AutoVervollständigen für Xamarin.Android
AutoCompleteTextView ist ein bearbeitbares Textansichtselement, das während der Eingabe des Benutzers automatisch Vervollständigungsvorschläge anzeigt. Die Liste der Vorschläge wird in einem Dropdownmenü angezeigt, in dem der Benutzer ein Element auswählen kann, durch das der Inhalt des Bearbeitungsfelds ersetzt werden soll.

Übersicht
Um ein Texteingabewidget zu erstellen, das Vorschläge für die automatische Vervollständigung bereitstellt, verwenden Sie dieAutoCompleteTextView Widget. Vorschläge werden von einer Auflistung von Zeichenfolgen empfangen, die dem Widget über einen ArrayAdapterzugeordnet sind.
In diesem Tutorial erstellen Sie eineAutoCompleteTextView Widget, das Vorschläge für einen Ländernamen bereitstellt.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Country" />
<AutoCompleteTextView android:id="@+id/autocomplete_country"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"/>
</LinearLayout>
ist TextView eine Bezeichnung, die dieAutoCompleteTextView Widget.
Tutorial
Starten Sie ein neues Projekt mit dem Namen HelloAutoComplete.
Erstellen Sie eine XML-Datei mit dem Namen list_item.xml , und speichern Sie sie im Ordner Ressourcen/Layout . Legen Sie die Buildaktion dieser Datei auf fest AndroidResource. Bearbeiten Sie die Datei so, dass sie wie folgt aussieht:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:textSize="16sp"
android:textColor="#000">
</TextView>
Diese Datei definiert eine einfache TextView , die für jedes Element verwendet wird, das in der Liste der Vorschläge angezeigt wird.
Öffnen Sie Resources/Layout/Main.axml , und fügen Sie Folgendes ein:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Country" />
<AutoCompleteTextView android:id="@+id/autocomplete_country"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"/>
</LinearLayout>
Öffnen Sie MainActivity.cs , und fügen Sie den folgenden Code für die ein.OnCreate()-Methode:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "Main" layout resource
SetContentView (Resource.Layout.Main);
AutoCompleteTextView textView = FindViewById<AutoCompleteTextView> (Resource.Id.autocomplete_country);
var adapter = new ArrayAdapter<String> (this, Resource.Layout.list_item, COUNTRIES);
textView.Adapter = adapter;
}
Nachdem die Inhaltsansicht auf das main.xml Layout festgelegt wurde,AutoCompleteTextView das Widget wird aus dem Layout mit FindViewByIderfasst. Anschließend wird ein neues ArrayAdapter initialisiert, um das list_item.xml Layout an jedes Listenelement im COUNTRIES Zeichenfolgenarray (im nächsten Schritt definiert) zu binden. Schließlich wird aufgerufen, SetAdapter() um die dem ArrayAdapterAutoCompleteTextView Widget, damit das Zeichenfolgenarray die Liste der Vorschläge auffüllt.
Fügen Sie innerhalb der MainActivity -Klasse das Zeichenfolgenarray hinzu:
static string[] COUNTRIES = new string[] {
"Afghanistan", "Albania", "Algeria", "American Samoa", "Andorra",
"Angola", "Anguilla", "Antarctica", "Antigua and Barbuda", "Argentina",
"Armenia", "Aruba", "Australia", "Austria", "Azerbaijan",
"Bahrain", "Bangladesh", "Barbados", "Belarus", "Belgium",
"Belize", "Benin", "Bermuda", "Bhutan", "Bolivia",
"Bosnia and Herzegovina", "Botswana", "Bouvet Island", "Brazil", "British Indian Ocean Territory",
"British Virgin Islands", "Brunei", "Bulgaria", "Burkina Faso", "Burundi",
"Cote d'Ivoire", "Cambodia", "Cameroon", "Canada", "Cape Verde",
"Cayman Islands", "Central African Republic", "Chad", "Chile", "China",
"Christmas Island", "Cocos (Keeling) Islands", "Colombia", "Comoros", "Congo",
"Cook Islands", "Costa Rica", "Croatia", "Cuba", "Cyprus", "Czech Republic",
"Democratic Republic of the Congo", "Denmark", "Djibouti", "Dominica", "Dominican Republic",
"East Timor", "Ecuador", "Egypt", "El Salvador", "Equatorial Guinea", "Eritrea",
"Estonia", "Ethiopia", "Faeroe Islands", "Falkland Islands", "Fiji", "Finland",
"Former Yugoslav Republic of Macedonia", "France", "French Guiana", "French Polynesia",
"French Southern Territories", "Gabon", "Georgia", "Germany", "Ghana", "Gibraltar",
"Greece", "Greenland", "Grenada", "Guadeloupe", "Guam", "Guatemala", "Guinea", "Guinea-Bissau",
"Guyana", "Haiti", "Heard Island and McDonald Islands", "Honduras", "Hong Kong", "Hungary",
"Iceland", "India", "Indonesia", "Iran", "Iraq", "Ireland", "Israel", "Italy", "Jamaica",
"Japan", "Jordan", "Kazakhstan", "Kenya", "Kiribati", "Kuwait", "Kyrgyzstan", "Laos",
"Latvia", "Lebanon", "Lesotho", "Liberia", "Libya", "Liechtenstein", "Lithuania", "Luxembourg",
"Macau", "Madagascar", "Malawi", "Malaysia", "Maldives", "Mali", "Malta", "Marshall Islands",
"Martinique", "Mauritania", "Mauritius", "Mayotte", "Mexico", "Micronesia", "Moldova",
"Monaco", "Mongolia", "Montserrat", "Morocco", "Mozambique", "Myanmar", "Namibia",
"Nauru", "Nepal", "Netherlands", "Netherlands Antilles", "New Caledonia", "New Zealand",
"Nicaragua", "Niger", "Nigeria", "Niue", "Norfolk Island", "North Korea", "Northern Marianas",
"Norway", "Oman", "Pakistan", "Palau", "Panama", "Papua New Guinea", "Paraguay", "Peru",
"Philippines", "Pitcairn Islands", "Poland", "Portugal", "Puerto Rico", "Qatar",
"Reunion", "Romania", "Russia", "Rwanda", "Sqo Tome and Principe", "Saint Helena",
"Saint Kitts and Nevis", "Saint Lucia", "Saint Pierre and Miquelon",
"Saint Vincent and the Grenadines", "Samoa", "San Marino", "Saudi Arabia", "Senegal",
"Seychelles", "Sierra Leone", "Singapore", "Slovakia", "Slovenia", "Solomon Islands",
"Somalia", "South Africa", "South Georgia and the South Sandwich Islands", "South Korea",
"Spain", "Sri Lanka", "Sudan", "Suriname", "Svalbard and Jan Mayen", "Swaziland", "Sweden",
"Switzerland", "Syria", "Taiwan", "Tajikistan", "Tanzania", "Thailand", "The Bahamas",
"The Gambia", "Togo", "Tokelau", "Tonga", "Trinidad and Tobago", "Tunisia", "Turkey",
"Turkmenistan", "Turks and Caicos Islands", "Tuvalu", "Virgin Islands", "Uganda",
"Ukraine", "United Arab Emirates", "United Kingdom",
"United States", "United States Minor Outlying Islands", "Uruguay", "Uzbekistan",
"Vanuatu", "Vatican City", "Venezuela", "Vietnam", "Wallis and Futuna", "Western Sahara",
"Yemen", "Yugoslavia", "Zambia", "Zimbabwe"
};
Dies ist die Liste der Vorschläge, die in einer Dropdownliste bereitgestellt werden, wenn der Benutzer in dieAutoCompleteTextView Widget.
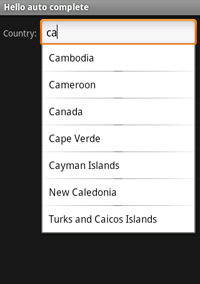
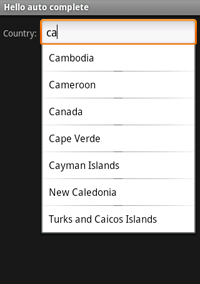
Führen Sie die Anwendung aus. Während der Eingabe sollte folgendes angezeigt werden:
Weitere Informationen
Beachten Sie, dass die Verwendung eines hartcodierten Zeichenfolgenarrays keine empfohlene Entwurfspraxis ist, da sich Ihr Anwendungscode auf das Verhalten und nicht auf Den Inhalt konzentrieren sollte. Anwendungsinhalte wie Zeichenfolgen sollten aus dem Code externalisiert werden, um Änderungen am Inhalt zu vereinfachen und die Lokalisierung des Inhalts zu erleichtern. Die hartcodierten Zeichenfolgen werden in diesem Tutorial nur verwendet, um dies zu vereinfachen und sich auf dieAutoCompleteTextView Widget. Stattdessen sollte Ihre Anwendung solche Zeichenfolgenarrays in einer XML-Datei deklarieren. Dies kann mit einer <string-array> Ressource in Ihrer Projektdatei res/values/strings.xml erfolgen. Beispiel:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="countries_array">
<item>Bahrain</item>
<item>Bangladesh</item>
<item>Barbados</item>
<item>Belarus</item>
<item>Belgium</item>
<item>Belize</item>
<item>Benin</item>
</string-array>
</resources>
Um diese Ressourcenzeichenfolgen für zu ArrayAdapterverwenden, ersetzen Sie die ursprünglicheArrayAdapter Konstruktorzeile mit Folgendem:
string[] countries = Resources.GetStringArray (Resource.array.countries_array);
var adapter = new ArrayAdapter<String> (this, Resource.layout.list_item, countries);
Referenzen
- AutoCompleteTextView Recipe – Xamarin.Android-Beispielprojekt für das
AutoCompleteTextView ArrayAdapterAutoCompleteTextView
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die vom Android Open Source-Projekt erstellt und freigegeben wurden und gemäß den in der Creative Commons 2.5 Attribution License beschriebenen Begriffen verwendet werden. Dieses Tutorial basiert auf dem Android Auto Complete-Tutorial*.