Kernanimation in Xamarin.iOS
In diesem Artikel wird das Kernanimationsframework untersucht, das zeigt, wie es leistungsstarke, flüssige Animationen in UIKit ermöglicht und wie sie direkt für das Steuerelement für Animationen auf niedrigerer Ebene verwendet wird.
iOS enthält Kernanimation , um Animationsunterstützung für Ansichten in Ihrer Anwendung bereitzustellen. Alle ultraglätteten Animationen in iOS, wie z. B. das Scrollen von Tabellen und Wischen zwischen verschiedenen Ansichten, funktionieren ebenso wie sie, da sie intern auf Core Animation basieren.
Die Core Animation and Core Graphics Frameworks können zusammenarbeiten, um schöne, animierte 2D-Grafiken zu erstellen. Tatsächlich kann Core Animation sogar 2D-Grafiken im 3D-Raum transformieren und erstaunliche, kinotische Erlebnisse schaffen. Um jedoch echte 3D-Grafiken zu erstellen, müssen Sie etwas wie OpenGL ES verwenden oder für Spiele eine API wie MonoGame verwenden, obwohl 3D über den Umfang dieses Artikels hinausgeht.
Core Animation
iOS verwendet das Core Animation Framework zum Erstellen von Animationseffekten wie dem Übergang zwischen Ansichten, Ziehen von Menüs und Bildlaufeffekten, um einige zu nennen. Es gibt zwei Möglichkeiten zum Arbeiten mit Animationen:
- Via UIKit, das ansichtsbasierte Animationen sowie animierte Übergänge zwischen Controllern enthält.
- Über Kernanimation, die direkt schichten, was eine feiner abgestimmte Steuerung ermöglicht.
Verwenden der UIKit-Animation
UIKit bietet mehrere Features, die das Hinzufügen von Animationen zu einer Anwendung erleichtern. Obwohl kernanimation intern verwendet wird, wird sie abstrahiert, sodass Sie nur mit Ansichten und Controllern arbeiten.
In diesem Abschnitt werden UIKit-Animationsfeatures erläutert, einschließlich:
- Übergänge zwischen Controllern
- Übergänge zwischen Ansichten
- Ansichtseigenschaftenanimation
Übergänge von Ansichtscontrollern
UIViewController bietet integrierte Unterstützung für den Übergang zwischen Ansichtscontrollern über die PresentViewController Methode. Bei Verwendung PresentViewControllerkann der Übergang zum zweiten Controller optional animiert werden.
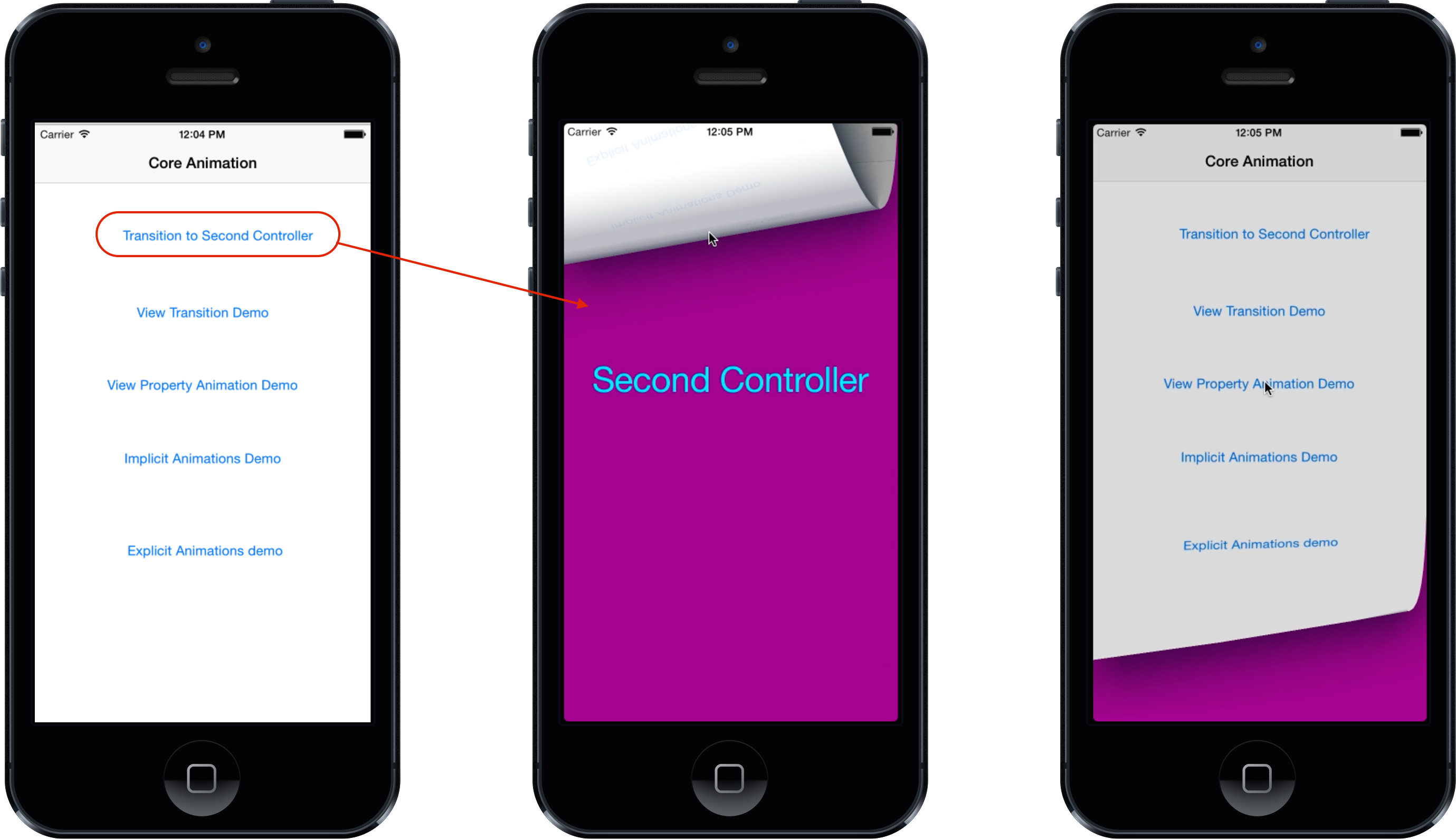
Betrachten Sie beispielsweise eine Anwendung mit zwei Controllern, bei der beim Berühren einer Taste in den ersten Controlleraufrufen PresentViewController ein zweiter Controller angezeigt wird. Um zu steuern, welche Übergangsanimation verwendet wird, um den zweiten Controller anzuzeigen, legen Sie einfach seine ModalTransitionStyle Eigenschaft wie unten dargestellt fest:
SecondViewController vc2 = new SecondViewController {
ModalTransitionStyle = UIModalTransitionStyle.PartialCurl
};
In diesem Fall wird eine PartialCurl Animation verwendet, obwohl mehrere andere verfügbar sind, einschließlich:
CoverVertical– Folien vom unteren Bildschirmrand nach obenCrossDissolve– Die alte Ansicht wird ausgeblendet, und die neue Ansicht wird eingeblendet.FlipHorizontal- Horizontales Kippen von rechts nach links. Bei Der Entlassung kippt der Übergang von links nach rechts.
Um den Übergang zu animieren, übergeben Sie true es als zweites Argument an PresentViewController:
PresentViewController (vc2, true, null);
Der folgende Screenshot zeigt, wie der Übergang für den PartialCurl Fall aussieht:

Übergänge anzeigen
Neben Übergängen zwischen Controllern unterstützt UIKit auch das Animieren von Übergängen zwischen Ansichten, um eine Ansicht für eine andere zu tauschen.
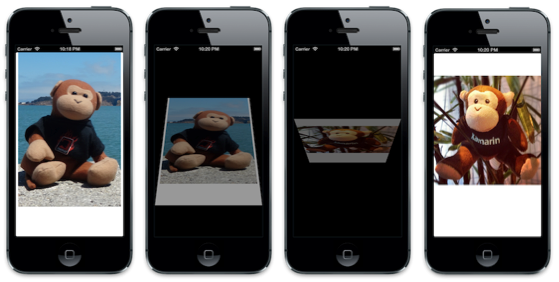
Angenommen, Sie hatten einen Controller mit UIImageView, bei dem durch Tippen auf das Bild eine Sekunde UIImageViewangezeigt werden soll. Um die Überansicht der Bildansicht zu animieren, um zur zweiten Bildansicht zu wechseln, ist so einfach wie beim Aufrufen UIView.Transition, übergeben Sie sie und toViewfromView wie unten dargestellt:
UIView.Transition (
fromView: view1,
toView: view2,
duration: 2,
options: UIViewAnimationOptions.TransitionFlipFromTop |
UIViewAnimationOptions.CurveEaseInOut,
completion: () => { Console.WriteLine ("transition complete"); });
UIView.Transition verwendet außerdem einen duration Parameter, der steuert, wie lange die Animation ausgeführt wird, sowie options Zum Angeben von Elementen wie der zu verwendenden Animation und der Beschleunigungsfunktion. Darüber hinaus können Sie einen Abschlusshandler angeben, der aufgerufen wird, wenn die Animation abgeschlossen ist.
Der folgende Screenshot zeigt den animierten Übergang zwischen den Bildansichten, wenn TransitionFlipFromTop diese verwendet werden:

Animationen für Ansichtseigenschaften
UIKit unterstützt das Animieren einer Vielzahl von Eigenschaften für die UIView Klasse kostenlos, darunter:
- Frame
- Begrenzungen
- Center
- Alpha
- Transformieren
- Color
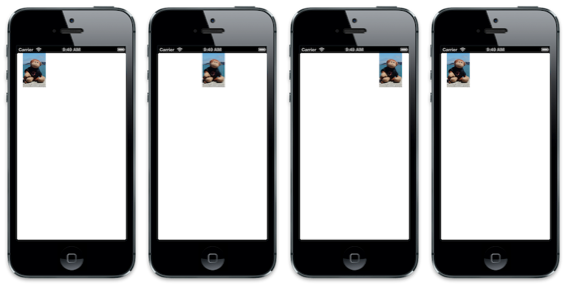
Diese Animationen werden implizit ausgeführt, indem Eigenschaftsänderungen in einem NSAction Delegaten angegeben werden, der an die statische UIView.Animate Methode übergeben wird. Der folgende Code animiert z. B. den Mittelpunkt einer UIImageView:
pt = imgView.Center;
UIView.Animate (
duration: 2,
delay: 0,
options: UIViewAnimationOptions.CurveEaseInOut |
UIViewAnimationOptions.Autoreverse,
animation: () => {
imgView.Center = new CGPoint (View.Bounds.GetMaxX ()
- imgView.Frame.Width / 2, pt.Y);},
completion: () => {
imgView.Center = pt; }
);
Dies führt dazu, dass ein Bild, das auf dem oberen Bildschirmrand animiert wird, wie unten dargestellt:

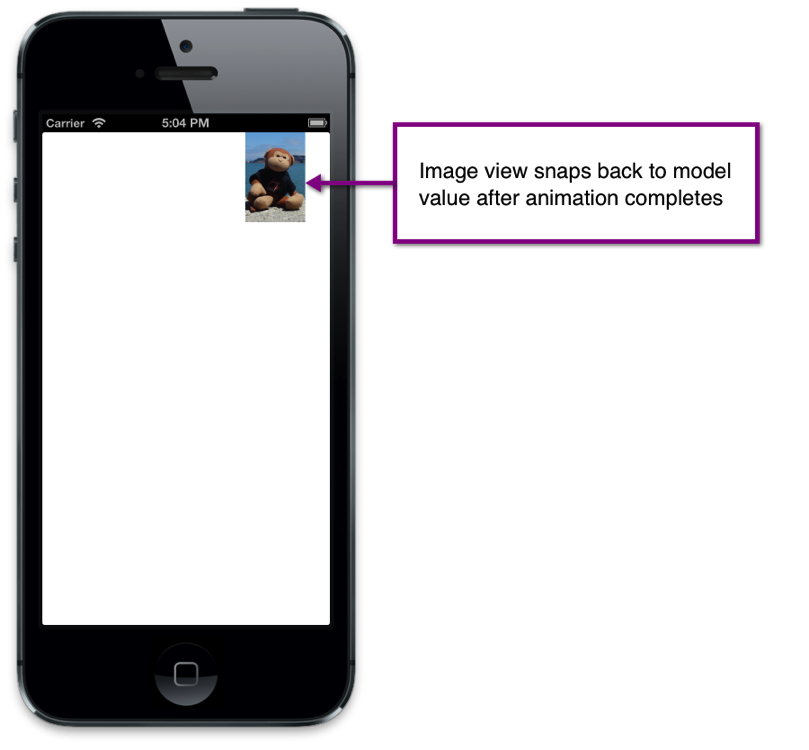
Wie bei der Transition Methode Animate kann die Dauer zusammen mit der Beschleunigungsfunktion festgelegt werden. In diesem Beispiel wurde auch die UIViewAnimationOptions.Autoreverse Option verwendet, wodurch die Animation von dem Wert zurück zum ersten animiert wird. Der Code legt jedoch auch den Center Anfangswert in einem Abschlusshandler zurück. Während eine Animation Eigenschaftswerte im Laufe der Zeit interpoliert, ist der tatsächliche Modellwert der Eigenschaft immer der endgültige Wert, der festgelegt wurde. In diesem Beispiel ist der Wert ein Punkt nahe der rechten Seite der Überansicht. Ohne den Center Anfangspunkt festzulegen, an dem die Animation aufgrund des Autoreverse festgelegten Satzes abgeschlossen wird, würde das Bild nach Abschluss der Animation wieder auf der rechten Seite andocken, wie unten dargestellt:

Verwenden der Kernanimation
UIView Animationen ermöglichen eine Vielzahl von Funktionen und sollten, wenn möglich, aufgrund der einfachen Implementierung verwendet werden. Wie zuvor Erwähnung, verwenden UIView-Animationen das Core Animation Framework. Einige Dinge können jedoch nicht mit UIView Animationen ausgeführt werden, z. B. das Animieren zusätzlicher Eigenschaften, die nicht mit einer Ansicht animiert werden können, oder das Interpolieren entlang eines nicht linearen Pfads. In solchen Fällen, in denen Sie eine feinere Steuerung benötigen, kann auch die Kernanimation direkt verwendet werden.
Ebenen
Beim Arbeiten mit der Kernanimation erfolgt die Animation über Ebenen, die vom Typ CALayersind. Eine Ebene ähnelt konzeptionell einer Ansicht, dass es eine Ebenenhierarchie gibt, ähnlich wie es eine Ansichtshierarchie gibt. Ebenen Sie ansichten tatsächlich zurück, und die Ansicht fügt Unterstützung für Benutzerinteraktionen hinzu. Sie können über die Eigenschaft der Ansicht auf die Ebene einer beliebigen Ansicht Layer zugreifen. Tatsächlich wird der in Draw der Methode UIView verwendete Kontext tatsächlich von der Ebene erstellt. Intern hat die Ebene, die eine UIView Stellvertretung auf die Ansicht selbst festlegt, was aufruft Draw. Wenn Sie also auf eine UIViewZeichnung zeichnen, zeichnen Sie tatsächlich auf deren Ebene.
Layeranimationen können implizit oder explizit sein. Implizite Animationen sind deklarativ. Sie deklarieren einfach, welche Layereigenschaften geändert werden sollen, und die Animation funktioniert nur. Explizite Animationen werden dagegen über eine Animationsklasse erstellt, die einer Ebene hinzugefügt wird. Explizite Animationen ermöglichen die Additionssteuerung, wie eine Animation erstellt wird. In den folgenden Abschnitten werden implizite und explizite Animationen ausführlicher behandelt.
Implizite Animationen
Eine Möglichkeit zum Animieren der Eigenschaften einer Ebene ist eine implizite Animation. UIView Animationen erstellen implizite Animationen. Sie können jedoch implizite Animationen auch direkt für eine Ebene erstellen.
Der folgende Code legt z. B. eine Ebene Contents aus einem Bild fest, legt eine Rahmenbreite und -farbe fest und fügt die Ebene als Unterlayer der Ansichtsebene hinzu:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
layer = new CALayer ();
layer.Bounds = new CGRect (0, 0, 50, 50);
layer.Position = new CGPoint (50, 50);
layer.Contents = UIImage.FromFile ("monkey2.png").CGImage;
layer.ContentsGravity = CALayer.GravityResize;
layer.BorderWidth = 1.5f;
layer.BorderColor = UIColor.Green.CGColor;
View.Layer.AddSublayer (layer);
}
Um eine implizite Animation für die Ebene hinzuzufügen, schließen Sie einfach Eigenschaftsänderungen in einer CATransaction. Dies ermöglicht das Animieren von Eigenschaften, die nicht mit einer Ansichtsanimation animiert werden können, z. B. die BorderWidth unten gezeigte und BorderColor folgende:
public override void ViewDidAppear (bool animated)
{
base.ViewDidAppear (animated);
CATransaction.Begin ();
CATransaction.AnimationDuration = 10;
layer.Position = new CGPoint (50, 400);
layer.BorderWidth = 5.0f;
layer.BorderColor = UIColor.Red.CGColor;
CATransaction.Commit ();
}
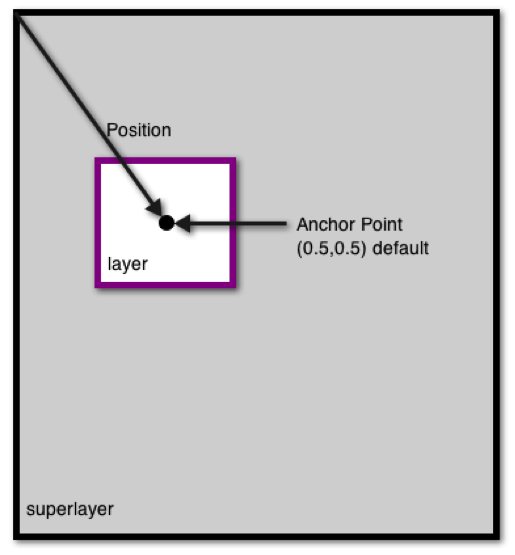
Mit diesem Code wird auch die Ebene Positionanimiert, bei der es sich um die Position des Verankerungspunkts der Ebene handelt, der von der oberen linken Ecke der Koordinaten des Superlayers gemessen wird. Der Ankerpunkt einer Ebene ist ein normalisierter Punkt im Koordinatensystem der Ebene.
Die folgende Abbildung zeigt die Position und den Verankerungspunkt:

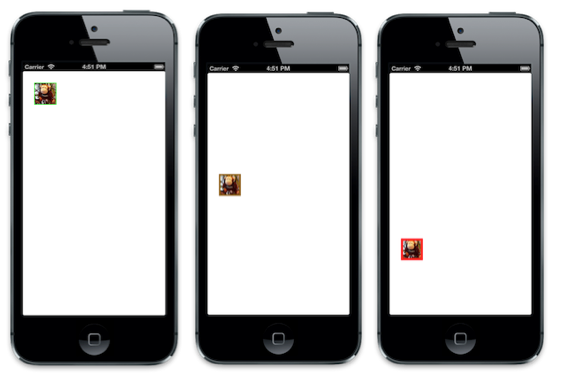
Wenn das Beispiel ausgeführt wird, wird das PositionBorderWidth Und animiertBorderColor, wie in den folgenden Screenshots gezeigt:

Explizite Animationen
Neben impliziten Animationen enthält die Kernanimation eine Vielzahl von Klassen, die von CAAnimation denen Sie Animationen kapseln können, die dann explizit zu einer Ebene hinzugefügt werden. Diese ermöglichen eine präzisere Kontrolle über Animationen, z. B. das Ändern des Startwerts einer Animation, Gruppieren von Animationen und angeben von Keyframes, um nicht lineare Pfade zu ermöglichen.
Der folgende Code zeigt ein Beispiel für eine explizite Animation, die eine CAKeyframeAnimation für die zuvor gezeigte Ebene verwendet (im Abschnitt "Implizite Animation"):
public override void ViewDidAppear (bool animated)
{
base.ViewDidAppear (animated);
// get the initial value to start the animation from
CGPoint fromPt = layer.Position;
/* set the position to coincide with the final animation value
to prevent it from snapping back to the starting position
after the animation completes*/
layer.Position = new CGPoint (200, 300);
// create a path for the animation to follow
CGPath path = new CGPath ();
path.AddLines (new CGPoint[] { fromPt, new CGPoint (50, 300), new CGPoint (200, 50), new CGPoint (200, 300) });
// create a keyframe animation for the position using the path
CAKeyFrameAnimation animPosition = (CAKeyFrameAnimation)CAKeyFrameAnimation.FromKeyPath ("position");
animPosition.Path = path;
animPosition.Duration = 2;
// add the animation to the layer.
/* the "position" key is used to overwrite the implicit animation created
when the layer positino is set above*/
layer.AddAnimation (animPosition, "position");
}
Dieser Code ändert die Position Ebene, indem ein Pfad erstellt wird, der dann zum Definieren einer Keyframeanimation verwendet wird. Beachten Sie, dass die Ebene Position auf den endgültigen Wert der Position Animation festgelegt ist. Ohne diesen Vorgang würde die Ebene abrupt vor Position der Animation zurückwechseln, da die Animation nur den Präsentationswert und nicht den tatsächlichen Modellwert ändert. Durch Festlegen des Modellwerts auf den endgültigen Wert aus der Animation bleibt die Ebene am Ende der Animation erhalten.
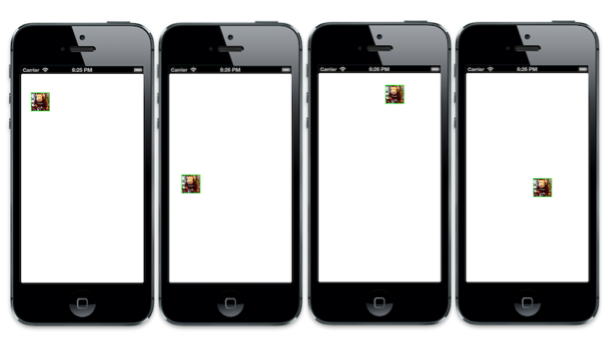
Die folgenden Screenshots zeigen die Ebene, die das Bild enthält, das den angegebenen Pfad animiert:

Zusammenfassung
In diesem Artikel haben wir uns die Über die Kernanimationsframeworks bereitgestellten Animationsfunktionen angesehen. Wir haben die Kernanimation untersucht, die zeigt, wie Animationen in UIKit unterstützt werden und wie sie direkt für die Steuerung von Animationen auf niedrigerer Ebene verwendet werden können.