Schieberegler, Schalter und segmentierte Steuerelemente in Xamarin.iOS
Schieberegler
Das Schieberegler-Steuerelement ermöglicht die einfache Auswahl eines numerischen Werts innerhalb eines Bereichs. Das Steuerelement wird standardmäßig auf einen Wert zwischen 0 und 1 festgelegt, aber diese Grenzwerte können angepasst werden.
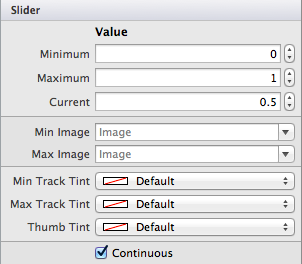
Der folgende Screenshot zeigt die Eigenschaften, die im Designer bearbeitet werden können:
Sie können diese Werte wie unten dargestellt im Code festlegen, einschließlich der Verkabelung eines Handlers zum Anzeigen des aktuell ausgewählten Werts in einem UILabel Steuerelement:
slider1.MinValue = -1;
slider1.MaxValue = 2;
slider1.Value = 0.5f; // the current value
slider1.ValueChanged += (sender,e) => label1.Text = ((UISlider)sender).Value.ToString ();
Sie können auch die visuelle Darstellung des Schiebereglers anpassen, indem Sie
slider1.ThumbTintColor = UIColor.Blue;
slider1.MinimumTrackTintColor = UIColor.Gray;
slider1.MaximumTrackTintColor = UIColor.Green;
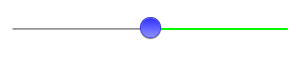
Der angepasste Schieberegler sieht wie folgt aus:
Wichtig
Zurzeit liegt ein Fehler vor, der dazu führt, dass das ThumbTint Rendern zur Laufzeit nicht wie erwartet erfolgt. Sie können die folgende Codezeile vor dem obigen Code als Problemumgehung hinzufügen. [Quelle]:
slider1.SetThumbImage(UIImage.FromBundle("thumb.png"),UIControlState.Normal);
Sie können ein beliebiges Bild verwenden, da es außer Kraft gesetzt wird, aber stellen Sie sicher, dass es im Ressourcenverzeichnis platziert und in Ihrem Code aufgerufen wird.
Schalter
iOS verwendet die UISwitch boolesche Eingabe, die durch ein Optionsfeld auf anderen Plattformen dargestellt werden kann. Der Benutzer kann das Steuerelement bearbeiten, indem er den Daumen zwischen den Ein/Aus-Positionen bewegt.
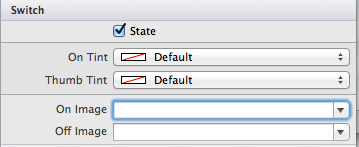
Die Darstellung des Schalters kann im Eigenschaftenpad des Designers angepasst werden, wodurch Sie den Standardzustand, ein/Aus-Farbton und ein Ein/Aus-Bild steuern können. Dies ist in der abbildung unten dargestellt:
Die Eigenschaften des Schalters können auch im Code festgelegt werden, z. B. der folgende Code zeigt einen Schalter mit dem Standardwert von On:
switch1.On = true;
Segmentierte Steuerelemente
Ein segmentiertes Steuerelement ist eine geordnete Möglichkeit, Benutzern die Interaktion mit einer kleinen Anzahl von Optionen zu ermöglichen. Sie wird horizontal angeordnet, und jedes Segment fungiert als separate Schaltfläche. Wenn Sie den Designer verwenden, kann das segmentierte Steuerelement unter ToolBox-Steuerelemente> gefunden werden und sollte wie die folgende Abbildung aussehen:
Ein einzigartiges Feature des Designers ermöglicht, dass jedes Segment einzeln auf der Entwurfsoberfläche ausgewählt werden kann, wie unten dargestellt:
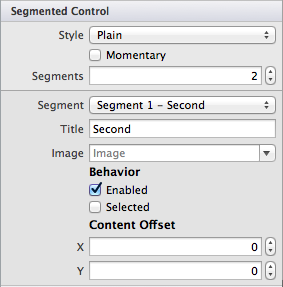
Auf diese Weise kann das Eigenschaftenpad verwendet werden, um die Eigenschaften der einzelnen Segmente genauer zu steuern. Sie können die bearbeitbaren Eigenschaften im folgenden Screenshot sehen:
Es ist zu beachten, dass die segmentierte Steuerelementart in iOS7 veraltet ist und daher die Anpassungsoptionen hierfür in einer iOS7-Anwendung keine Auswirkungen haben.