Hinzufügen der Authentifizierung zu Ihrer Windows-App (UWP)
Anmerkung
Dieses Produkt wird eingestellt. Eine Ersetzung für Projekte mit .NET 8 oder höher finden Sie in der Community Toolkit Datasync-Bibliothek.
In diesem Lernprogramm fügen Sie microsoft-Authentifizierung zum TodoApp-Projekt mithilfe der Microsoft Entra-ID hinzu. Stellen Sie vor Abschluss dieses Lernprogramms sicher, dass Sie das Projekt erstellt und das Back-End-bereitgestellt haben.
Trinkgeld
Obwohl wir Microsoft Entra-ID für die Authentifizierung verwenden, können Sie jede beliebige Authentifizierungsbibliothek mit Azure Mobile Apps verwenden.
Hinzufügen der Authentifizierung zu Ihrem Back-End-Dienst
Ihr Back-End-Dienst ist ein Standarddienst ASP.NET 6. Jedes Lernprogramm, das Ihnen zeigt, wie Sie die Authentifizierung für einen ASP.NET 6-Dienst mit Azure Mobile Apps aktivieren.
Um die Microsoft Entra-Authentifizierung für Ihren Back-End-Dienst zu aktivieren, müssen Sie:
- Registrieren Sie eine Anwendung mit der Microsoft Entra-ID.
- Fügen Sie dem ASP.NET 6-Back-End-Projekt die Authentifizierungsprüfung hinzu.
Registrieren der Anwendung
Registrieren Sie zunächst die Web-API in Ihrem Microsoft Entra-Mandanten, und fügen Sie einen Bereich hinzu, indem Sie die folgenden Schritte ausführen:
Melden Sie sich beim Azure-Portalan.
Wenn Sie Zugriff auf mehrere Mandanten haben, verwenden Sie die Verzeichnisse + Abonnements Filter im oberen Menü, um zum Mandanten zu wechseln, in dem Sie die Anwendung registrieren möchten.
Suchen Und wählen Sie Microsoft Entra IDaus.
Wählen Sie unter VerwaltenApp-Registrierungen>Neue Registrierungaus.
- Name: Geben Sie einen Namen für Ihre Anwendung ein; beispiel: TodoApp Quickstart. Benutzer Ihrer App sehen diesen Namen. Sie können sie später ändern.
- Unterstützte Kontotypen: Konten in jedem Organisationsverzeichnis (beliebiges Microsoft Entra-Verzeichnis – Multitenant) und persönliche Microsoft-Konten (z. B. Skype, Xbox)
Wählen Sie Registrierenaus.
Wählen Sie unter Verwaltenaus, API verfügbar machen>Bereichhinzufügen.
Übernehmen Sie für Anwendungs-ID-URIdie Standardeinstellung, indem Sie Speichern auswählen undfortsetzen.
Geben Sie die folgenden Details ein:
-
Bereichsname:
access_as_user - Wer kann zustimmen?: Administratoren und Benutzer
-
Anzeigename der Administratorzustimmung:
Access TodoApp -
Beschreibung der Administratorzustimmung:
Allows the app to access TodoApp as the signed-in user. -
Anzeigename der Benutzergenehmigung:
Access TodoApp -
Beschreibung der Zustimmung des Benutzers:
Allow the app to access TodoApp on your behalf. - Status-: Aktivierte
-
Bereichsname:
Wählen Sie Bereich hinzufügen aus, um die Bereichszugabe abzuschließen.
Beachten Sie den Wert des Bereichs, ähnlich wie
api://<client-id>/access_as_user(wird als Web-API-Bereichbezeichnet). Sie benötigen den Bereich beim Konfigurieren des Clients.Wählen Sie Übersichtaus.
Beachten Sie die Anwendungs-ID (Client-ID) im Abschnitt Essentials (wird als Web-API-Anwendungs-IDbezeichnet). Sie benötigen diesen Wert, um den Back-End-Dienst zu konfigurieren.
Öffnen Sie Visual Studio, und wählen Sie das TodoAppService.NET6 Projekt aus.
Klicken Sie mit der rechten Maustaste auf das
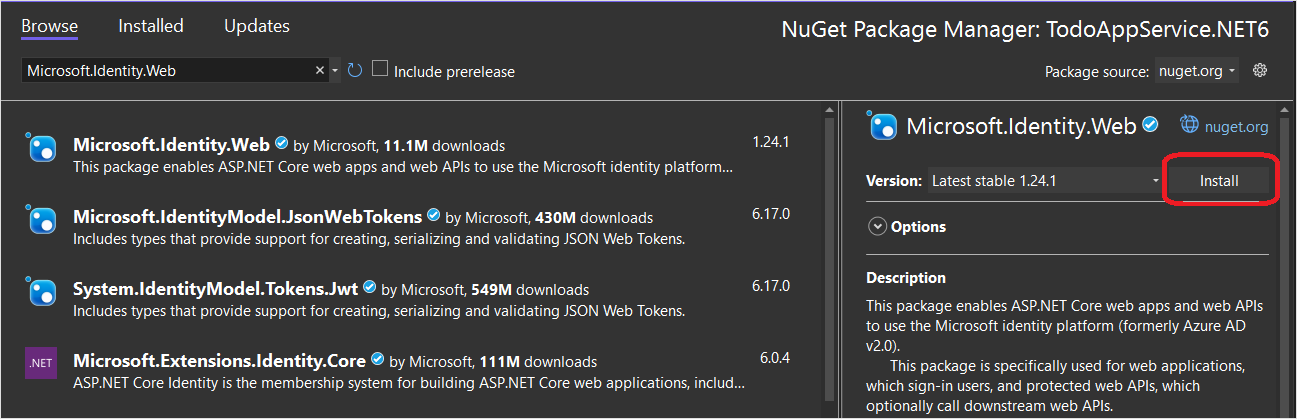
TodoAppService.NET6Projekt, und wählen Sie dann NuGet-Pakete verwalten...aus.Wählen Sie auf der neuen Registerkarte Durchsuchenaus, und geben Sie dann Microsoft.Identity.Web- in das Suchfeld ein.

Wählen Sie das
Microsoft.Identity.Web-Paket aus, und drücken Sie dann Installieren.Folgen Sie den Anweisungen, um die Installation des Pakets abzuschließen.
Öffnen Sie
Program.cs. Fügen Sie der Liste derusing-Anweisungen Folgendes hinzu:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
- Fügen Sie den folgenden Code direkt über dem Aufruf von
builder.Services.AddDbContext()hinzu:
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
- Fügen Sie den folgenden Code direkt über dem Aufruf von
app.MapControllers()hinzu:
app.UseAuthentication();
app.UseAuthorization();
Ihre Program.cs sollte jetzt wie folgt aussehen:
using Microsoft.AspNetCore.Datasync;
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
using TodoAppService.NET6.Db;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
if (connectionString == null)
{
throw new ApplicationException("DefaultConnection is not set");
}
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
builder.Services.AddDbContext<AppDbContext>(options => options.UseSqlServer(connectionString));
builder.Services.AddDatasyncControllers();
var app = builder.Build();
// Initialize the database
using (var scope = app.Services.CreateScope())
{
var context = scope.ServiceProvider.GetRequiredService<AppDbContext>();
await context.InitializeDatabaseAsync().ConfigureAwait(false);
}
// Configure and run the web service.
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.Run();
- Bearbeiten Sie die
Controllers\TodoItemController.cs. Fügen Sie der Klasse ein[Authorize]Attribut hinzu. Ihr Kurs sollte wie folgt aussehen:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Datasync;
using Microsoft.AspNetCore.Datasync.EFCore;
using Microsoft.AspNetCore.Mvc;
using TodoAppService.NET6.Db;
namespace TodoAppService.NET6.Controllers
{
[Authorize]
[Route("tables/todoitem")]
public class TodoItemController : TableController<TodoItem>
{
public TodoItemController(AppDbContext context)
: base(new EntityTableRepository<TodoItem>(context))
{
}
}
}
- Bearbeiten Sie die
appsettings.json. Fügen Sie den folgenden Block hinzu:
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
Ersetzen Sie die <client-id> durch die Web-API-Anwendungs-ID, die Sie zuvor aufgezeichnet haben. Nach Abschluss sollte es wie folgt aussehen:
{
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=TodoApp;Trusted_Connection=True"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
Veröffentlichen Sie Ihren Dienst erneut in Azure:
- Klicken Sie mit der rechten Maustaste auf das
TodoAppService.NET6Projekt, und wählen Sie dann Veröffentlichen...aus. - Wählen Sie in der oberen rechten Ecke der Registerkarte die Schaltfläche Veröffentlichen aus.
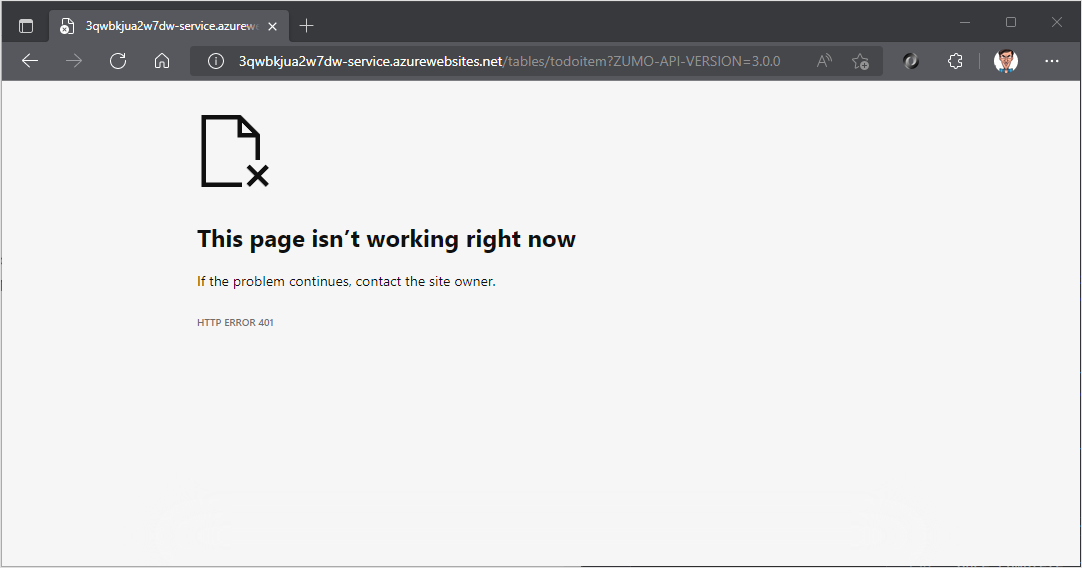
Öffnen Sie einen Browser, um https://yoursite.azurewebsites.net/tables/todoitem?ZUMO-API-VERSION=3.0.0. Beachten Sie, dass der Dienst jetzt eine 401 Antwort zurückgibt, die angibt, dass die Authentifizierung erforderlich ist.

Registrieren Ihrer App beim Identitätsdienst
Das Microsoft Data sync Framework verfügt über integrierte Unterstützung für jeden Authentifizierungsanbieter, der ein JSON-Webtoken (JWT) in einem Header der HTTP-Transaktion verwendet. Diese Anwendung verwendet die Microsoft Authentication Library (MSAL)-, um ein solches Token anzufordern und den angemeldeten Benutzer für den Back-End-Dienst zu autorisieren.
Konfigurieren einer systemeigenen Clientanwendung
Sie können systemeigene Clients registrieren, um die Authentifizierung für In Ihrer App gehostete Web-APIs mithilfe einer Clientbibliothek wie der Microsoft Identity Library (MSAL) zuzulassen.
Wählen Sie im Azure-PortalMicrosoft Entra ID>App-Registrierungen>Neue Registrierungaus.
Registrieren Sie auf der Seite Registrieren einer Anwendung:
- geben Sie einen Namen für ihre App-Registrierung ein. Sie können den Namen
native-quickstartverwenden, um dieses von dem namen zu unterscheiden, der von Ihrem Back-End-Dienst verwendet wird. - Wählen Sie Konten in einem beliebigen Organisationsverzeichnis (beliebiges Microsoft Entra-Verzeichnis – Multitenant) und persönlichen Microsoft-Konten (z. B. Skype, Xbox)aus.
- In Umleitungs-URI-:
- Wählen Sie
öffentlichen Client (mobile & Desktop) aus. - Geben Sie die URL
quickstart://auth
- Wählen Sie
- geben Sie einen Namen für ihre App-Registrierung ein. Sie können den Namen
Wählen Sie Registrierenaus.
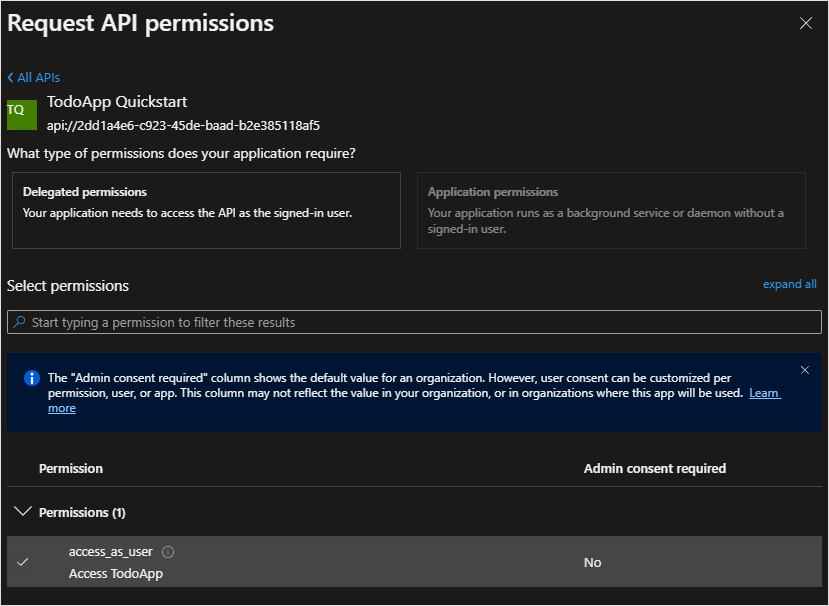
Wählen Sie API-Berechtigungen>Berechtigung>Meine APIshinzufügen.
Wählen Sie die App-Registrierung aus, die Sie zuvor für Ihren Back-End-Dienst erstellt haben. Wenn die App-Registrierung nicht angezeigt wird, stellen Sie sicher, dass Sie den access_as_user Bereich hinzugefügt haben.

Wählen Sie unter Berechtigungenwählen Sie access_as_useraus, und wählen Sie dann Berechtigungenhinzufügen aus.
Wählen Sie >Mobile- und Desktopanwendungenaus.
Aktivieren Sie das Kontrollkästchen neben
https://login.microsoftonline.com/common/oauth2/nativeclient.Aktivieren Sie das Kontrollkästchen neben
msal{client-id}://auth(ersetzen Sie{client-id}durch Ihre Anwendungs-ID).Wählen Sie URI-hinzufügen aus, und fügen Sie dann
http://localhostim Feld für zusätzliche URIs hinzu.Wählen Sie Speichern unten auf der Seite aus.
Wählen Sie Übersichtaus. Notieren Sie sich die Anwendungs-ID (Client-ID) (die als native Clientanwendungs-IDbezeichnet wird), da sie zum Konfigurieren der mobilen App benötigt wird.
Wir haben drei Umleitungs-URLs definiert:
-
http://localhostwird von WPF-Anwendungen verwendet. -
https://login.microsoftonline.com/common/oauth2/nativeclientwird von UWP-Anwendungen verwendet. -
msal{client-id}://authwird von mobilen Anwendungen (Android und iOS) verwendet.
Hinzufügen des Microsoft Identity Client zu Ihrer App
Öffnen Sie die TodoApp.sln Projektmappe in Visual Studio, und legen Sie das TodoApp.UWPProjekt als Startprojekt fest. Fügen Sie die Microsoft Identity Library (MSAL)- zum TodoApp.UWP Projekt hinzu:
Fügen Sie dem Plattformprojekt die Microsoft Identity Library (MSAL)- hinzu:
Klicken Sie mit der rechten Maustaste auf das Projekt, und wählen Sie dann NuGet-Pakete verwalten...aus.
Wählen Sie die Registerkarte Durchsuchen aus.
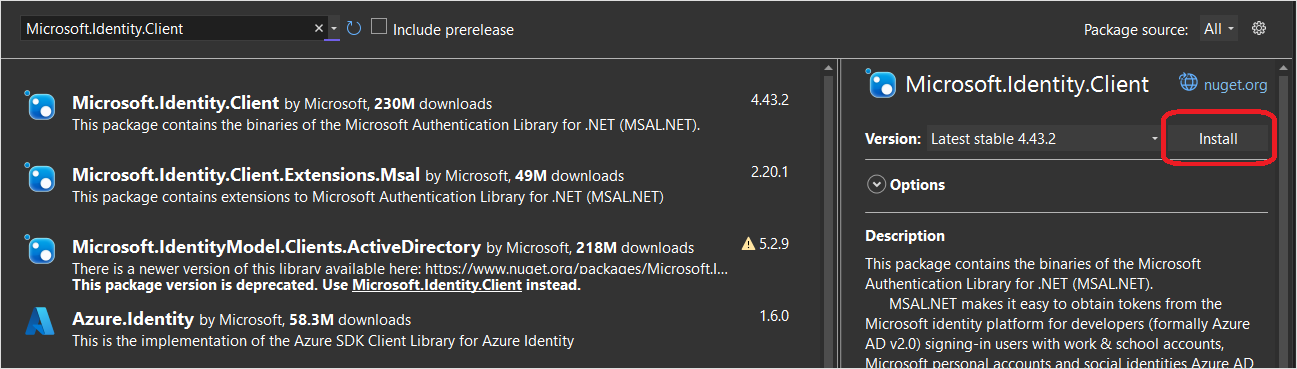
Geben Sie
Microsoft.Identity.Clientin das Suchfeld ein, und drücken Sie dann die EINGABETASTE.Wählen Sie das
Microsoft.Identity.ClientErgebnis aus, und klicken Sie dann auf Installieren.
Akzeptieren Sie den Lizenzvertrag, um die Installation fortzusetzen.
Fügen Sie der Konfiguration die systemeigene Client-ID und den Back-End-Bereich hinzu.
Öffnen Sie das TodoApp.Data Projekt, und bearbeiten Sie die Constants.cs Datei. Fügen Sie Konstanten für ApplicationId und Scopeshinzu:
public static class Constants
{
/// <summary>
/// The base URI for the Datasync service.
/// </summary>
public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net";
/// <summary>
/// The application (client) ID for the native app within Microsoft Entra ID
/// </summary>
public static string ApplicationId = "<client-id>";
/// <summary>
/// The list of scopes to request
/// </summary>
public static string[] Scopes = new[]
{
"<scope>"
};
}
Ersetzen Sie die <client-id> durch die native Clientanwendungs-ID, die Sie beim Registrieren der Clientanwendung bei der Microsoft Entra-ID erhalten haben, und die <scope> durch den Web-API-Bereich, die Sie bei der Verwendung Verfügbarmachen einer API beim Registrieren der Dienstanwendung kopiert haben.
Öffnen Sie die App.xaml.cs Datei im TodoApp.UWP Projekt.
Fügen Sie die folgenden using Anweisungen am Anfang der Datei hinzu:
using Microsoft.Datasync.Client;
using Microsoft.Identity.Client;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
Ersetzen Sie den Konstruktor und den TodoService Code durch den folgenden Code:
public App()
{
InitializeComponent();
Suspending += OnSuspending;
IdentityClient = GetIdentityClient();
TodoService = new RemoteTodoService(GetAuthenticationToken);
}
public static IPublicClientApplication IdentityClient { get; set; }
public ITodoService TodoService { get; }
public IPublicClientApplication GetIdentityClient()
{
var identityClient = PublicClientApplicationBuilder.Create(Constants.ApplicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithUseCorporateNetwork(false)
.WithRedirectUri("https://login.microsoftonline.com/common/oauth2/nativeclient")
.Build();
return identityClient;
}
public async Task<AuthenticationToken> GetAuthenticationToken()
{
var accounts = await IdentityClient.GetAccountsAsync();
AuthenticationResult result = null;
bool tryInteractiveLogin = false;
try
{
result = await IdentityClient
.AcquireTokenSilent(Constants.Scopes, accounts.FirstOrDefault())
.ExecuteAsync()
.ConfigureAwait(false);
}
catch (MsalUiRequiredException)
{
tryInteractiveLogin = true;
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Silent Error: {ex.Message}");
}
if (tryInteractiveLogin)
{
try
{
result = await IdentityClient
.AcquireTokenInteractive(Constants.Scopes)
.ExecuteAsync()
.ConfigureAwait(false);
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Interactive Error: {ex.Message}");
}
}
return new AuthenticationToken
{
DisplayName = result?.Account?.Username ?? "",
ExpiresOn = result?.ExpiresOn ?? DateTimeOffset.MinValue,
Token = result?.AccessToken ?? "",
UserId = result?.Account?.Username ?? ""
};
}
Die GetAuthenticationToken()-Methode arbeitet mit der Microsoft Identity Library (MSAL) zusammen, um ein Zugriffstoken abzurufen, das zum Autorisieren des angemeldeten Benutzers für den Back-End-Dienst geeignet ist. Diese Funktion wird dann zum Erstellen des Clients an die RemoteTodoService übergeben. Wenn die Authentifizierung erfolgreich ist, wird die AuthenticationToken mit Daten erstellt, die für die Autorisierung jeder Anforderung erforderlich sind. Wenn nicht, wird stattdessen ein abgelaufenes ungültiges Token erstellt.
Testen der App
Sie sollten F5- drücken können, um die App auszuführen. Wenn die App ausgeführt wird, wird ein Browser geöffnet, um Sie zur Authentifizierung zu bitten. Wenn die App zum ersten Mal ausgeführt wird, werden Sie aufgefordert, dem Zugriff zuzustimmen:

Drücken Sie Ja, um mit Ihrer App fortzufahren.
Nächste Schritte
Konfigurieren Sie als Nächstes Ihre Anwendung so, dass sie offline ausgeführt wird, indem Sie einen Offlinespeicherimplementieren.