Beispiel: Erstellen einer benutzerdefinierten Fähigkeit zur Formularerkennung (archiviert)
Dieses Beispiel wird archiviert und nicht unterstützt. Es wurde erläutert, wie Sie eine benutzerdefinierte Fähigkeit zur Formularerkennung mit C# und Visual Studio erstellen.
Voraussetzungen
- Visual Studio (beliebige Edition).
- Mindestens fünf Formen desselben Typs. Sie können Beispieldaten verwenden, die mit diesem Leitfaden bereitgestellt werden.
Erstellen einer Formularerkennungsressource
Siehe Erstellen einer Formularerkennungsressource
Trainieren Ihres Modells
Sie müssen ein Formularerkennungsmodell mit Ihren Eingabeformularen trainieren, bevor Sie diese Fähigkeit verwenden. Verwenden von Formularerkennungsmodellen erläutert, wie ein Modell trainiert wird. Sie können Beispieldaten verwenden oder eigene Daten bereitstellen.
Nachdem das Modell trainiert wurde, kopieren Sie den ID-Wert an einen sicheren Speicherort.
Einrichten der benutzerdefinierten Fähigkeit
In diesem Lernprogramm wird das AnalyzeForm--Projekt im Azure Search Power Skills GitHub-Repository verwendet. Klonen Sie dieses Repository auf Ihren lokalen Computer, und navigieren Sie zu Vision/AnalyzeForm/, um auf das Projekt zuzugreifen. Öffnen Sie dann AnalyzeForm.csproj in Visual Studio. Dieses Projekt erstellt eine Azure Funktion-Ressource, die die benutzerdefinierte Fähigkeiten-Schnittstelle erfüllt und für die Anreicherung in Azure Cognitive Search verwendet werden kann. Es verwendet Formulardokumente als Eingaben und gibt die von Ihnen angegebenen Schlüssel-Wert-Paare (als Text) aus.
Fügen Sie zunächst Umgebungsvariablen auf Projektebene hinzu. Suchen Sie das AnalyzeForm Projekt im linken Bereich, klicken Sie mit der rechten Maustaste darauf, und wählen Sie Eigenschaftenaus. Wählen Sie im Fenster Eigenschaften die Registerkarte Debuggen aus, und suchen Sie dann das Feld der Umgebungsvariablen. Wählen Sie Hinzufügen von aus, um die folgenden Variablen hinzuzufügen:
-
FORMS_RECOGNIZER_ENDPOINT_URLmit dem Wert, der auf Ihre Endpunkt-URL festgelegt ist. -
FORMS_RECOGNIZER_API_KEYmit dem Wert, der auf Ihren Abonnementschlüssel eingestellt ist. -
FORMS_RECOGNIZER_MODEL_IDmit dem Wert, der auf die ID des modells festgelegt ist, das Sie trainiert haben. -
FORMS_RECOGNIZER_RETRY_DELAY, wobei der Wert auf 1000 festgelegt ist. Dieser Wert ist die Zeit in Millisekunden, die das Programm wartet, bevor die Abfrage erneut ausgeführt wird. -
FORMS_RECOGNIZER_MAX_ATTEMPTS, wobei der Wert auf 100 festgelegt ist. Dieser Wert ist die Häufigkeit, mit der das Programm den Dienst abfragt, während versucht wird, eine erfolgreiche Antwort zu erhalten.
Öffnen Sie als Nächstes AnalyzeForm.cs, und suchen Sie die fieldMappings Variable, die auf die field-mappings.json Datei verweist. Diese Datei (und die Variable, die darauf verweist) definiert die Liste der Schlüssel, die Sie aus Ihren Formularen extrahieren möchten, und eine benutzerdefinierte Bezeichnung für jeden Schlüssel. Beispielsweise bedeutet ein Wert von { "Address:", "address" }, { "Invoice For:", "recipient" }, dass das Skript nur die Werte für die erkannten Address:- und Invoice For:-Felder speichert und diese Werte mit "address" bzw. "recipient"beschriftet.
Beachten Sie schließlich die contentType Variable. Dieses Skript führt das angegebene Formularerkennungsmodell für Remotedokumente aus, auf die von der URL verwiesen wird, sodass der Inhaltstyp application/jsonist. Wenn Sie lokale Dateien analysieren möchten, indem Sie deren Bytedatenströme in die HTTP-Anforderungen einschließen, müssen Sie den contentType in den entsprechenden MIME-Typ für Ihre Datei ändern.
Testen der Funktion aus Visual Studio
Nachdem Sie Ihr Projekt bearbeitet haben, speichern Sie es, und legen Sie das AnalyzeForm- Projekt als Startprojekt in Visual Studio fest (sofern es noch nicht festgelegt ist). Drücken Sie dann F5-, um die Funktion in Ihrer lokalen Umgebung auszuführen. Verwenden Sie einen REST-Dienst wie Postman-, um die Funktion aufzurufen.
HTTP-Anforderung
Sie senden die folgende Anforderung, um die Funktion aufzurufen.
POST http://localhost:7071/api/analyze-form
Anforderungstext
Beginnen Mit der Anforderungstextvorlage
{
"values": [
{
"recordId": "record1",
"data": {
"formUrl": "<your-form-url>",
"formSasToken": "<your-sas-token>"
}
}
]
}
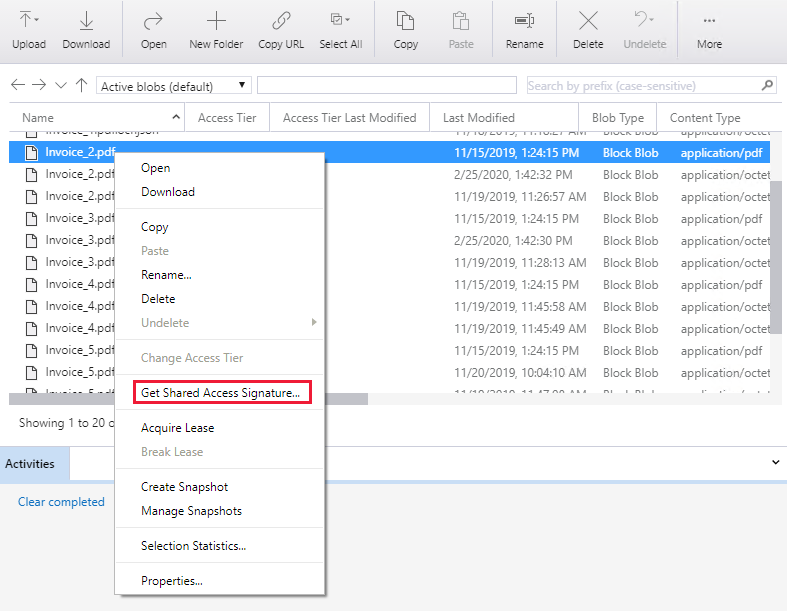
Hier müssen Sie die URL eines Formulars angeben, das denselben Typ wie die von Ihnen trainierten Formulare aufweist. Zu Testzwecken können Sie eines Ihrer Schulungsformulare verwenden. Wenn Sie die cURL-Schnellstartanleitung befolgt haben, befinden sich Ihre Formulare in einem Azure Blob Storage-Konto. Öffnen Sie den Azure Storage Explorer, suchen Sie eine Formulardatei, klicken Sie mit der rechten Maustaste darauf, und wählen Sie Freigegebene Zugriffssignatur abrufenaus. Im nächsten Dialogfeld wird ein URL- und SAS-Token bereitgestellt. Geben Sie diese Zeichenfolgen in die Felder "formUrl" und "formSasToken" Des Anforderungstexts ein.
 ausgewählt.
ausgewählt.
Wenn Sie ein Remotedokument analysieren möchten, das sich nicht in Azure Blob Storage befindet, fügen Sie die URL in das Feld "formUrl" ein, und lassen Sie das "formSasToken" Feld leer.
Anmerkung
Wenn die Fähigkeit in ein Skillset integriert ist, wird die URL und das Token von cognitive Search bereitgestellt.
Antwort
Es sollte eine Antwort wie im folgenden Beispiel angezeigt werden:
{
"values": [
{
"recordId": "record1",
"data": {
"address": "1111 8th st. Bellevue, WA 99501 ",
"recipient": "Southridge Video 1060 Main St. Atlanta, GA 65024 "
},
"errors": null,
"warnings": null
}
]
}
Veröffentlichen der Funktion in Azure
Wenn Sie mit dem Funktionsverhalten zufrieden sind, können Sie sie veröffentlichen.
- Klicken Sie im Projektmappen- Explorer in Visual Studio mit der rechten Maustaste auf das Projekt, und wählen Sie veröffentlichen aus. Wählen Sie Neues erstellen>veröffentlichenaus.
- Wenn Sie Visual Studio noch nicht mit Ihrem Azure-Konto verbunden haben, wählen Sie Konto hinzufügen aus....
- Folgen Sie den Eingabeaufforderungen auf dem Bildschirm. Geben Sie einen eindeutigen Namen für Ihren App-Dienst, das Azure-Abonnement, die Ressourcengruppe, den Hostingplan und das Speicherkonto an, das Sie verwenden möchten. Sie können eine neue Ressourcengruppe, einen neuen Hostingplan und ein neues Speicherkonto erstellen, wenn Sie diese noch nicht haben. Wenn Sie fertig sind, wählen Sie Erstellenaus.
- Beachten Sie nach Abschluss der Bereitstellung die Website-URL. Diese URL ist die Adresse Ihrer Funktions-App in Azure. Speichern Sie sie an einem temporären Speicherort.
- Navigieren Sie im Azure-Portalzur Ressourcengruppe, und suchen Sie nach der veröffentlichten
AnalyzeForm-Funktion. Im Abschnitt Verwalten von sollten die Hostschlüssel angezeigt werden. Kopieren Sie den Standardhostschlüssel, und speichern Sie ihn an einem temporären Speicherort.
Herstellen einer Verbindung mit Ihrer Pipeline
Um diese Fähigkeit in einer Cognitive Search-Pipeline zu verwenden, müssen Sie Ihrem Skillset eine Qualifikationsdefinition hinzufügen. Der folgende JSON-Block ist eine Beispielfähigkeitsdefinition (Sie sollten die Eingaben und Ausgaben aktualisieren, um Ihre spezifische Szenario- und Kompetenzumgebung widerzuspiegeln). Ersetzen Sie AzureFunctionEndpointUrl durch Ihre Funktions-URL, und ersetzen Sie AzureFunctionDefaultHostKey durch Ihren Hostschlüssel.
{
"description":"Skillset that invokes the Form Recognizer custom skill",
"skills":[
"[... your existing skills go here]",
{
"@odata.type":"#Microsoft.Skills.Custom.WebApiSkill",
"name":"formrecognizer",
"description":"Extracts fields from a form using a pre-trained form recognition model",
"uri":"[AzureFunctionEndpointUrl]/api/analyze-form?code=[AzureFunctionDefaultHostKey]",
"httpMethod":"POST",
"timeout":"PT30S",
"context":"/document",
"batchSize":1,
"inputs":[
{
"name":"formUrl",
"source":"/document/metadata_storage_path"
},
{
"name":"formSasToken",
"source":"/document/metadata_storage_sas_token"
}
],
"outputs":[
{
"name":"address",
"targetName":"address"
},
{
"name":"recipient",
"targetName":"recipient"
}
]
}
]
}