Auswahlsteuerelement in Xamarin.iOS
Mithilfe UIPickerView eines Bildlaufs einzelner Komponenten einer radähnlichen Schnittstelle können Sie einen Wert aus einer Liste auswählen.
Auswahlprogramme werden häufig verwendet, um ein Datum und eine Uhrzeit auszuwählen. Apple bietet die UIDatePicker Klasse zu diesem Zweck.
In diesem Artikel wird beschrieben, wie sie die UIPickerView Steuerelemente UIDatePicker implementieren und verwenden.
UIPickerView
Implementieren einer Auswahl
Implementieren einer Auswahl durch Instanziieren eines neuen UIPickerView:
UIPickerView pickerView = new UIPickerView(
new CGRect(
UIScreen.MainScreen.Bounds.X - UIScreen.MainScreen.Bounds.Width,
UIScreen.MainScreen.Bounds.Height - 230,
UIScreen.MainScreen.Bounds.Width,
180
)
);
Auswahlprogramme und Storyboards
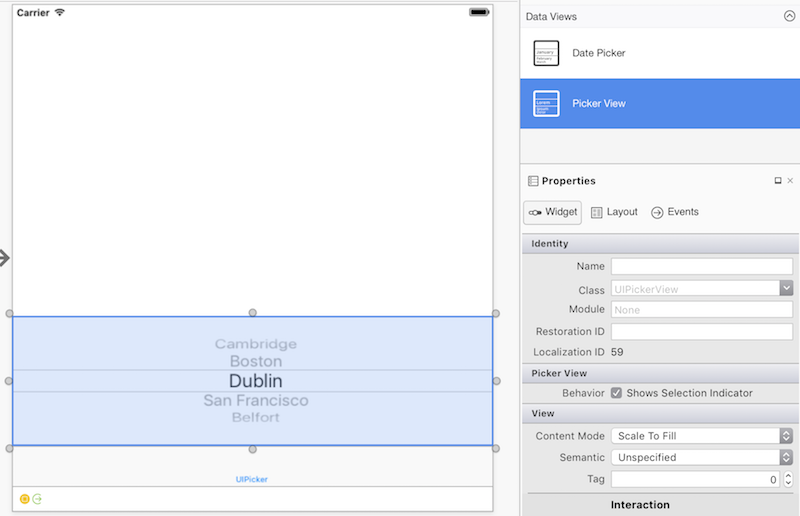
Um eine Auswahl im iOS-Designer zu erstellen, ziehen Sie eine Auswahlansicht aus der Toolbox auf die Entwurfsoberfläche.

Arbeiten mit einem Auswahlsteuerelement
Eine Auswahl verwendet ein Modell für die Interaktion mit Daten:
public override void ViewDidLoad()
{
base.ViewDidLoad();
var pickerModel = new PeopleModel(personLabel);
personPicker.Model = pickerModel;
}
Die UIPickerViewModel Basisklasse implementiert zwei Schnittstellen: IUIPickerDataSource und IUIPickerViewDelegate, die verschiedene Methoden deklarieren, die die Daten einer Auswahl angeben und wie die Interaktion behandelt wird:
public class PeopleModel : UIPickerViewModel
{
public string[] names = new string[] {
"Amy Burns",
"Kevin Mullins",
"Craig Dunn",
"Joel Martinez",
"Charles Petzold",
"David Britch",
"Mark McLemore",
"Tom Opegenorth",
"Joseph Hill",
"Miguel De Icaza"
};
private UILabel personLabel;
public PeopleModel(UILabel personLabel)
{
this.personLabel = personLabel;
}
public override nint GetComponentCount(UIPickerView pickerView)
{
return 2;
}
public override nint GetRowsInComponent(UIPickerView pickerView, nint component)
{
return names.Length;
}
public override string GetTitle(UIPickerView pickerView, nint row, nint component)
{
if (component == 0)
return names[row];
else
return row.ToString();
}
public override void Selected(UIPickerView pickerView, nint row, nint component)
{
personLabel.Text = $"This person is: {names[pickerView.SelectedRowInComponent(0)]},\n they are number {pickerView.SelectedRowInComponent(1)}";
}
public override nfloat GetComponentWidth(UIPickerView picker, nint component)
{
if (component == 0)
return 240f;
else
return 40f;
}
public override nfloat GetRowHeight(UIPickerView picker, nint component)
{
return 40f;
}
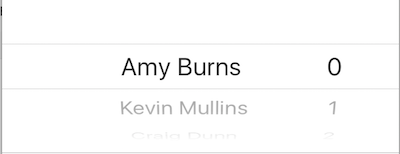
Eine Auswahl kann mehrere Spalten oder Komponenten aufweisen. Komponenten partitionieren eine Auswahl in mehrere Abschnitte, sodass eine einfachere und spezifischere Datenauswahl möglich ist:

Um die Anzahl der Komponenten in einer Auswahl anzugeben, verwenden Sie die GetComponentCount -Methode.
Anpassen der Darstellung einer Auswahl
Um die Darstellung einer Auswahl anzupassen, verwenden Sie die UIPickerView.UIPickerViewAppearance -Klasse oder Außerkraftsetzen der GetView Methoden GetRowHeight in der UIPickerViewModel.
UIDatePicker
Implementieren einer Datumsauswahl
Implementieren einer Datumsauswahl durch Instanziieren eines UIDatePicker:
UIPickerView pickerView = new UIPickerView(
new CGRect(
UIScreen.MainScreen.Bounds.X - UIScreen.MainScreen.Bounds.Width,
UIScreen.MainScreen.Bounds.Height - 230,
UIScreen.MainScreen.Bounds.Width,
180
)
);
Datumsauswahl und Storyboards
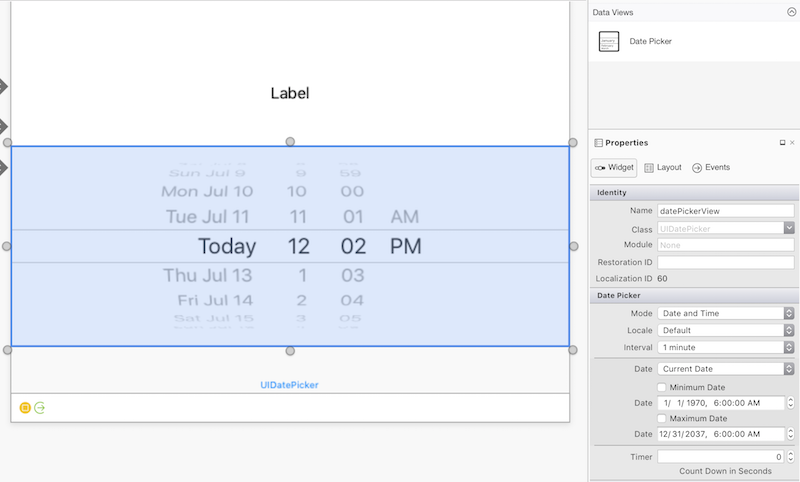
Um eine Datumsauswahl im iOS-Designer zu erstellen, ziehen Sie eine Datumsauswahl aus der Toolbox auf die Entwurfsoberfläche.

Datumsauswahleigenschaften
Mindest- und Maximaldatum
MinimumDate und MaximumDate beschränken Sie den Bereich der verfügbaren Datumsangaben in der Datumsauswahl. Der folgende Code schränkt z. B. eine Datumsauswahl auf die sechszig Jahre ein, die bis zum aktuellen Moment führen:
var calendar = new NSCalendar(NSCalendarType.Gregorian);
var currentDate = NSDate.Now;
var components = new NSDateComponents();
components.Year = -60;
NSDate minDate = calendar.DateByAddingComponents(components, currentDate, NSCalendarOptions.None);
datePickerView.MinimumDate = minDate;
datePickerView.MaximumDate = currentDate;
Tipp
Es ist möglich, eine DateTime explizit in ein NSDate:
DatePicker.MinimumDate = (NSDate)DateTime.Today.AddDays (-7);
DatePicker.MaximumDate = (NSDate)DateTime.Today.AddDays (7);
Minutenintervall
Die MinuteInterval Eigenschaft legt das Intervall fest, in dem die Auswahl Minuten anzeigt:
datePickerView.MinuteInterval = 10;
Mode
Datumsauswahl unterstützt vier Modi, die unten beschrieben werden:
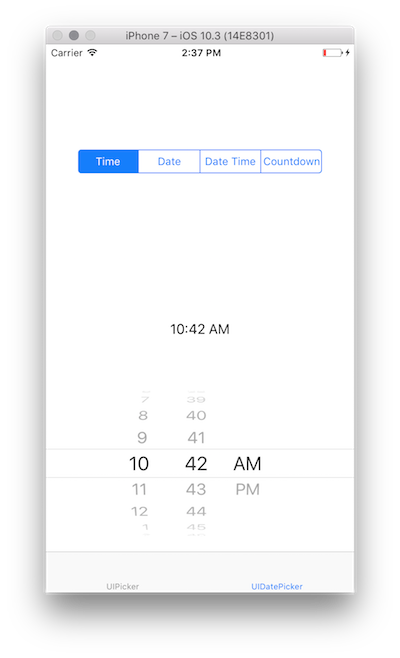
UIDatePickerMode.Time
UIDatePickerMode.Time zeigt die Uhrzeit mit einem Stunden- und Minutenmarkierer und einer optionalen AM- oder PM-Bezeichnung an:
datePickerView.Mode = UIDatePickerMode.Time;

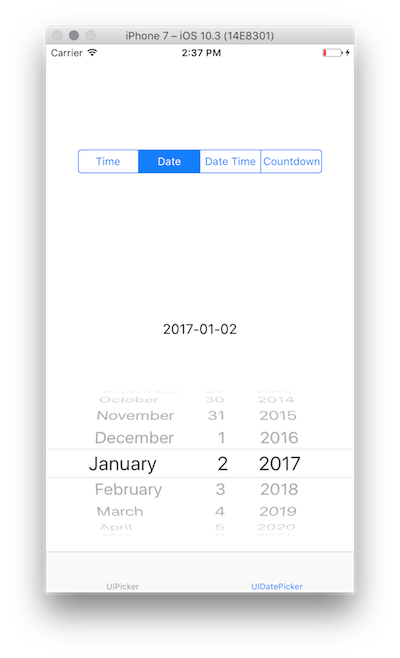
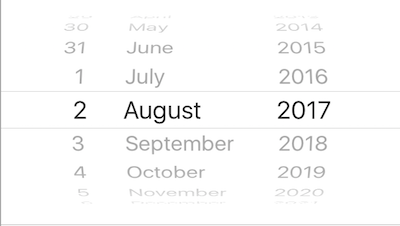
UIDatePickerMode.Date
UIDatePickerMode.Date zeigt das Datum mit einer Monats-, Tages- und Jahresauswahl an:
datePickerView.Mode = UIDatePickerMode.Date;

Die Reihenfolge der Selektoren hängt vom Gebietsschema der Datumsauswahl ab, das standardmäßig das Systemgebietsschema verwendet. Die abbildung oben zeigt das Layout der Selektoren im en_US Gebietsschema, aber die folgende Ändert die Reihenfolge in Tag | Monat | Jahr:
datePickerView.Locale = NSLocale.FromLocaleIdentifier("en_GB");

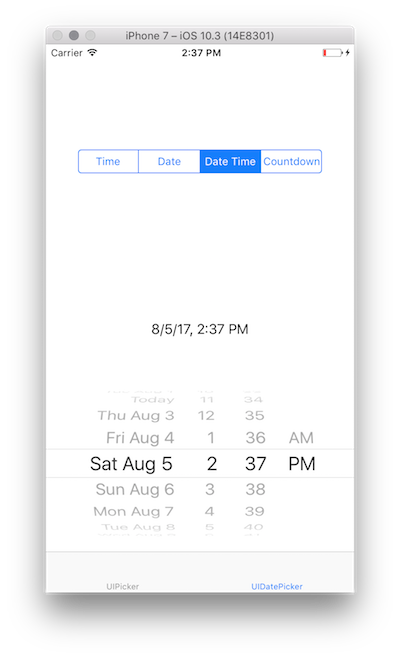
UIDatePickerMode.DateAndTime
UIDatePickerMode.DateAndTime zeigt eine verkürzte Ansicht des Datums, die Uhrzeit in Stunden und Minuten und eine optionale AM- oder PM-Bezeichnung an (je nachdem, ob eine 12- oder 24-Stunden-Uhr verwendet wird):
datePickerView.Mode = UIDatePickerMode.DateAndTime;

Wie bei UIDatePickerMode.Date, hängt die Reihenfolge der Selektoren und die Verwendung einer 12- oder 24-Stunden-Uhr vom Gebietsschema der Datumsauswahl ab.
Tipp
Verwenden Sie die Date Eigenschaft, um den Wert einer Datumsauswahl im Modus UIDatePickerMode.Time, UIDatePickerMode.Dateoder UIDatePickerMode.DateAndTime. Dieser Wert wird als ein NSDate.
UIDatePickerMode.CountDownTimer
UIDatePickerMode.CountDownTimer zeigt Stunden- und Minutenwerte an:
datePickerView.Mode = UIDatePickerMode.CountDownTimer;

Die CountDownDuration Eigenschaft erfasst den Wert einer Datumsauswahl im UIDatePickerMode.CountDownTimer Modus. So fügen Sie beispielsweise den Countdownwert zum aktuellen Datum hinzu:
var currentTime = NSDate.Now;
var countDownTimerTime = datePickerView.CountDownDuration;
var finishCountdown = currentTime.AddSeconds(countDownTimerTime);
dateLabel.Text = "Alarm set for:" + coundownTimeformat.ToString(finishCountdown);
NSDateFormatter
Zum Formatieren eines NSDate, verwenden Sie eine NSDateFormatter.
Rufen Sie die Methode auf, um eine NSDateFormatterMethode zu ToString verwenden. Zum Beispiel:
var date = NSDate.Now;
var formatter = new NSDateFormatter();
formatter.DateStyle = NSDateFormatterStyle.Full;
formatter.TimeStyle = NSDateFormatterStyle.Full;
var formattedDate = formatter.ToString(d);
// Tuesday, August 14, 2018 at 11:20:42 PM Mountain Daylight Time
DateFormat
Die DateFormat Eigenschaft (eine Zeichenfolge) einer NSDateFormatter ermöglicht eine anpassbare Datumsformatspezifikation:
NSDateFormatter dateFormat = new NSDateFormatter();
dateFormat.DateFormat = "yyyy-MM-dd";
TimeStyle
Die TimeStyle Eigenschaft (eine NSDateFormatterStyle von einem NSDateFormatter specifies time formatting based on predetermined styles:
NSDateFormatter timeFormat = new NSDateFormatter();
timeFormat.TimeStyle = NSDateFormatterStyle.Short;
Verschiedene NSDateFormatterStyle Werte werden wie folgt angezeigt:
NSDateFormatterStyle.Full: 7:46:00 Pm Eastern Daylight TimeNSDateFormatterStyle.Long: 17:47:00 Uhr EDTNSDateFormatterStyle.Medium: 17:47:00 UhrNSDateFormatterSytle.Short: 17:47 Uhr
DateStyle
Die DateStyle Eigenschaft (an NSDateFormatterStyle) einer NSDateFormatter Specifies date formatting based on predetermined styles:
NSDateFormatter dateTimeformat = new NSDateFormatter();
dateTimeformat.DateStyle = NSDateFormatterStyle.Long;
Verschiedene NSDateFormatterStyle Werte zeigen Datumsangaben wie folgt an:
NSDateFormatterStyle.Full: Mittwoch, 2. August 2017 um 17:48 UhrNSDateFormatterStyle.Long: 2. August 2017 um 17:49 UhrNSDateFormatterStyle.Medium: 2. August 2017, 17:49 UhrNSDateFormatterStyle.Short: 08.02.17, 17:50 Uhr
Hinweis
DateFormat und DateStyle/TimeStyle bieten verschiedene Möglichkeiten zum Angeben der Datums- und Uhrzeitformatierung. Die zuletzt festgelegten Eigenschaften bestimmen die Ausgabe des Datumsformatierers.