Xamarin.Android-Katalogsteuerelement
Gallery ist ein Layoutwidget, das zum Anzeigen von Elementen in einer horizontal scrollenden Liste verwendet wird und die aktuelle Auswahl in der Mitte der Ansicht positioniert.
Wichtig
Dieses Widget war in Android 4.1 (API-Ebene 16) veraltet.
In diesem Tutorial erstellen Sie einen Katalog mit Fotos und zeigen dann bei jeder Auswahl eines Katalogelements eine Popupnachricht an.
Nachdem das Main.axml Layout für die Inhaltsansicht festgelegt wurde, wird das Gallery vom Layout mit FindViewByIderfasst.
The
Adapter -Eigenschaft wird dann verwendet, um einen benutzerdefinierten Adapter ( ImageAdapter) als Quelle für alle Elemente festzulegen, die im Dallery angezeigt werden sollen. Wird ImageAdapter im nächsten Schritt erstellt.
Um etwas zu tun, wenn auf ein Element im Katalog geklickt wird, wird ein anonymer Delegat abonniert.
ItemClick -Ereignis. Es zeigt eine
Toast , in dem die Indexposition (nullbasiert) des ausgewählten Elements angezeigt wird (in einem realen Szenario kann die Position verwendet werden, um das vollständige Bild für eine andere Aufgabe abzurufen).
Zunächst gibt es einige Membervariablen, einschließlich eines Arrays von IDs, die auf die bilder verweisen, die im Verzeichnis der zeichnenden Ressourcen (Resources/drawable) gespeichert sind.
Als Nächstes ist der Klassenkonstruktor, in dem
Contextfür eine ImageAdapter instance definiert und in einem lokalen Feld gespeichert wird.
Als Nächstes werden einige erforderliche Methoden implementiert, die von BaseAdaptergeerbt werden.
Der Konstruktor und der
Count -Eigenschaft ist selbsterklärend. Normalerweise
GetItem(int) sollte das tatsächliche Objekt an der angegebenen Position im Adapter zurückgeben, wird aber für dieses Beispiel ignoriert. Ebenso
GetItemId(int) sollte die Zeilen-ID des Elements zurückgeben, wird hier jedoch nicht benötigt.
Die -Methode übernimmt die Arbeit, um ein Bild auf ein
ImageView , das in die eingebettet wird
Gallery Bei dieser Methode ist das Element
Context wird verwendet, um eine neue ImageViewzu erstellen.
The
ImageView wird vorbereitet, indem ein Bild aus dem lokalen Array der ziehbaren Ressourcen angewendet wird.
Gallery.LayoutParams Höhe und Breite für das Bild, festlegen der Skalierung entsprechend dem
ImageView Dimensions, und legen Sie schließlich den Hintergrund so fest, dass das formatierbare Attribut verwendet wird, das im Konstruktor erworben wurde.
Weitere Bildskalierungsoptionen finden Sie ImageView.ScaleType unter.
Exemplarische Vorgehensweise
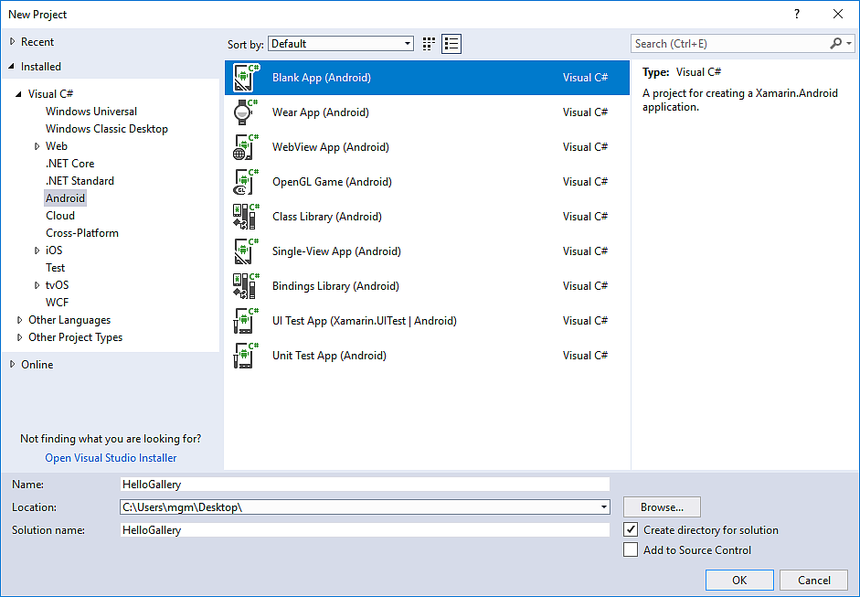
Starten Sie ein neues Projekt mit dem Namen HelloGallery.
Suchen Sie einige Fotos, die Sie verwenden möchten, oder laden Sie diese Beispielbilder herunter. Fügen Sie die Bilddateien dem Verzeichnis Resources/Drawable des Projekts hinzu. Legen Sie im Fenster Eigenschaften die Buildaktion für jeden auf AndroidResource fest.
Öffnen Sie Resources/Layout/Main.axml , und fügen Sie Folgendes ein:
<?xml version="1.0" encoding="utf-8"?>
<Gallery xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
Öffnen Sie MainActivity.cs , und fügen Sie den folgenden Code für die
OnCreate()-Methode:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
Gallery gallery = (Gallery) FindViewById<Gallery>(Resource.Id.gallery);
gallery.Adapter = new ImageAdapter (this);
gallery.ItemClick += delegate (object sender, Android.Widget.AdapterView.ItemClickEventArgs args) {
Toast.MakeText (this, args.Position.ToString (), ToastLength.Short).Show ();
};
}
Erstellen Sie eine neue Klasse mit dem Namen ImageAdapter Unterklassen BaseAdapter:
public class ImageAdapter : BaseAdapter
{
Context context;
public ImageAdapter (Context c)
{
context = c;
}
public override int Count { get { return thumbIds.Length; } }
public override Java.Lang.Object GetItem (int position)
{
return null;
}
public override long GetItemId (int position)
{
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public override View GetView (int position, View convertView, ViewGroup parent)
{
ImageView i = new ImageView (context);
i.SetImageResource (thumbIds[position]);
i.LayoutParameters = new Gallery.LayoutParams (150, 100);
i.SetScaleType (ImageView.ScaleType.FitXy);
return i;
}
// references to our images
int[] thumbIds = {
Resource.Drawable.sample_1,
Resource.Drawable.sample_2,
Resource.Drawable.sample_3,
Resource.Drawable.sample_4,
Resource.Drawable.sample_5,
Resource.Drawable.sample_6,
Resource.Drawable.sample_7
};
}
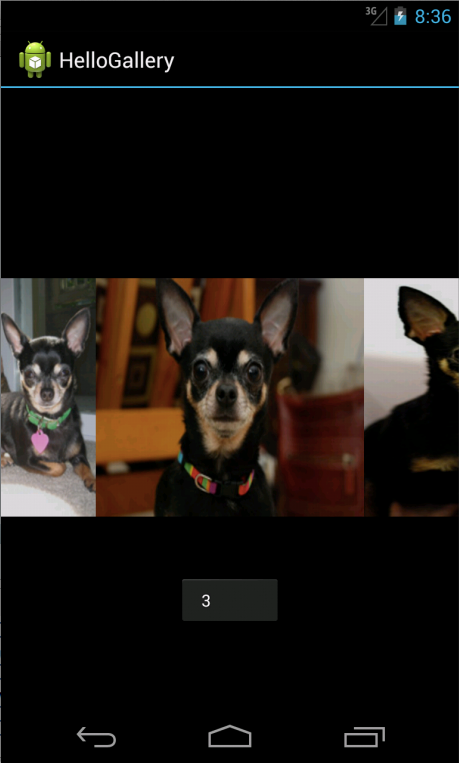
Führen Sie die Anwendung aus. Es sollte wie der folgende Screenshot aussehen:

Referenzen
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die vom Android Open Source-Projekt erstellt und freigegeben wurden und gemäß den in der Creative Commons 2.5 Attribution License beschriebenen Begriffen verwendet werden.