Gadgets for Windows Sidebar Debugging
[ The Windows Gadget Platform/Sidebar is available for use in the following versions of Windows: Windows 7, Windows Vista, and Windows Server 2008. It may be altered or unavailable in subsequent versions. ]
This overview describes the various methods and techniques that can be used to debug gadgets.
Debugging a Missing Gadget
If a gadget fails to appear in the Gadget picker, the likely culprit is an invalid or malformed gadget.xml manifest file. Open the manifest file with Windows Internet Explorer or other XML editor to check.
If a gadget appears in the Gadget picker but is displayed with the Sidebar's generic gadget image, ensure that the desired image exists in the gadget file structure and that the path to the image file in the manifest is correct.
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0" src="sample.html" />
<permissions>Full</permissions>
<platform minPlatformVersion="1.0" />
<defaultImage src="icon.png" />
</host>
</hosts>
This procedure may require repeating if either the gadget drag-and-drop image or the developer's logo is missing or broken.
<author name="Microsoft">
<info url="msdn.microsoft.com" />
<logo src="logo.png" />
</author>
...
<icons>
<icon height="48" width="48" src="icon.png" />
</icons>
Debugging Code
Depending on the complexity of the gadget code, debugging can consist simply of dumping information to the gadget UI (similar to simple Web applications) at specific code points or by catching exceptions with a try...catch block. Microsoft JScript alerts are often used for quick and dirty debugging, but these are not implemented in the Sidebar. If necessary, this limitation can be worked around by using the equivalent Microsoft Visual Basic Scripting Edition (VBScript) MsgBox function.
If the complexity of your gadget code requires a more robust debugging solution then a number of script debuggers are available.
Debuggers
Any script debugger can be used to debug a gadget, including Microsoft Script Debugger, Microsoft Script Editor, and Microsoft Visual Studio. Enabling gadget debugging requires a minor tweak to the Internet Explorer settings:
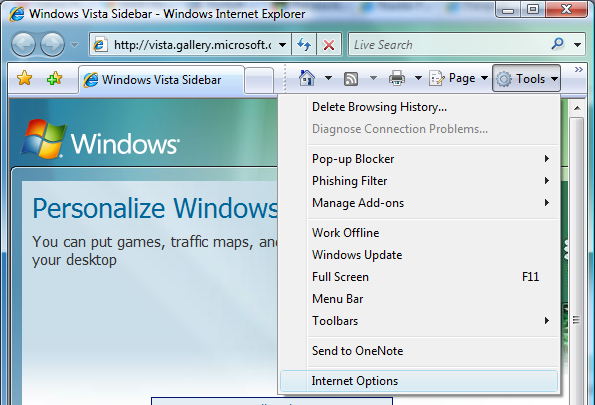
From the menu, click Tools and select Internet Options.

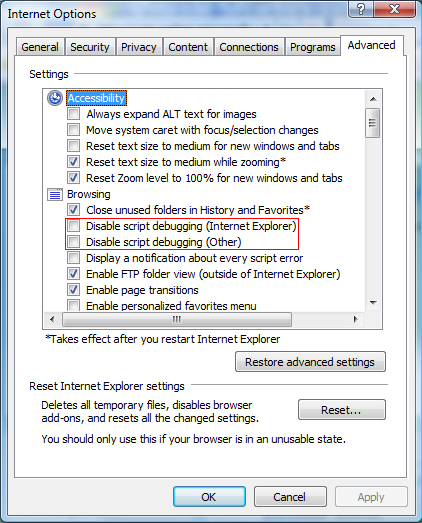
Click the Advanced tab and verify that both Disable script debugging check boxes are not selected.

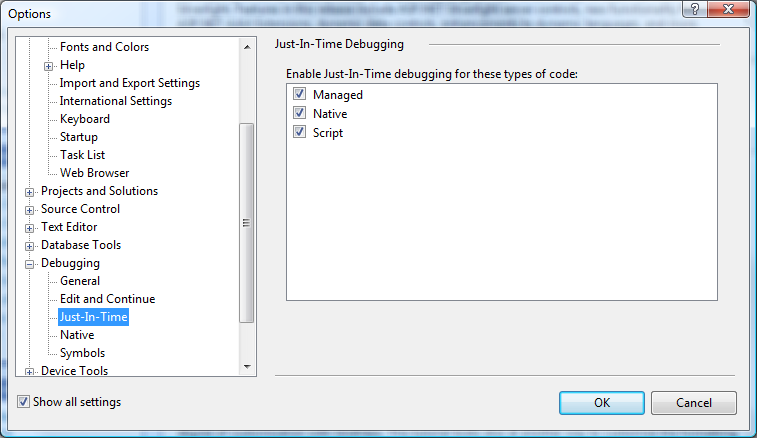
If using Visual Studio for debugging, click Tools, select Options, and ensure that Just-In-Time debugging is enabled for Script:

To dump specific output to the debugger console, the outputString method can be used:
// --------------------------------------------------------------------
// Attempt to save the file and throw an error if the file name does
// not include a file name extension.
// --------------------------------------------------------------------
function SaveFile()
{
var fso = new ActiveXObject( "Scripting.FileSystemObject" );
// Throw an arbitrary error to demonstrate the outputString method.
try
{
if (sFilename.indexOf(".") == -1)
{
throw "'File name' does not specify a file name extension.";
}
var file =
fso.OpenTextFile(sFilePath + sFilename,
FOR_WRITING, CREATE_NEW);
file.Write(sContent);
file.Close();
fso = file = null;
}
catch(e)
{
System.Debug.outputString(e);
}
}
To break into the gadget runtime at a particular execution point and step through the code, you can place this line of code where necessary:
debugger;
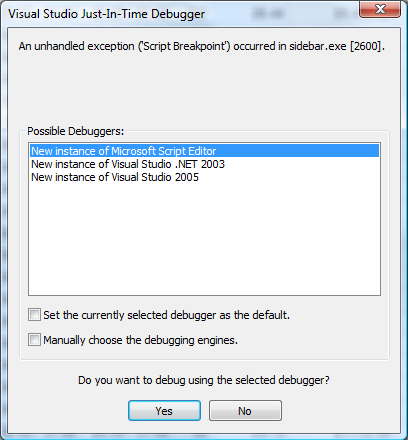
When the debugger statement is executed the Visual Studio Just-In-Time Debugger dialog will prompt you to open a registered debugger:

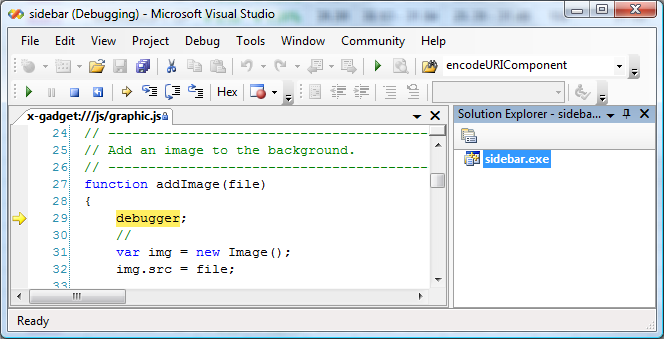
Once a debugger is selected, the code will be displayed in the debugger with the break point highlighted. From this point you can step through the code and get runtime information for any gadget element:

Tips
Character Encoding
It is highly recommended that all gadget HTML and script files be saved with UTF-8 character encoding.
The following steps can be taken to ensure the encoding of these files:
- Open the file in Notepad.
- On the File menu, click Save as...
- In the Save as dialog box, confirm that the value in the Encoding drop-down is UTF-8.
If the value in the Encoding drop-down is not UTF-8:
- In the Encoding drop-down, select UTF-8.
- Click Save to overwrite the existing file.
Repeat this process for all gadget HTML and script files.
Fonts
If font information is specified for the gadget UI in HTML or Cascading Style Sheets (CSS), the font size must be included and it must be an absolute measure in pixels.