ViewPager mit Ansichten
ViewPager ist ein Layout-Manager, mit dem Sie gesturale Navigation implementieren können. Gesturale Navigation ermöglicht es dem Benutzer, nach links und rechts zu wischen, um Seiten mit Daten zu durchlaufen. In diesem Handbuch wird erläutert, wie Sie eine wischbare Benutzeroberfläche mit ViewPager und PagerTabStrip implementieren, wobei Ansichten als Datenseiten verwendet werden (in einem nachfolgenden Leitfaden wird erläutert, wie Fragmente für die Seiten verwendet werden).
Übersicht
Dieses Handbuch ist eine exemplarische Vorgehensweise, die eine schrittweise Demonstration ViewPager zur Implementierung einer Bildergalerie von Laubbäumen und immergrünen Bäumen bietet. In dieser App wischen benutzer nach links und rechts durch einen "Baumkatalog", um Strukturbilder anzuzeigen. Oben auf jeder Seite des Katalogs wird der Name der Struktur in einerPagerTabStrip listet, und ein Bild der Struktur wird in einer ImageViewangezeigt. Ein Adapter wird verwendet, um das ViewPager zugrunde liegende Datenmodell zu verknüpfen. Diese App implementiert einen Adapter, der von PagerAdapter.
Obwohl ViewPager-basierte Apps häufig mit Fragments implementiert werden, gibt es einige relativ einfache Anwendungsfälle, in denen die zusätzliche Komplexität von Fragments nicht erforderlich ist. Die in dieser exemplarischen Vorgehensweise veranschaulichte einfache Bildgalerie-App erfordert beispielsweise nicht die Verwendung von Fragments. Da der Inhalt statisch ist und der Benutzer nur zwischen verschiedenen Bildern hin und her wischt, kann die Implementierung einfacher gehalten werden, indem Standard-Android-Ansichten und -Layouts verwendet werden.
Starten eines App-Projekts
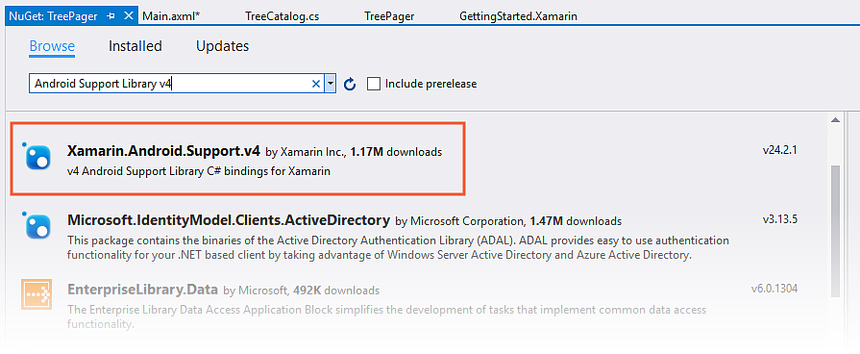
Erstellen Sie ein neues Android-Projekt namens TreePager (weitere Informationen zum Erstellen neuer Android-Projekte finden Sie unter Hello, Android ). Starten Sie als Nächstes das NuGet-Paket-Manager. (Weitere Informationen zum Installieren von NuGet-Paketen finden Sie unter Walkthrough: Including a NuGet in your project). Suchen und Installieren der Android-Supportbibliothek v4:
Dadurch werden auch alle zusätzlichen Pakete installiert, die von der Android-Supportbibliothek v4 neu abgerufen werden.
Hinzufügen einer Beispieldatenquelle
In diesem Beispiel liefert die Strukturkatalogdatenquelle (dargestellt durch die TreeCatalog Klasse) den ViewPager Elementinhalt.
TreeCatalog enthält eine vorgefertigte Sammlung von Strukturbildern und Strukturtiteln, die der Adapter zum Erstellen Viewvon S verwendet. Der TreeCatalog Konstruktor erfordert keine Argumente:
TreeCatalog treeCatalog = new TreeCatalog();
Die Sammlung von Bildern in TreeCatalog ist so organisiert, dass auf jedes Bild von einem Indexer zugegriffen werden kann. Beispielsweise ruft die folgende Codezeile die Bildressourcen-ID für das dritte Bild in der Auflistung ab:
int imageId = treeCatalog[2].imageId;
Da die Implementierungsdetails TreeCatalog für das Verständnis ViewPagernicht relevant sind, wird der TreeCatalog Code hier nicht aufgeführt.
Der zu verwendende TreeCatalog Quellcode ist unter TreeCatalog.cs verfügbar.
Laden Sie diese Quelldatei herunter (oder kopieren Sie den Code und fügen Sie ihn in eine neue TreeCatalog.cs Datei ein), und fügen Sie sie zu Ihrem Projekt hinzu. Laden Sie außerdem die Bilddateien herunter, und entpacken Sie sie in Ihren Ordner "Ressourcen/Zeichnungsdateien ", und fügen Sie sie in das Projekt ein.
Erstellen eines ViewPager-Layouts
Öffnen Sie Ressourcen/layout/Main.axml , und ersetzen Sie deren Inhalt durch den folgenden XML-Code:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
Dieser XML-Code definiert eine ViewPager , die den gesamten Bildschirm belegt. Beachten Sie, dass Sie den vollqualifizierten Namen "android.support.v4.view.ViewPager " verwenden müssen, da ViewPager es in einer Supportbibliothek verpackt ist. ViewPager ist nur in der Android-Supportbibliothek v4 verfügbar. Sie ist im Android SDK nicht verfügbar.
Einrichten von ViewPager
Bearbeiten Sie MainActivity.cs , und fügen Sie die folgende using Anweisung hinzu:
using Android.Support.V4.View;
Ersetzen Sie die OnCreate-Methode durch folgenden Code:
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
ViewPager viewPager = FindViewById<ViewPager>(Resource.Id.viewpager);
TreeCatalog treeCatalog = new TreeCatalog();
}
Dieser Code bewirkt Folgendes:
Legt die Ansicht aus der Main.axml-Layoutressource fest.
Ruft einen Verweis auf das
ViewPagerLayout ab.Instanziiert eine neue
TreeCatalogAls Datenquelle.
Wenn Sie diesen Code erstellen und ausführen, sollte eine Anzeige angezeigt werden, die dem folgenden Screenshot ähnelt:
An diesem Punkt ist dies ViewPager leer, da es keinen Adapter für den Zugriff auf den Inhalt in TreeCatalog gibt. Im nächsten Abschnitt wird ein PagerAdapter erstellt, um die ViewPager Verbindung mit treeCatalog herzustellen.
Erstellen des Adapters
ViewPager verwendet ein Adaptercontrollerobjekt, das sich zwischen der ViewPager Datenquelle und der Datenquelle befindet (siehe Abbildung im Adapter). Um auf diese Daten zuzugreifen, müssen Sie einen benutzerdefinierten Adapter bereitstellen, ViewPager der von PagerAdapter. Dieser Adapter füllt jede ViewPager Seite mit Inhalten aus der Datenquelle auf. Da diese Datenquelle appspezifisch ist, ist der benutzerdefinierte Adapter der Code, der den Zugriff auf die Daten versteht. Während der Benutzer durch Die Seiten des ViewPagerBildschirms wischen, extrahiert der Adapter Informationen aus der Datenquelle und lädt sie in die Seiten für die ViewPager Anzeige.
Wenn Sie eine PagerAdapterImplementierung implementieren, müssen Sie Folgendes außer Kraft setzen:
InstantiateItem – Erstellt die Seite (
View) für eine bestimmte Position und fügt sie derViewPagerSammlung von Ansichten hinzu.DestroyItem – Entfernt eine Seite von einer bestimmten Position.
Count – Schreibgeschützte Eigenschaft, die die Anzahl der verfügbaren Ansichten (Seiten) zurückgibt.
IsViewFromObject – Bestimmt, ob eine Seite einem bestimmten Schlüsselobjekt zugeordnet ist. (Dieses Objekt wird von der
InstantiateItemMethode erstellt.) In diesem Beispiel ist das Schlüsselobjekt dasTreeCatalogDatenobjekt.
Fügen Sie eine neue Datei namens TreePagerAdapter.cs hinzu, und ersetzen Sie deren Inhalt durch den folgenden Code:
using System;
using Android.App;
using Android.Runtime;
using Android.Content;
using Android.Views;
using Android.Widget;
using Android.Support.V4.View;
using Java.Lang;
namespace TreePager
{
class TreePagerAdapter : PagerAdapter
{
public override int Count
{
get { throw new NotImplementedException(); }
}
public override bool IsViewFromObject(View view, Java.Lang.Object obj)
{
throw new NotImplementedException();
}
public override Java.Lang.Object InstantiateItem (View container, int position)
{
throw new NotImplementedException();
}
public override void DestroyItem(View container, int position, Java.Lang.Object view)
{
throw new NotImplementedException();
}
}
}
Dieser Code stubs die grundlegende Implementierung heraus PagerAdapter . In den folgenden Abschnitten wird jede dieser Methoden durch funktionierenden Code ersetzt.
Implementieren des Konstruktors
Wenn die App instanziiert TreePagerAdapter, stellt sie einen Kontext (das MainActivity) und eine instanziierte TreeCatalog. Fügen Sie die folgenden Membervariablen und den Konstruktor am Anfang der TreePagerAdapter Klasse in TreePagerAdapter.cs hinzu:
Context context;
TreeCatalog treeCatalog;
public TreePagerAdapter (Context context, TreeCatalog treeCatalog)
{
this.context = context;
this.treeCatalog = treeCatalog;
}
Der Zweck dieses Konstruktors besteht darin, den Kontext und TreeCatalog die Instanz zu speichern, den der TreePagerAdapter Konstruktor verwendet.
Anzahl implementieren
Die Count Implementierung ist relativ einfach: Sie gibt die Anzahl der Bäume im Strukturkatalog zurück. Ersetzen Sie den Code Count durch folgenden Code:
public override int Count
{
get { return treeCatalog.NumTrees; }
}
Die NumTrees Eigenschaft der TreeCatalog Gibt die Anzahl der Bäume (Anzahl der Seiten) im Dataset zurück.
Implementieren von InstantiateItem
Die InstantiateItem Methode erstellt die Seite für eine bestimmte Position. Außerdem muss die neu erstellte Ansicht der ViewPagerAnsichtssammlung hinzugefügt werden. Um dies zu ermöglichen, übergibt sich der ViewPager Parameter als Containerparameter.
Ersetzen Sie die InstantiateItem-Methode durch folgenden Code:
public override Java.Lang.Object InstantiateItem (View container, int position)
{
var imageView = new ImageView (context);
imageView.SetImageResource (treeCatalog[position].imageId);
var viewPager = container.JavaCast<ViewPager>();
viewPager.AddView (imageView);
return imageView;
}
Dieser Code bewirkt Folgendes:
Instanziiert ein neues
ImageView, um das Strukturbild an der angegebenen Position anzuzeigen. Die AppMainActivityist der Kontext, der an denImageViewKonstruktor übergeben wird.Legt die
ImageViewRessource auf dieTreeCatalogBildressourcen-ID an der angegebenen Position fest.Wandelt den übergebenen Container
Viewin einenViewPagerVerweis um. Beachten Sie, dass Sie dieseJavaCast<ViewPager>()Umwandlung ordnungsgemäß ausführen müssen (dies ist erforderlich, damit Android eine Laufzeitüberprüfungstypkonvertierung durchführt).Fügt die instanziierte Instanziierung
ImageViewzumViewPagerAufrufer hinzu und gibt denImageViewAufrufer zurück.
Wenn das ViewPager Bild angezeigt positionwird, wird dies ImageViewangezeigt. Zunächst wird zweimal aufgerufen, InstantiateItem um die ersten beiden Seiten mit Ansichten aufzufüllen. Wenn der Benutzer scrollt, wird es erneut aufgerufen, ansichten direkt hinter und vor dem aktuell angezeigten Element beizubehalten.
Implementieren von DestroyItem
Mit der DestroyItem Methode wird eine Seite von der angegebenen Position entfernt. In Apps, in denen sich die Ansicht an einer bestimmten Position ändern kann, ViewPager müssen Sie eine veraltete Ansicht an dieser Position entfernen, bevor Sie sie durch eine neue Ansicht ersetzen. TreeCatalog Im Beispiel ändert sich die Ansicht an jeder Position nicht, sodass eine ansicht, die entfernt DestroyItem wird, einfach erneut hinzugefügt wird, wenn InstantiateItem diese Position aufgerufen wird.
(Um eine bessere Effizienz zu erzielen, könnte man einen Pool für die Wiederverwendung Viewimplementieren, die an derselben Position erneut angezeigt werden.)
Ersetzen Sie die DestroyItem-Methode durch folgenden Code:
public override void DestroyItem(View container, int position, Java.Lang.Object view)
{
var viewPager = container.JavaCast<ViewPager>();
viewPager.RemoveView(view as View);
}
Dieser Code bewirkt Folgendes:
Wandelt den übergebenen Container
Viewin einenViewPagerVerweis um.Wandelt das übergebene Java-Objekt (
view) in ein C#View(view as View);Entfernt die Ansicht aus der
ViewPager.
Implementieren von IsViewFromObject
Wenn der Benutzer links und rechts durch Inhaltsseiten gleitet, werden Aufrufe aufgerufen, ViewPager um zu überprüfen, ob das untergeordnete Element View an der angegebenen Position dem Objekt des Adapters für dieselbe Position zugeordnet ist (daher wird das Objekt des Adapters als ObjektschlüsselIsViewFromObject bezeichnet). Bei relativ einfachen Apps ist die Zuordnung einer der Identitäten – der Objektschlüssel des Adapters in dieser Instanz ist die Ansicht, die zuvor an die ViewPager Via InstantiateItemzurückgegeben wurde. Bei anderen Apps kann es sich bei dem Objektschlüssel jedoch um eine andere adapterspezifische Klasseninstanz handeln, die der untergeordneten Ansicht zugeordnet ist (aber nicht mit der gleichen), die ViewPager an dieser Position angezeigt wird. Nur der Adapter weiß, ob die übergebene Ansicht und der Objektschlüssel zugeordnet sind.
IsViewFromObject muss implementiert werden, damit PagerAdapter sie ordnungsgemäß funktionieren. Wenn IsViewFromObject für eine bestimmte Position zurückgegeben false wird, ViewPager wird die Ansicht an dieser Position nicht angezeigt. In der TreePager App ist der von InstantiateItem der Struktur zurückgegebene Objektschlüssel die Seite View einer Struktur, sodass der Code nur nach Identität suchen muss (d. h. der Objektschlüssel und die Ansicht sind eins und dasselbe). Ersetzen Sie den Code IsViewFromObject durch folgenden Code:
public override bool IsViewFromObject(View view, Java.Lang.Object obj)
{
return view == obj;
}
Hinzufügen des Adapters zum ViewPager
Nachdem die Implementierung erfolgt, ist es an der TreePagerAdapter Zeit, sie dem ViewPager. Fügen Sie in MainActivity.cs die folgende Codezeile am Ende der OnCreate Methode hinzu:
viewPager.Adapter = new TreePagerAdapter(this, treeCatalog);
Mit diesem Code wird der TreePagerAdapterKontext instanziiert , der MainActivity als Kontext (this) übergeben wird. Die Instanziierung TreeCatalog wird an das zweite Argument des Konstruktors übergeben. Die ViewPagerEigenschaft 's Adapter ist auf das instanziierte Objekt festgelegt. Dadurch wird das TreePagerAdapter Objekt in die ViewPagerInstanziierung TreePagerAdapter eingefügt.
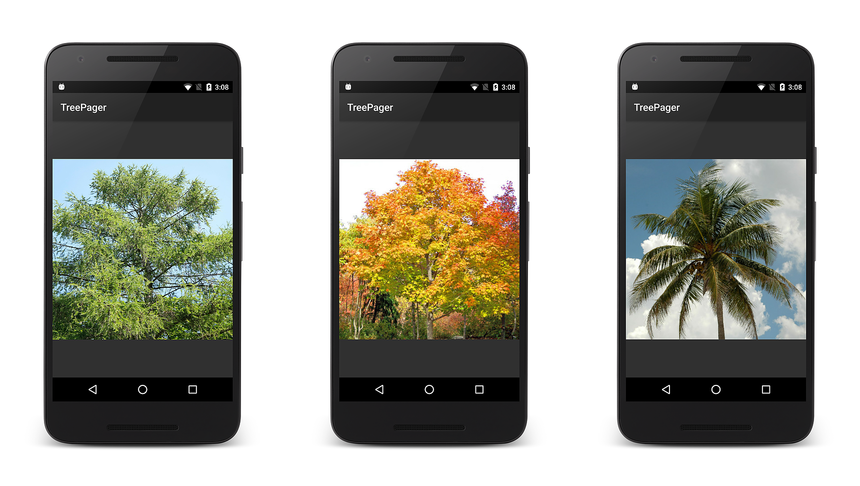
Die Kernimplementierung ist jetzt abgeschlossen – Erstellen und Ausführen der App. Im nächsten Screenshot sollte das erste Bild des Baumkatalogs auf dem Bildschirm angezeigt werden, wie auf der linken Seite gezeigt. Wischen Sie nach links, um weitere Strukturansichten anzuzeigen, und wischen Sie dann nach rechts, um durch den Strukturkatalog zurückzukehren:
Hinzufügen eines Pager-Indikators
Diese minimale ViewPager Implementierung zeigt die Bilder des Strukturkatalogs an, bietet jedoch keine Hinweise darauf, wo sich der Benutzer im Katalog befindet. Der nächste Schritt besteht darin, ein PagerTabStrip. Der PagerTabStrip Benutzer informiert den Benutzer darüber, welche Seite angezeigt wird, und stellt den Navigationskontext bereit, indem ein Hinweis auf die vorherigen und nächsten Seiten angezeigt wird. PagerTabStrip dient als Indikator für die aktuelle Seite einer ; ViewPagersie scrollt und aktualisiert, während der Benutzer durch jede Seite streift.
Öffnen Sie Ressourcen/Layout/Main.axml, und fügen Sie dem Layout ein:PagerTabStrip
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.PagerTabStrip
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:textColor="#fff" />
</android.support.v4.view.ViewPager>
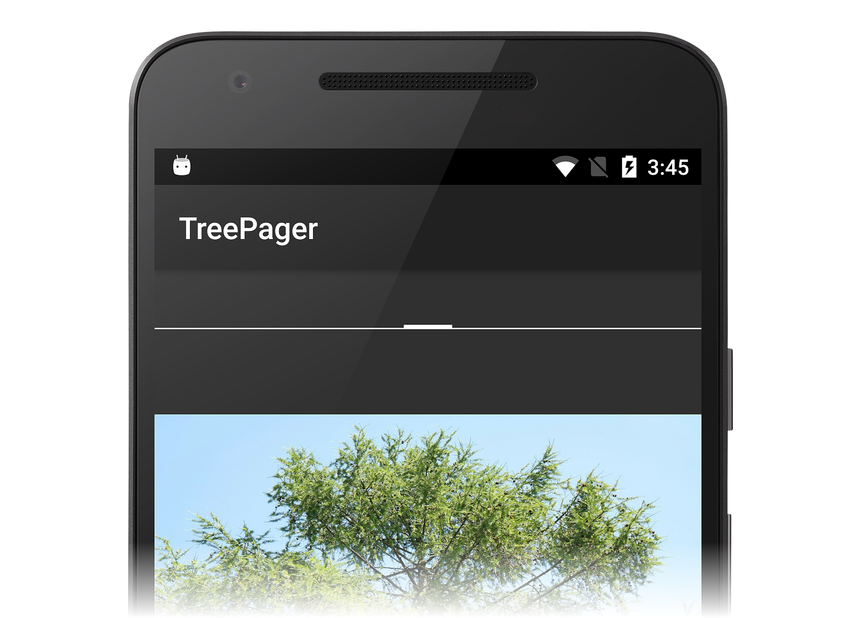
ViewPager und PagerTabStrip sind so konzipiert, dass sie zusammenarbeiten. Wenn Sie ein PagerTabStrip Layout ViewPager deklarieren, wird das ViewPager PagerTabStrip Layout automatisch gefunden und mit dem Adapter verbunden. Wenn Sie die App erstellen und ausführen, sollte oben auf jedem Bildschirm die leere PagerTabStrip Angezeigt werden:
Anzeigen eines Titels
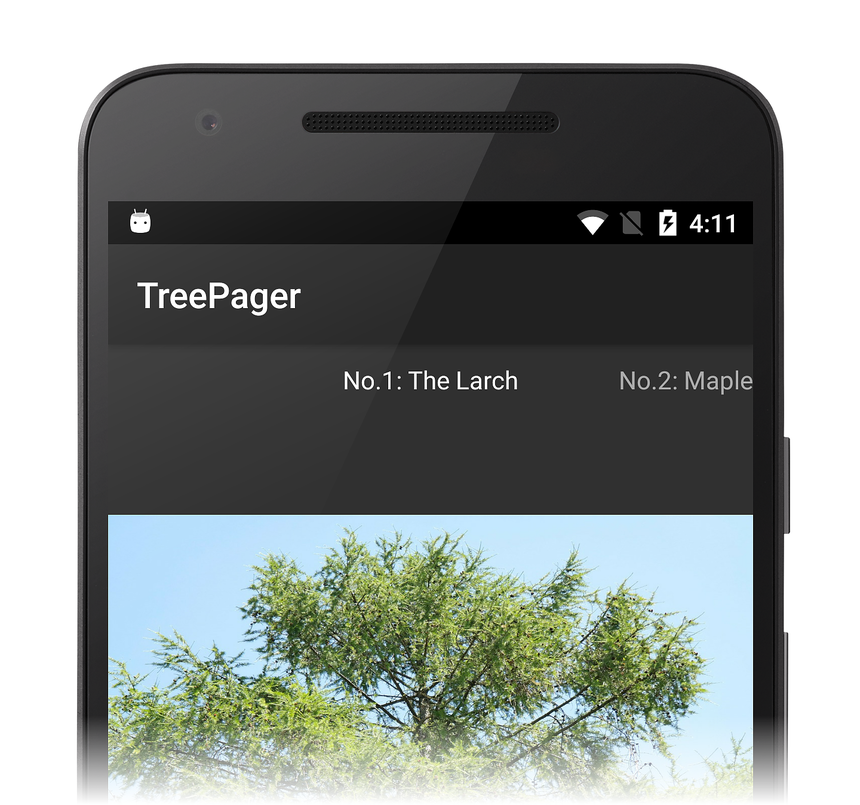
Um jedem Seitenregister einen Titel hinzuzufügen, implementieren Sie die GetPageTitleFormatted Methode in der PagerAdapterabgeleiteten Klasse. ViewPager ruft GetPageTitleFormatted (falls implementiert) die Titelzeichenfolge auf, die die Seite an der angegebenen Position beschreibt. Fügen Sie der TreePagerAdapter Klasse in TreePagerAdapter.cs die folgende Methode hinzu:
public override Java.Lang.ICharSequence GetPageTitleFormatted(int position)
{
return new Java.Lang.String(treeCatalog[position].caption);
}
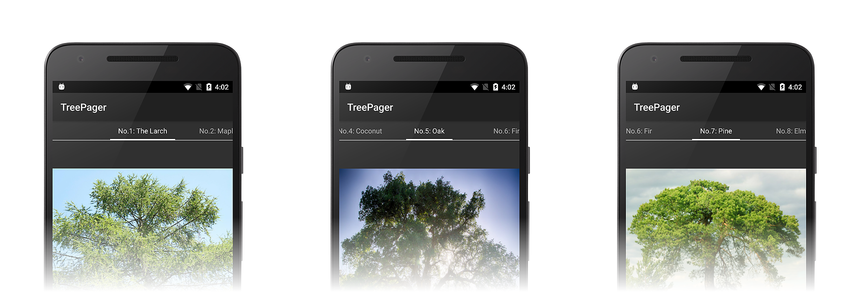
Dieser Code ruft die Strukturbeschriftungszeichenfolge von der angegebenen Seite (Position) im Strukturkatalog ab, konvertiert sie in einen Java-Code Stringund gibt sie an die ViewPager. Wenn Sie die App mit dieser neuen Methode ausführen, zeigt jede Seite die Strukturbeschriftung in der PagerTabStrip. Der Strukturname sollte oben auf dem Bildschirm ohne Unterstreichung angezeigt werden:
Sie können hin und her wischen, um jedes beschriftete Strukturbild im Katalog anzuzeigen.
PagerTitleStrip-Variation
PagerTitleStripist sehr ähnlich, PagerTabStrip mit der Ausnahme, dass PagerTabStrip für die aktuell ausgewählte Registerkarte eine Unterstreichung hinzugefügt wird. Sie können sie im obigen Layout ersetzen PagerTabStrip PagerTitleStrip und die App erneut ausführen, um zu sehen, wie sie aussieht:PagerTitleStrip
Beachten Sie, dass die Unterstreichung beim Konvertieren in PagerTitleStripentfernt wird.
Zusammenfassung
In dieser exemplarischen Vorgehensweise finden Sie ein schrittweises Beispiel zum Erstellen einer einfachen ViewPagerbasierten App ohne Verwendung Fragmentvon s. Es wurde eine Beispieldatenquelle mit Bildern und Beschriftungszeichenfolgen, einem ViewPager Layout zum Anzeigen der Bilder und einer PagerAdapter Unterklasse vorgestellt, die die ViewPager Datenquelle verbindet. Um dem Benutzer zu helfen, durch den Datensatz zu navigieren, wurden Anweisungen hinzugefügt, die erläutern, wie sie eine PagerTabStrip oder PagerTitleStrip die Bildbeschriftung oben auf jeder Seite anzeigen können.