Xamarin.Android RelativeLayout
RelativeLayout ist eine ViewGroup , die untergeordnetenView -Elemente in relativen Positionen. Die Position eines View kann relativ zu gleichgeordneten Elementen (z. B. links von oder unterhalb eines bestimmten Elements) oder in Positionen relativ zum angegeben werden.RelativeLayout Bereich (z. B. nach unten ausgerichtet, links von der Mitte).
Ein RelativeLayout ist ein sehr leistungsfähiges Hilfsprogramm zum Entwerfen einer Benutzeroberfläche, da es geschachtelte ViewGroups beseitigen kann. Wenn Sie mehrere geschachtelteLinearLayout können Sie sie möglicherweise durch eine einzelne RelativeLayoutersetzen.
Starten Sie ein neues Projekt mit dem Namen HelloRelativeLayout.
Öffnen Sie die Datei Resources/Layout/Main.axml, und fügen Sie Folgendes ein:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/label"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Type here:"/>
<EditText
android:id="@+id/entry"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/label"/>
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/entry"
android:layout_alignParentRight="true"
android:layout_marginLeft="10dip"
android:text="OK" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/ok"
android:layout_alignTop="@id/ok"
android:text="Cancel" />
</RelativeLayout>
Beachten Sie jedes der android:layout_* Attribute, z layout_below. B. , layout_alignParentRightund layout_toLeftOf.
Wenn Sie ein RelativeLayoutverwenden, können Sie diese Attribute verwenden, um zu beschreiben, wie Sie die einzelnen Viewpositionieren möchten. Jedes dieser Attribute definiert eine andere Art von relativer Position. Einige Attribute verwenden die Ressourcen-ID eines gleichgeordneten Elements View , um ihre eigene relative Position zu definieren. Beispielsweise ist die letzte Button so definiert, dass sie links von und ausgerichtet-mit-dem-top-des View durch die ID ok identifiziert wird (dies ist die vorherige Button).
Alle verfügbaren Layoutattribute sind in RelativeLayout.LayoutParamsdefiniert.
Stellen Sie sicher, dass Sie dieses Layout in derOnCreate()-Methode:
protected override void OnCreate (Bundle savedInstanceState)
{
base.OnCreate (savedInstanceState);
SetContentView (Resource.Layout.Main);
}
Die SetContentView(int) -Methode lädt die Layoutdatei für , die Activitydurch die Ressourcen-ID angegeben wird– Resource.Layout.Main bezieht sich auf die Layoutdatei Resources/Layout/Main.axml .
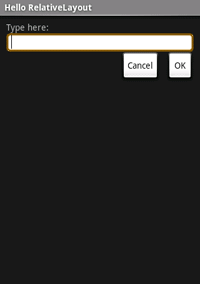
Führen Sie die Anwendung aus. Das folgende Layout sollte angezeigt werden:
Ressourcen
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die vom Android Open Source-Projekt erstellt und freigegeben wurden und gemäß den in der Creative Commons 2.5 Attribution License beschriebenen Begriffen verwendet werden.