Änderungen an WebKit und Safari in iOS 11
iOS 11 führt eine neue Version des Safari-Webbrowsers ein – Safari 11.0 – mit Änderungen an WebKit und SafariServices. In diesem Leitfaden werden diese Änderungen untersucht.
SafariServices
SFSafariViewController wurde in iOS 9 als Option zum Anzeigen von Webinhalten oder authentifizieren von Benutzern aus Ihrer App eingeführt. Weitere Informationen zu den Features finden Sie im Leitfaden zu Webansichten .
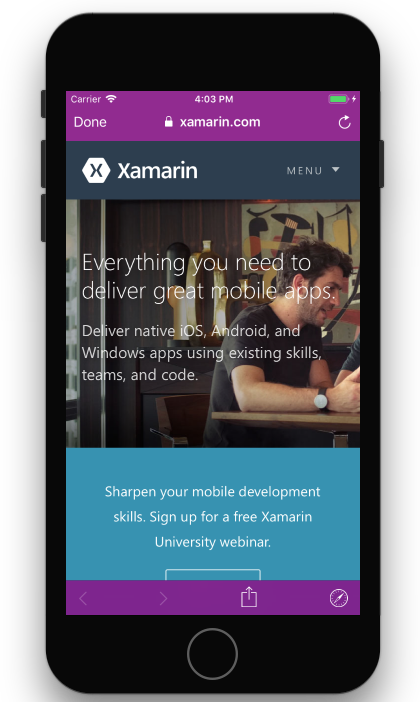
iOS 11 hat Stilupdates für den Safari-Ansichtscontroller eingeführt, die Ihren Benutzern eine nahtlose Erfahrung zwischen einer App und dem Web bieten. Beispielsweise gibt das Entfernen der Adressleiste dem Safari View Controller jetzt das Gefühl eines In-App-Browsers statt eines Minibrowsers. Sie können das Farbschema auch so anpassen, dass es dem Farbschema Ihrer App entspricht, indem Sie die preferredBarTintColor Eigenschaften und PreferredControlTintColor festlegen:
sfViewController.PreferredControlTintColor = UIColor.White;
sfViewController.PreferredBarTintColor = UIColor.Purple;
Der folgende Codeausschnitt rendert die Balken in lila und weiß, wie in der folgenden Abbildung dargestellt:

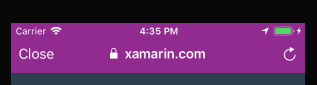
Die im Safari-Ansichtscontroller angezeigte Schaltfläche Schließen kann auch geändert werden, indem Sie die DismissButtonStyle -Eigenschaft auf Done, Closeoder Cancelfestlegen:
sfViewController.DismissButtonStyle = SFSafariViewControllerDismissButtonStyle.Close;

Dieser Wert kann während der SFSafariViewController Darstellung geändert werden.
Abhängig vom Inhalt, der in einem Safari-Ansichtscontroller angezeigt wird, muss möglicherweise sichergestellt werden, dass die Menüleisten beim Scrollen des Benutzers nicht reduziert werden. Dies wird durch Festlegen der neuen BarCollapsedEnabled Eigenschaft auf falseaktiviert:
var config = new SFSafariViewControllerConfiguration();
config.BarCollapsingEnabled = false;
var sfViewController = new SFSafariViewController(url, config);

Apple hat auch Aktualisierungen des Datenschutzes im Safari View Controller in iOS 11 vorgenommen. Jetzt sind Browserdaten wie Cookies und lokaler Speicher nur auf App-Basis und nicht über alle Instanzen des Safari-Ansichtscontrollers hinweg vorhanden. Dadurch bleibt die Browseraktivität des Benutzers in Ihrer App privat.
In iOS 11 wurden auch zusätzliche Features wie Die Unterstützung von URLs per Drag and Drop und unterstützung für window.open() hinzugefügt SFSafariViewController . Weitere Informationen zu diesen neuen Features finden Sie in der SFSafariViewController-Dokumentation von Apple.
WebKit
WKWebView wurde als Teil von WebKit in iOS 8 eingeführt, um Ihrem Benutzer Webinhalte anzuzeigen. Es ist viel besser anpassbar als SFSafariViewController, sodass Sie Ihre eigene Navigation und Benutzeroberfläche erstellen können.
Apple hat drei Standard Verbesserungen für WKWebView iOS 11 eingeführt:
- Die Möglichkeit, Cookies zu verwalten
- Inhaltsfilterung
- Laden von benutzerdefinierten Ressourcen
Die Cookieverwaltung erfolgt über die neue WKHttpCookieStore Klasse, die es Ihnen ermöglicht, Cookies hinzuzufügen und zu löschen, alle in einer WKWebView gespeicherten Cookies zu erhalten und den Cookiespeicher auf Änderungen zu beobachten.
Mithilfe der Inhaltsfilterung können Sie die Art der Inhalte verwalten, die Ihrem Benutzer angezeigt werden, sodass Sie sicherstellen können, dass sie sicher, familienfreundlich und bei Bedarf nur für eine ausgewählte Gruppe von Benutzern verfügbar sind. Dies wird durch die neue WKContentRuleList Klasse implementiert, indem Paare von Triggern und Aktionen in JSON bereitgestellt werden. Weitere Informationen zu diesen Triggern und Aktionen finden Sie im Leitfaden zu Regeln für die Inhaltsblockierung von Apple.
Mit iOS 11 können Sie jetzt das Laden von benutzerdefinierten Ressourcen für Ihre Webinhalte anpassen WKWebView . Dies wird über die -Schnittstelle implementiert, mit der IWKUrlSchemeHandler Sie URL-Schemas verarbeiten können, die nicht nativ für Web Kit sind. Diese Schnittstelle verfügt über eine Start- und Stoppmethode, die implementiert werden muss:
public class MyHandler : NSObject, IWKUrlSchemeHandler {
[Export("webView:startURLSchemeTask:")]
public void StartUrlSchemeTask(WKWebView webView, IWKUrlSchemeTask urlSchemeTask){
// Implement a IWKUrlSchemeTask here
var response = new NSUrlResponse(urlSchemeTask.Request.Url, "text/html", ContentLength, null);
urlSchemeTask.DidReceiveResponse(response);
urlSchemeTask.DidReceiveData(someData);
urlSchemeTask.DidFinish();
}
[Export("webView:stopURLSchemeTask:")]
public void StopUrlSchemeTask(WKWebView webView, IWKUrlSchemeTask urlSchemeTask){
throw new NotImplementedException();
}
}
Nachdem der Handler implementiert wurde, verwenden Sie ihn, um die SetUrlSchemeHandler -Eigenschaft für WKWebViewConfigurationfestzulegen. Laden Sie dann die URL von etwas, das das benutzerdefinierte Schema verwendet:
var config = new WKWebViewConfiguration();
config.SetUrlSchemeHandler(new MyHandler(), "xamarin-asset");
webView = new WKWebView (View.Frame, config);
webView.LoadRequest (new NSUrlRequest("xamarin-asset://xamarin.com"));