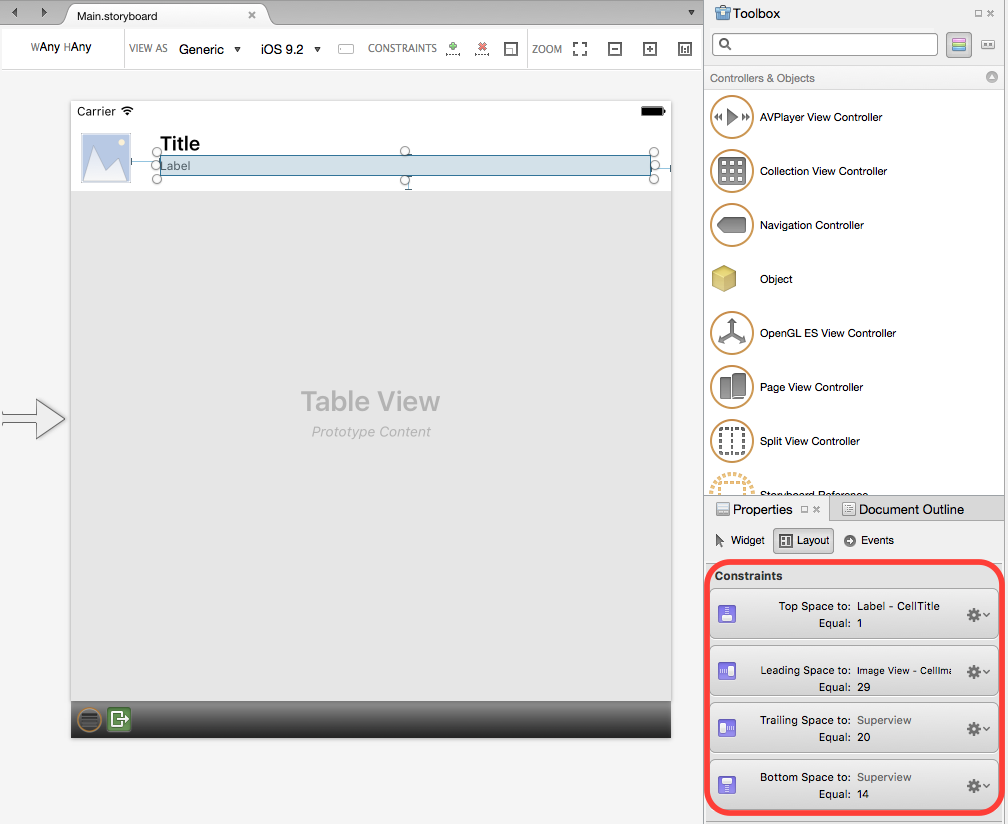
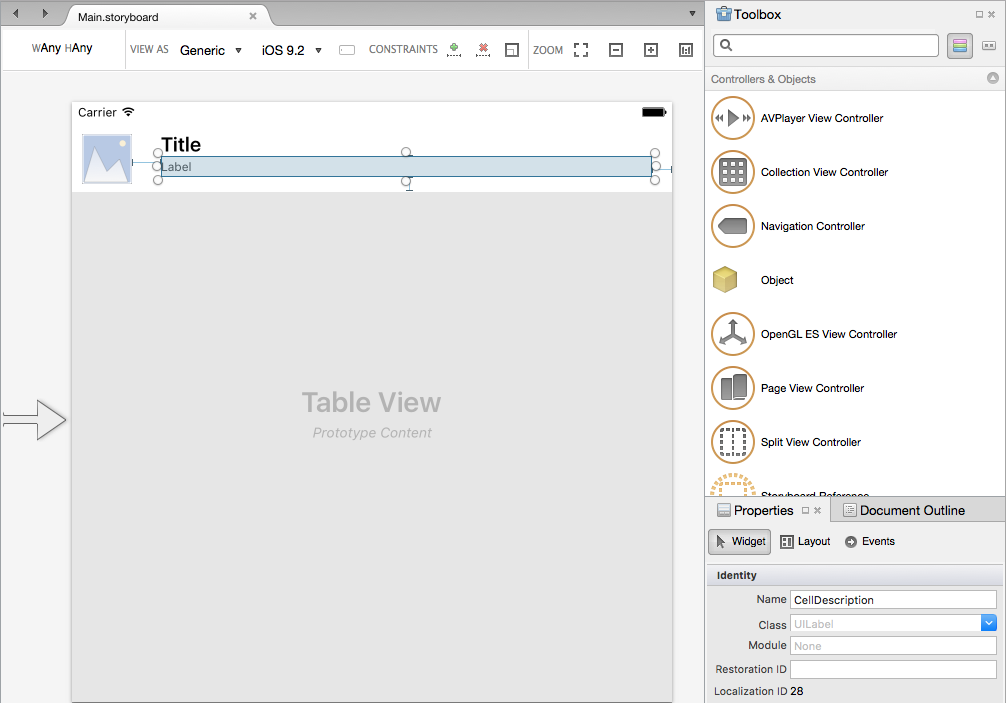
Im Fall unserer Beispieltabelle ist das kleine Label Feld (unter dem Title) das Feld, das verkleinert und vergrößert werden kann, um die Zeilenhöhe zu vergrößern oder zu verkleinern. Um diesen Effekt zu erzielen, fügen Sie die folgenden Einschränkungen hinzu, um links, rechts, oben und unten auf der Beschriftung anzuheften:
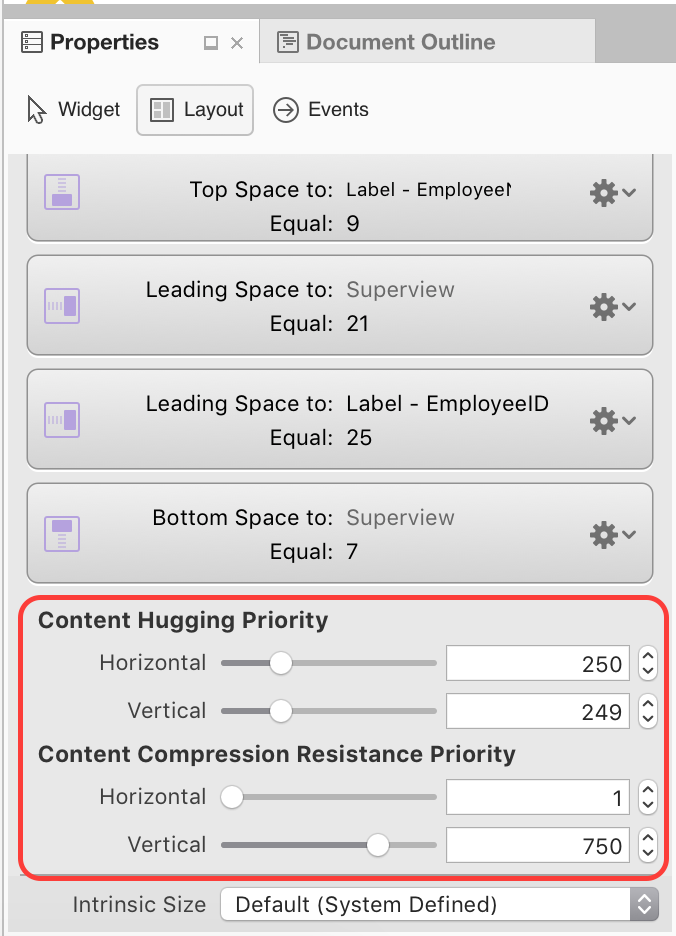
Da wir nun die Elemente in der Zelle vollständig eingeschränkt haben, müssen wir klären, welches Element gestreckt werden soll. Legen Sie hierzu die Priorität der Inhaltseinarmung und die Priorität der Inhaltskomprimierung nach Bedarf im Abschnitt "Layout" des Eigenschaftenblocks fest:
Legen Sie das Element fest, das Sie erweitern möchten, um einen niedrigeren Prioritätswert für Umarmungspriorität und einen niedrigeren Wert für komprimierungswiderstandspriorität zu haben.
Als Nächstes müssen wir den Zellprototyp auswählen und ihm einen eindeutigen Bezeichner geben:
Im Fall unseres Beispiels . GrowCell Wir verwenden diesen Wert später, wenn wir die Tabelle auffüllen.
Wichtig
Wenn Ihre Tabelle mehr als einen Zelltyp (Prototyp) enthält, müssen Sie sicherstellen, dass jeder Typ für Identifier die automatische Zeilenänderung eindeutig ist.
Weisen Sie für jedes Element unseres Zellprototyps einen Namen zu, um es C#-Code verfügbar zu machen. Zum Beispiel:
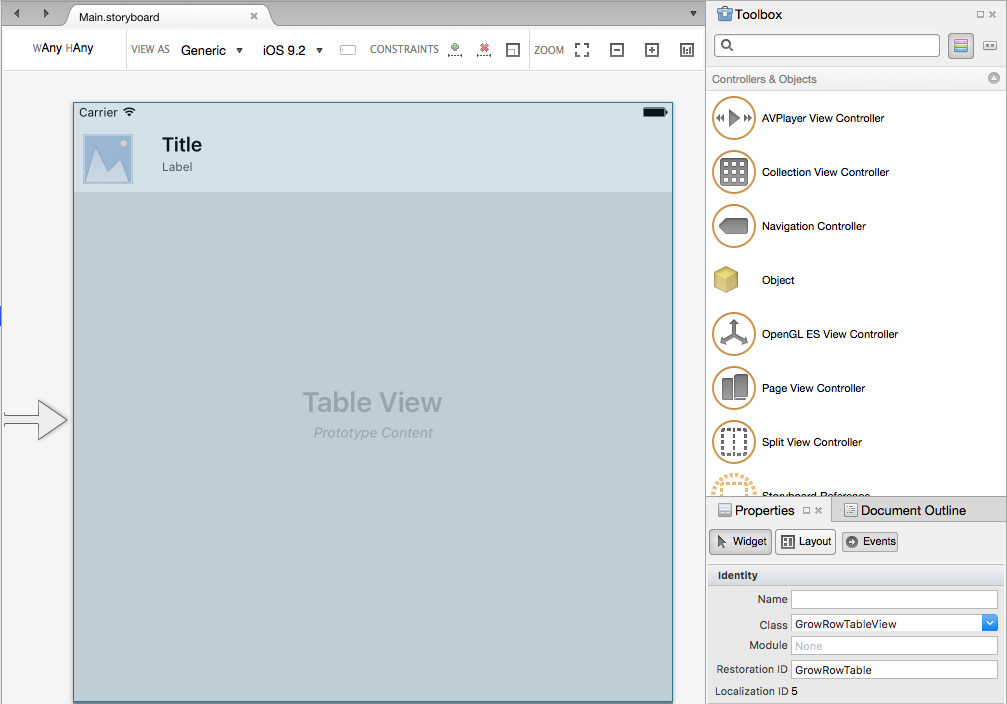
Fügen Sie als Nächstes eine benutzerdefinierte Klasse für die UITableViewController, die UITableView und den UITableCell (Prototyp) hinzu. Zum Beispiel:
Um sicherzustellen, dass alle erwarteten Inhalte in unserer Bezeichnung angezeigt werden, legen Sie die Lines-Eigenschaft auf 0:
Fügen wir mit der definierten Benutzeroberfläche den Code hinzu, um die Größe der automatischen Zeilenhöhe zu aktivieren.
Aktivieren der Automatischen Größenänderungshöhe
Wenn wir eine Zelle dequeueieren, müssen wir in der Datenquelle () der Tabellenansicht (UITableViewDatasource) oder der Quelle (UITableViewSource) die Identifier im Designer definierte Zelle verwenden. Zum Beispiel:
public string CellID {
get { return "GrowCell"; }
}
...
public override UITableViewCell GetCell (UITableView tableView, Foundation.NSIndexPath indexPath)
{
var cell = tableView.DequeueReusableCell (CellID, indexPath) as GrowRowTableCell;
var item = Items [indexPath.Row];
// Setup
cell.Image = UIImage.FromFile(item.ImageName);
cell.Title = item.Title;
cell.Description = item.Description;
return cell;
}
Standardmäßig wird die Tabellenansicht für die Automatische Größenänderung der Zeilenhöhe festgelegt. Um dies sicherzustellen, sollte die RowHeight Eigenschaft auf UITableView.AutomaticDimension. Wir müssen auch die EstimatedRowHeight Eigenschaft in unserer UITableViewController. Zum Beispiel:
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Initialize table
TableView.DataSource = new GrowRowTableDataSource(this);
TableView.Delegate = new GrowRowTableDelegate (this);
TableView.RowHeight = UITableView.AutomaticDimension;
TableView.EstimatedRowHeight = 40f;
TableView.ReloadData ();
}
Diese Schätzung muss nicht genau sein, nur eine grobe Schätzung der durchschnittshöhe jeder Zeile in der Tabellenansicht.
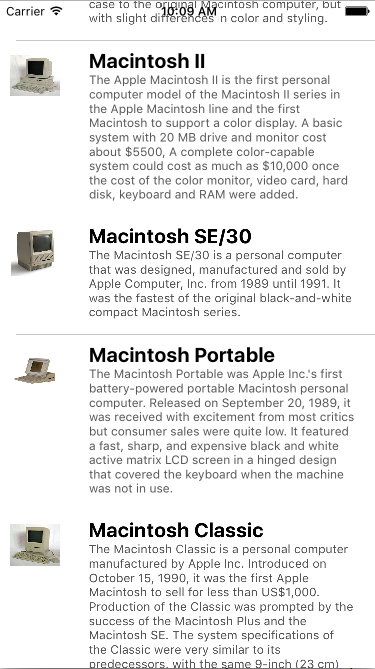
Wenn diese App ausgeführt wird, wird jede Zeile basierend auf der Höhe der letzten Beschriftung im Zellprototyp verkleinern und vergrößert. Zum Beispiel: