Hinzufügen der Authentifizierung zu Ihrer Xamarin.Forms-App
Anmerkung
Dieses Produkt wird eingestellt. Eine Ersetzung für Projekte mit .NET 8 oder höher finden Sie in der Community Toolkit Datasync-Bibliothek.
In diesem Lernprogramm fügen Sie Ihrer App die Microsoft-Authentifizierung mithilfe der Microsoft Entra-ID hinzu. Stellen Sie vor Abschluss dieses Lernprogramms sicher, dass Sie das Projekt erstellt und das Back-End-bereitgestellt haben.
Anmerkung
Da für die iOS-App der Schlüsselbundzugriff erforderlich ist, müssen Sie ein iOS-Bereitstellungsprofil einrichten. Für ein Bereitstellungsprofil ist entweder ein echtes iOS-Gerät oder ein kostenpflichtiges Apple-Entwicklerkonto (bei Verwendung des Simulators) erforderlich. Sie können dieses Lernprogramm überspringen und fortfahren, um Offlinezugriff auf Ihre App hinzuzufügen, wenn Sie die Authentifizierung aufgrund dieser Einschränkung nicht verwenden können.
Trinkgeld
Obwohl wir Microsoft Entra-ID für die Authentifizierung verwenden, können Sie jede beliebige Authentifizierungsbibliothek mit Azure Mobile Apps verwenden.
Hinzufügen der Authentifizierung zu Ihrem Back-End-Dienst
Ihr Back-End-Dienst ist ein Standarddienst ASP.NET 6. Jedes Lernprogramm, das Ihnen zeigt, wie Sie die Authentifizierung für einen ASP.NET 6-Dienst mit Azure Mobile Apps aktivieren.
Um die Microsoft Entra-Authentifizierung für Ihren Back-End-Dienst zu aktivieren, müssen Sie:
- Registrieren Sie eine Anwendung mit der Microsoft Entra-ID.
- Fügen Sie dem ASP.NET 6-Back-End-Projekt die Authentifizierungsprüfung hinzu.
Registrieren der Anwendung
Registrieren Sie zunächst die Web-API in Ihrem Microsoft Entra-Mandanten, und fügen Sie einen Bereich hinzu, indem Sie die folgenden Schritte ausführen:
Melden Sie sich beim Azure-Portalan.
Wenn Sie Zugriff auf mehrere Mandanten haben, verwenden Sie die Verzeichnisse + Abonnements Filter im oberen Menü, um zum Mandanten zu wechseln, in dem Sie die Anwendung registrieren möchten.
Suchen Und wählen Sie Microsoft Entra IDaus.
Wählen Sie unter VerwaltenApp-Registrierungen>Neue Registrierungaus.
- Name: Geben Sie einen Namen für Ihre Anwendung ein; beispiel: TodoApp Quickstart. Benutzer Ihrer App sehen diesen Namen. Sie können sie später ändern.
- Unterstützte Kontotypen: Konten in jedem Organisationsverzeichnis (beliebiges Microsoft Entra-Verzeichnis – Multitenant) und persönliche Microsoft-Konten (z. B. Skype, Xbox)
Wählen Sie Registrierenaus.
Wählen Sie unter Verwaltenaus, API verfügbar machen>Bereichhinzufügen.
Übernehmen Sie für Anwendungs-ID-URIdie Standardeinstellung, indem Sie Speichern auswählen undfortsetzen.
Geben Sie die folgenden Details ein:
-
Bereichsname:
access_as_user - Wer kann zustimmen?: Administratoren und Benutzer
-
Anzeigename der Administratorzustimmung:
Access TodoApp -
Beschreibung der Administratorzustimmung:
Allows the app to access TodoApp as the signed-in user. -
Anzeigename der Benutzergenehmigung:
Access TodoApp -
Beschreibung der Zustimmung des Benutzers:
Allow the app to access TodoApp on your behalf. - Status-: Aktivierte
-
Bereichsname:
Wählen Sie Bereich hinzufügen aus, um die Bereichszugabe abzuschließen.
Beachten Sie den Wert des Bereichs, ähnlich wie
api://<client-id>/access_as_user(wird als Web-API-Bereichbezeichnet). Sie benötigen den Bereich beim Konfigurieren des Clients.Wählen Sie Übersichtaus.
Beachten Sie die Anwendungs-ID (Client-ID) im Abschnitt Essentials (wird als Web-API-Anwendungs-IDbezeichnet). Sie benötigen diesen Wert, um den Back-End-Dienst zu konfigurieren.
Öffnen Sie Visual Studio, und wählen Sie das TodoAppService.NET6 Projekt aus.
Klicken Sie mit der rechten Maustaste auf das
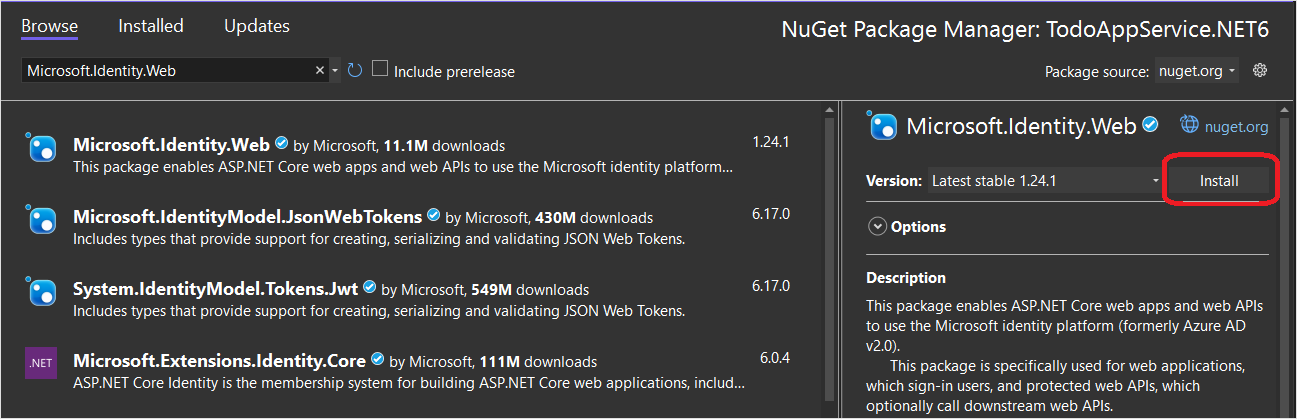
TodoAppService.NET6Projekt, und wählen Sie dann NuGet-Pakete verwalten...aus.Wählen Sie auf der neuen Registerkarte Durchsuchenaus, und geben Sie dann Microsoft.Identity.Web- in das Suchfeld ein.

Wählen Sie das
Microsoft.Identity.Web-Paket aus, und drücken Sie dann Installieren.Folgen Sie den Anweisungen, um die Installation des Pakets abzuschließen.
Öffnen Sie
Program.cs. Fügen Sie der Liste derusing-Anweisungen Folgendes hinzu:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
- Fügen Sie den folgenden Code direkt über dem Aufruf von
builder.Services.AddDbContext()hinzu:
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
- Fügen Sie den folgenden Code direkt über dem Aufruf von
app.MapControllers()hinzu:
app.UseAuthentication();
app.UseAuthorization();
Ihre Program.cs sollte jetzt wie folgt aussehen:
using Microsoft.AspNetCore.Datasync;
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
using TodoAppService.NET6.Db;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
if (connectionString == null)
{
throw new ApplicationException("DefaultConnection is not set");
}
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
builder.Services.AddDbContext<AppDbContext>(options => options.UseSqlServer(connectionString));
builder.Services.AddDatasyncControllers();
var app = builder.Build();
// Initialize the database
using (var scope = app.Services.CreateScope())
{
var context = scope.ServiceProvider.GetRequiredService<AppDbContext>();
await context.InitializeDatabaseAsync().ConfigureAwait(false);
}
// Configure and run the web service.
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.Run();
- Bearbeiten Sie die
Controllers\TodoItemController.cs. Fügen Sie der Klasse ein[Authorize]Attribut hinzu. Ihr Kurs sollte wie folgt aussehen:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Datasync;
using Microsoft.AspNetCore.Datasync.EFCore;
using Microsoft.AspNetCore.Mvc;
using TodoAppService.NET6.Db;
namespace TodoAppService.NET6.Controllers
{
[Authorize]
[Route("tables/todoitem")]
public class TodoItemController : TableController<TodoItem>
{
public TodoItemController(AppDbContext context)
: base(new EntityTableRepository<TodoItem>(context))
{
}
}
}
- Bearbeiten Sie die
appsettings.json. Fügen Sie den folgenden Block hinzu:
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
Ersetzen Sie die <client-id> durch die Web-API-Anwendungs-ID, die Sie zuvor aufgezeichnet haben. Nach Abschluss sollte es wie folgt aussehen:
{
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=TodoApp;Trusted_Connection=True"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
Veröffentlichen Sie Ihren Dienst erneut in Azure:
- Klicken Sie mit der rechten Maustaste auf das
TodoAppService.NET6Projekt, und wählen Sie dann Veröffentlichen...aus. - Wählen Sie in der oberen rechten Ecke der Registerkarte die Schaltfläche Veröffentlichen aus.
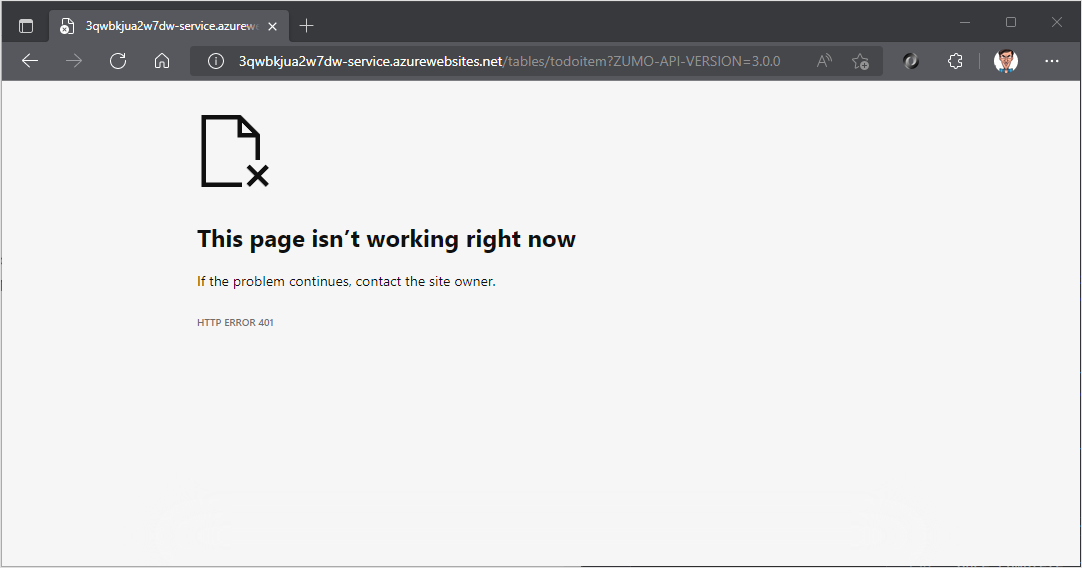
Öffnen Sie einen Browser, um https://yoursite.azurewebsites.net/tables/todoitem?ZUMO-API-VERSION=3.0.0. Beachten Sie, dass der Dienst jetzt eine 401 Antwort zurückgibt, die angibt, dass die Authentifizierung erforderlich ist.

Registrieren Ihrer App beim Identitätsdienst
Das Microsoft Data sync Framework verfügt über integrierte Unterstützung für jeden Authentifizierungsanbieter, der ein JSON-Webtoken (JWT) in einem Header der HTTP-Transaktion verwendet. Diese Anwendung verwendet die Microsoft Authentication Library (MSAL)-, um ein solches Token anzufordern und den angemeldeten Benutzer für den Back-End-Dienst zu autorisieren.
Konfigurieren einer systemeigenen Clientanwendung
Sie können systemeigene Clients registrieren, um die Authentifizierung für In Ihrer App gehostete Web-APIs mithilfe einer Clientbibliothek wie der Microsoft Identity Library (MSAL) zuzulassen.
Wählen Sie im Azure-PortalMicrosoft Entra ID>App-Registrierungen>Neue Registrierungaus.
Registrieren Sie auf der Seite Registrieren einer Anwendung:
- geben Sie einen Namen für ihre App-Registrierung ein. Sie können den Namen
native-quickstartverwenden, um dieses von dem namen zu unterscheiden, der von Ihrem Back-End-Dienst verwendet wird. - Wählen Sie Konten in einem beliebigen Organisationsverzeichnis (beliebiges Microsoft Entra-Verzeichnis – Multitenant) und persönlichen Microsoft-Konten (z. B. Skype, Xbox)aus.
- In Umleitungs-URI-:
- Wählen Sie
öffentlichen Client (mobile & Desktop) aus. - Geben Sie die URL
quickstart://auth
- Wählen Sie
- geben Sie einen Namen für ihre App-Registrierung ein. Sie können den Namen
Wählen Sie Registrierenaus.
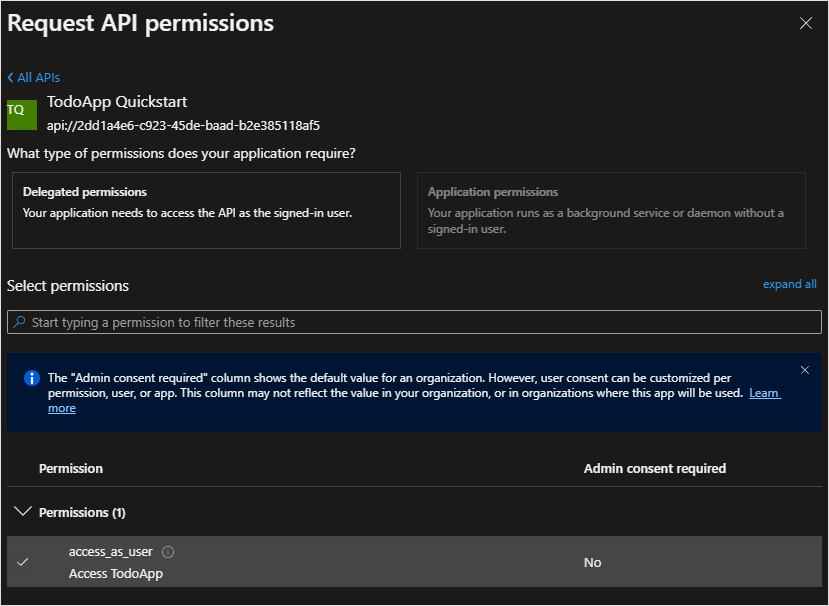
Wählen Sie API-Berechtigungen>Berechtigung>Meine APIshinzufügen.
Wählen Sie die App-Registrierung aus, die Sie zuvor für Ihren Back-End-Dienst erstellt haben. Wenn die App-Registrierung nicht angezeigt wird, stellen Sie sicher, dass Sie den access_as_user Bereich hinzugefügt haben.

Wählen Sie unter Berechtigungenwählen Sie access_as_useraus, und wählen Sie dann Berechtigungenhinzufügen aus.
Wählen Sie >Mobile- und Desktopanwendungenaus.
Aktivieren Sie das Kontrollkästchen neben
https://login.microsoftonline.com/common/oauth2/nativeclient.Aktivieren Sie das Kontrollkästchen neben
msal{client-id}://auth(ersetzen Sie{client-id}durch Ihre Anwendungs-ID).Wählen Sie URI-hinzufügen aus, und fügen Sie dann
http://localhostim Feld für zusätzliche URIs hinzu.Wählen Sie Speichern unten auf der Seite aus.
Wählen Sie Übersichtaus. Notieren Sie sich die Anwendungs-ID (Client-ID) (die als native Clientanwendungs-IDbezeichnet wird), da sie zum Konfigurieren der mobilen App benötigt wird.
Wir haben drei Umleitungs-URLs definiert:
-
http://localhostwird von WPF-Anwendungen verwendet. -
https://login.microsoftonline.com/common/oauth2/nativeclientwird von UWP-Anwendungen verwendet. -
msal{client-id}://authwird von mobilen Anwendungen (Android und iOS) verwendet.
Hinzufügen des Microsoft Identity Client zu Ihrer App
Öffnen Sie die TodoApp.sln Projektmappe in Visual Studio, und legen Sie das TodoApp.Forms Projekt als Startprojekt fest.
Fügen Sie dem Plattformprojekt die Microsoft Identity Library (MSAL)- hinzu:
Klicken Sie mit der rechten Maustaste auf das Projekt, und wählen Sie dann NuGet-Pakete verwalten...aus.
Wählen Sie die Registerkarte Durchsuchen aus.
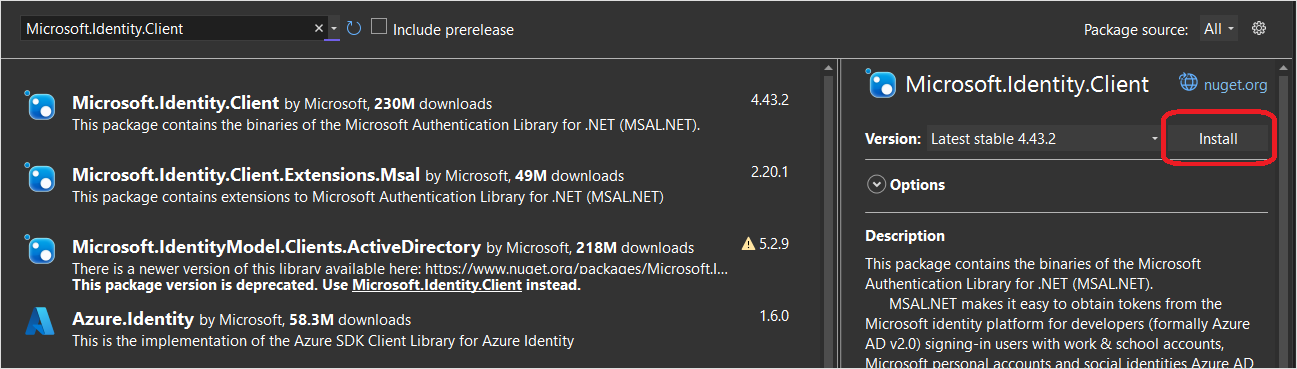
Geben Sie
Microsoft.Identity.Clientin das Suchfeld ein, und drücken Sie dann die EINGABETASTE.Wählen Sie das
Microsoft.Identity.ClientErgebnis aus, und klicken Sie dann auf Installieren.
Akzeptieren Sie den Lizenzvertrag, um die Installation fortzusetzen.
Fügen Sie der Konfiguration die systemeigene Client-ID und den Back-End-Bereich hinzu.
Öffnen Sie das TodoApp.Data Projekt, und bearbeiten Sie die Constants.cs Datei. Fügen Sie Konstanten für ApplicationId und Scopeshinzu:
public static class Constants
{
/// <summary>
/// The base URI for the Datasync service.
/// </summary>
public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net";
/// <summary>
/// The application (client) ID for the native app within Microsoft Entra ID
/// </summary>
public static string ApplicationId = "<client-id>";
/// <summary>
/// The list of scopes to request
/// </summary>
public static string[] Scopes = new[]
{
"<scope>"
};
}
Ersetzen Sie die <client-id> durch die native Clientanwendungs-ID, die Sie beim Registrieren der Clientanwendung bei der Microsoft Entra-ID erhalten haben, und die <scope> durch den Web-API-Bereich, die Sie bei der Verwendung Verfügbarmachen einer API beim Registrieren der Dienstanwendung kopiert haben.
Öffnen Sie das TodoApp.Forms Projekt. Fügen Sie eine neue Datei namens IPlatform.cs mit dem folgenden Inhalt hinzu:
using Microsoft.Identity.Client;
namespace TodoApp.Forms
{
public interface IPlatform
{
IPublicClientApplication GetIdentityClient(string applicationId);
}
}
Diese Schnittstelle wird später verwendet, um es dem freigegebenen Projekt zu ermöglichen, das Plattformprojekt nach einem Identitätsclient zu fragen, der für die Plattform geeignet ist.
Öffnen Sie App.xaml.cs. Fügen Sie die folgenden using Anweisungen hinzu:
using Microsoft.Datasync.Client;
using Microsoft.Identity.Client;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
Fügen Sie in der klasse App zwei neue Eigenschaften hinzu:
public IPublicClientApplication IdentityClient { get; set; }
public IPlatform PlatformService { get; }
Passen Sie den Konstruktor an, um Folgendes zu lesen:
public App(IPlatform platformService)
{
InitializeComponent();
PlatformService = platformService;
TodoService = new RemoteTodoService(GetAuthenticationToken);
MainPage = new NavigationPage(new MainPage(this, TodoService));
}
Fügen Sie der Klasse die GetAuthenticationToken-Methode hinzu:
public async Task<AuthenticationToken> GetAuthenticationToken()
{
if (IdentityClient == null)
{
IdentityClient = PlatformService.GetIdentityClient(Constants.ApplicationId);
}
var accounts = await IdentityClient.GetAccountsAsync();
AuthenticationResult result = null;
bool tryInteractiveLogin = false;
try
{
result = await IdentityClient
.AcquireTokenSilent(Constants.Scopes, accounts.FirstOrDefault())
.ExecuteAsync();
}
catch (MsalUiRequiredException)
{
tryInteractiveLogin = true;
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Silent Error: {ex.Message}");
}
if (tryInteractiveLogin)
{
try
{
result = await IdentityClient
.AcquireTokenInteractive(Constants.Scopes)
.ExecuteAsync()
.ConfigureAwait(false);
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Interactive Error: {ex.Message}");
}
}
return new AuthenticationToken
{
DisplayName = result?.Account?.Username ?? "",
ExpiresOn = result?.ExpiresOn ?? DateTimeOffset.MinValue,
Token = result?.AccessToken ?? "",
UserId = result?.Account?.Username ?? ""
};
}
Die GetAuthenticationToken()-Methode arbeitet mit der Microsoft Identity Library (MSAL) zusammen, um ein Zugriffstoken abzurufen, das zum Autorisieren des angemeldeten Benutzers für den Back-End-Dienst geeignet ist. Diese Funktion wird dann zum Erstellen des Clients an die RemoteTodoService übergeben. Wenn die Authentifizierung erfolgreich ist, wird die AuthenticationToken mit Daten erstellt, die für die Autorisierung jeder Anforderung erforderlich sind. Wenn nicht, wird stattdessen ein abgelaufenes ungültiges Token erstellt.
Konfigurieren der Android-App für die Authentifizierung
Öffnen Sie das TodoApp.Forms.Android Projekt. Erstellen Sie eine neue Klasse MsalActivity mit dem folgenden Code:
using Android.App;
using Android.Content;
using Microsoft.Identity.Client;
namespace TodoApp.Forms.Droid
{
[Activity(Exported = true)]
[IntentFilter(new[] { Intent.ActionView },
Categories = new[] { Intent.CategoryBrowsable, Intent.CategoryDefault },
DataHost = "auth",
DataScheme = "msal{client-id}")]
public class MsalActivity : BrowserTabActivity
{
}
}
Ersetzen Sie {client-id} durch die Anwendungs-ID des systemeigenen Clients (identisch mit Constants.ApplicationId).
Wenn Ihr Projekt auf Android Version 11 (API Version 30) oder höher ausgerichtet ist, müssen Sie Ihre AndroidManifest.xml aktualisieren, um die Anforderungen für die Sichtbarkeit von Android-Paketenzu erfüllen. Öffnen Sie TodoApp.Forms.Android/Properties/AndroidManifest.xml, und fügen Sie dem Knoten manifest die folgenden queries/intent Knoten hinzu:
<manifest>
...
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
</manifest>
Öffnen Sie MainActivity.cs. Fügen Sie der Definition der MainActivity Klasse IPlatform hinzu:
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity, IPlatform
Ändern Sie den LoadApplication() Aufruf in der OnCreate()-Methode:
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
LoadApplication(new App(this));
}
Fügen Sie den folgenden Code am Ende der Klasse hinzu:
protected override void OnActivityResult(int requestCode, [GeneratedEnum] Result resultCode, Intent data)
{
base.OnActivityResult(requestCode, resultCode, data);
// Return control to MSAL
AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data);
}
public IPublicClientApplication GetIdentityClient(string applicationId)
{
var identityClient = PublicClientApplicationBuilder.Create(applicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithRedirectUri($"msal{applicationId}://auth")
.WithParentActivityOrWindow(() => this)
.Build();
return identityClient;
}
Wenn das freigegebene Projekt eine Authentifizierung erfordert, ruft es einen Identitätsclient von GetIdentityClient()ab, und wechseln Sie dann zu einer internen Aktivität, die den Systembrowser öffnet. Nach Abschluss der Authentifizierung leitet der Systembrowser zur definierten Umleitungs-URL (msal{client-id}://auth) um. Die MsalActivity traps the redirect URL, which then switches back to the main activity by calling OnActivityResult(). Dadurch wird die MSAL-Authentifizierungshilfskraft aufgerufen, die die Transaktion abschließt.
Konfigurieren der iOS-App für die Authentifizierung
Öffnen Sie die AppDelegate.cs Datei im TodoApp.Forms.iOS Projekt. Fügen Sie der Definition der AppDelegate Klasse IPlatform hinzu:
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate, IPlatform
Ändern Sie die zu lesende FinishedLaunching()-Methode:
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App(this));
return base.FinishedLaunching(app, options);
}
Fügen Sie am Ende der Klasse den folgenden Code hinzu:
public override bool OpenUrl(UIApplication app, NSUrl url, NSDictionary options)
{
bool result = AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(url);
return result || base.OpenUrl(app, url, options);
}
public IPublicClientApplication GetIdentityClient(string applicationId)
{
var identityClient = PublicClientApplicationBuilder.Create(applicationId)
.WithIosKeychainSecurityGroup("com.microsoft.adalcache")
.WithRedirectUri($"msal{applicationId}://auth")
.Build();
return identityClient;
}
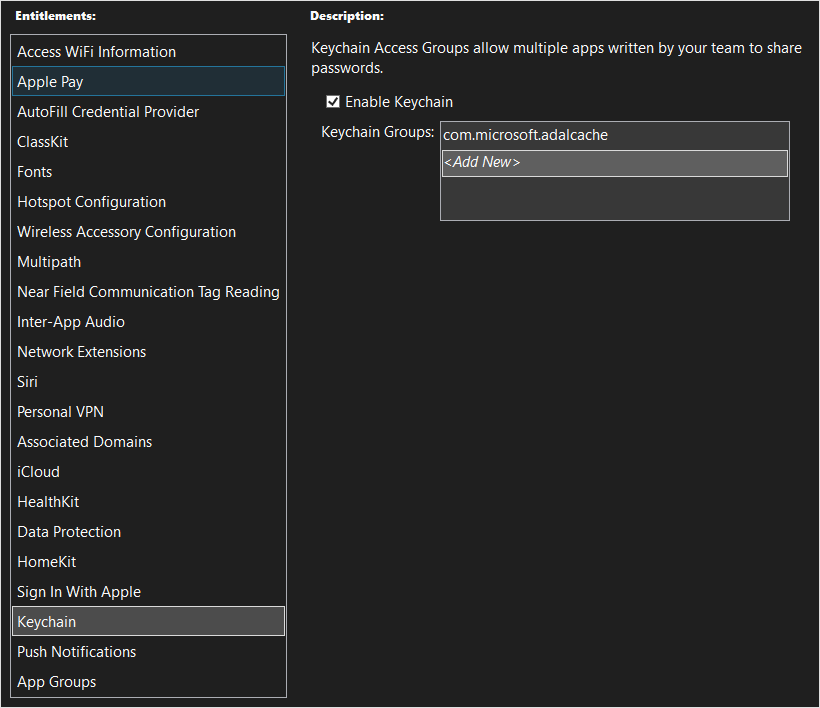
Hinzufügen des Schlüsselbundzugriffs auf die Entitlements.plist:
Öffnen Sie die datei
Entitlements.plist.Wählen Sie Schlüsselbund-aus.
Wählen Sie "Neue hinzufügen" in den Schlüsselbundgruppen aus.
Geben Sie
com.microsoft.adalcacheals Wert ein:
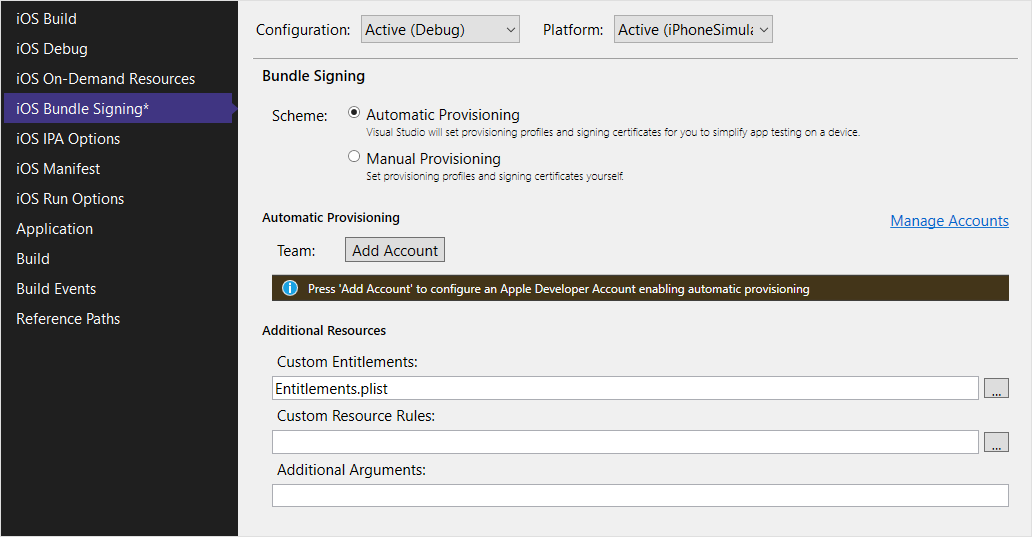
Fügen Sie dem Projekt die benutzerdefinierten Berechtigungen hinzu:
Klicken Sie mit der rechten Maustaste auf das
TodoApp.Forms.iOSProjekt, und wählen Sie dann Eigenschaftenaus.Wählen Sie iOS Bundle Signingaus.
Wählen Sie die Schaltfläche ... neben dem Feld benutzerdefinierte Berechtigungen aus.
Wählen Sie
Entitlementsaus, und wählen Sie dann Öffnenaus.Drücken Sie STRG+S, um das Projekt zu speichern.

Testen der Android-App
Legen Sie TodoApp.Forms.Android als Startprojekt fest, und drücken Sie dann F5-, um die App zu erstellen und auszuführen. Wenn die App gestartet wird, werden Sie aufgefordert, sich bei der App anzumelden. Bei der ersten Ausführung werden Sie aufgefordert, der App zuzustimmen. Nach Abschluss der Authentifizierung wird die App normal ausgeführt.
Testen der iOS-App
Anmerkung
Da die iOS-App Schlüsselbundzugriff erfordert, müssen Sie ein Bereitstellungsprofil einrichten. Für ein Bereitstellungsprofil ist entweder ein echtes Gerät oder ein kostenpflichtiges Apple Developer-Konto (bei Verwendung des Simulators) erforderlich. Weitere Informationen finden Sie unter Gerätebereitstellung für iOS-.
Legen Sie TodoApp.Forms.iOS als Startprojekt fest, und drücken Sie dann F5-, um die App zu erstellen und auszuführen. Wenn die App gestartet wird, werden Sie aufgefordert, sich bei der App anzumelden. Bei der ersten Ausführung werden Sie aufgefordert, der App zuzustimmen. Nach Abschluss der Authentifizierung wird die App normal ausgeführt.
Nächste Schritte
Konfigurieren Sie als Nächstes Ihre Anwendung so, dass sie offline ausgeführt wird, indem Sie einen Offlinespeicherimplementieren.