Xamarin.Android GridLayout
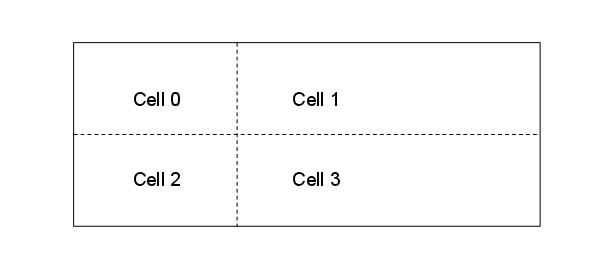
Dies GridLayout ist eine neue ViewGroup Unterklasse, die das Gestalten von Ansichten in einem 2D-Raster unterstützt, ähnlich einer HTML-Tabelle, wie unten dargestellt:
GridLayout funktioniert mit einer Flachansichtshierarchie, in der untergeordnete Ansichten ihre Positionen im Raster festlegen, indem sie die Zeilen und Spalten angeben, in denen sie sich befinden sollten. Auf diese Weise kann das GridLayout Ansichten im Raster positionieren, ohne dass zwischenansichten eine Tabellenstruktur bereitgestellt wird, z. B. in den tabellenzeilen, die im TableLayout verwendet werden. Durch Standard Beibehalten einer flachen Hierarchie ist GridLayout in der Lage, seine untergeordneten Ansichten schneller zu layouten. Sehen wir uns ein Beispiel an, um zu veranschaulichen, was dieses Konzept tatsächlich im Code bedeutet.
Erstellen eines Rasterlayouts
Der folgende XML-Code fügt einem GridLayout mehrere TextView Steuerelemente hinzu.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2">
<TextView
android:text="Cell 0"
android:textSize="14dip" />
<TextView
android:text="Cell 1"
android:textSize="14dip" />
<TextView
android:text="Cell 2"
android:textSize="14dip" />
<TextView
android:text="Cell 3"
android:textSize="14dip" />
</GridLayout>
Das Layout passt die Zeilen- und Spaltengrößen so an, dass die Zellen ihren Inhalt anpassen können, wie im folgenden Diagramm dargestellt:
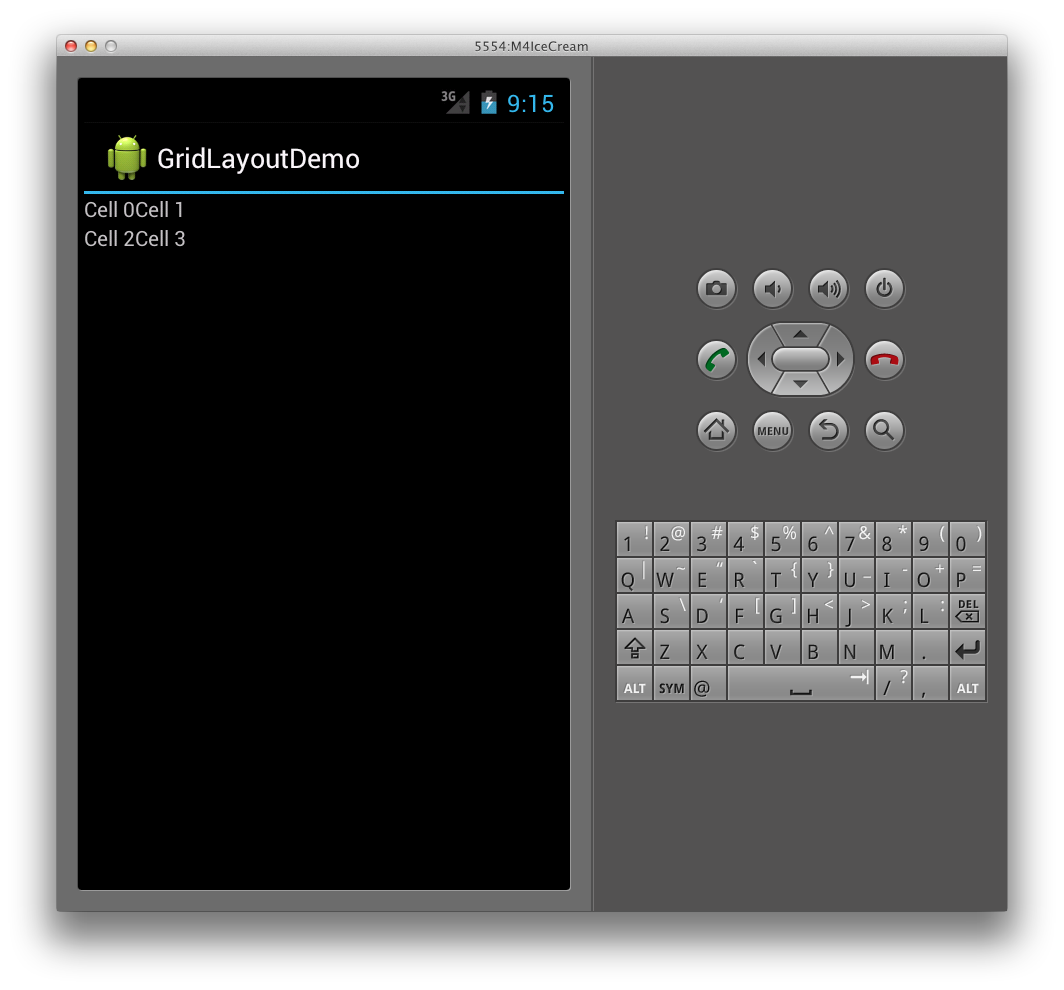
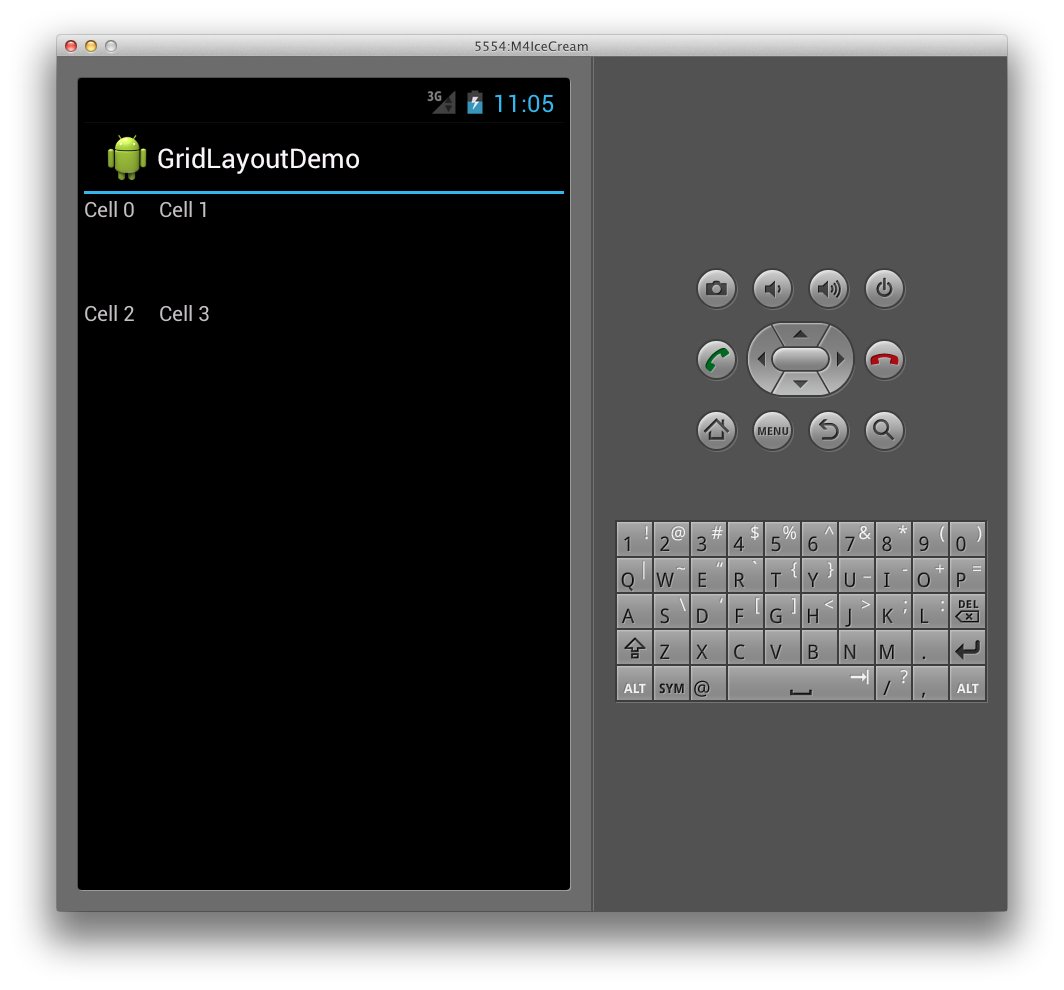
Dies führt zu der folgenden Benutzeroberfläche, wenn sie in einer Anwendung ausgeführt wird:
Angeben der Ausrichtung
Beachten Sie im obigen XML-Code, dass jeder TextView keine Zeile oder Spalte angibt. Wenn diese nicht angegeben sind, weist die GridLayout einzelnen untergeordneten Ansichten basierend auf der Ausrichtung in der reihenfolge zu. Ändern wir beispielsweise die Ausrichtung des GridLayouts von der Standardeinstellung (horizontal) in vertikal wie folgt:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2"
android:orientation="vertical">
</GridLayout>
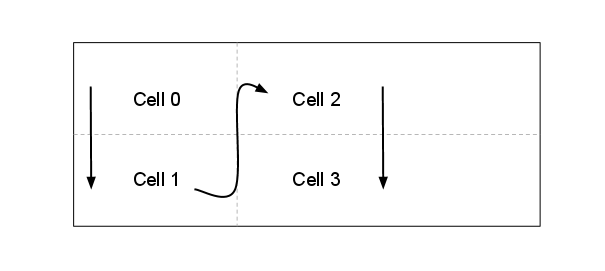
Nun positioniert die GridLayout Zellen von oben nach unten in jeder Spalte, statt von links nach rechts, wie unten dargestellt:
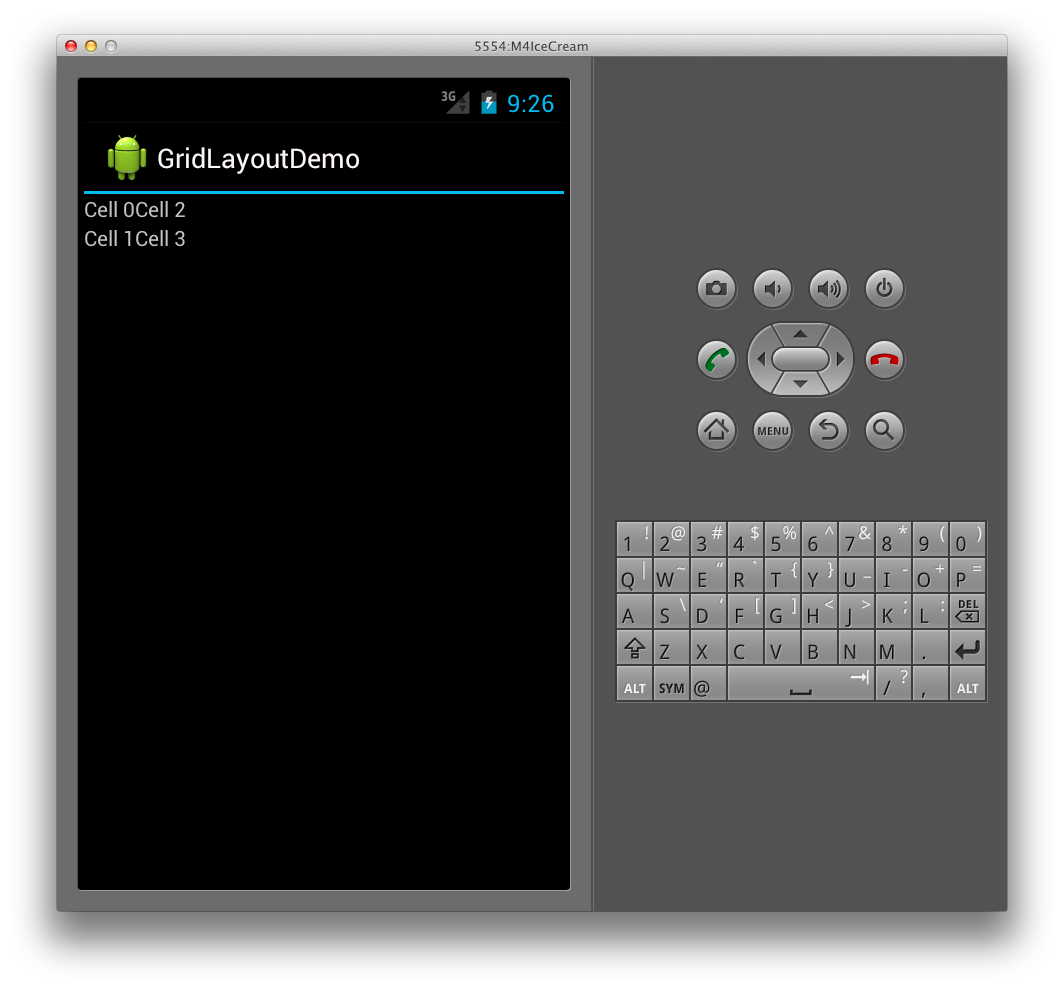
Dies führt zur Laufzeit zu der folgenden Benutzeroberfläche:
Angeben der expliziten Position
Wenn wir die Positionen der untergeordneten Ansichten explizit steuern GridLayoutmöchten, können wir deren layout_row und layout_column Attribute festlegen. Die folgende XML-Datei führt z. B. unabhängig von der Ausrichtung zu dem Layout, das im ersten Screenshot (oben dargestellt) angezeigt wird.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="1"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="1"
android:layout_column="1" />
</GridLayout>
Angeben des Abstands
Wir haben eine Reihe von Optionen, die den Abstand zwischen den untergeordneten Ansichten der .GridLayout Wir können das layout_margin Attribut verwenden, um den Rand für jede untergeordnete Ansicht direkt festzulegen, wie unten dargestellt.
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0"
android:layout_margin="10dp" />
Darüber hinaus ist in Android 4 eine neue allgemeine Abstandsansicht Space verfügbar. Um sie zu verwenden, fügen Sie sie einfach als untergeordnete Ansicht hinzu.
Beispielsweise fügt der xml-Code unten eine zusätzliche Zeile hinzu GridLayout , indem sie auf rowcount 3 festgelegt wird, und fügt eine Space Ansicht hinzu, die den Abstand zwischen dem TextViews.
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="3"
android:columnCount="2"
android:orientation="vertical">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<Space
android:layout_row="1"
android:layout_column="0"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="1" />
</GridLayout>
Dieser XML-Code erstellt einen Abstand wie GridLayout unten dargestellt:
Der Vorteil der Verwendung der neuen Space Ansicht besteht darin, dass der Abstand möglich ist und nicht erforderlich ist, Attribute für jede untergeordnete Ansicht festzulegen.
Spalten und Zeilen überspannen
Dies GridLayout unterstützt auch Zellen, die mehrere Spalten und Zeilen umfassen. Angenommen, wir fügen eine weitere Zeile hinzu, die GridLayout eine Schaltfläche enthält, wie unten dargestellt:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="4"
android:columnCount="2"
android:orientation="vertical">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<Space
android:layout_row="1"
android:layout_column="0"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="1" />
<Button
android:id="@+id/myButton"
android:text="@string/hello"
android:layout_row="3"
android:layout_column="0" />
</GridLayout>
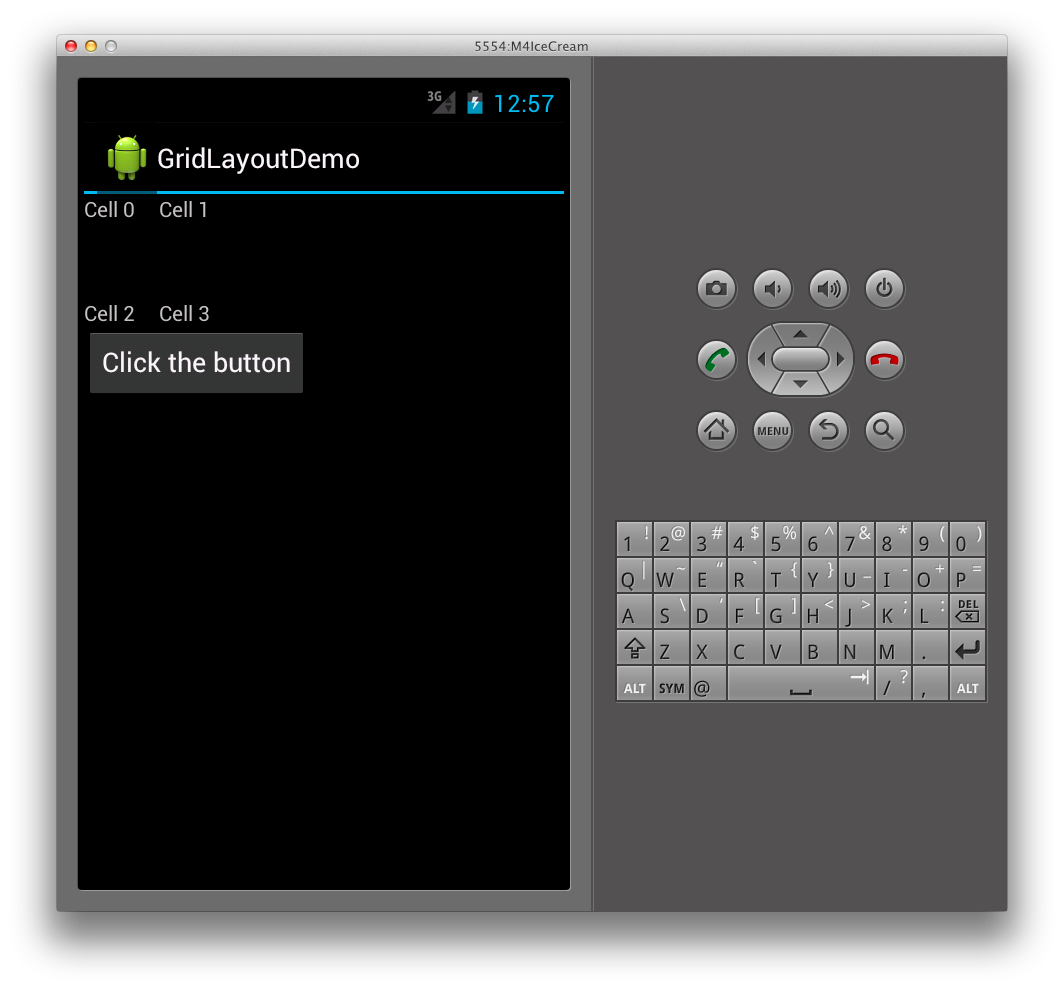
Dies führt dazu, dass die erste Spalte der GridLayout Gestreckt wird, um die Größe der Schaltfläche aufzunehmen, wie hier gezeigt:
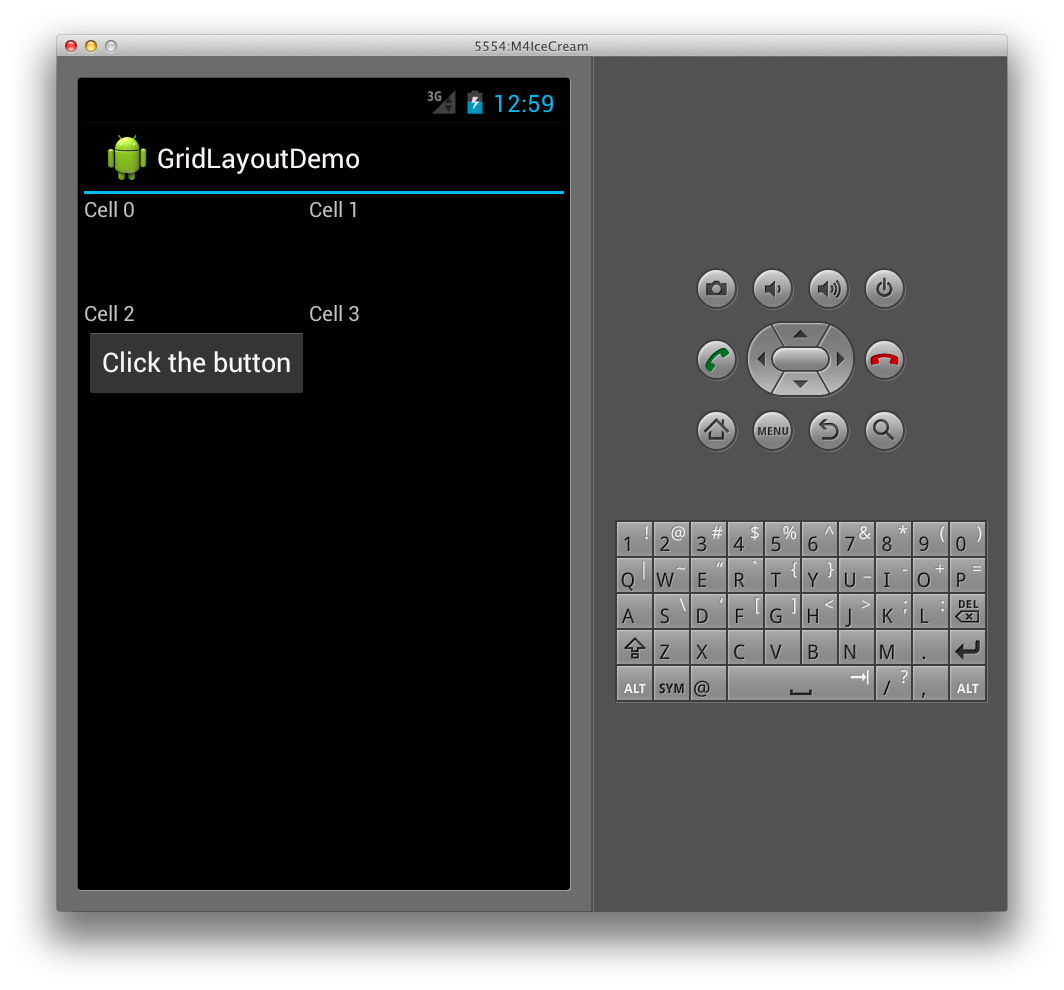
Damit die erste Spalte nicht gestreckt wird, können wir die Schaltfläche so festlegen, dass sie zwei Spalten umfasst, indem Sie den Spaltenbereich wie folgt festlegen:
<Button
android:id="@+id/myButton"
android:text="@string/hello"
android:layout_row="3"
android:layout_column="0"
android:layout_columnSpan="2" />
Dies führt zu einem Layout für das TextViews zuvor gezeigte Layout, wobei die Schaltfläche unten unten in der GridLayout folgenden Abbildung angezeigt wird: