Verwenden des Xamarin.Android-Designers
Dieser Artikel ist eine exemplarische Vorgehensweise des Xamarin.Android-Designers. Es veranschaulicht, wie eine Benutzeroberfläche für eine kleine Farbbrowser-App erstellt wird; Diese Benutzeroberfläche wird vollständig im Designer erstellt.
Überblick
Android-Benutzeroberflächen können deklarativ mithilfe von XML-Dateien oder programmgesteuert durch Schreiben von Code erstellt werden. Mit dem Xamarin.Android Designer können Entwickler deklarative Layouts visuell erstellen und ändern, ohne dass xml-Dateien manuell bearbeitet werden müssen. Der Designer bietet außerdem Echtzeitfeedback, mit dem der Entwickler UI-Änderungen auswerten kann, ohne die Anwendung auf einem Gerät oder einem Emulator erneut bereitstellen zu müssen. Diese Designerfeatures können die Entwicklung der Android-Benutzeroberfläche enorm beschleunigen. In diesem Artikel wird die Verwendung des Xamarin.Android-Designers zum visuellen Erstellen einer Benutzeroberfläche veranschaulicht.
Tipp
Neuere Releases von Visual Studio unterstützen das Öffnen von XML-Dateien in Android Designer.
Sowohl AXML- als auch XML-Dateien werden in Android Designer unterstützt.
Exemplarische Vorgehensweise
Ziel dieser exemplarischen Vorgehensweise ist die Verwendung des Android-Designers zum Erstellen einer Benutzeroberfläche für eine Beispiel-Farbbrowser-App. Die Farbbrowser-App zeigt eine Liste der Farben, deren Namen und deren RGB-Werte an. Sie erfahren, wie Sie widgets zur Designoberfläche hinzufügen und wie Sie diese Widgets visuell gestalten. Anschließend erfahren Sie, wie Sie Widgets interaktiv auf der Entwurfsoberfläche oder mithilfe des Eigenschaftenbereichs des Designers ändern. Schließlich sehen Sie, wie das Design aussieht, wenn die App auf einem Gerät oder Emulator ausgeführt wird.
Erstellen eines neuen Projekts
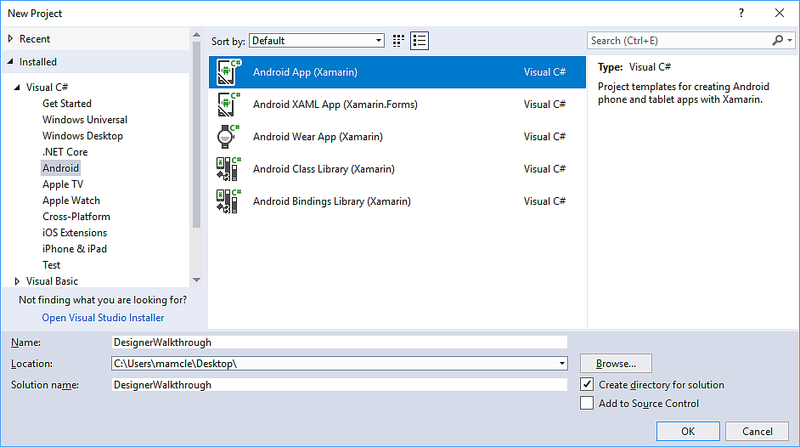
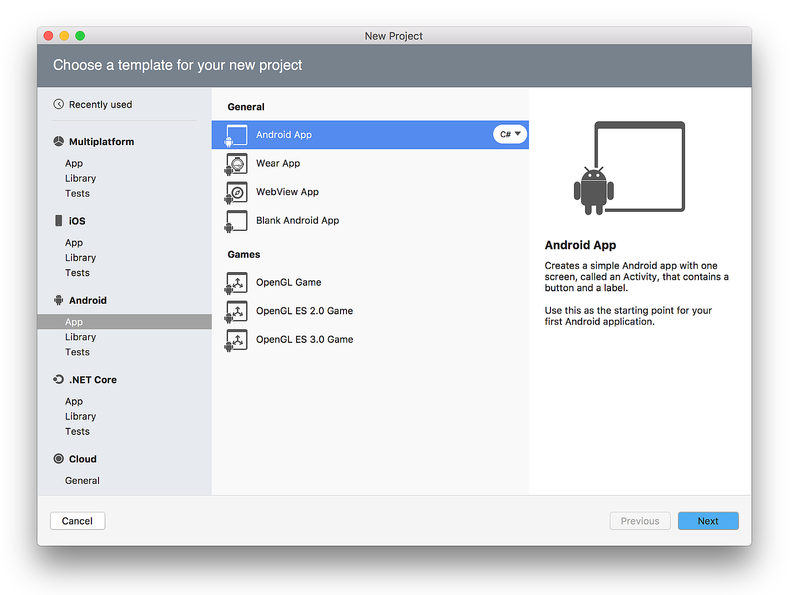
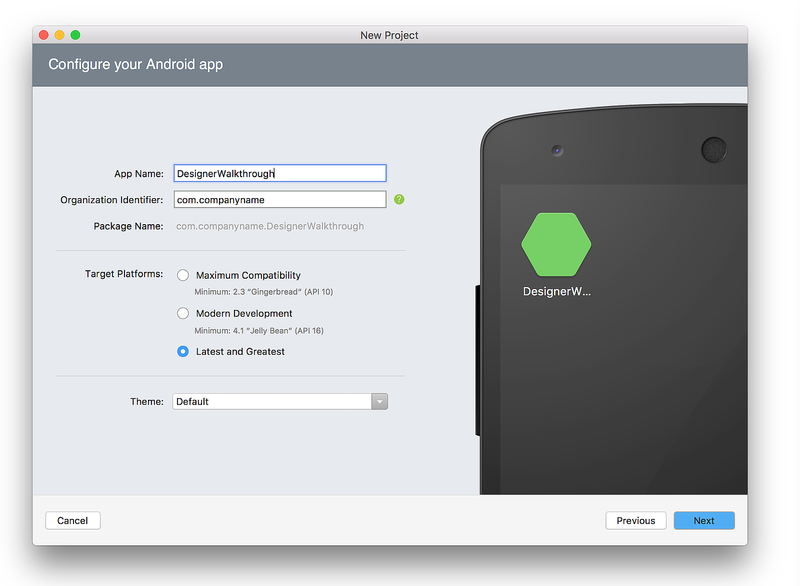
Der erste Schritt besteht darin, ein neues Xamarin.Android-Projekt zu erstellen. Starten Sie Visual Studio, klicken Sie auf Neues Projekt..., und wählen Sie die Vorlage für Visual C# > Android Android > App (Xamarin) aus. Benennen Sie die neue App DesignerWalkthrough , und klicken Sie auf "OK".
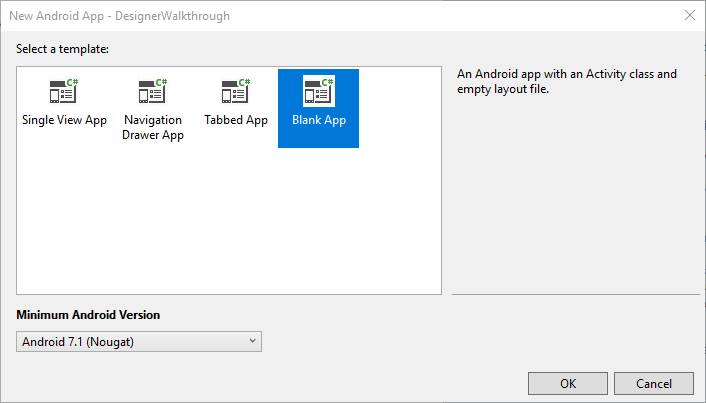
Wählen Sie im Dialogfeld "Neue Android-App " die Option "Leere App " aus, und klicken Sie auf " OK":
Hinzufügen eines Layouts
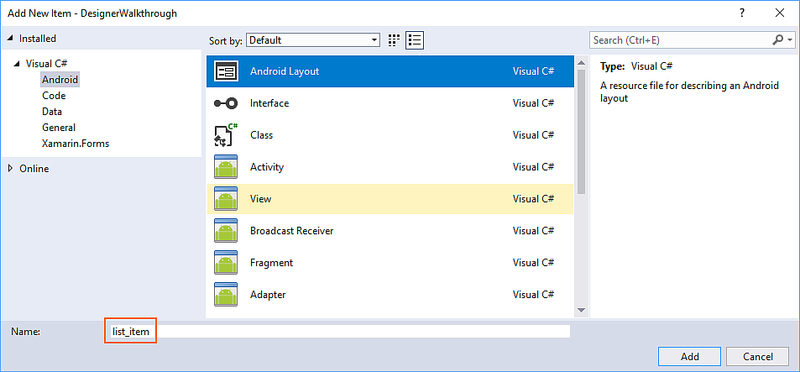
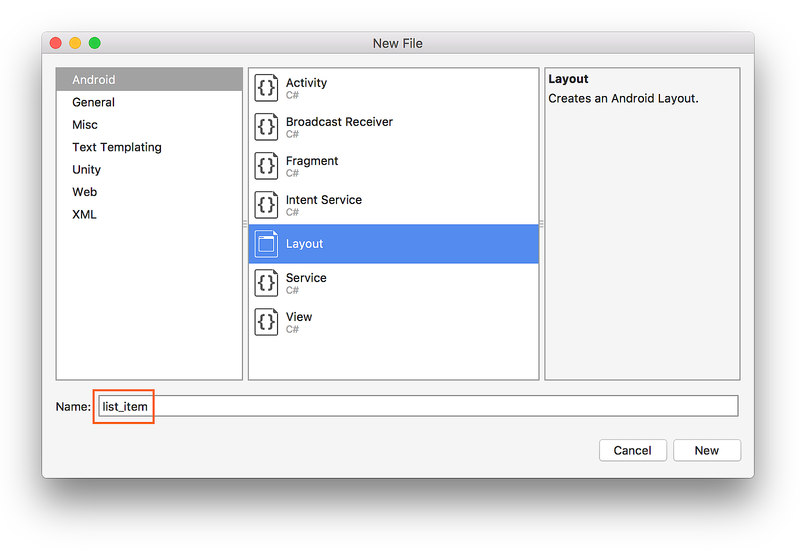
Der nächste Schritt besteht darin, ein LinearLayout zu erstellen, das die Benutzeroberflächenelemente enthält. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf "Ressourcen/Layout", und wählen Sie "Neues Element hinzufügen>" aus. Wählen Sie im Dialogfeld "Neues Element hinzufügen" die Option "Android-Layout" aus. Benennen Sie die Datei list_item , und klicken Sie auf "Hinzufügen":
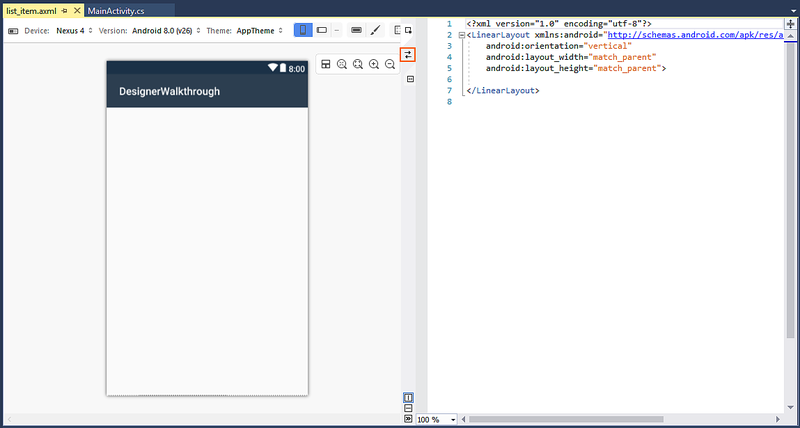
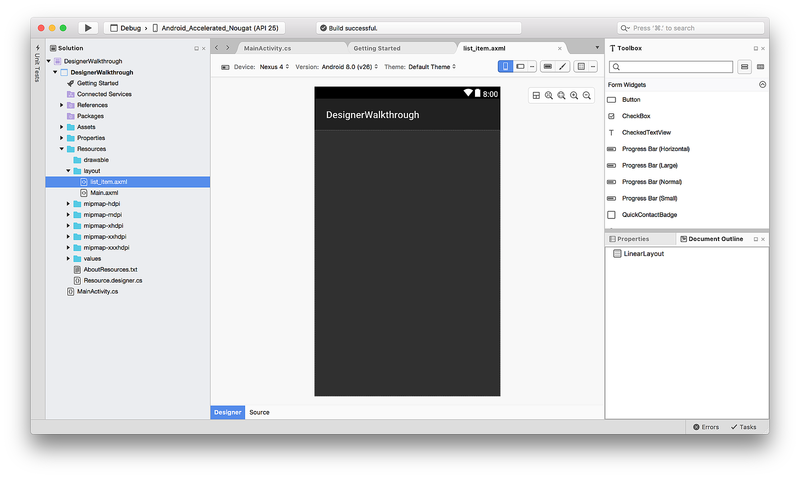
Das neue list_item Layout wird im Designer angezeigt. Beachten Sie, dass zwei Bereiche angezeigt werden – die Entwurfsoberfläche für die list_item ist im linken Bereich sichtbar, während die XML-Quelle im rechten Bereich angezeigt wird. Sie können die Positionen der Entwurfsoberfläche und der Quellbereiche tauschen, indem Sie auf das Symbol "Tauschbereiche" klicken, das sich zwischen den beiden Bereichen befindet:
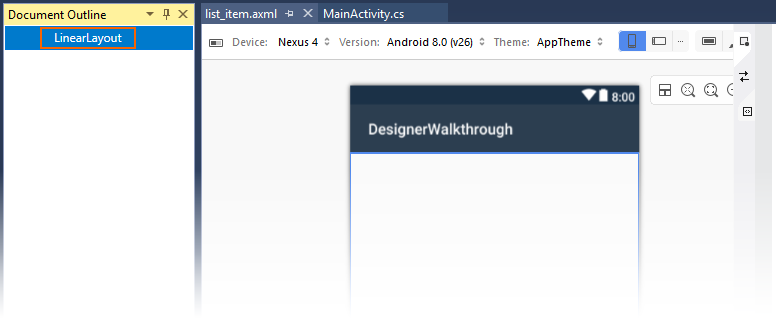
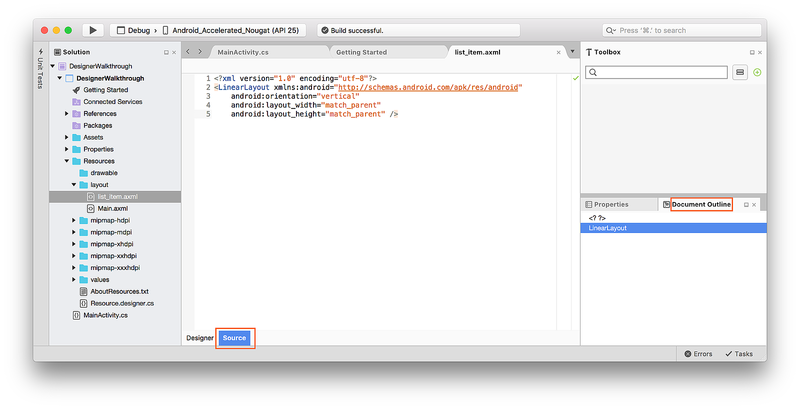
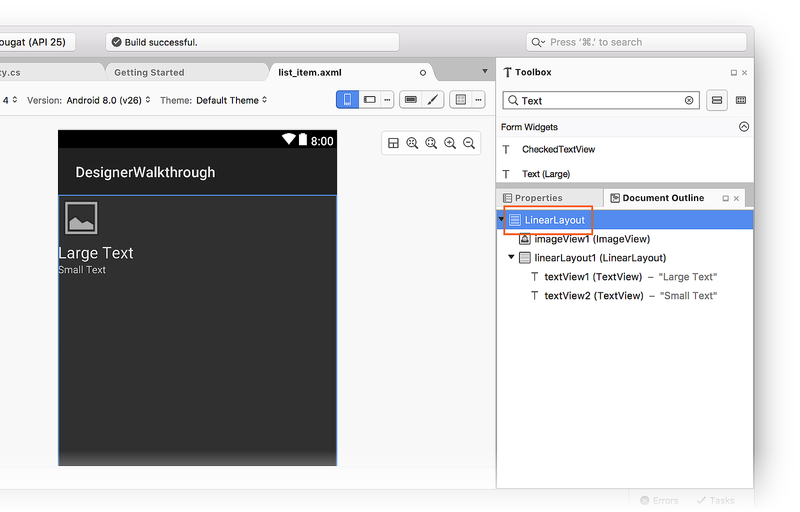
Klicken Sie im Menü "Ansicht" auf "Andere Windows-Dokumentgliederung>", um die Dokumentgliederung zu öffnen. Die Dokumentgliederung zeigt, dass das Layout derzeit ein einzelnes LinearLayout-Widget enthält:
Der nächste Schritt besteht darin, die Benutzeroberfläche für die Farbbrowser-App in dieser LinearLayoutApp zu erstellen.
Erstellen der Benutzeroberfläche für Listenelemente
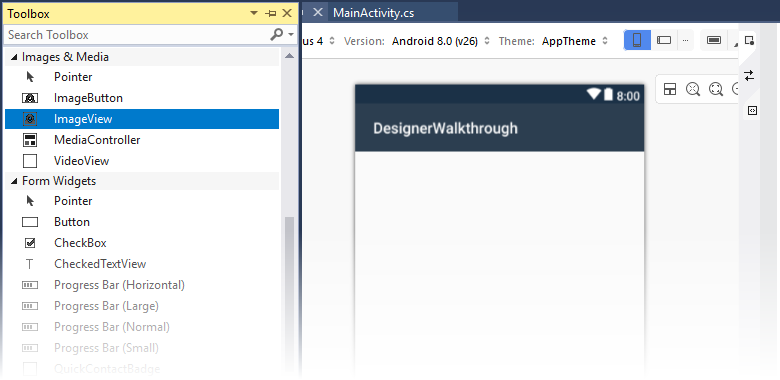
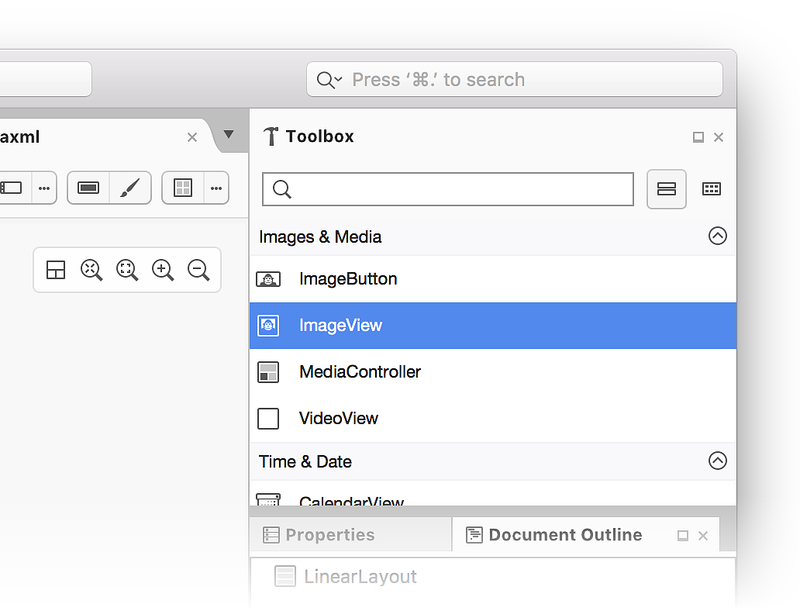
Wenn der Toolboxbereich nicht angezeigt wird, klicken Sie auf der linken Seite auf die Registerkarte "Toolbox". Scrollen Sie in der Toolbox nach unten zum Abschnitt "Bilder & Medien ", und scrollen Sie weiter nach unten, bis Sie eine ImageView:
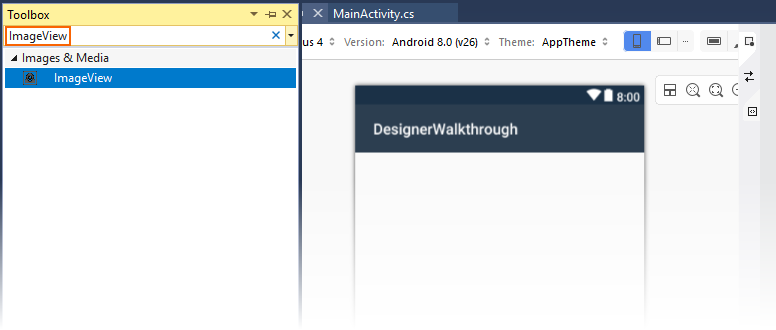
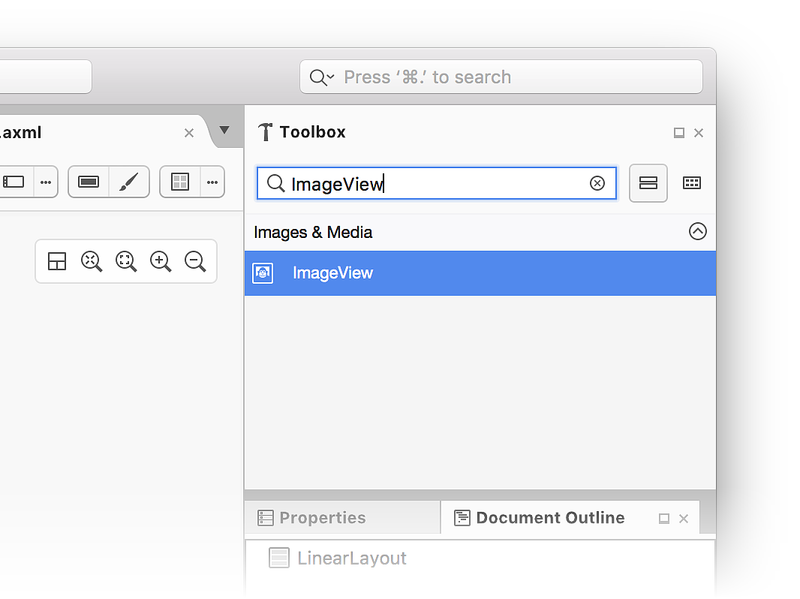
Alternativ können Sie ImageView in die Suchleiste eingeben, um folgendes ImageViewzu finden:
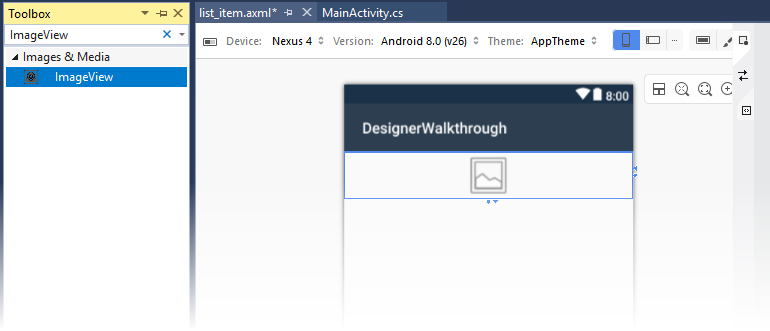
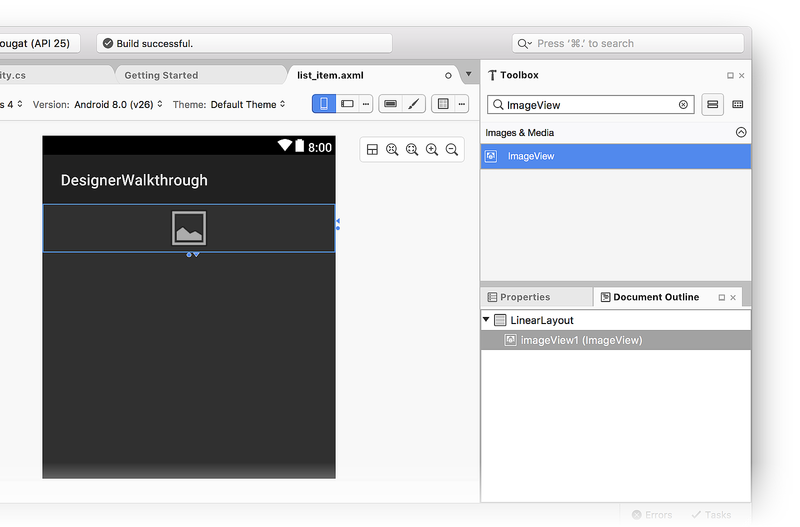
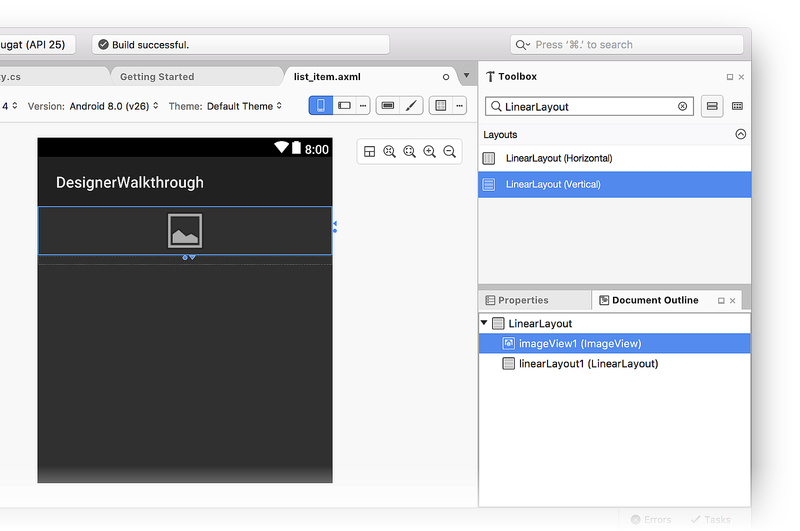
Ziehen Sie dies ImageView auf die Designoberfläche (dies ImageView wird verwendet, um ein Farbmuster in der Farbbrowser-App anzuzeigen):
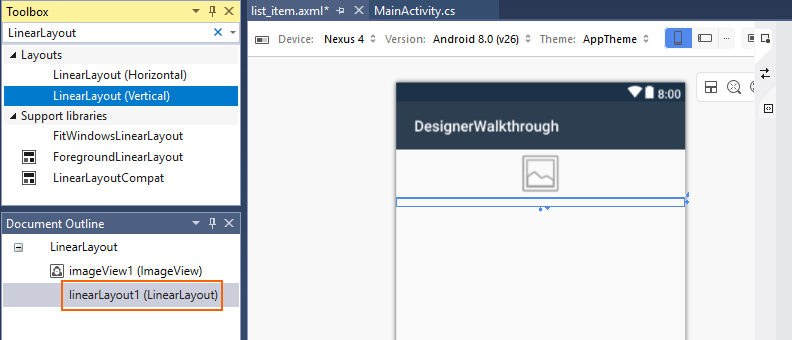
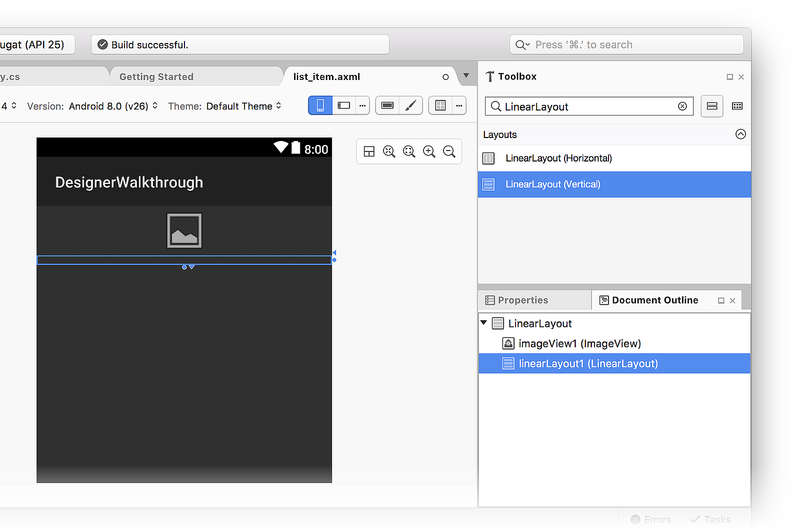
Ziehen Sie als Nächstes ein LinearLayout (Vertical) Widget aus der Toolbox in den Designer. Beachten Sie, dass eine blaue Kontur die Grenzen der hinzugefügten LinearLayoutangibt. Die Dokumentgliederung zeigt, dass es sich um ein untergeordnetes Element von LinearLayout, befindet sich unter imageView1 (ImageView):
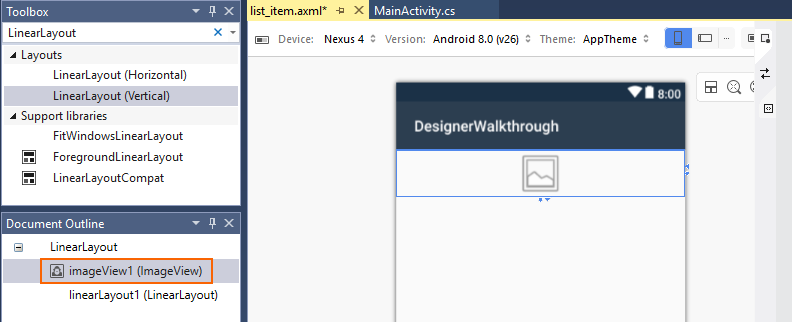
Wenn Sie den ImageView Im Designer auswählen, wird die blaue Kontur umrahmt ImageView. Darüber hinaus wechselt imageView1 (ImageView) die Auswahl in die Dokumentgliederung:
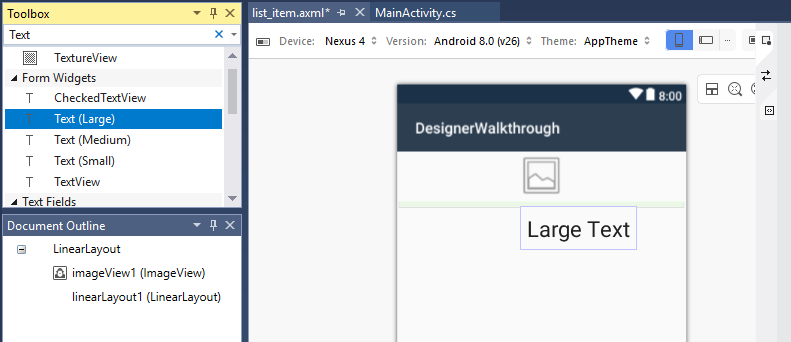
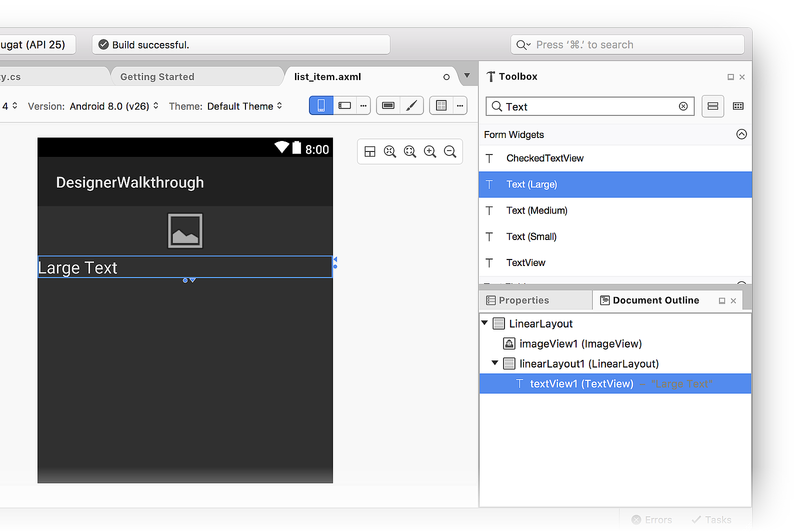
Ziehen Sie als Nächstes ein Text (Large) Widget aus der Toolbox in die neu hinzugefügte LinearLayout. Beachten Sie, dass der Designer grüne Hervorhebungen verwendet, um anzugeben, wo das neue Widget eingefügt wird:
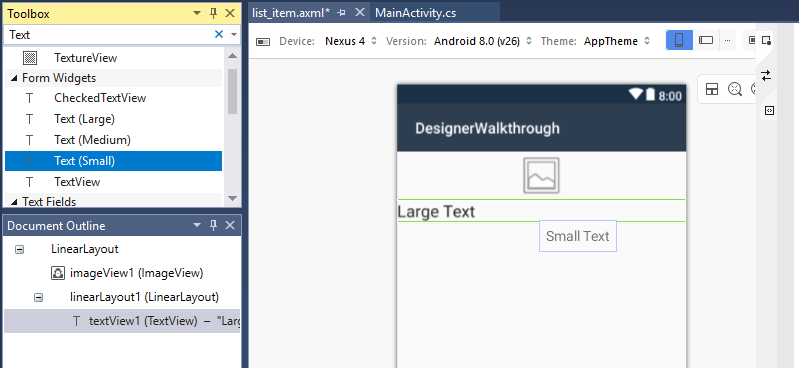
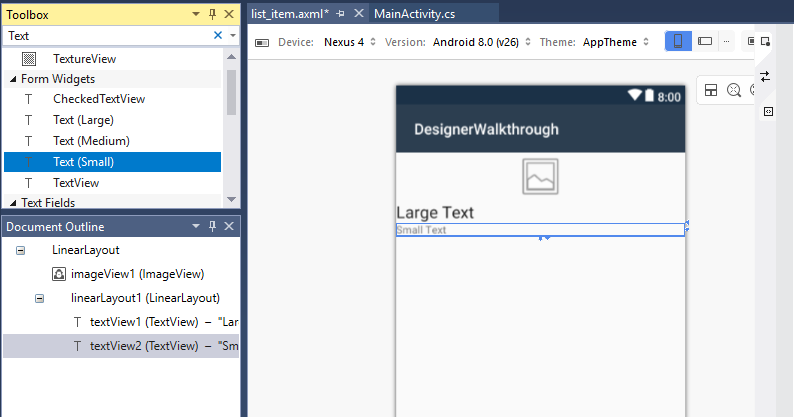
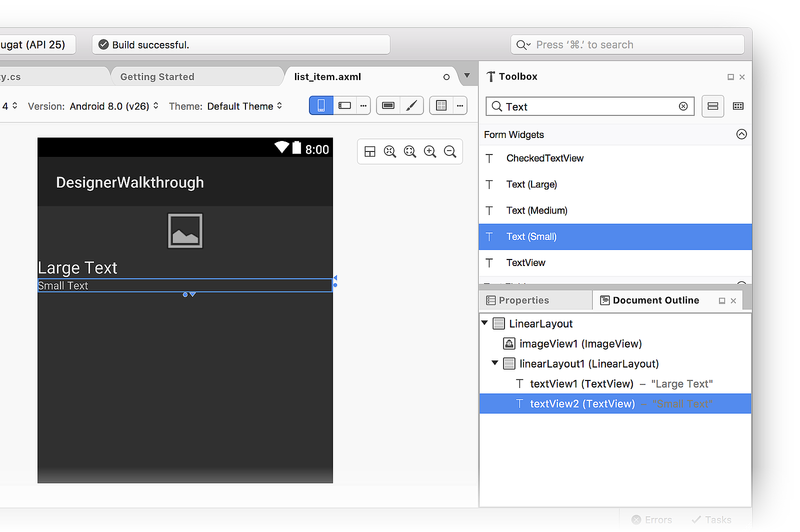
Fügen Sie als Nächstes ein Text (Small) Widget unter dem Text (Large) Widget hinzu:
An diesem Punkt sollte die Designeroberfläche dem folgenden Screenshot ähneln:
Wenn sich die beiden textView Widgets nicht in linearLayout1der Dokumentgliederung befinden, können Sie sie linearLayout1 in die Dokumentgliederung ziehen und so positionieren, dass sie wie im vorherigen Screenshot dargestellt angezeigt werden (eingerückt unter linearLayout1).
Anordnen der Benutzeroberfläche
Der nächste Schritt besteht darin, die Benutzeroberfläche so zu ändern, dass sie auf der ImageView linken Seite angezeigt wird, wobei die beiden TextView Widgets rechts neben der ImageViewBenutzeroberfläche gestapelt sind.
Wählen Sie
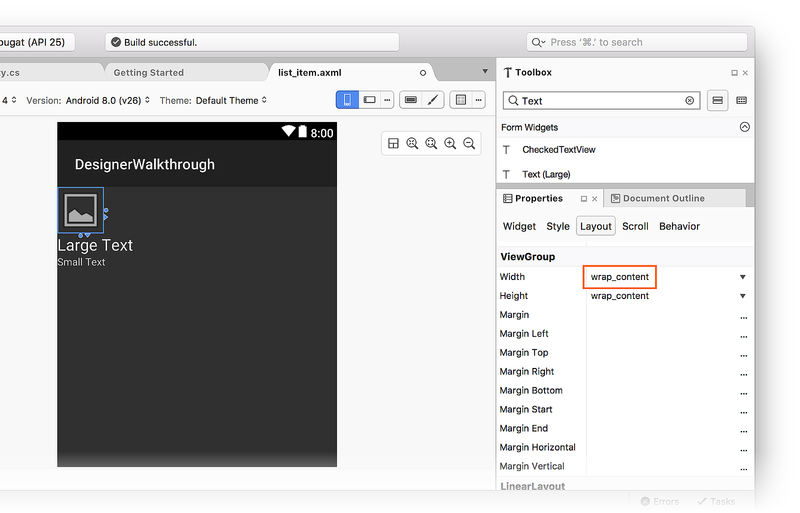
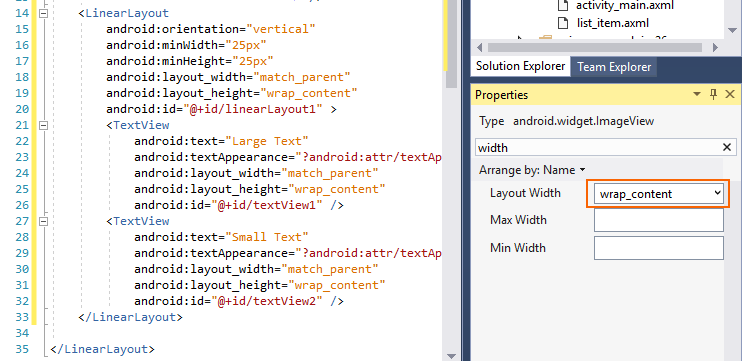
ImageViewaus.Geben Sie in der Eigenschaftenfenster die Breite in das Suchfeld ein, und suchen Sie die Layoutbreite.
Ändern Sie die Einstellung " Layoutbreite " in
wrap_content:

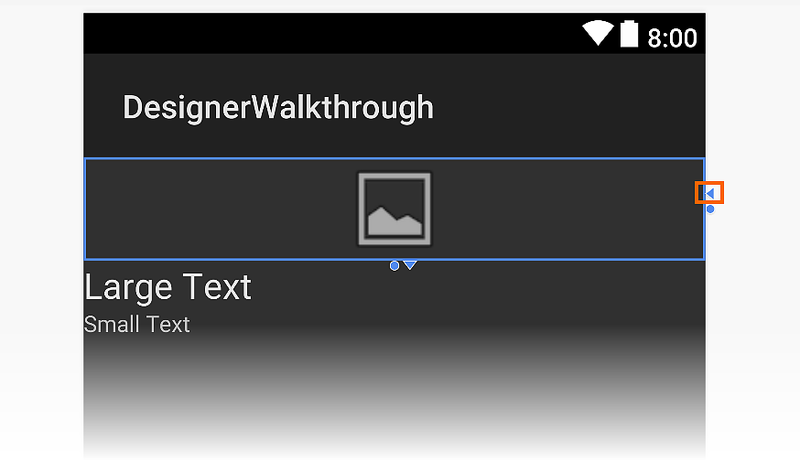
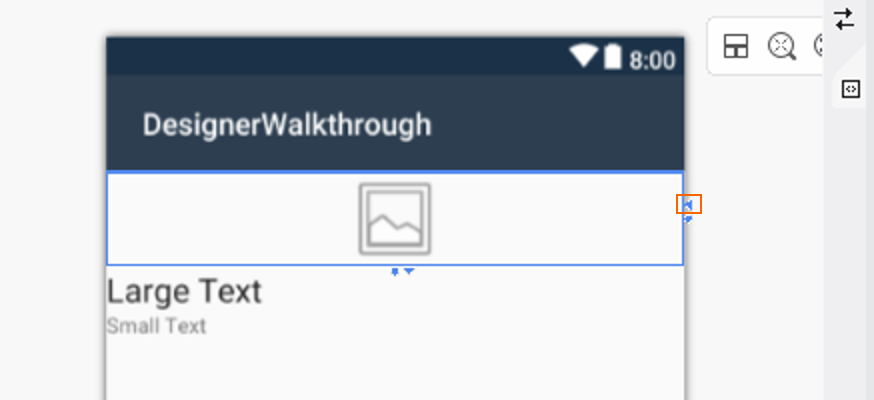
Eine weitere Möglichkeit zum Ändern der Width Einstellung besteht darin, auf das Dreieck auf der rechten Seite des Widgets zu klicken, um seine Breiteeinstellung wrap_contentauf :

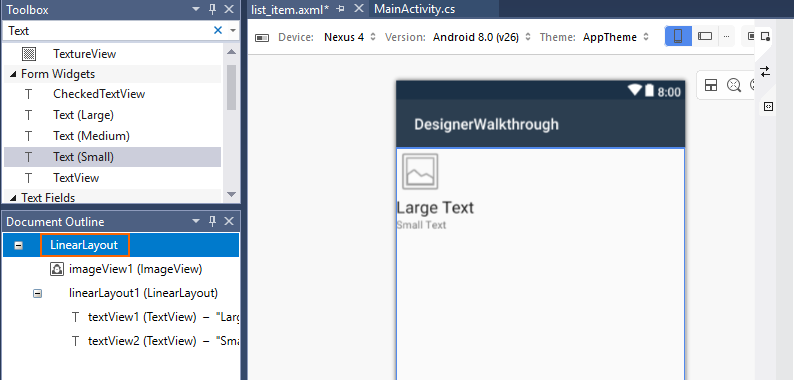
Wenn Sie erneut auf das Dreieck klicken, wird die Width Einstellung auf match_parent. Wechseln Sie als Nächstes zum Dokumentgliederungsbereich , und wählen Sie den Stamm LinearLayoutaus:
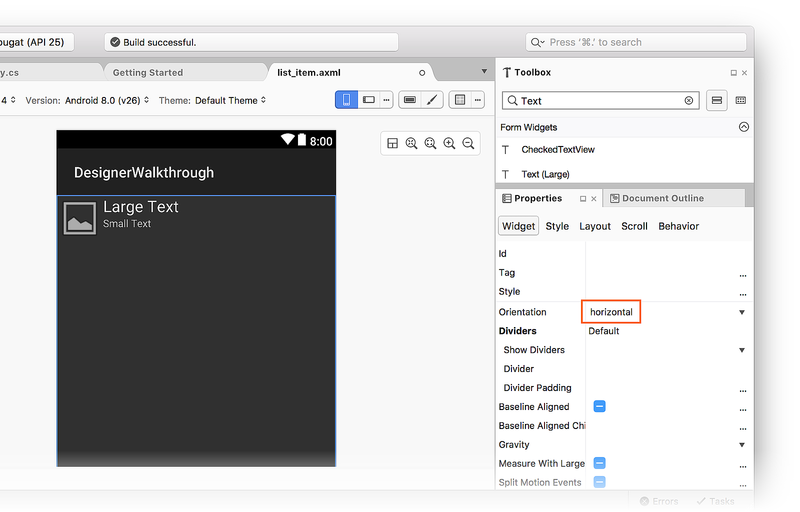
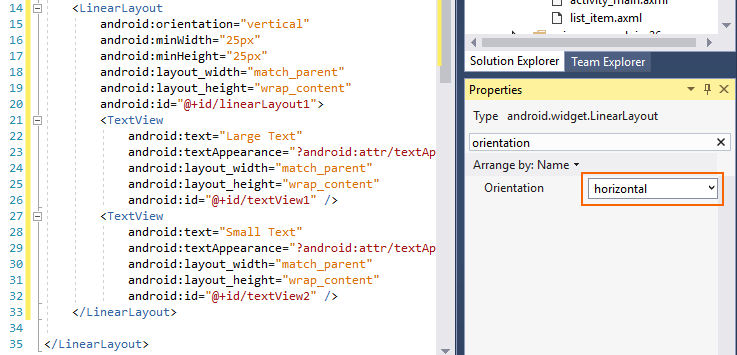
Wenn der Stamm LinearLayout ausgewählt ist, kehren Sie zum Eigenschaftenbereich zurück, geben Sie die Ausrichtung in das Suchfeld ein, und suchen Sie die Ausrichtungseinstellung. Ausrichtung ändern inhorizontal:

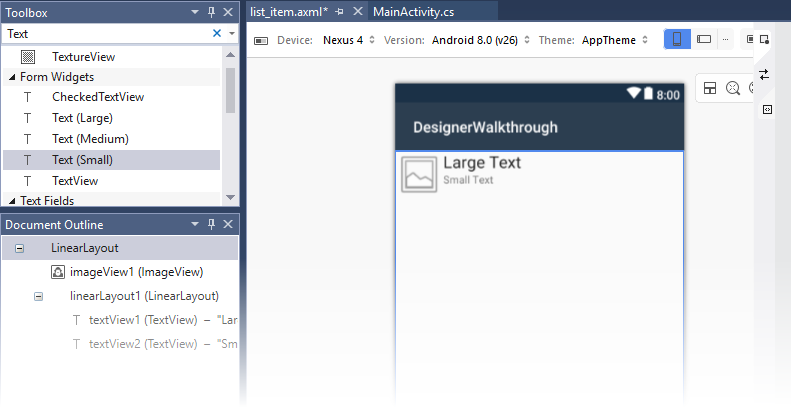
An diesem Punkt sollte die Designeroberfläche dem folgenden Screenshot ähneln.
Beachten Sie, dass die TextView Widgets rechts vom ImageView:
Ändern des Abstands
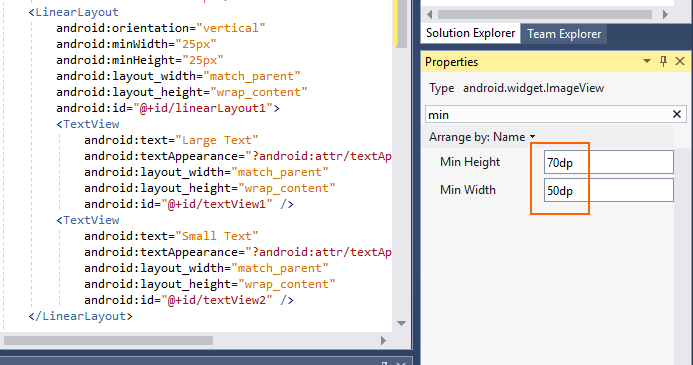
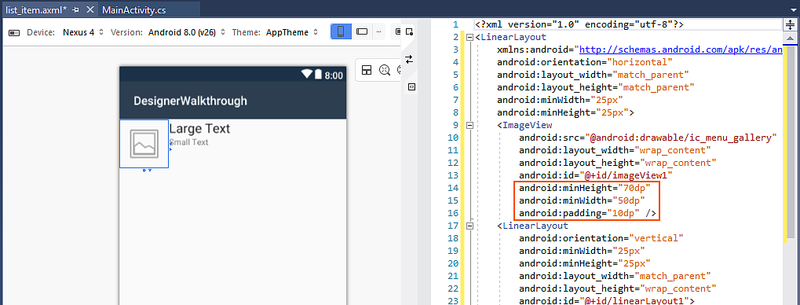
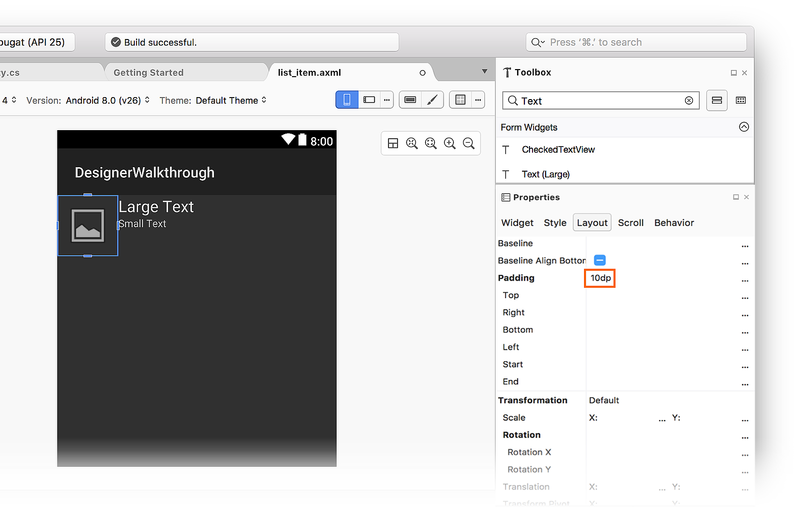
Der nächste Schritt besteht darin, Abstands- und Randeinstellungen in der Benutzeroberfläche zu ändern, um mehr Platz zwischen den Widgets zu schaffen. Wählen Sie auf der Entwurfsoberfläche die ImageView Option aus. Geben Sie min im Eigenschaftenbereich das Suchfeld ein. Eingabe 70dp für Min Höhe und 50dp min Breite:
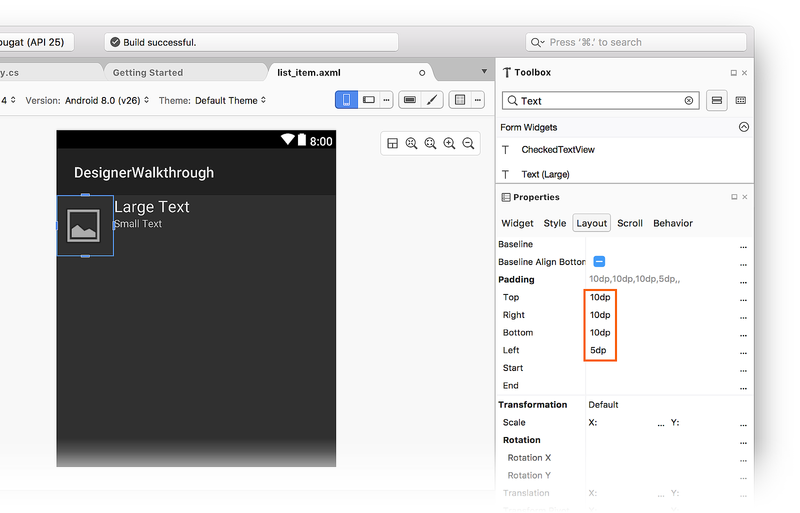
Geben Sie im Eigenschaftenbereich das Suchfeld ein, und geben Sie 10dp den Abstand einpadding. Diese minHeightUnd padding Einstellungen fügen Abstand um alle Seiten des ImageView Bereichs hinzu und minWidth erweitern sie vertikal. Beachten Sie, dass sich das Layout-XML während der Eingabe dieser Werte ändert:
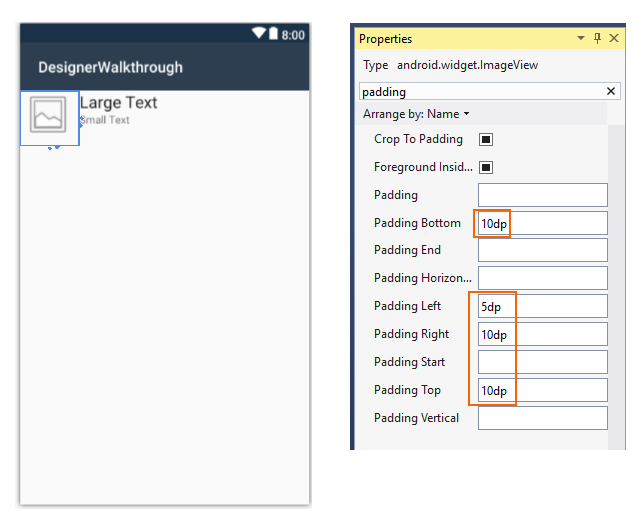
Die Einstellungen für untere, linke, rechte und obere Abstände können unabhängig voneinander festgelegt werden, indem Werte in die Felder "Abstand unten", "Abstand nach links", "Abstand nach rechts" bzw . "Oben " eingegeben werden.
Legen Sie z. B. das Feld "Abstand nach links " und 5dp die Felder "Abstand unten", "Abstand nach rechts" und "Oben " auf 10dp:
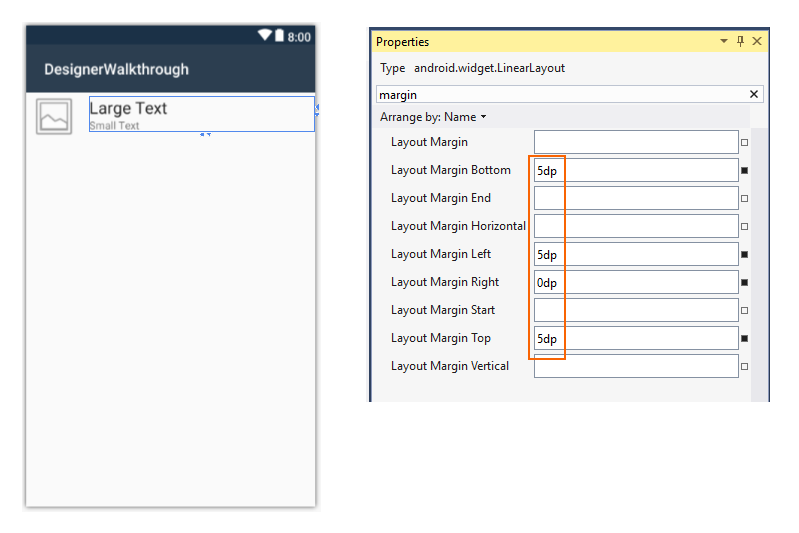
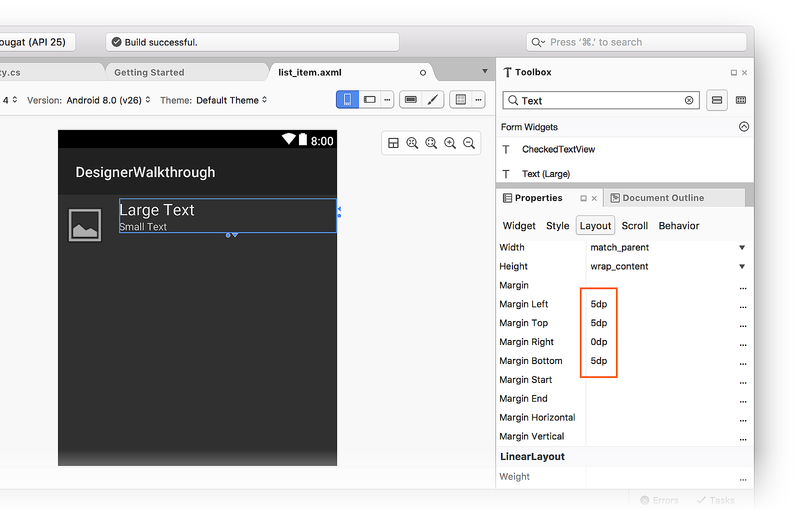
Passen Sie als Nächstes die Position des LinearLayout Widgets an, das die beiden TextView Widgets enthält. Wählen Sie in der Dokumentgliederung die Option linearLayout1aus. Geben Sie margin im Eigenschaftenfenster das Suchfeld ein. Legen Sie "Layoutrand unten", "Layoutrand links" und "Layoutrand oben" auf " fest.5dp Layoutrand rechts festlegen auf0dp:
Entfernen des Standardbilds
Da farben ImageView (anstelle von Bildern) angezeigt werden, besteht der nächste Schritt darin, die von der Vorlage hinzugefügte Standardbildquelle zu entfernen.
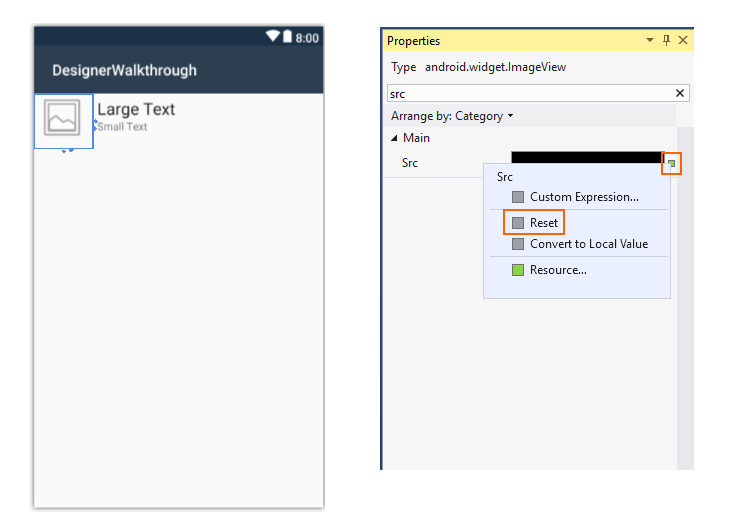
Wählen Sie das
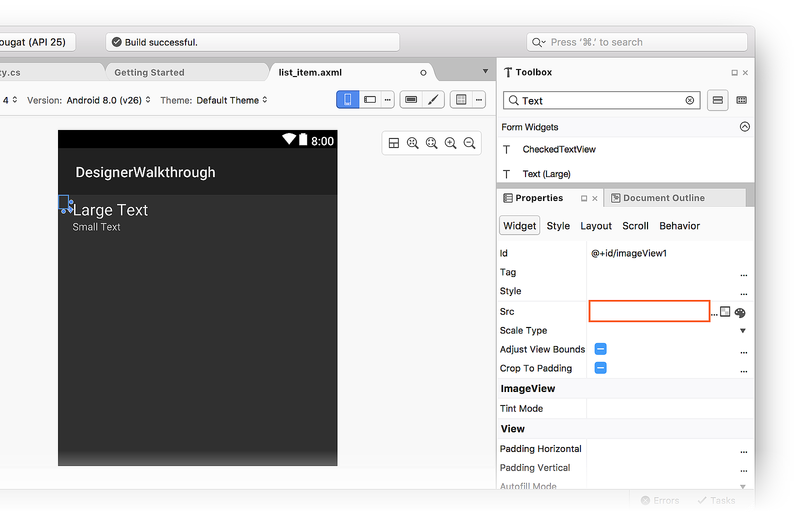
ImageViewSurface des Designers aus.Geben Sie in "Eigenschaften" im Suchfeld "src" ein.
Klicken Sie rechts neben der Einstellung der Src-Eigenschaft auf das kleine Quadrat, und wählen Sie "Zurücksetzen" aus:
Dies android:src="@android:drawable/ic_menu_gallery" wird aus dem Quell-XML für dies ImageViewentfernt.
Hinzufügen eines ListView-Containers
Nachdem das list_item Layout definiert ist, besteht der nächste Schritt darin, dem Hauptlayout ein ListView Element hinzuzufügen. Dies ListView enthält eine Liste der list_item.
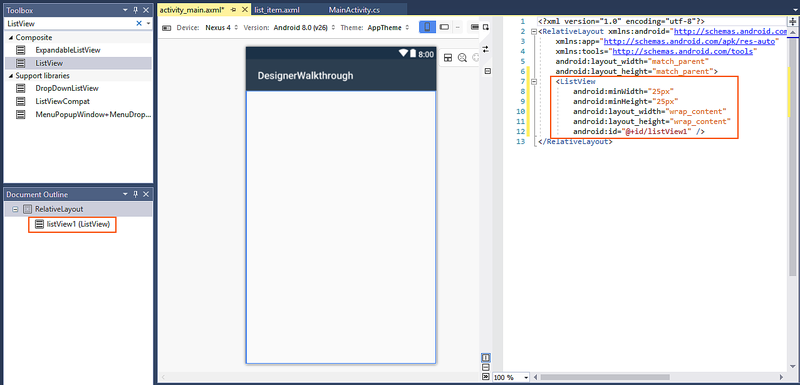
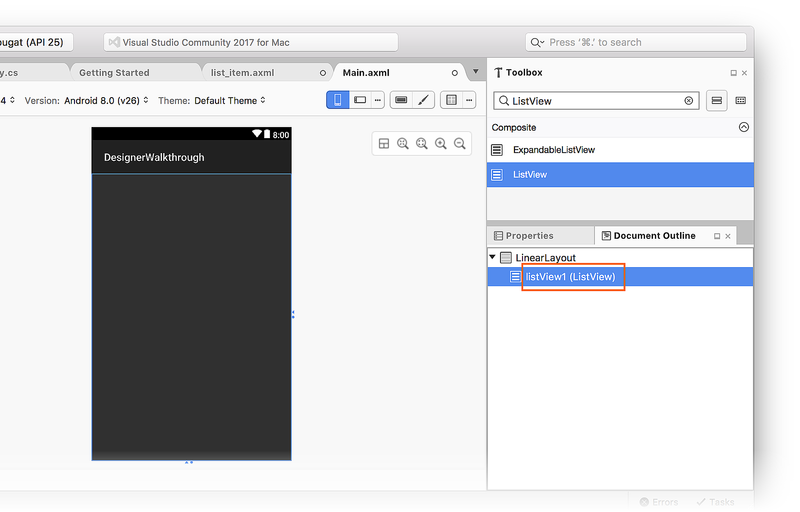
Öffnen Sie im Projektmappen-Explorer "Resources/layout/activity_Standard.axml". Suchen Sie im ToolBox-Steuerelement das ListView Widget, und ziehen Sie es auf das Design-Surface. Der ListView Im Designer ist leer, mit Ausnahme blauer Linien, die den Rahmen beim Auswählen umrissen. Sie können die Dokumentgliederung anzeigen, um zu überprüfen, ob die ListView ordnungsgemäß hinzugefügt wurde:
Standardmäßig erhält der ListView Wert einen Id Wert von @+id/listView1.
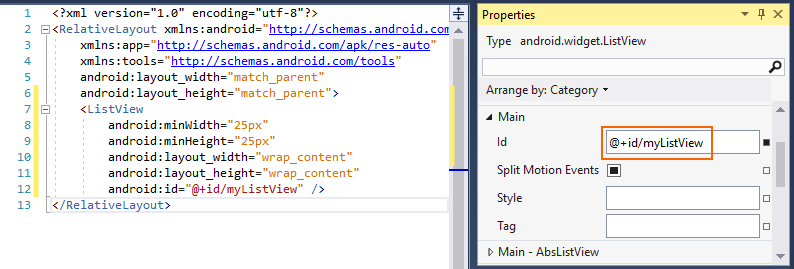
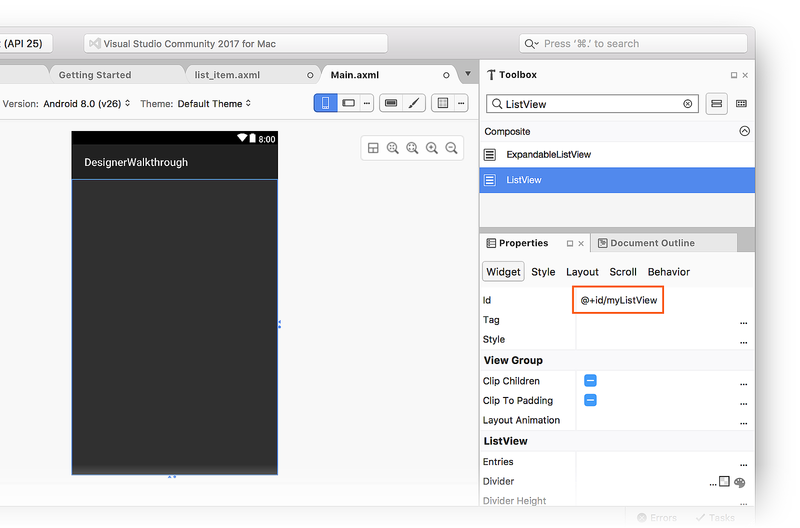
Während listView1 sie weiterhin in der Dokumentgliederung ausgewählt ist, öffnen Sie den Eigenschaftenbereich, klicken Sie auf "Anordnen nach", und wählen Sie "Kategorie" aus.
Öffnen Sie "Main", suchen Sie die ID-Eigenschaft , und ändern Sie den Wert in @+id/myListView:
An diesem Punkt ist die Benutzeroberfläche einsatzbereit.
Ausführen der Anwendung
Öffnen Sie MainActivity.cs , und ersetzen Sie den Code durch Folgendes:
using Android.App;
using Android.Widget;
using Android.Views;
using Android.OS;
using Android.Support.V7.App;
using System.Collections.Generic;
namespace DesignerWalkthrough
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
List<ColorItem> colorItems = new List<ColorItem>();
ListView listView;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
listView = FindViewById<ListView>(Resource.Id.myListView);
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.DarkRed,
ColorName = "Dark Red",
Code = "8B0000"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.SlateBlue,
ColorName = "Slate Blue",
Code = "6A5ACD"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.ForestGreen,
ColorName = "Forest Green",
Code = "228B22"
});
listView.Adapter = new ColorAdapter(this, colorItems);
}
}
public class ColorAdapter : BaseAdapter<ColorItem>
{
List<ColorItem> items;
Activity context;
public ColorAdapter(Activity context, List<ColorItem> items)
: base()
{
this.context = context;
this.items = items;
}
public override long GetItemId(int position)
{
return position;
}
public override ColorItem this[int position]
{
get { return items[position]; }
}
public override int Count
{
get { return items.Count; }
}
public override View GetView(int position, View convertView, ViewGroup parent)
{
var item = items[position];
View view = convertView;
if (view == null) // no view to re-use, create new
view = context.LayoutInflater.Inflate(Resource.Layout.list_item, null);
view.FindViewById<TextView>(Resource.Id.textView1).Text = item.ColorName;
view.FindViewById<TextView>(Resource.Id.textView2).Text = item.Code;
view.FindViewById<ImageView>(Resource.Id.imageView1).SetBackgroundColor(item.Color);
return view;
}
}
public class ColorItem
{
public string ColorName { get; set; }
public string Code { get; set; }
public Android.Graphics.Color Color { get; set; }
}
}
Dieser Code verwendet einen benutzerdefinierten ListView Adapter zum Laden von Farbinformationen und zum Anzeigen dieser Daten in der soeben erstellten Benutzeroberfläche. Um dieses Beispiel kurz zu halten, werden die Farbinformationen in einer Liste hartcodiert, der Adapter kann jedoch geändert werden, um Farbinformationen aus einer Datenquelle zu extrahieren oder sie automatisch zu berechnen. Weitere Informationen zu ListView Adaptern finden Sie unter ListView.
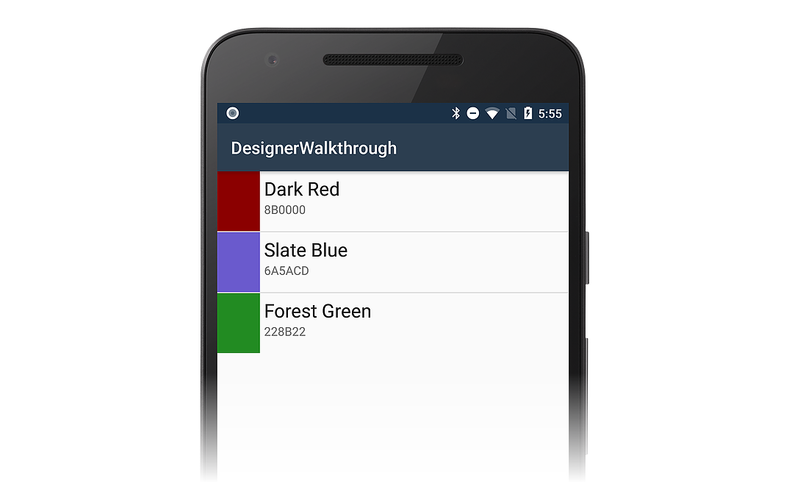
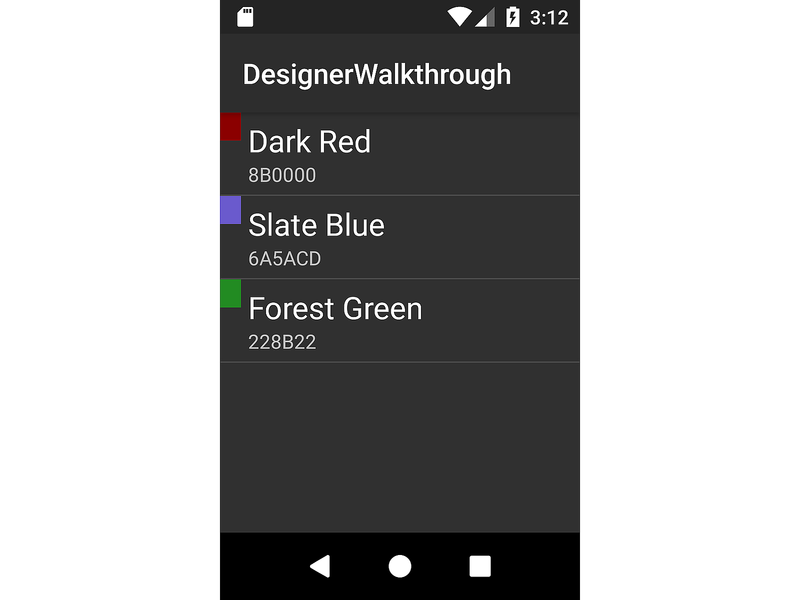
Erstellen Sie die Anwendung, und führen Sie sie aus. Der folgende Screenshot zeigt, wie die App angezeigt wird, wenn sie auf einem Gerät ausgeführt wird:
Zusammenfassung
In diesem Artikel wurde der Prozess der Verwendung des Xamarin.Android-Designers in Visual Studio zum Erstellen einer Benutzeroberfläche für eine einfache App beschrieben. Es wurde veranschaulicht, wie die Schnittstelle für ein einzelnes Element in einer Liste erstellt wird, und es veranschaulicht, wie Widgets hinzugefügt und visuell angeordnet werden. Außerdem wurde erläutert, wie Ressourcen zugewiesen und dann verschiedene Eigenschaften für diese Widgets festgelegt werden.