Arbeiten mit tvOS Stacked Views in Xamarin
Warnung
Der iOS Designer ist seit Visual Studio 2019, Version 16.8, und Visual Studio 2019 für Mac, Version 8.8, veraltet und wurde in Visual Studio 2019, Version 16.9, bzw. Visual Studio für Mac, Version 8.9, entfernt. Die empfohlene Vorgehensweise zum Erstellen von iOS-Benutzeroberflächen besteht darin, Xcode Interface Builder direkt auf einem Mac auszuführen. Weitere Informationen finden Sie unter Entwerfen von Benutzeroberflächen mit Xcode.
Das Stack View-Steuerelement (UIStackView) nutzt die Leistungsfähigkeit von AutoLayout- und Größenklassen zum Verwalten eines Stapels von Unteransichten, entweder horizontal oder vertikal, die dynamisch auf Inhaltsänderungen und Bildschirmgröße des Apple TV-Geräts reagiert.
Das Layout aller an eine Stapelansicht angefügten Unteransichten wird von ihm basierend auf vom Entwickler definierten Eigenschaften wie Achse, Verteilung, Ausrichtung und Abstand verwaltet:
Bei Verwendung einer UIStackView Xamarin.tvOS-App kann der Entwickler entweder die Unteransichten innerhalb eines Storyboards im iOS-Designer definieren oder Unteransichten im C#-Code hinzufügen und entfernen.
Informationen zu gestapelten Ansichtssteuerelementen
Dies UIStackView ist als nicht rendernde Containeransicht konzipiert und wird daher nicht wie andere Unterklassen auf UIViewden Canvas gezeichnet. Das Festlegen von Eigenschaften wie BackgroundColor oder Außerkraftsetzung DrawRect hat keinen visuellen Effekt.
Es gibt mehrere Eigenschaften, die steuern, wie eine Stapelansicht ihre Auflistung von Unteransichten anordnet:
- Achse – Bestimmt, ob die Stapelansicht die Unteransichten horizontal oder vertikal anordnet.
- Ausrichtung – Steuert, wie die Unteransichten in der Stapelansicht ausgerichtet werden.
- Verteilung – Steuert, wie die Unteransichten innerhalb der Stapelansicht angepasst werden.
- Abstand – Steuert den minimalen Abstand zwischen den einzelnen Unteransichten in der Stapelansicht.
- Baseline Relative – If
true, the vertical spacing of each subview will be derived from it's baseline. - Layoutränder relativ – Platziert die Unteransichten relativ zu den Standardlayouträndern.
In der Regel verwenden Sie eine Stapelansicht, um eine kleine Anzahl von Unteransichten anzuordnen. Komplexere Benutzeroberflächen können erstellt werden, indem sie eine oder mehrere Stapelansichten miteinander verschachteln.
Sie können die Darstellung der UIs weiter optimieren, indem Sie den Unteransichten zusätzliche Einschränkungen hinzufügen (z. B. um die Höhe oder Breite zu steuern). Es sollte jedoch darauf geachtet werden, dass konfliktesbedingte Einschränkungen nicht auf diejenigen einbezogen werden, die von der Stapelansicht selbst eingeführt wurden.
Automatische Layout- und Größenklassen
Wenn einer Stapelansicht eine Unteransicht hinzugefügt wird, wird das Layout durch diese Stapelansicht vollständig gesteuert, indem autolayout- und Größenklassen verwendet werden, um die angeordneten Ansichten zu positionieren und zu vergrößern.
Die Stapelansicht heftet die erste und letzte Unteransicht in ihrer Auflistung an die oberen und unteren Ränder für vertikale Stapelansichten oder die linken und rechten Ränder für horizontale Stapelansichten an. Wenn Sie die LayoutMarginsRelativeArrangement Eigenschaft auf true", dann heftet die Ansicht die Unteransichten an die relevanten Seitenränder anstelle des Rands an.
Die Stapelansicht verwendet die Eigenschaft der Unteransicht IntrinsicContentSize beim Berechnen der Größe der Unteransichten entlang der definierten Axis (mit Ausnahme der FillEqually Distribution). Die FillEqually Distribution Größe aller Unteransichten wird so geändert, dass sie die gleiche Größe aufweisen und so die Stapelansicht entlang der Axis.
Mit Ausnahme der Fill AlignmentStapelansicht wird die Eigenschaft der Unteransicht IntrinsicContentSize verwendet, um die Größe der Ansicht senkrecht zur angegebenen AxisAnsicht zu berechnen. Für die Fill AlignmentUnteransichten werden alle Unteransichten so angepasst, dass sie die Stapelansicht senkrecht zur angegebenen AxisAnsicht ausfüllen.
Positionieren und Skalieren der Stapelansicht
Während die Stapelansicht die gesamte Kontrolle über das Layout einer beliebigen Unteransicht hat (basierend auf Eigenschaften wie Axis und Distribution), müssen Sie die Stapelansicht (UIStackView) weiterhin in der übergeordneten Ansicht mithilfe von AutoLayout- und Größenklassen positionieren.
Im Allgemeinen bedeutet dies, dass sie mindestens zwei Kanten der Stapelansicht anheften, um sie zu erweitern und zu verkontrakten, wodurch die Position definiert wird. Ohne zusätzliche Einschränkungen wird die Größe der Stapelansicht automatisch so geändert, dass sie alle unteransichten wie folgt passt:
- Die Größe entlang der
AxisGröße ist die Summe aller Unteransichtsgrößen sowie alle Leerzeichen, die zwischen den einzelnen Unteransichten definiert wurden. - Wenn die
LayoutMarginsRelativeArrangementEigenschaft lautettrue, enthält die Größe der Stapelansichten auch Platz für die Ränder. - Die Größe senkrecht zur
AxisAuflistung wird auf die größte Unteransicht in der Auflistung festgelegt.
Darüber hinaus können Sie Einschränkungen für die Höhe und Breite der Stapelansicht angeben. In diesem Fall werden die Unteransichten (größe) so angeordnet, dass der durch die Stapelansicht angegebene Platz gefüllt wird, wie sie von den Distribution Eigenschaften Alignment bestimmt wird.
Wenn die BaselineRelativeArrangement Eigenschaft lautettrue, werden die Unteransichten basierend auf dem Basisplan der ersten oder letzten Unteransicht angeordnet, anstatt die Position "Oben", "Unten" oder - "Y" zu verwenden. Diese werden auf dem Inhalt der Stapelansicht wie folgt berechnet:
- Eine vertikale Stapelansicht gibt die erste Unteransicht für die erste Basislinie und die letzte für die letzte zurück. Wenn eine dieser Unteransichten selbst Stapelansichten ist, werden deren erste oder letzte Basisplan verwendet.
- Eine horizontale Stapelansicht verwendet die höchste Unteransicht sowohl für den ersten als auch für den letzten Basisplan. Wenn die höchste Ansicht auch eine Stapelansicht ist, verwendet sie die höchste Unteransicht als Basisplan.
Wichtig
Die Geplante Ausrichtung funktioniert nicht für gestreckte oder komprimierte Unteransichtsgrößen, da der Basisplan auf die falsche Position berechnet wird. Stellen Sie für die Geplante Ausrichtung sicher, dass die Höhe der Unteransicht mit der Höhe der systeminternen Inhaltsansicht übereinstimmt.
Allgemeine Stapelansicht verwendet
Es gibt mehrere Layouttypen, die gut mit Stack View-Steuerelementen funktionieren. Laut Apple sind hier einige der häufigeren Verwendungen:
- Definieren Sie die Größe entlang der Achse – Indem Sie beide Kanten entlang der Stapelansicht
Axisund eines der angrenzenden Kanten anheften, um die Position festzulegen, wird die Stapelansicht entlang der Achse vergrößert, um den durch ihre Unteransichten definierten Raum anzupassen. - Definieren Sie die Position der Unteransicht – Indem Sie an benachbarte Ränder der Stapelansicht an die übergeordnete Ansicht anheften, wird die Stapelansicht in beiden Dimensionen vergrößert, damit sie Teilansichten enthält.
- Definieren Sie die Größe und Position des Stapels – Indem Sie alle vier Kanten der Stapelansicht an die übergeordnete Ansicht anheften, ordnet die Stapelansicht die Unteransichten basierend auf dem in der Stapelansicht definierten Raum an.
- Definieren Sie die Größe senkrecht zur Achse – Indem Sie beide Kanten senkrecht zu den Stapelansichten
Axisund einer der Kanten entlang der Achse anheften, um die Position festzulegen, wird die Stapelansicht senkrecht zur Achse vergrößert, um den durch ihre Unteransichten definierten Raum anzupassen.
Stapelansichten und Storyboards
Die einfachste Möglichkeit zum Arbeiten mit Stack Views in einer Xamarin.tvOS-App besteht darin, sie mithilfe des iOS-Designers zur Benutzeroberfläche der App hinzuzufügen.
Doppelklicken Sie im Lösungspad auf die
Main.storyboardDatei, und öffnen Sie sie zur Bearbeitung.Entwerfen Sie das Layout Ihrer einzelnen Elemente, die Sie der Stapelansicht hinzufügen möchten:
Fügen Sie den Elementen alle erforderlichen Einschränkungen hinzu, um sicherzustellen, dass sie ordnungsgemäß skaliert werden. Dieser Schritt ist wichtig, sobald das Element der Stapelansicht hinzugefügt wurde.
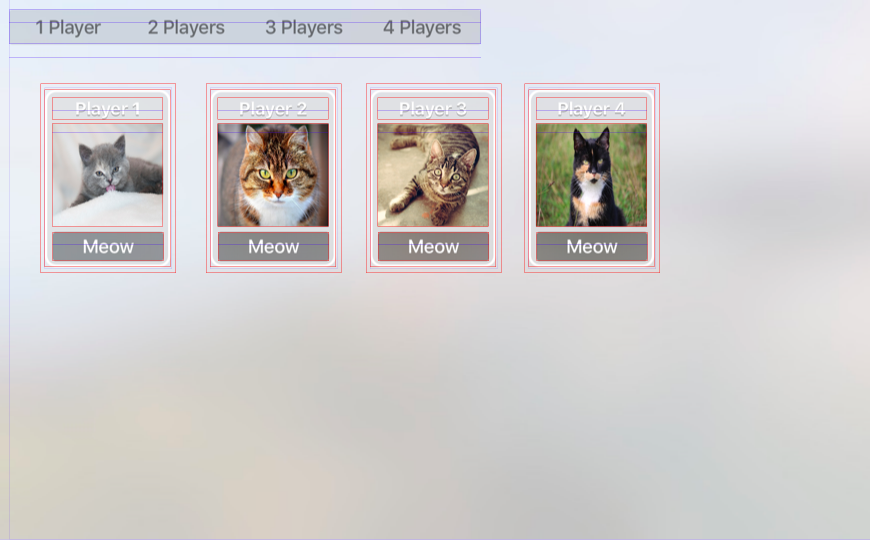
Erstellen Sie die erforderliche Anzahl von Kopien (in diesem Fall vier):
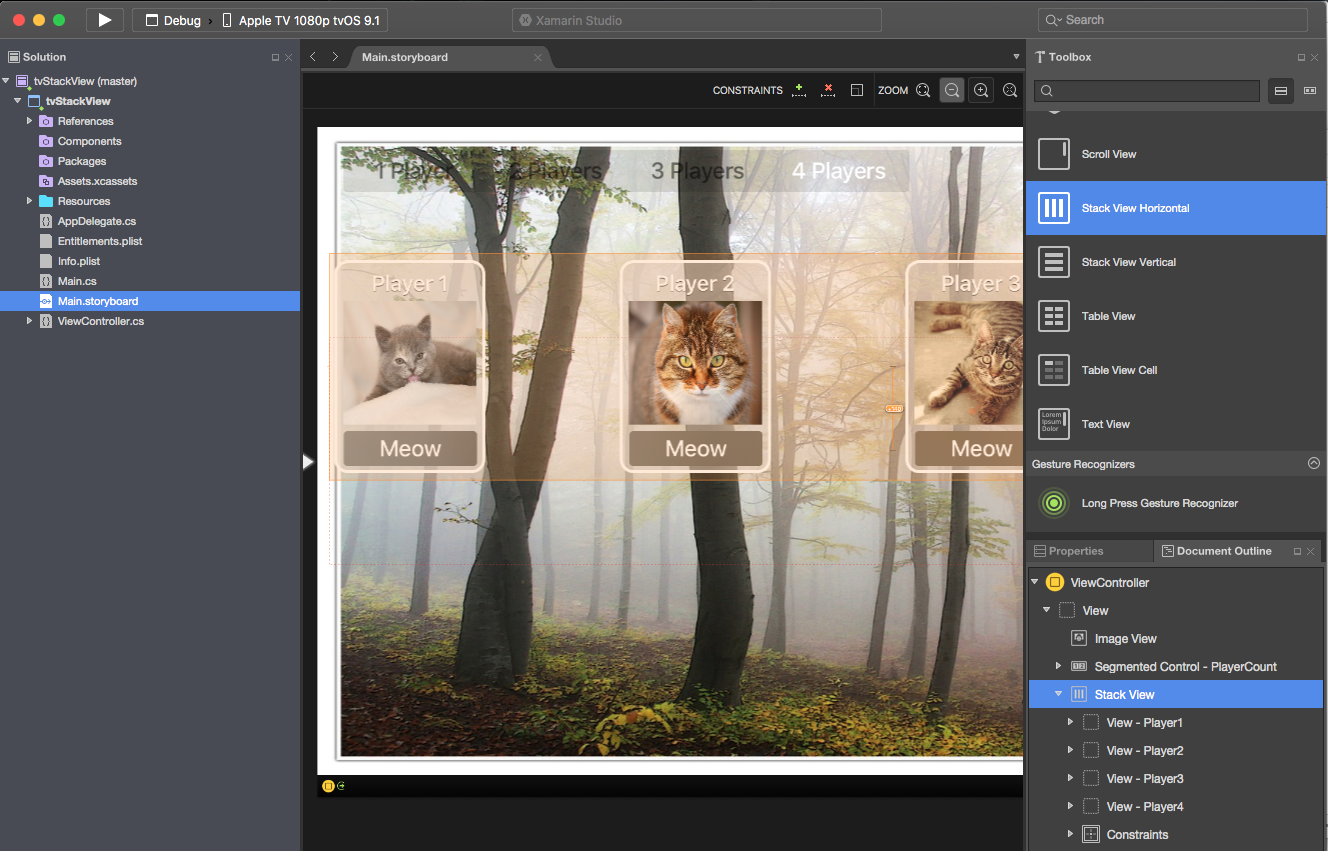
Ziehen Sie eine Stapelansicht aus der Toolbox , und legen Sie sie in der Ansicht ab:
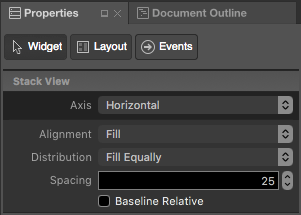
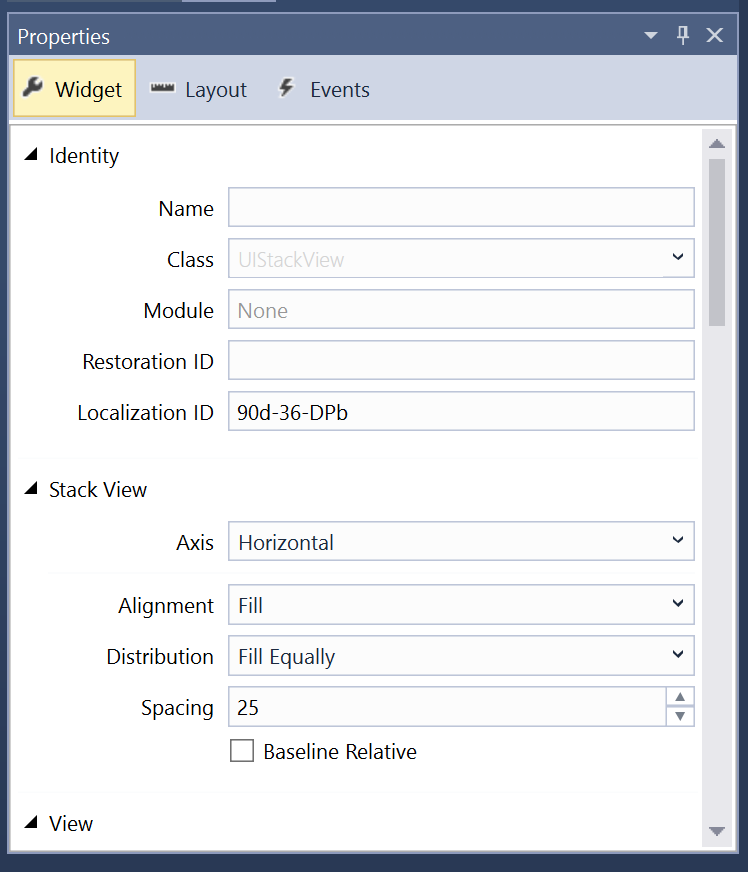
Wählen Sie die Stapelansicht aus, wählen Sie auf der Registerkarte "Widget" des Eigenschaftenblocks "Füllung für die Ausrichtung" die Option "Gleichmäßig für die Verteilung" aus, und geben Sie
25den Abstand ein:Positionieren Sie die Stapelansicht auf dem Bildschirm an der gewünschten Stelle, und fügen Sie Einschränkungen hinzu, um sie an der erforderlichen Position beizubehalten.
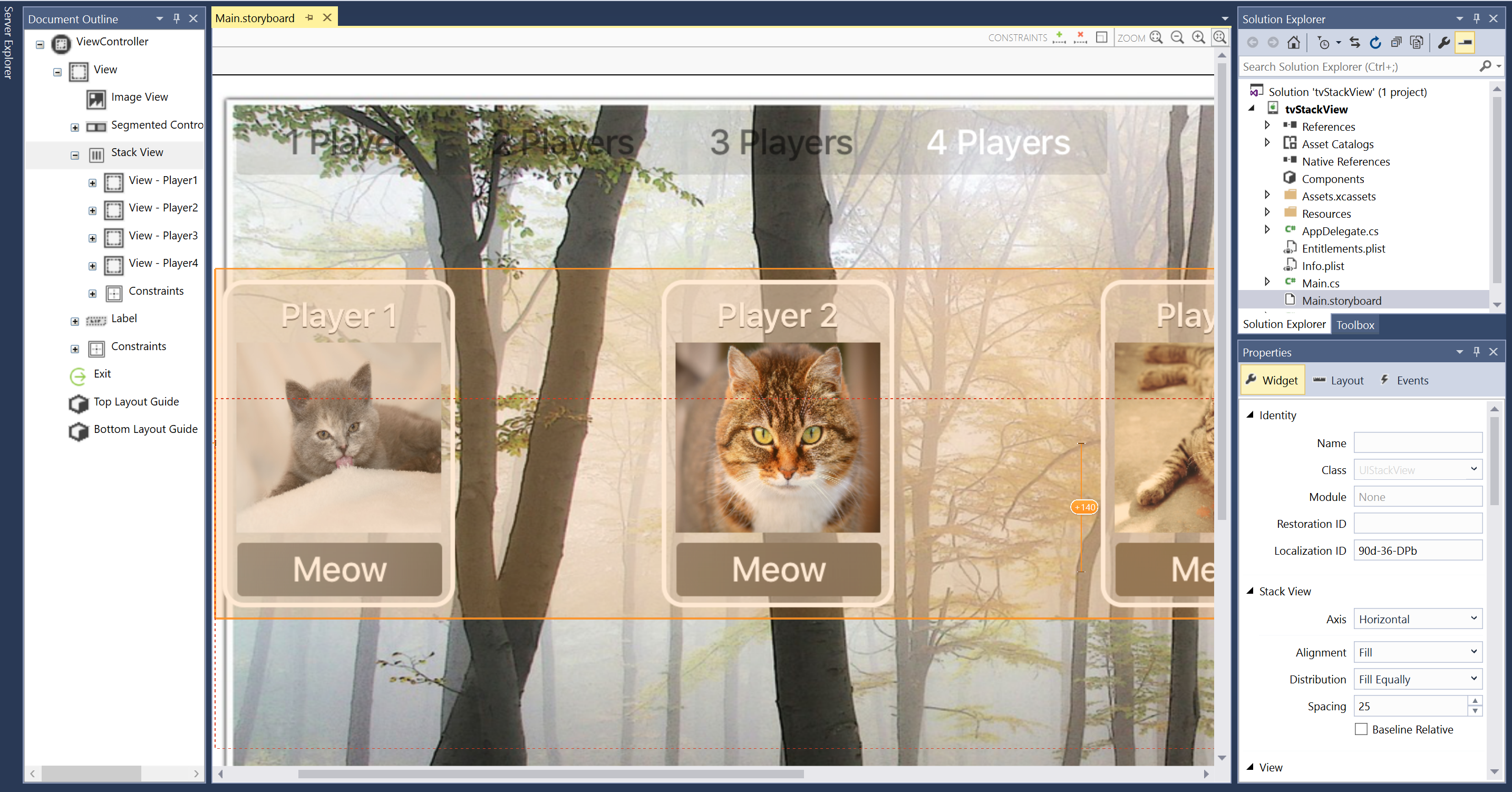
Wählen Sie die einzelnen Elemente aus, und ziehen Sie sie in die Stapelansicht:
Das Layout wird angepasst, und die Elemente werden in der Stapelansicht basierend auf den oben festgelegten Attributen angeordnet.
Weisen Sie Namen auf der Registerkarte "Widget" des Eigenschaften-Explorers zu, um mit Ihren UI-Steuerelementen im C#-Code zu arbeiten.
Speichern Sie die Änderungen.
Wichtig
Es ist zwar möglich, Aktionen wie TouchUpInside z. B. einem UI-Element (z. B. a UIButton) im iOS-Designer beim Erstellen eines Ereignishandlers zuzuweisen, es wird jedoch nie aufgerufen, da Apple TV über keinen Touchscreen verfügt oder Touchereignisse unterstützt. Sie sollten beim Erstellen von Aktionen für tvOS-Benutzeroberflächenelemente immer den Standardwert Action Type verwenden.
Weitere Informationen zum Arbeiten mit Storyboards finden Sie in unserem Schnellstarthandbuch für Hello, tvOS.
Im Falle unseres Beispiels haben wir für jedes "Player Karte" eine Steckdose und eine Aktion für das Segment-Steuerelement und eine Steckdose verfügbar gemacht. Im Code blenden wir spieler basierend auf dem aktuellen Segment aus und zeigen sie an. Zum Beispiel:
partial void PlayerCountChanged (Foundation.NSObject sender) {
// Take Action based on the segment
switch(PlayerCount.SelectedSegment) {
case 0:
Player1.Hidden = false;
Player2.Hidden = true;
Player3.Hidden = true;
Player4.Hidden = true;
break;
case 1:
Player1.Hidden = false;
Player2.Hidden = false;
Player3.Hidden = true;
Player4.Hidden = true;
break;
case 2:
Player1.Hidden = false;
Player2.Hidden = false;
Player3.Hidden = false;
Player4.Hidden = true;
break;
case 3:
Player1.Hidden = false;
Player2.Hidden = false;
Player3.Hidden = false;
Player4.Hidden = false;
break;
}
}
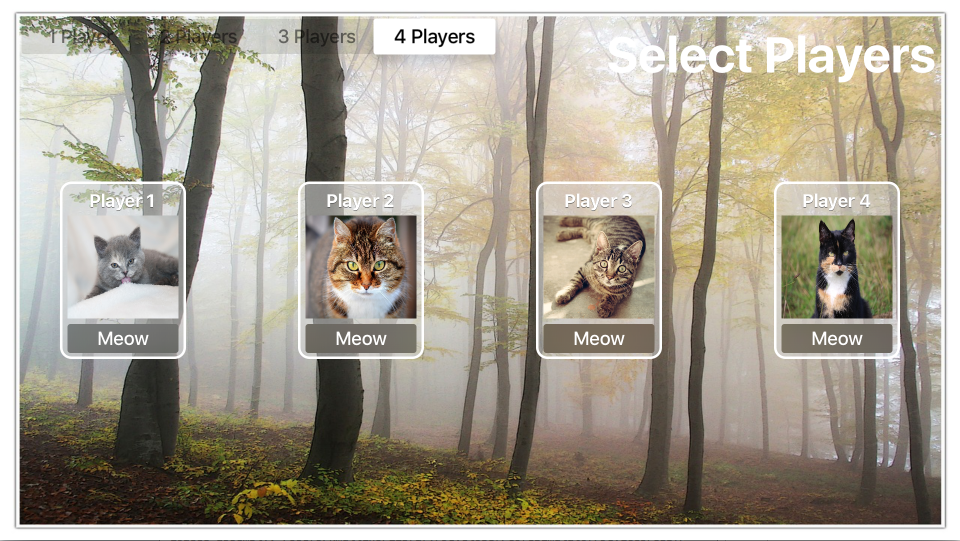
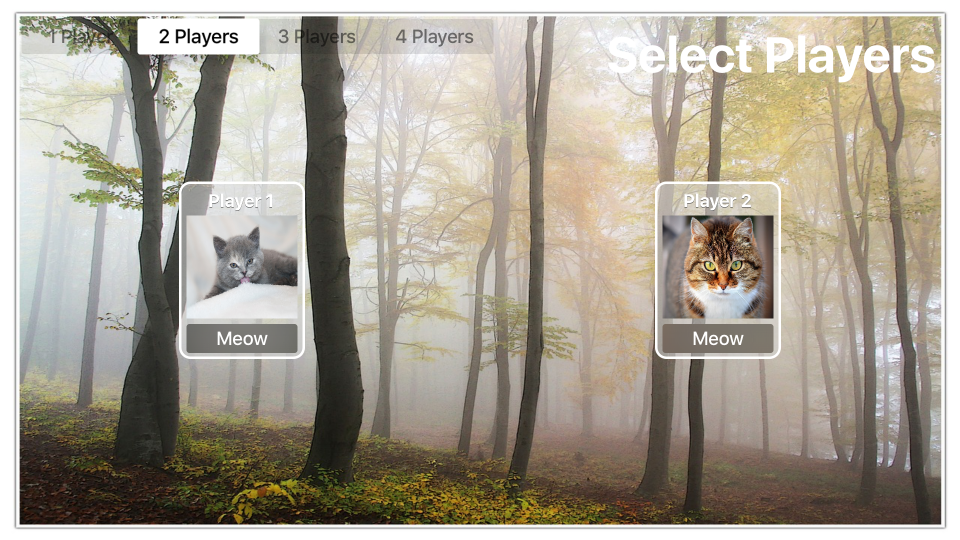
Wenn die App ausgeführt wird, werden die vier Elemente in unserer Stack View gleichmäßig verteilt:
Wenn die Anzahl der Spieler verringert wird, werden die nicht verwendeten Ansichten ausgeblendet, und die Stapelansicht passt das Layout an:
Auffüllen einer Stapelansicht aus Code
Zusätzlich zur vollständigen Definition des Inhalts und Layouts einer Stapelansicht im iOS-Designer können Sie sie dynamisch aus C#-Code erstellen und entfernen.
Sehen Sie sich das folgende Beispiel an, das eine Stapelansicht verwendet, um "Sterne" in einer Rezension zu behandeln (1 bis 5):
public int Rating { get; set;} = 0;
...
partial void IncreaseRating (Foundation.NSObject sender) {
// Maximum of 5 "stars"
if (++Rating > 5 ) {
// Abort
Rating = 5;
return;
}
// Create new rating icon and add it to stack
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
RatingView.AddArrangedSubview(icon);
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
partial void DecreaseRating (Foundation.NSObject sender) {
// Minimum of zero "stars"
if (--Rating < 0) {
// Abort
Rating =0;
return;
}
// Get the last subview added
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
Sehen wir uns ein paar Teile dieses Codes im Detail an. Zunächst verwenden wir eine if Anweisung, um zu überprüfen, ob es nicht mehr als fünf "Sterne" oder weniger als Null gibt.
Zum Hinzufügen eines neuen Sterns laden wir das Bild und legen den Inhaltsmodus auf "Seitenanpassung skalieren" fest:
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
Dadurch wird das Sternsymbol nicht verzerrt, wenn es der Stapelansicht hinzugefügt wird.
Als Nächstes fügen wir das neue Sternsymbol zur Sammlung von Unteransichten der Stapelansicht hinzu:
RatingView.AddArrangedSubview(icon);
Sie werden feststellen, dass wir die UIImageView Eigenschaft der UIStackViewEigenschaft ArrangedSubviews und nicht der SubViewEigenschaft hinzugefügt haben. Jede Ansicht, die von der Stapelansicht gesteuert werden soll, muss der ArrangedSubviews Eigenschaft hinzugefügt werden.
Um eine Unteransicht aus einer Stapelansicht zu entfernen, rufen wir zuerst die Unteransicht auf, die entfernt werden soll:
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
Dann müssen wir es aus der ArrangedSubviews Sammlung und der Super View entfernen:
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
Wenn Sie eine Unteransicht nur aus der ArrangedSubviews Sammlung entfernen, wird sie aus dem Steuerelement der Stapelansicht entfernt, aber nicht vom Bildschirm entfernt.
Dynamisches Ändern von Inhalten
Eine Stapelansicht passt das Layout der Unteransichten automatisch an, wenn eine Unteransicht hinzugefügt, entfernt oder ausgeblendet wird. Das Layout wird auch angepasst, wenn eine Eigenschaft der Stapelansicht angepasst wird (z. B. deren Axis).
Layoutänderungen können animiert werden, indem sie in einem Animationsblock platziert werden, z. B.:
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
Viele der Eigenschaften der Stapelansicht können mithilfe von Größenklassen in einem Storyboard angegeben werden. Diese Eigenschaften werden automatisch animiert und reagieren auf Größen- oder Ausrichtungsänderungen.
Zusammenfassung
Dieser Artikel behandelt das Entwerfen und Arbeiten mit gestapelter Ansicht in einer Xamarin.tvOS-App.