Einführung in 3D Touch in Xamarin.iOS
Dieser Artikel behandelt die Verwendung der neuen iPhone 6s und iPhone 6s Plus 3D Touch-Gesten in Ihrer App.
In diesem Artikel werden die neuen 3D Touch-APIs zum Hinzufügen von druckempfindlichen Gesten zu Ihren Xamarin.iOS-Apps vorgestellt, die auf den neuen iPhone 6s- und iPhone 6s Plus-Geräten ausgeführt werden.
Mit 3D Touch kann eine iPhone-App nun nicht nur feststellen, dass der Benutzer den Bildschirm des Geräts berührt, sondern es ist in der Lage zu erkennen, wie viel Druck der Benutzer ausübt und auf die verschiedenen Druckpegel reagiert.
3D Touch bietet Ihrer App die folgenden Features:
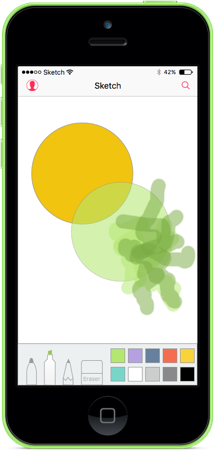
- Druckempfindlichkeit – Apps können jetzt messen, wie stark oder leicht Benutzer*innen den Bildschirm berühren und diese Informationen nutzen. Beispielsweise kann eine Malen-App eine Linie dicker oder dünner machen, basierend darauf, wie stark Benutzer*innen den Bildschirm berühren.
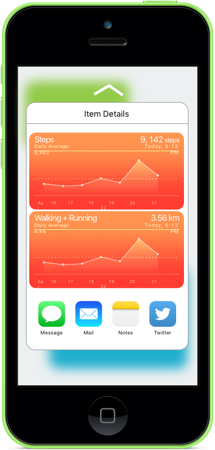
- Peek and Pop (Einsehen und Auswählen) – Ihre App kann Benutzer*innen jetzt die Interaktion mit ihren Daten ermöglichen, ohne dass sie aus dem aktuellen Kontext heraus navigieren müssen. Wenn sie auf dem Bildschirm hart auf dem Bildschirm drücken, können sie ein Vorschaufenster auf das Element werfen, an dem sie interessiert sind (z. B. eine Vorschau einer Nachricht). Durch Drücken härter können sie in das Element einblengen.
- Schnelle Aktionen – Stellen Sie sich schnelle Aktionen wie die Kontextmenüs vor, die als Popupelement angezeigt werden können, wenn Benutzer*innen mit der rechten Maustaste auf ein Element in einer Desktop-App klicken. Mithilfe von Schnellaktionen können Sie Tastenkombinationen zu Funktionen in Ihrer App direkt über das App-Symbol auf dem Startbildschirm hinzufügen.
- Testen von 3D Touch im Simulator – Mit der richtigen Mac-Hardware können Sie 3D Touch-fähige Apps im iOS-Simulator testen.
Druckempfindlichkeit
Wie oben erwähnt, können Sie mithilfe neuer Eigenschaften der UITouch-Klasse den Druck messen, den der Benutzer auf den Bildschirm des iOS-Geräts anwendet und diese Informationen auf der Benutzeroberfläche verwendet. Beispielsweise wird ein Pinselstrich auf der Grundlage des Drucks durchsichtig oder undurchsichtig.
Wenn Ihre App auf iOS 9 (oder höher) ausgeführt wird und das iOS-Gerät 3D Touch unterstützen kann, wird durch 3D Touch-Änderungen das TouchesMoved Ereignis ausgelöst.
Wenn Sie beispielsweise das TouchesMoved Ereignis einer UIView überwachen, können Sie den folgenden Code verwenden, um den aktuellen Druck abzurufen, den der Benutzer auf den Bildschirm anwendet:
public override void TouchesMoved (NSSet touches, UIEvent evt)
{
base.TouchesMoved (touches, evt);
UITouch touch = touches.AnyObject as UITouch;
if (touch != null)
{
// Get the pressure
var force = touch.Force;
var maxForce = touch.MaximumPossibleForce;
// Do something with the touch and the pressure
...
}
}
Die MaximumPossibleForce Eigenschaft gibt den höchsten möglichen Wert für die Force Eigenschaft von UITouch basierend auf dem iOS-Gerät zurück, auf dem die App ausgeführt wird.
Wichtig
Änderungen des Drucks führen dazu, dass das TouchesMoved Ereignis ausgelöst wird, auch wenn sich die X/Y-Koordinaten nicht geändert haben. Aufgrund dieser Verhaltensänderung sollten Ihre iOS-Apps darauf vorbereitet sein, dass das TouchesMoved Ereignis häufiger aufgerufen wird und dass die X/Y-Koordinaten mit dem letzten TouchesMoved Aufruf identisch sind.
Weitere Informationen finden Sie unter Apples TouchCanvas: Effiziente und effektive Verwendung von UITouch-Beispiel-Apps und UITouch-Klassenreferenzen.
Vorschau und Pop
Mit 3D Touch können Benutzer schneller als je zuvor mit Informationen in Ihrer App interagieren, ohne von ihrem aktuellen Standort aus navigieren zu müssen.
Wenn Ihre App z. B. eine Tabelle mit Nachrichten anzeigt, kann der Benutzer hart auf ein Element drücken, um die Inhalte in einer Überlagerungsansicht in einer Vorschau anzuzeigen (was Apple als Vorschau bezeichnet).
Wenn der Benutzer härter drückt, wechselt er in die normale Nachrichtenansicht (die als Pop-Ping in die Ansicht bezeichnet wird).
Überprüfen der Verfügbarkeit von 3D Touch
Wenn Sie mit einem UIViewController Code arbeiten, können Sie mithilfe des folgenden Codes ermitteln, ob das iOS-Gerät, auf dem die App ausgeführt wird, 3D Touch unterstützt:
public override void TraitCollectionDidChange(UITraitCollection previousTraitCollection)
{
//Important: call the base function
base.TraitCollectionDidChange(previousTraitCollection);
//See if the new TraitCollection value includes force touch
if (TraitCollection.ForceTouchCapability == UIForceTouchCapability.Available) {
//Do something with 3D touch, for instance...
RegisterForPreviewingWithDelegate (this, View);
...
Diese Methode kann vor oder nach ViewDidLoad()aufgerufen werden.
Behandeln von Vorschau und Pop
Auf einem iOS-Gerät, das 3D Touch verarbeiten kann, können wir eine Instanz der UIViewControllerPreviewingDelegate Klasse verwenden, um die Anzeige von Vorschau- und Popelementdetails zu behandeln. Wenn beispielsweise ein Tabellenansichtscontroller aufgerufen MasterViewController wurde, könnten wir den folgenden Code verwenden, um Vorschau und Pop zu unterstützen:
using System;
using System.Collections.Generic;
using UIKit;
using Foundation;
using CoreGraphics;
namespace DTouch
{
public class PreviewingDelegate : UIViewControllerPreviewingDelegate
{
#region Computed Properties
public MasterViewController MasterController { get; set; }
#endregion
#region Constructors
public PreviewingDelegate (MasterViewController masterController)
{
// Initialize
this.MasterController = masterController;
}
public PreviewingDelegate (NSObjectFlag t) : base(t)
{
}
public PreviewingDelegate (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
/// Present the view controller for the "Pop" action.
public override void CommitViewController (IUIViewControllerPreviewing previewingContext, UIViewController viewControllerToCommit)
{
// Reuse Peek view controller for details presentation
MasterController.ShowViewController(viewControllerToCommit,this);
}
/// Create a previewing view controller to be shown at "Peek".
public override UIViewController GetViewControllerForPreview (IUIViewControllerPreviewing previewingContext, CGPoint location)
{
// Grab the item to preview
var indexPath = MasterController.TableView.IndexPathForRowAtPoint (location);
var cell = MasterController.TableView.CellAt (indexPath);
var item = MasterController.dataSource.Objects [indexPath.Row];
// Grab a controller and set it to the default sizes
var detailViewController = MasterController.Storyboard.InstantiateViewController ("DetailViewController") as DetailViewController;
detailViewController.PreferredContentSize = new CGSize (0, 0);
// Set the data for the display
detailViewController.SetDetailItem (item);
detailViewController.NavigationItem.LeftBarButtonItem = MasterController.SplitViewController.DisplayModeButtonItem;
detailViewController.NavigationItem.LeftItemsSupplementBackButton = true;
// Set the source rect to the cell frame, so everything else is blurred.
previewingContext.SourceRect = cell.Frame;
return detailViewController;
}
#endregion
}
}
Die GetViewControllerForPreview Methode wird verwendet, um den Vorschauvorgang auszuführen. Es erhält Zugriff auf die Tabellenzelle und das Sichern von Daten und lädt dann das DetailViewController aktuelle Storyboard. Durch Festlegen der PreferredContentSize Einstellung auf (0,0) fordern wir die standardmäßige Vorschauansichtsgröße an. Schließlich weichzeichnen wir alles, aber die Zelle, mit previewingContext.SourceRect = cell.Frame der wir angezeigt werden, und wir geben die neue Ansicht für die Anzeige zurück.
Die CommitViewController Ansicht, die wir in der Vorschau für die Pop-Ansicht erstellt haben, wird wiederverwendet, wenn der Benutzer härter drückt.
Registrieren für Vorschau und Pop
Aus dem Ansichtscontroller, aus dem der Benutzer Vorschau- und Popelemente abrufen möchte, müssen wir uns für diesen Dienst registrieren. Im obigen Beispiel eines Tabellenansichtscontrollers (MasterViewController) würden wir den folgenden Code verwenden:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Check to see if 3D Touch is available
if (TraitCollection.ForceTouchCapability == UIForceTouchCapability.Available) {
// Register for Peek and Pop
RegisterForPreviewingWithDelegate(new PreviewingDelegate(this), View);
}
...
}
Hier rufen wir die RegisterForPreviewingWithDelegate Methode mit einer Instanz der PreviewingDelegate oben erstellten Instanz auf. Auf iOS-Geräten, die 3D Touch unterstützen, kann der Benutzer hart auf ein Element drücken, um es anzuzeigen. Wenn sie noch schwieriger drücken, wird das Element in die Standardanzeigeansicht eingeblendet.
Weitere Informationen finden Sie unter Apples ViewControllerPreviews: Verwenden der UIViewController-Beispiel-APIs-Beispiel-App , UIPreviewAction Class Reference, UIPreviewActionGroup-Klassenreferenz und UIPreviewActionItem-Protokollreferenz.
Schnelle Aktionen
Mithilfe von 3D Touch- und Schnellaktionen können Sie häufig verwendete, schnelle und einfache Tastenkombinationen zu Funktionen in Ihrer App über das Symbol "Startbildschirm" auf dem iOS-Gerät hinzufügen.
Wie oben erwähnt, können Sie sich schnelle Aktionen wie die Kontextmenüs vorstellen, die angezeigt werden können, wenn ein Benutzer mit der rechten Maustaste auf ein Element in einer Desktop-App klickt. Sie sollten Schnellaktionen verwenden, um Verknüpfungen zu den am häufigsten verwendeten Funktionen oder Features Ihrer App bereitzustellen.
Definieren statischer Schnellaktionen
Wenn eine oder mehrere der für Ihre App erforderlichen schnellen Aktionen statisch sind und sich nicht ändern müssen, können Sie sie in der App-Datei Info.plist definieren. Bearbeiten Sie diese Datei in einem externen Editor, und fügen Sie die folgenden Schlüssel hinzu:
<key>UIApplicationShortcutItems</key>
<array>
<dict>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeSearch</string>
<key>UIApplicationShortcutItemSubtitle</key>
<string>Will search for an item</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Search</string>
<key>UIApplicationShortcutItemType</key>
<string>com.company.appname.000</string>
</dict>
<dict>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeShare</string>
<key>UIApplicationShortcutItemSubtitle</key>
<string>Will share an item</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Share</string>
<key>UIApplicationShortcutItemType</key>
<string>com.company.appname.001</string>
</dict>
</array>
Hier definieren wir zwei statische Schnellaktionselemente mit den folgenden Schlüsseln:
UIApplicationShortcutItemIconType– Definiert das Symbol, das vom Element "Schnelle Aktion" als einer der folgenden Werte angezeigt wird:UIApplicationShortcutIconTypeAddUIApplicationShortcutIconTypeAlarmUIApplicationShortcutIconTypeAudioUIApplicationShortcutIconTypeBookmarkUIApplicationShortcutIconTypeCapturePhotoUIApplicationShortcutIconTypeCaptureVideoUIApplicationShortcutIconTypeCloudUIApplicationShortcutIconTypeComposeUIApplicationShortcutIconTypeConfirmationUIApplicationShortcutIconTypeContactUIApplicationShortcutIconTypeDateUIApplicationShortcutIconTypeFavoriteUIApplicationShortcutIconTypeHomeUIApplicationShortcutIconTypeInvitationUIApplicationShortcutIconTypeLocationUIApplicationShortcutIconTypeLoveUIApplicationShortcutIconTypeMailUIApplicationShortcutIconTypeMarkLocationUIApplicationShortcutIconTypeMessageUIApplicationShortcutIconTypePauseUIApplicationShortcutIconTypePlayUIApplicationShortcutIconTypeProhibitUIApplicationShortcutIconTypeSearchUIApplicationShortcutIconTypeShareUIApplicationShortcutIconTypeShuffleUIApplicationShortcutIconTypeTaskUIApplicationShortcutIconTypeTaskCompletedUIApplicationShortcutIconTypeTimeUIApplicationShortcutIconTypeUpdate

UIApplicationShortcutItemSubtitle– Definiert den Untertitel für das Element.UIApplicationShortcutItemTitle– Definiert den Titel für das Element.UIApplicationShortcutItemType– Ist ein Zeichenfolgenwert, den wir verwenden, um das Element in unserer App zu identifizieren. Weitere Informationen finden Sie im folgenden Abschnitt.
Wichtig
Auf tastenkombinationselemente, die in der Info.plist Datei festgelegt sind, kann nicht mit der Application.ShortcutItems Eigenschaft zugegriffen werden. Sie werden nur an den HandleShortcutItem Ereignishandler übergeben.
Identifizieren von Schnellaktionselementen
Wie Sie oben gesehen haben, haben Sie beim Definieren der Quick Action-Elemente in den App-Elementen Info.plistdem UIApplicationShortcutItemType Schlüssel einen Zeichenfolgenwert zugewiesen, um sie zu identifizieren.
Um die Arbeit mit diesen Bezeichnern im Code zu vereinfachen, fügen Sie dem Projekt Ihrer App eine Klasse hinzu ShortcutIdentifier , die wie folgt aussieht:
using System;
namespace AppSearch
{
public static class ShortcutIdentifier
{
public const string First = "com.company.appname.000";
public const string Second = "com.company.appname.001";
public const string Third = "com.company.appname.002";
public const string Fourth = "com.company.appname.003";
}
}
Behandeln einer schnellen Aktion
Als Nächstes müssen Sie die App-Datei AppDelegate.cs ändern, damit der Benutzer ein Schnellaktionselement aus dem Symbol Ihrer App auf dem Startbildschirm auswählt.
Nehmen Sie die folgenden Bearbeitungen vor:
using System;
...
public UIApplicationShortcutItem LaunchedShortcutItem { get; set; }
public bool HandleShortcutItem(UIApplicationShortcutItem shortcutItem) {
var handled = false;
// Anything to process?
if (shortcutItem == null) return false;
// Take action based on the shortcut type
switch (shortcutItem.Type) {
case ShortcutIdentifier.First:
Console.WriteLine ("First shortcut selected");
handled = true;
break;
case ShortcutIdentifier.Second:
Console.WriteLine ("Second shortcut selected");
handled = true;
break;
case ShortcutIdentifier.Third:
Console.WriteLine ("Third shortcut selected");
handled = true;
break;
case ShortcutIdentifier.Fourth:
Console.WriteLine ("Forth shortcut selected");
handled = true;
break;
}
// Return results
return handled;
}
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
var shouldPerformAdditionalDelegateHandling = true;
// Get possible shortcut item
if (launchOptions != null) {
LaunchedShortcutItem = launchOptions [UIApplication.LaunchOptionsShortcutItemKey] as UIApplicationShortcutItem;
shouldPerformAdditionalDelegateHandling = (LaunchedShortcutItem == null);
}
return shouldPerformAdditionalDelegateHandling;
}
public override void OnActivated (UIApplication application)
{
// Handle any shortcut item being selected
HandleShortcutItem(LaunchedShortcutItem);
// Clear shortcut after it's been handled
LaunchedShortcutItem = null;
}
public override void PerformActionForShortcutItem (UIApplication application, UIApplicationShortcutItem shortcutItem, UIOperationHandler completionHandler)
{
// Perform action
completionHandler(HandleShortcutItem(shortcutItem));
}
Zunächst definieren wir eine öffentliche LaunchedShortcutItem Eigenschaft, um das zuletzt ausgewählte Schnellaktionselement des Benutzers nachzuverfolgen. Anschließend überschreiben wir die FinishedLaunching Methode und überprüfen, ob launchOptions sie übergeben wurden und ob sie ein Quick Action-Element enthalten. Wenn dies der Vorgang ist, speichern wir die Schnelle Aktion in der LaunchedShortcutItem Eigenschaft.
Als Nächstes überschreiben wir die OnActivated Methode und übergeben ein ausgewähltes Schnellstartelement an die Methode, auf die HandleShortcutItem reagiert werden soll. Derzeit schreiben wir nur eine Nachricht in die Konsole. In einer echten App behandeln Sie, was je eine Aktion erforderlich war. Nachdem die Aktion ausgeführt wurde, wird die LaunchedShortcutItem Eigenschaft gelöscht.
Wenn Ihre App bereits ausgeführt wurde, wird die PerformActionForShortcutItem Methode aufgerufen, um das Quick Action-Element zu behandeln, sodass wir sie überschreiben und auch hier die HandleShortcutItem Methode aufrufen müssen.
Erstellen dynamischer Schnellaktionselemente
Zusätzlich zum Definieren statischer Schnellaktionselemente in der App-Datei Info.plist können Sie dynamische schnelle Aktionen erstellen. Um zwei neue dynamische Schnellaktionen zu definieren, bearbeiten Sie die AppDelegate.cs Datei erneut, und ändern Sie die FinishedLaunching Methode so, dass sie wie folgt aussieht:
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
var shouldPerformAdditionalDelegateHandling = true;
// Get possible shortcut item
if (launchOptions != null) {
LaunchedShortcutItem = launchOptions [UIApplication.LaunchOptionsShortcutItemKey] as UIApplicationShortcutItem;
shouldPerformAdditionalDelegateHandling = (LaunchedShortcutItem == null);
}
// Add dynamic shortcut items
if (application.ShortcutItems.Length == 0) {
var shortcut3 = new UIMutableApplicationShortcutItem (ShortcutIdentifier.Third, "Play") {
LocalizedSubtitle = "Will play an item",
Icon = UIApplicationShortcutIcon.FromType(UIApplicationShortcutIconType.Play)
};
var shortcut4 = new UIMutableApplicationShortcutItem (ShortcutIdentifier.Fourth, "Pause") {
LocalizedSubtitle = "Will pause an item",
Icon = UIApplicationShortcutIcon.FromType(UIApplicationShortcutIconType.Pause)
};
// Update the application providing the initial 'dynamic' shortcut items.
application.ShortcutItems = new UIApplicationShortcutItem[]{shortcut3, shortcut4};
}
return shouldPerformAdditionalDelegateHandling;
}
Jetzt überprüfen wir, ob die application bereits einen Satz dynamisch erstellter ShortcutItemsElemente enthält, wenn nicht, werden zwei neue UIMutableApplicationShortcutItem Objekte erstellt, um die neuen Elemente zu definieren und sie dem ShortcutItems Array hinzuzufügen.
Der Code, den wir bereits oben im Abschnitt "Schnelle Aktion behandeln" hinzugefügt haben, behandelt diese dynamischen Schnellaktionen genau wie die statischen.
Es sollte beachtet werden, dass Sie eine Mischung aus statischen und dynamischen Quick Action-Elementen (wie hier tun) erstellen können, sie sind nicht auf eine oder die andere beschränkt.
Weitere Informationen finden Sie in der ApplicationShortcuts-Beispiel-App von Apple : Verwenden der UIApplicationShortcutItem-Beispiel-App , der UIApplicationShortcutItem-Klassenreferenz, der UIMutableApplicationShortcutItem-Klassenreferenz und der UIApplicationShortcutIcon-Klassenreferenz.
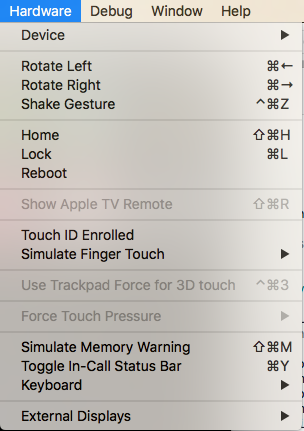
Testen der 3D-Toucheingabe im Simulator
Wenn Sie die neueste Version von Xcode und den iOS Simulator auf einem kompatiblen Mac mit einem Force Touch Enable Trackpad verwenden, können Sie die 3D Touch-Funktionalität im Simulator testen.
Um diese Funktionalität zu aktivieren, führen Sie eine beliebige App in simulierter iPhone-Hardware aus, die 3D Touch (iPhone 6s und höher) unterstützt. Wählen Sie als Nächstes das Menü "Hardware " im iOS-Simulator aus, und aktivieren Sie das Menüelement "Trackpad force for 3D touch" :
Wenn dieses Feature aktiv ist, können Sie auf dem Mac-Trackpad härter drücken, um 3D Touch wie auf der echten iPhone-Hardware zu aktivieren.
Zusammenfassung
In diesem Artikel wurden die neuen 3D Touch-APIs eingeführt, die in iOS 9 für iPhone 6s und iPhone 6s Plus zur Verfügung gestellt wurden. Er behandelte das Hinzufügen von Druckempfindlichkeit zu einer App; Verwenden von Vorschau und Pop zum schnellen Anzeigen von In-App-Informationen aus dem aktuellen Kontext ohne Navigation; und verwenden Sie schnelle Aktionen, um Verknüpfungen zu den am häufigsten verwendeten Features Ihrer App bereitzustellen.