Xamarin.Android Spinner
Spinner ist ein Widget, das eine Dropdownliste zum Auswählen von Elementen darstellt. In dieser Anleitung wird erläutert, wie Sie eine einfache App erstellen, die eine Liste von Optionen in einem Spinner anzeigt, gefolgt von Änderungen, die andere Werte anzeigen, die der ausgewählten Auswahl zugeordnet sind.
Basic Spinner
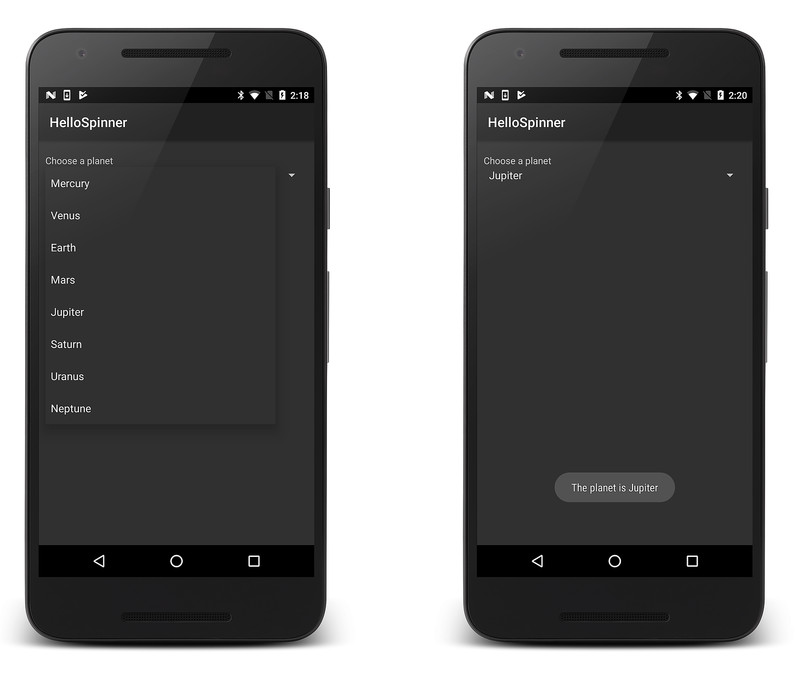
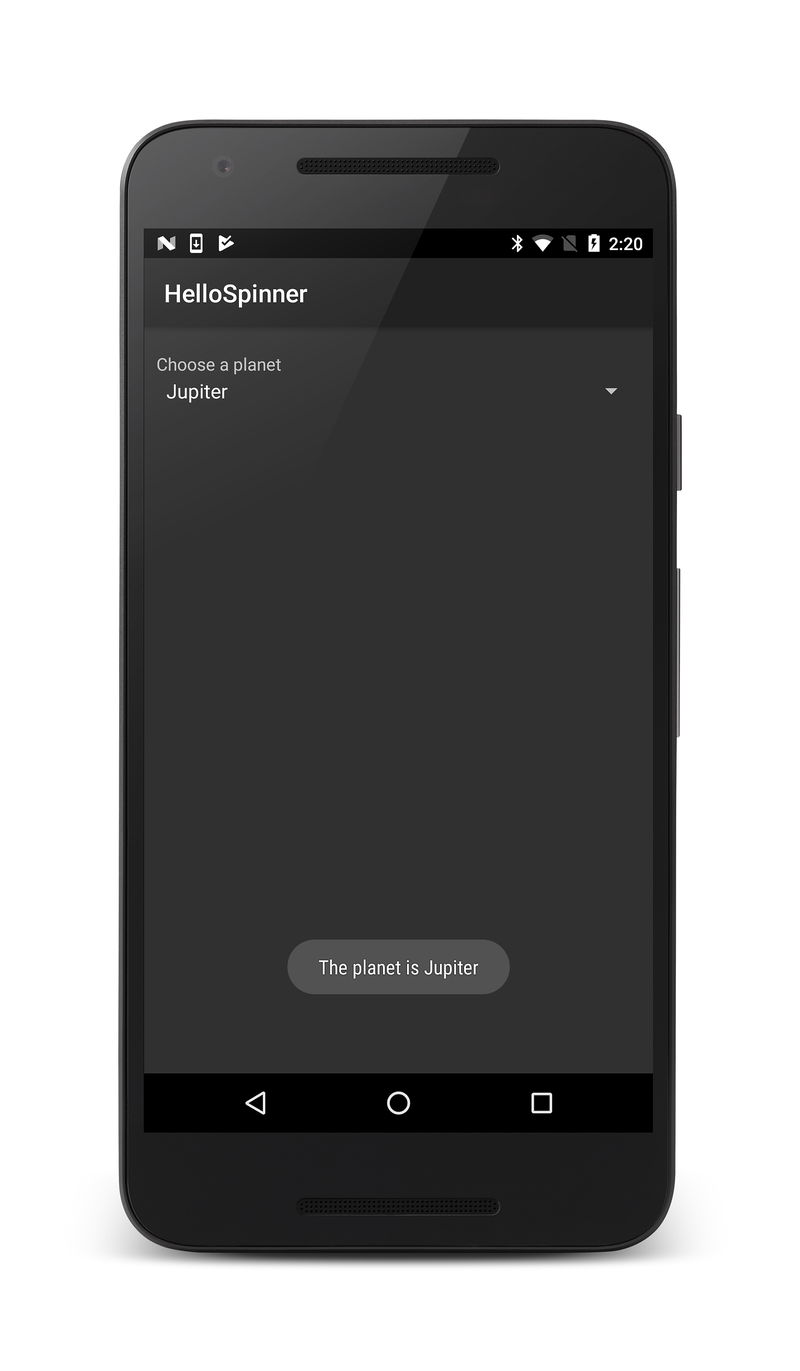
Im ersten Teil dieses Tutorials erstellen Sie ein einfaches Spinnerwidget, das eine Liste der Planeten anzeigt. Wenn ein Planet ausgewählt ist, zeigt eine Popupnachricht das ausgewählte Element an:
Starten Sie ein neues Projekt mit dem Namen HelloSpinner.
Öffnen Sie Resources/Layout/Main.axml , und fügen Sie den folgenden XML-Code ein:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="@string/planet_prompt"
/>
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/planet_prompt"
/>
</LinearLayout>
Beachten Sie, dass sowohl das TextViewAttribut "s android:text " als auch das SpinnerAttribut "s android:prompt " auf dieselbe Zeichenfolgenressource verweisen. Dieser Text verhält sich als Titel für das Widget. Wenn er auf Spinnerangewendet wird, wird der Titeltext im Auswahldialogfeld angezeigt, das beim Auswählen des Widgets angezeigt wird.
Bearbeiten Sie Ressourcen/Werte/Strings.xml , und ändern Sie die Datei wie folgt:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">HelloSpinner</string>
<string name="planet_prompt">Choose a planet</string>
<string-array name="planets_array">
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
</resources>
Das zweite <string> Element definiert die Titelzeichenfolge, auf die von und TextViewSpinner im obigen Layout verwiesen wird.
Das <string-array> -Element definiert die Liste der Zeichenfolgen, die als Liste im Spinner Widget angezeigt wird.
Öffnen Sie nun MainActivity.cs , und fügen Sie die folgende using Anweisung hinzu:
using System;
Fügen Sie als Nächstes den folgenden Code für die OnCreate()Methode ) ein:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "Main" layout resource
SetContentView (Resource.Layout.Main);
Spinner spinner = FindViewById<Spinner> (Resource.Id.spinner);
spinner.ItemSelected += new EventHandler<AdapterView.ItemSelectedEventArgs> (spinner_ItemSelected);
var adapter = ArrayAdapter.CreateFromResource (
this, Resource.Array.planets_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource (Android.Resource.Layout.SimpleSpinnerDropDownItem);
spinner.Adapter = adapter;
}
Nachdem das Main.axml Layout als Inhaltsansicht festgelegt wurde, wird das Spinner Widget aus dem Layout mit FindViewById<>(int)erfasst.
The
CreateFromResource() -Methode erstellt dann eine neue ArrayAdapter, die jedes Element im Zeichenfolgenarray an die ursprüngliche Darstellung für bindet Spinner (so wird jedes Element im Spinner angezeigt, wenn es ausgewählt ist). Die Resource.Array.planets_array ID verweist auf das string-array oben definierte, und die Android.Resource.Layout.SimpleSpinnerItem ID auf ein Layout für die standardmäßige Spinnerdarstellung, die von der Plattform definiert wird.
SetDropDownViewResource wird aufgerufen, um die Darstellung für jedes Element beim Öffnen des Widgets zu definieren. Schließlich wird festgelegt ArrayAdapter , dass alle zugehörigen Elemente dem Spinner zugeordnet werden, indem die Adapter -Eigenschaft festgelegt wird.
Geben Sie nun eine Rückrufmethode an, die die Anwendung benachrichtigt, wenn ein Element aus ausgewählt Spinnerwurde. So sollte diese Methode aussehen:
private void spinner_ItemSelected (object sender, AdapterView.ItemSelectedEventArgs e)
{
Spinner spinner = (Spinner)sender;
string toast = string.Format ("The planet is {0}", spinner.GetItemAtPosition (e.Position));
Toast.MakeText (this, toast, ToastLength.Long).Show ();
}
Wenn ein Element ausgewählt ist, wird der Absender in ein Spinner umgewandelt, sodass auf Elemente zugegriffen werden kann. Mithilfe der Position -Eigenschaft für ItemEventArgskönnen Sie den Text des ausgewählten Objekts ermitteln und verwenden, um eine Toastanzuzeigen.
Führen Sie die Anwendung aus. Sie sollte wie folgt aussehen:
Spinner mit Schlüssel-Wert-Paaren
Häufig ist es erforderlich, schlüsselwerte Spinner anzuzeigen, die mit einer Art von Daten verknüpft sind, die von Ihrer App verwendet werden. Da Spinner bei Schlüssel-Wert-Paaren nicht direkt funktioniert, müssen Sie das Schlüssel-Wert-Paar separat speichern, mit Spinner Schlüsselwerten auffüllen und dann die Position des ausgewählten Schlüssels im Spinner verwenden, um den zugeordneten Datenwert zu suchen.
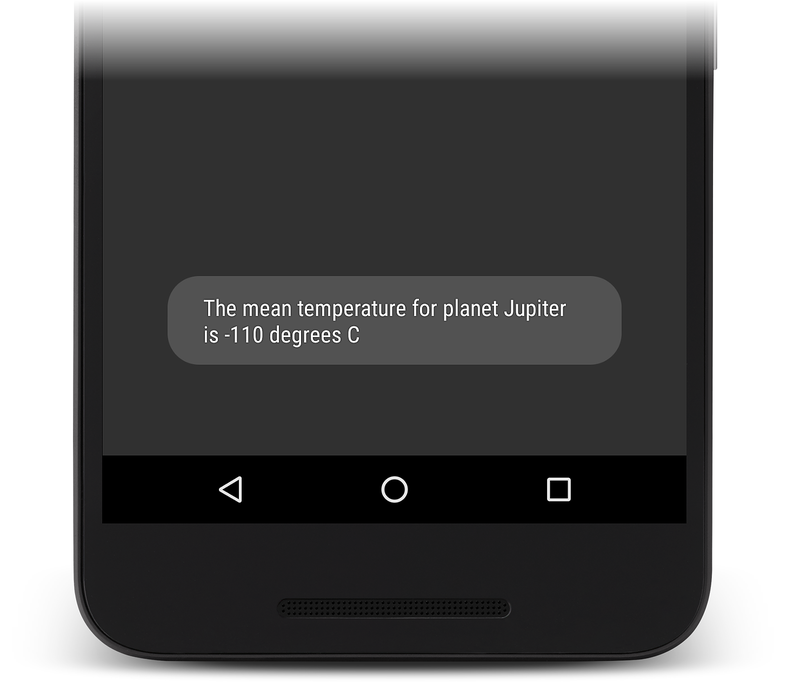
In den folgenden Schritten wird die HelloSpinner-App so geändert, dass die mittlere Temperatur für den ausgewählten Planeten angezeigt wird:
Fügen Sie MainActivity.cs die folgende using Anweisung hinzu:
using System.Collections.Generic;
Fügen Sie der -Klasse die folgende instance-Variable hinzuMainActivity.
Diese Liste enthält Schlüssel-Wert-Paare für die Planeten und ihre mittleren Temperaturen:
private List<KeyValuePair<string, string>> planets;
Fügen Sie in der OnCreate -Methode den folgenden Code hinzu, bevor adapter deklariert wird:
planets = new List<KeyValuePair<string, string>>
{
new KeyValuePair<string, string>("Mercury", "167 degrees C"),
new KeyValuePair<string, string>("Venus", "464 degrees C"),
new KeyValuePair<string, string>("Earth", "15 degrees C"),
new KeyValuePair<string, string>("Mars", "-65 degrees C"),
new KeyValuePair<string, string>("Jupiter" , "-110 degrees C"),
new KeyValuePair<string, string>("Saturn", "-140 degrees C"),
new KeyValuePair<string, string>("Uranus", "-195 degrees C"),
new KeyValuePair<string, string>("Neptune", "-200 degrees C")
};
Dieser Code erstellt einen einfachen Speicher für Planeten und die zugehörigen Mittleren Temperaturen. (In einer realen App wird eine Datenbank in der Regel zum Speichern von Schlüsseln und den zugehörigen Daten verwendet.)
Fügen Sie unmittelbar nach dem obigen Code die folgenden Zeilen hinzu, um die Schlüssel zu extrahieren und in einer Liste (in der Reihenfolge) zu platzieren:
List<string> planetNames = new List<string>();
foreach (var item in planets)
planetNames.Add (item.Key);
Übergeben Sie diese Liste an den ArrayAdapter Konstruktor (anstelle der planets_array Ressource):
var adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, planetNames);
Ändern Sie spinner_ItemSelected , sodass die ausgewählte Position verwendet wird, um den Wert (die Temperatur) zu suchen, der dem ausgewählten Planeten zugeordnet ist:
private void spinner_ItemSelected(object sender, AdapterView.ItemSelectedEventArgs e)
{
Spinner spinner = (Spinner)sender;
string toast = string.Format("The mean temperature for planet {0} is {1}",
spinner.GetItemAtPosition(e.Position), planets[e.Position].Value);
Toast.MakeText(this, toast, ToastLength.Long).Show();
}
Führen Sie die Anwendung aus. das Popup sollte wie folgt aussehen:
Ressourcen
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die vom Android Open Source-Projekt erstellt und freigegeben wurden und gemäß den in derCreative Commons 2.5 Attribution License beschriebenen Begriffen verwendet werden.