Draw shapes and paths
Applies to: ![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac
Note
This article applies to Visual Studio 2017. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
In XAML Designer, a shape is exactly what you'd expect. For example: a rectangle, circle, or ellipse. A path is a more flexible version of a shape. You can do things like reshape them or combine them together to form new shapes.
Shapes and paths use vector graphics, so they scale well to high resolution displays.
Draw a shape
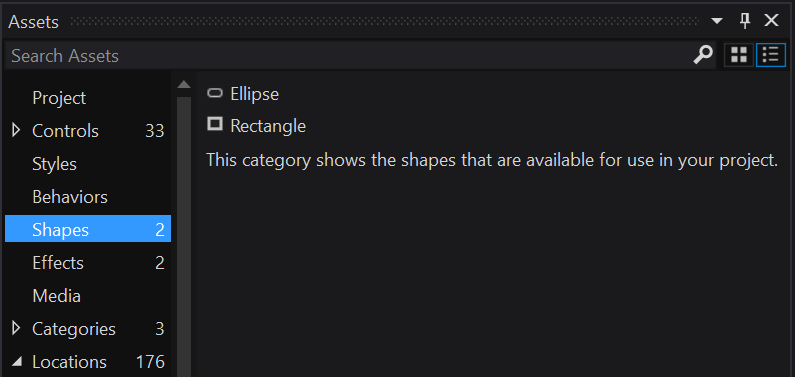
Find shapes in the Assets window.

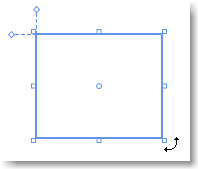
Drag any shape that you want to the artboard. Then, use handles on the shape to scale, rotate, move, or skew the shape.

Draw a path
A path is a series of connected lines and curves. Use a path to create interesting shapes that aren't available in the Assets window.
You can draw a path by using a line, pen or pencil. You can find these tools in the Tools window.
Draw a straight line
Use the Pen tool or the Line tool.
Using the Pen tool
On the artboard, click once to define the start point, and then click again to define the end of the line.
Using the Line tool
On the artboard, drag from where you want the line to start, and then release at the point where you want the line to end.
Draw a curve
Use the Pen tool.
On the artboard, click once to define the start point of a line, and then click and drag your pointer to create the desired curve.
If you want to close the path, click the first point on the line.
Change the shape of a curve
Use the Direct selection tool.
Click the shape, and then drag any point on the shape to change curve shapes.
Draw a free-form path
Use the Pencil tool.
On the artboard, draw a free-form path just as you would by using a real pencil.
Remove part of a path
Use the Direct selection tool.
Select the path that contains the segment you want to delete, and then click the Delete button.
Remove a point in a path
Use the Selection tool to select the path. Then, use the Pen tool to click the point that you want to remove.
Add a point to a path
Use the Selection tool to select the path. Use the Pen tool to click anywhere on the path where you want to add the point.
Convert a shape to a path
To modify a shape in the same ways that you modify a path, convert the shape to a path. Select the shape, and then select Format > Path > Convert to Path.
Watch a short video: ![]() Working with paths: Convert a shape to a path.
Working with paths: Convert a shape to a path.
Note
Convert to Path is not currently available for UWP apps that have a minimum TargetPlatformVersion of 10.0.16299.0 or later.
Combine paths
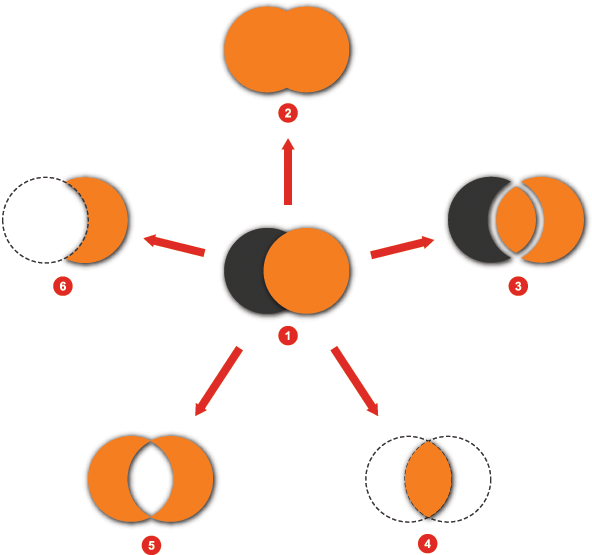
You can combine paths and shapes into a single path.

| Number | Action |
|---|---|
 |
Two shapes before combining |
 |
Unite |
 |
Divide |
 |
Intersect |
 |
Exclude Overlap |
 |
Subtract |
Watch a short video: ![]() Working with paths: Combine paths.
Working with paths: Combine paths.
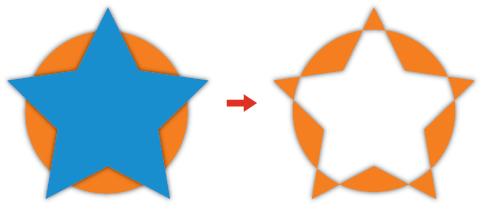
Create a compound path
When you create a compound path, any intersecting parts of the paths are subtracted from the result, and the resulting path takes on the visual properties of the bottommost path.
You can break apart a compound path any time after you create it.

Watch a short video: ![]() Working with paths: Create a compound path.
Working with paths: Create a compound path.
Create a clipping path
A clipping path is a path or shape that is applied to another object, hiding the parts of the masked object that fall outside the clipping path.

Watch a short video: ![]() Working with paths: Create a clipping path.
Working with paths: Create a clipping path.