Verwenden des OneNote-Speicherdialogs auf Ihren Webseiten
Gilt für: Consumer-Notizbücher auf OneDrive
Der OneNote-Speicherdialog erleichtert Web-Entwicklern das Senden von Webseiten an OneNote. Alles, was Sie tun müssen, ist, eine URL mit den notwendigen Parametern einzubetten, und der Dialog Speichern führt die Authentifizierung durch und fordern den Benutzer auf ein Ziel auszuwählen.
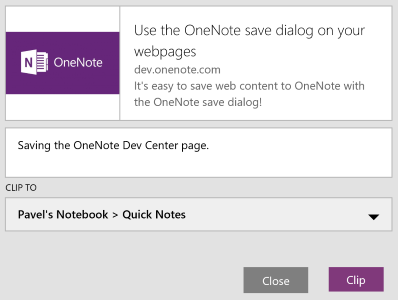
Vorschau des Dialogs Speichern
Folgen Sie diesen Schritten, um den OneNote-Speicherdialog in Aktion zu sehen:
Kopieren Sie den folgenden Anker-Tag in das HTML Ihrer eigenen Webseite.
<a href="https://www.onenote.com/clipper/save?sourceUrl=https://dev.onenote.com/& imgUrl=http://antyapps.pl/wp-content/uploads/2013/09/onenote-logo-630x347.jpg& title=Use the OneNote save dialog on your webpages& description=It's easy to send web content to OneNote with the OneNote save dialog!& notes=Sending the OneNote Dev Center webpage to OneNote." onclick="window.open(this.href, 'targetWindow', 'width=525, height=525'); return false;"> Try the OneNote save dialog</a>Klicken Sie auf den Link. Nachdem Sie sich mit Ihrem Microsoft-Konto authentifiziert haben, werden Sie diesen Dialog sehen:

Wählen Sie das Notizbuch und den Abschnitt aus, in dem Sie die Seite speichern möchten, und klicken Sie auf Clip. Der Dialog wird die OneNote Dev Center Seite speichern.
Wir empfehlen Ihnen, den Dialog Speichern in einem Fenster mit einer Größe von 525 x 525 Pixeln zu starten. Wenn Sie einen Button erstellen möchten, der das OneNote-Logo verwendet, lesen Sie unsere Branding-Richtlinien für Designhilfen.
Im nächsten Abschnitt wird die im Link verwendete URL aufgeteilt, sodass Sie Ihre eigene erstellen können.
Konstruieren der URL für den Dialog Speichern
Die Basis-URL für den Start des OneNote-Speicherdialogs lautet https://www.onenote.com/clipper/save
Die vollständige URL mit Platzhaltern für jeden der Parameter der Abfragezeichenfolge sieht wie folgt aus:
https://www.onenote.com/clipper/save?sourceUrl={url}&imgUrl={url}&title={text}&description={text}¬es={text}`
Die folgende Tabelle beschreibt jeden der Parameter der Abfragenzeichenfolge. Nur sourceUrl ist erforderlich, aber Sie sollten die Parameter imgUrl, titleund description angeben, um eine gute Benutzererfahrung zu gewährleisten.
| Parameter | Beschreibung |
|---|---|
| SourceUrl | Erforderlich Die URL der Website, die Sie an OneNote senden möchten. Ein Screenshot der Seite wird dem vom Benutzer gewählten Notizbuch und Abschnitt hinzugefügt. |
| imgUrl | Empfohlen Ein Abbild, das oben links in der Ecke des Speicherdialogs erscheint, nachdem sich der Benutzer authentifiziert hat. Dieses Abbild sollte eine Vorschau der Webseite oder einen visuellen Hinweis liefern, um dem Benutzer zu helfen, die Zielseite zu überprüfen. Dieses Abbild wird nicht an OneNote gesendet. |
| Titel | Empfohlen Der Titel der OneNote-Seite. |
| Beschreibung | Empfohlen Eine Beschreibung der Webseite. Wie das Abbild, das an den Parameter imgUrl übergeben wird, sollte dieser Text dem Benutzer helfen, die Seite zu überprüfen. Dieser Text erscheint im Dialog, wird aber nicht an OneNote gesendet. Beschreibungen werden nach 90 Zeichen abgeschnitten. |
| Notizen | Optional Notizen zur Webseite. Dadurch wird das Textfeld im Dialog vorab gefüllt. Der Benutzer kann auch Notizen in den Dialog einfügen, bevor er die Seite versendet. Notizen werden in OneNote angezeigt. |