Die Funktionen „Remove“ und „RemoveIf“
Gilt für: Canvas-Apps
Modellgesteuerte Apps
Power Platform CLI
Entfernt Datensätze aus einer Datenquelle.
Anmerkung
PAC CLI pac power-fx-Befehle unterstützen die RemoveIf-Funktion nicht.
Beschreibung
Remove-Funktion
Verwenden Sie die Remove-Funktion, um einen bestimmten Datensatz oder bestimmte Datensätze aus einer Datenquelle zu entfernen.
Für Sammlungen muss der gesamte Datensatz übereinstimmen. Sie können das RemoveFlags.All-Argument verwenden, um alle Kopien eines Datensatzes zu entfernen. Andernfalls wird nur eine Kopie des Datensatzes entfernt.
RemoveIf-Funktion
Verwenden Sie die RemoveIf-Funktion,um einen Datensatz oder Datensätze auf Grundlage einer Bedingung oder eine Reihe von Bedingungen zu entfernen. Jede Bedingung kann jede beliebige Formel sein, die TRUE oder FALSE ergibt, und die auf Spalten der Datenquelle anhand des Namens verweisen kann. Jede Bedingung wird einzeln für jeden Datensatz ausgewertet, und der Eintrag wird entfernt, wenn alle Bedingungen als TRUE ausgewertet werden.
Remove und RemoveIf geben die geänderten Datenquelle als eine Tabelle zurück. Beide Funktionen können nur in Verhaltensformeln geändert werden.
Sie können auch die Clear Funktion verwenden, um alle Datensätze in einer Sammlung zu entfernen.
Delegation
RemoveIf wird nur von wenigen Datenquellen unterstützt. Bei Datenquellen, die dieses Feature nicht unterstützen, sendet Power Apps eine Abfrage an den Server und ruft alle Daten ab, die mit dem Filterausdruck übereinstimmen und zwar bis zu maximal 500 oder 2000 Datensätzen oder der Datenseitengröße. Anschließend wird jeder dieser Datensätze einzeln gelöscht, indem separate Aufrufe an den Server gemacht werden.
Syntax
Remove( DataSource, Record1 [, Record2, ... ] [, RemoveFlags.All ] )
- DataSource – Required. Die Datenquelle mit den Datensatz bzw. Datensätze, die Sie entfernen möchten.
- Record(s): erforderlich. Der Datensatz oder die Datensätze, die entfernt werden sollen.
- RemoveFlags.All – optional. In einer Sammlung wird möglicherweise der gleiche Datensatz mehr als einmal angezeigt. Sie können das RemoveFlags.All-Argument hinzufügen, um alle Kopien des Datensatzes zu entfernen.
Remove( DataSource, Table [, RemoveFlags.All ] )
- DataSource – Required. Die Datenquelle, die die Datensätze enthält, die Sie entfernen möchten.
- Table – Erforderlich. Eine Tabelle von zu entfernenden Datensätzen
- RemoveFlags.All – optional. In einer Sammlung wird möglicherweise der gleiche Datensatz mehr als einmal angezeigt. Sie können das RemoveFlags.All-Argument hinzufügen, um alle Kopien des Datensatzes zu entfernen.
RemoveIf( DataSource, Condition [, ... ] )
- DataSource – Erforderlich. Die Datenquelle mit den Datensatz bzw. Datensätze, die Sie entfernen möchten.
- Condition(s) – Erforderlich. Eine Formel, die TRUE für die zu ersetzenden Datensätze ergibt. Sie können auch die Spaltennamen aus DataSource in der Formel verwenden. Wenn Sie mehrere Bedingungen angeben, müssen alle für Datensätze oder zu entfernende Datensätze zu TRUE ausgewertet werden.
Beispiele – Einzelformeln
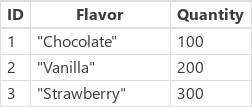
In diesen Beispielen entfernen Sie einen Datensatz oder Datensätze aus einer Datenquelle mit dem Namen IceCream (Eiscreme), die mit den Daten in dieser Tabelle beginnt:

Erstellen einer Sammlung mit Beispieldatensätzen
So erstellen Sie eine Sammlung mit diesen Daten:
Fügen Sie ein Button-Steuerelement ein.
Legen Sie die OnSelect-Eigenschaft des button-Steuerelements auf die folgende Formel fest:
ClearCollect( IceCream, { ID: 1, Flavor: "Chocolate", Quantity: 100 }, { ID: 2, Flavor: "Vanilla", Quantity: 200 }, { ID: 3, Flavor: "Strawberry", Quantity: 300 } )Wählen Sie die Schaltfläche aus, während Sie die Alt-Taste gedrückt halten:
Entfernen Sie Beispieldatensätze mithilfe einer Formel aus der Sammlung
| Formel | Beschreibung | Result |
|---|---|---|
| Remove( IceCream, LookUp( IceCream, Flavor="Chocolate" )) |
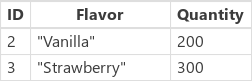
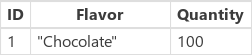
Entfernt den Datensatz Chocolate (Schokolade) aus der Datenquelle |  Die IceCream-Datenquelle wurde geändert. |
| Remove( IceCream, LookUp( IceCream, Flavor="Chocolate" ), LookUp( IceCream, Flavor="Strawberry" ) ) |
Entfernt zwei Datensätze aus der Datenquelle. |  Die IceCream-Datenquelle wurde geändert. |
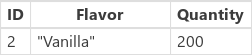
| RemoveIf( IceCream, Quantity > 150 ) | Entfernt die Datensätze mit einer Quantity (Menge) größer als 150. |  Die IceCream-Datenquelle wurde geändert. |
| RemoveIf( IceCream, Quantity > 150, Left( Flavor, 1 ) = „S“) | Entfernt die Datensätze mit einer Quantity (Menge) größer als 150 und einem Flavor (Geschmack), der mit S beginnt |  Die IceCream-Datenquelle wurde geändert. |
| RemoveIf( IceCream, true ) | Entfernt alle Einträge aus der Datenquelle |  Die IceCream-Datenquelle wurde geändert. |
Beispiele – Schaltfläche außerhalb eines Katalogs entfernen
In diesem Beispiel verwenden Sie ein Gallery-Steuerelement, um die Datensätze in einer Tabelle aufzulisten. Dann verwenden Sie die Remove-Funktion, um ein Element gezielt zu entfernen.
Vorbereiten auf Beispieldaten
Dieses Beispiel verwendet die Tabelle Kontakte in Microsoft Dataverse erhältlich mit den Beispiel-Apps und -Daten. Sie können Beispiel-Apps und -Daten bereitstellen, wenn Sie eine Umgebung erstellen. Sie können stattdessen auch ein anderes Datenquelle verwenden.
Schaltfläche außerhalb eines Katalogs entfernen
In diesem Beispiel entfernen Sie ein Element mithilfe einer Schaltfläche außerhalb des Katalogs.
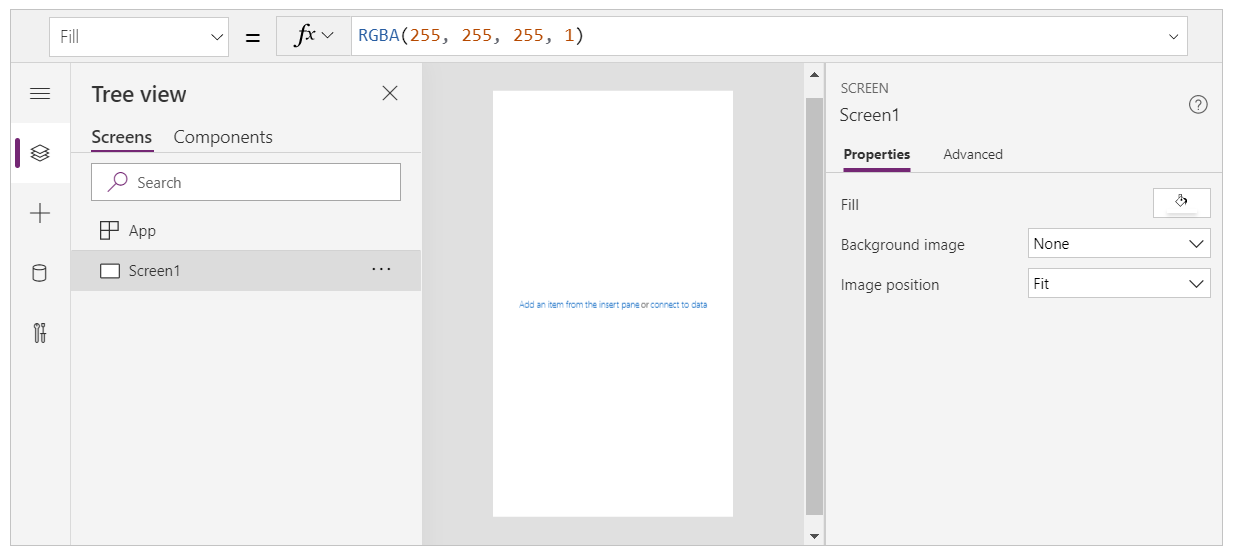
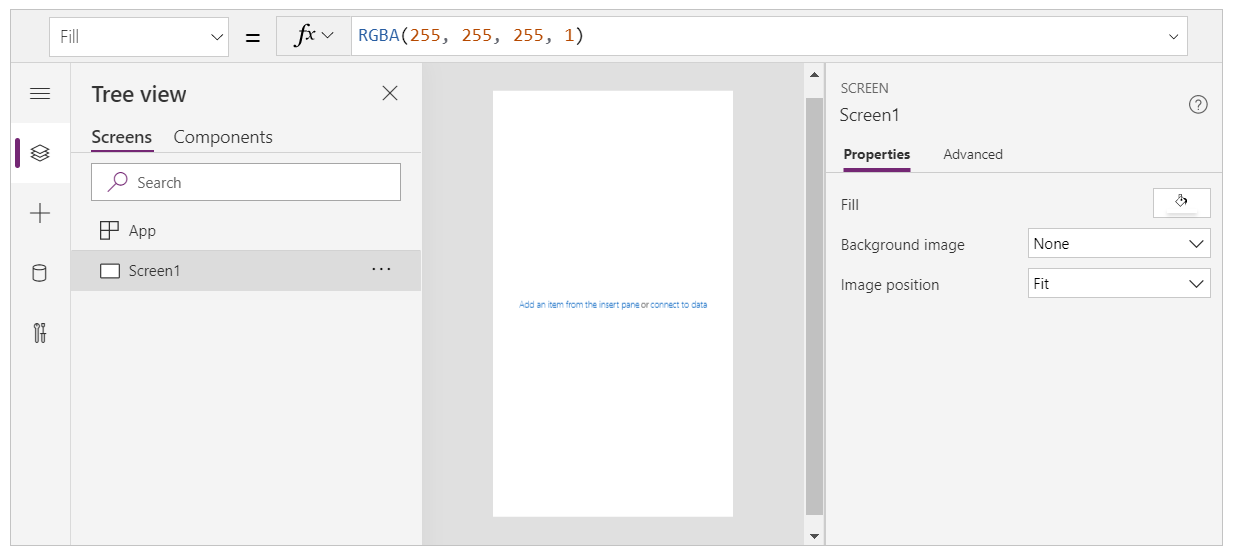
Erstellen Sie eine neue leere Canvas-App mithilfe eines Telefonlayouts.

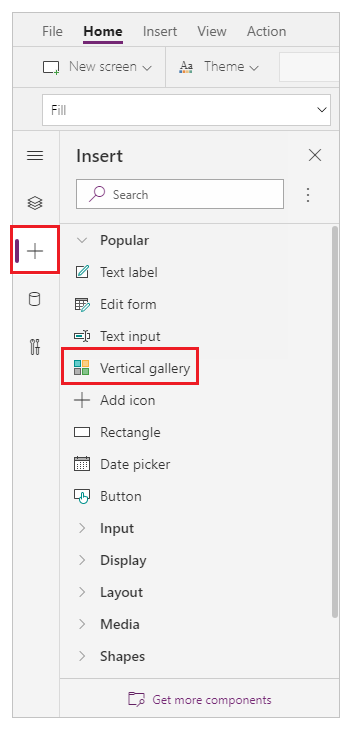
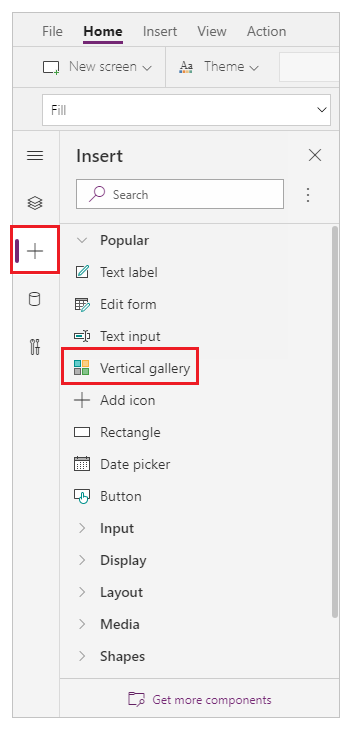
Wählen Sie im linken Bereich die Option Einfügen aus.
Wählen Sie Vertikaler Katalog.
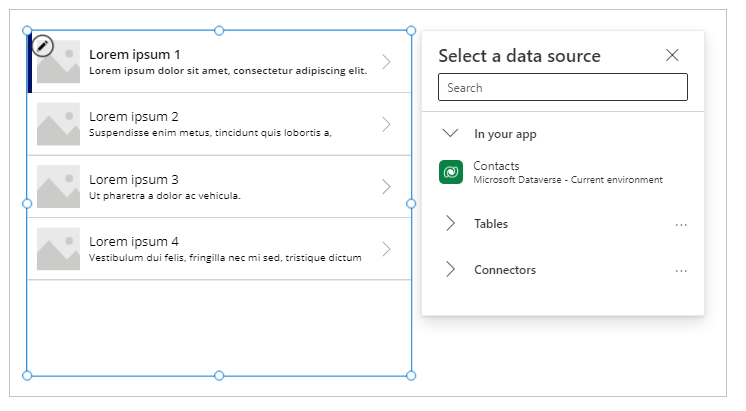
Ein Gallery-Steuerelement wird Ihrem Bildschirm hinzugefügt.
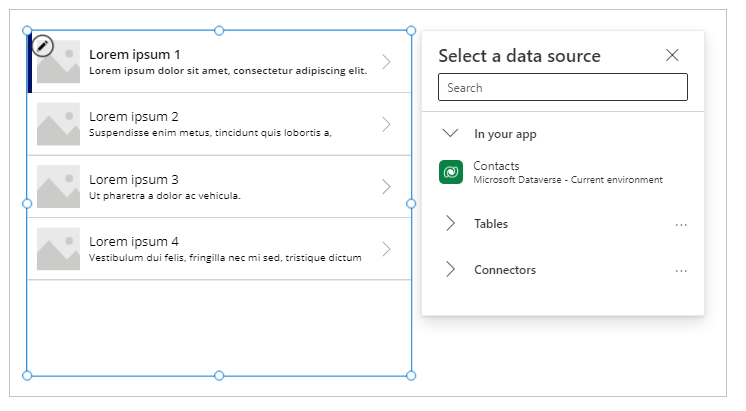
Sie werden aufgefordert, eine Datenquelle auszuwählen, in dem Sie ein Datenquelle aus den verfügbaren Datenquellen auswählen können.
Wählen Sie beispielsweise die Kontakte Tabelle aus, um Beispieldaten zu verwenden:
Der Katalog zeigt Elemente aus dieser Tabelle:

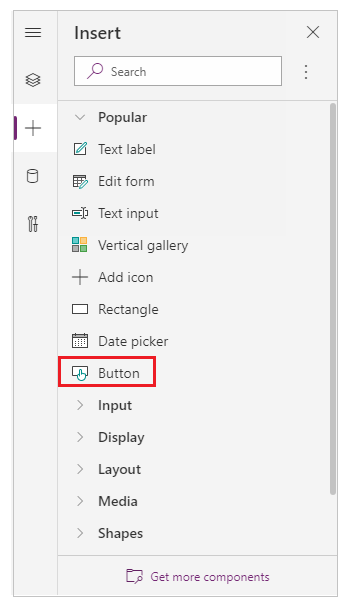
Fügen Sie ein Button-Steuerelement aus dem linken Bereich hinzu:

Bewegen Sie die hinzugefügte Schaltfläche unter die Katalogelemente:

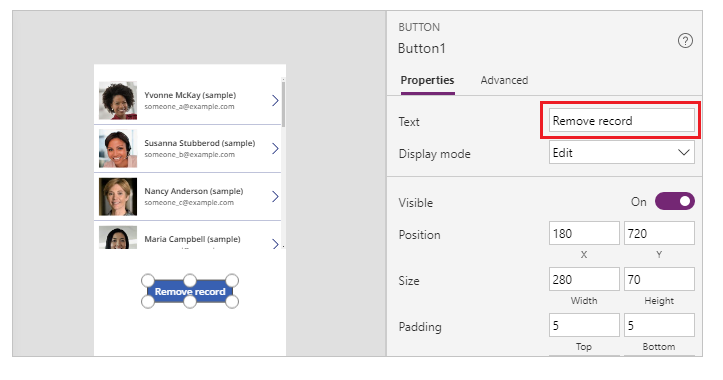
Aktualisieren Sie die Text-Eigenschaft der Schaltfläche auf Datensatz entfernen. Sie können auch einen Text Ihrer Wahl verwenden:

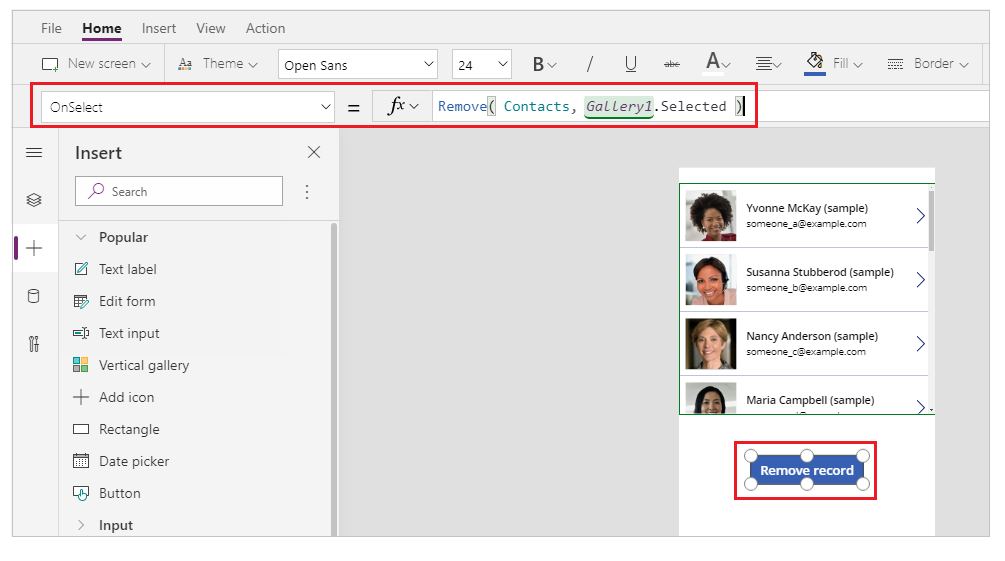
Legen Sie für die OnSelect-Eigenschaft für dieses Schaltflächen-Steuerelement auf die folgende Formel fest:
Remove( Contacts, Gallery1.Selected )
Das gallery-Steuerelement stellt den aktuell ausgewählten Datensatz mithilfe der Selected-Eigenschaft zur Verfügung. Remove-Funktion bezieht sich auf diesen ausgewählten Datensatz, um ihn zu entfernen.
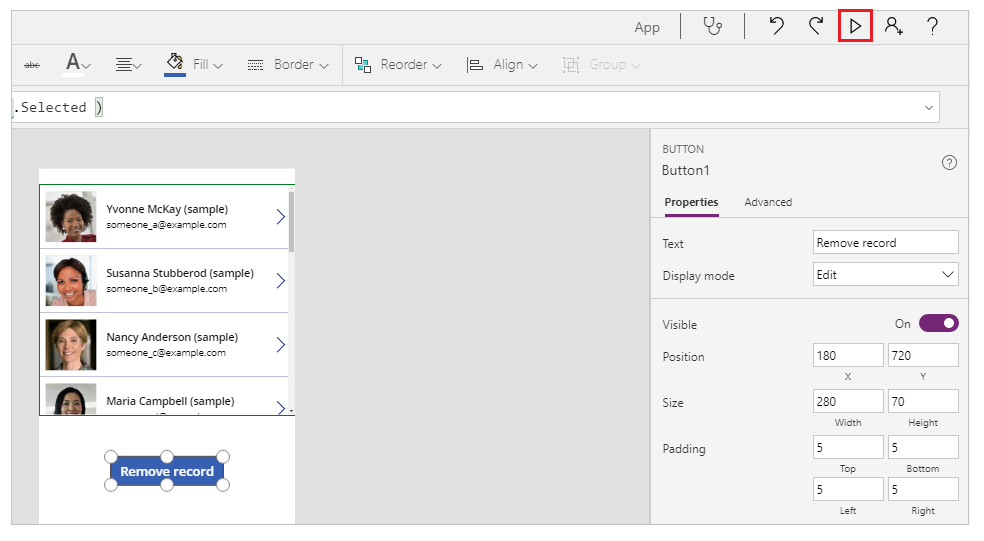
Starten Sie eine Vorschau der App mit der Abspielen-Schaltfläche oben rechts oder drücken Sie F5 auf der Tastatur:

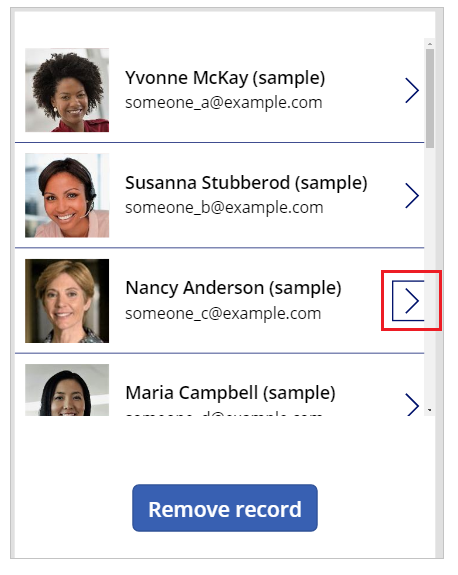
Wählen Sie einen zu entfernenden Datensatz aus, z. B. Nancy in diesem Beispiel:

Wählen Sie Datensatz entfernen aus:

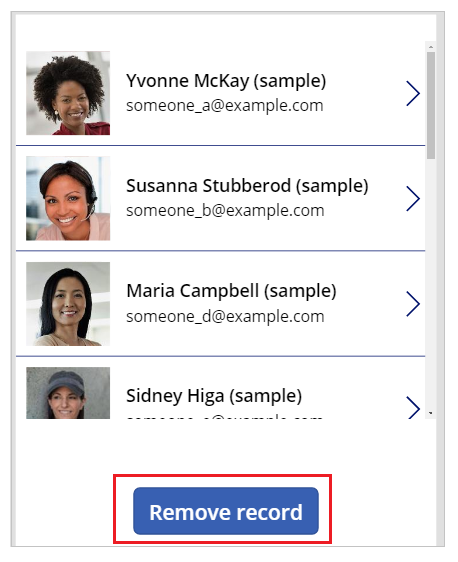
Durch Auswahl der Schaltfläche wird der ausgewählte Datensatz entfernt (in diesem Beispiel Nancys Datensatz).
Schließen Sie die Vorschau der App.
Tipp
Sie können auch alternatives Verhalten mit Alt-Taste verwenden, anstatt die App-Vorschau mit Abspielen-Schaltfläche oder F5 zu verwenden.
Beispiele – Mülleimersymbol in einem Katalog
In diesem Beispiel entfernen Sie ein Element mithilfe eines Symbols innerhalb des Katalogs.
Erstellen einer Sammlung mit Beispieldaten
Wenn Sie bereits Beispieldaten vorbereitet haben, überspringen Sie diesen Schritt und gehen Sie zu Papierkorbsymbol in einem Katalog.
Fügen Sie Ihrem Bildschirm ein Button-Steuerelement hinzu.
Legen Sie die OnSelect-Eigenschaft auf die folgende Formel fest:
ClearCollect( SampleContacts, { 'Full Name': "Yvonne McKay (sample)", 'Primary Email': "someone_a@example.com" }, { 'Full Name': "Susanna Stubberod (sample)", 'Primary Email': "someone_b@example.com" }, { 'Full Name': "Nancy Anderson (sample)", 'Primary Email': "someone_c@example.com" }, { 'Full Name': "Maria Campbell (sample)", 'Primary Email': "someone_d@example.com" }, { 'Full Name': "Robert Lyon (sample)", 'Primary Email': "someone_e@example.com" }, { 'Full Name': "Paul Cannon (sample)", 'Primary Email': "someone_f@example.com" }, { 'Full Name': "Rene Valdes (sample)", 'Primary Email': "someone_g@example.com" } )Wählen Sie die Schaltfläche aus, während Sie die Alt-Taste gedrückt halten.
Es wird eine Beispielsammlung erstellt, die Sie im folgenden Beispiel verwenden können.
Mülleimersymbol in einem Katalog
Erstellen Sie eine neue leere Canvas-App mithilfe eines Telefonlayouts.

Wählen Sie im linken Bereich die Option Einfügen aus.
Wählen Sie Vertikaler Katalog.
Ein Gallery-Steuerelement wird Ihrem Bildschirm hinzugefügt.
Sie werden aufgefordert, eine Datenquelle auszuwählen, in dem Sie ein Datenquelle aus den verfügbaren Datenquellen auswählen können.
Wählen Sie beispielsweise die Kontakte Tabelle aus, um Beispieldaten zu verwenden:
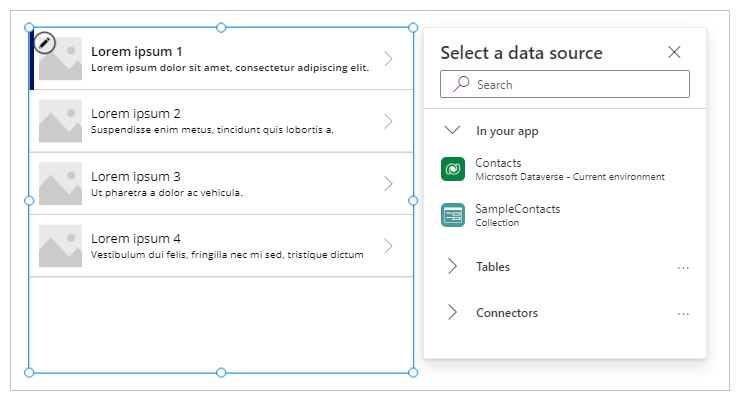
Wenn Sie eine Sammlung erstellt haben, wählen Sie stattdessen Ihre Sammlung aus:

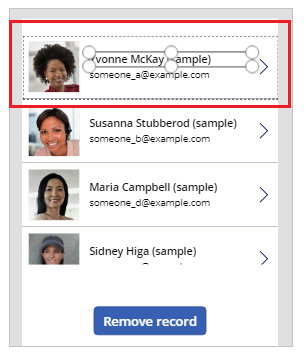
Wählen Sie ein Steuerelement innerhalb des obersten Elements im Katalog aus.
Um sicherzustellen, dass im nächsten Schritt ein Element in die Katalogvorlage und nicht außerhalb des Katalogs eingefügt wird, müssen Sie diesen Schritt ausführen, bevor Sie mit dem nächsten Schritt fortfahren.

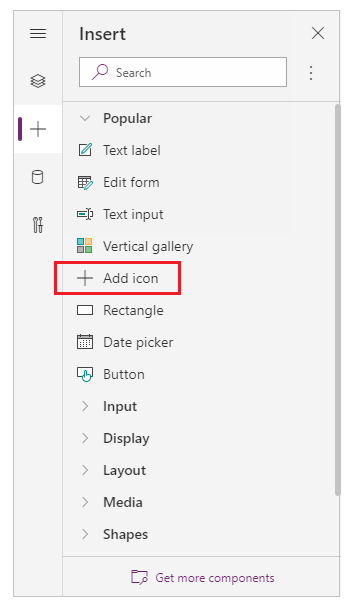
Wählen Sie im linken Bereich Symbol hinzufügen aus.

Notiz
Symbol hinzufügen fügt ein +-Symbol auf der linken Seite des Katalogs hinzu, das für jedes Element im Katalog repliziert wird.
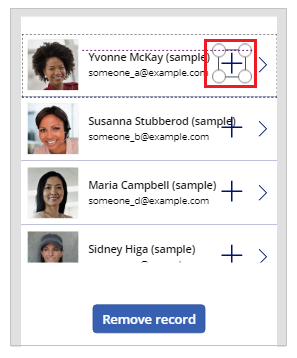
Bewegen Sie das Symbol im oberen Bereich auf die rechte Seite des Bildschirms.

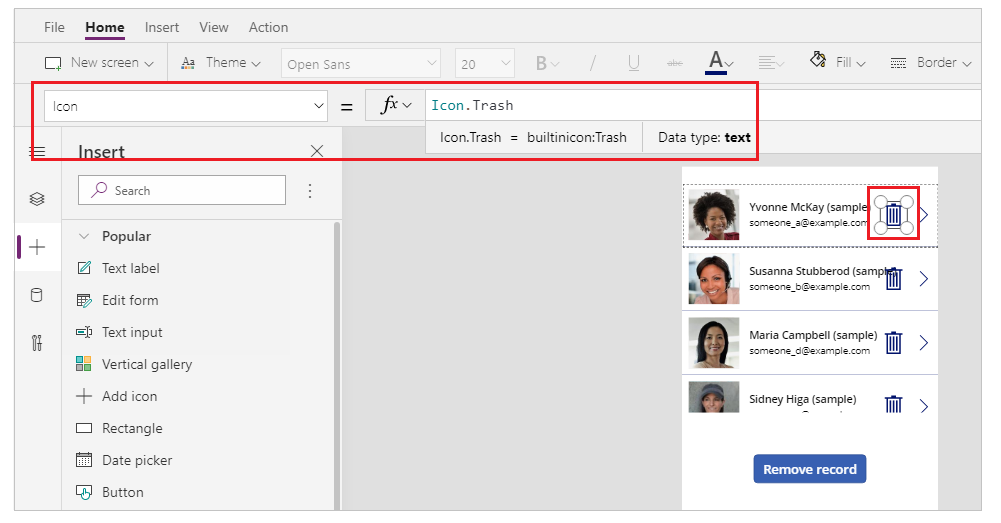
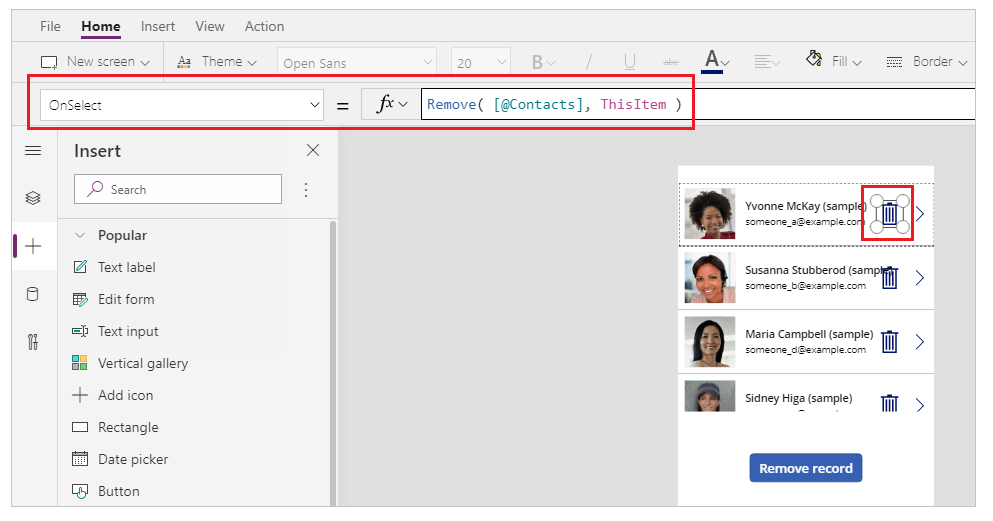
Wählen Sie die Icon-Eigenschaft für das Symbol und setzen Sie es auf die folgende Formel, um das Symbolbild als Papierkorbsymbol zu aktualisieren:
Icon.TrashNotiz
Der Präfix Icon. wird nur angezeigt, wenn Sie die Formel aktiv bearbeiten.

Legen Sie die OnSelect-Eigenschaft auf die folgende Formel fest:
Remove( [@Contacts], ThisItem )Notiz
Sie müssen globaler Disambiguierungsoperator[@...] in diesem Beispiel mit Beispieldaten verwenden, die die Kontakte Tabelle verwendet, um Konflikte mit einer Eins-zu-Viele Beziehung zu verwenden. Wenn Sie Datenquellen wie eine Liste oder eine SQL Server-Tabelle verwenden, ist die Verwendung des globalen Operators zur Mehrdeutigkeitsvermeidung nicht nötig.

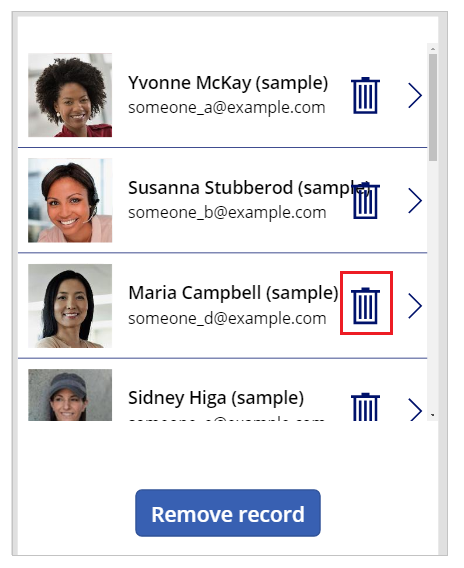
Starten Sie eine Vorschau der App mit der Abspielen-Schaltfläche oben rechts oder drücken Sie F5 auf der Tastatur.
Wählen Sie beispielsweise das Papierkorbsymbol neben einem Datensatz aus, z. B. Maria:

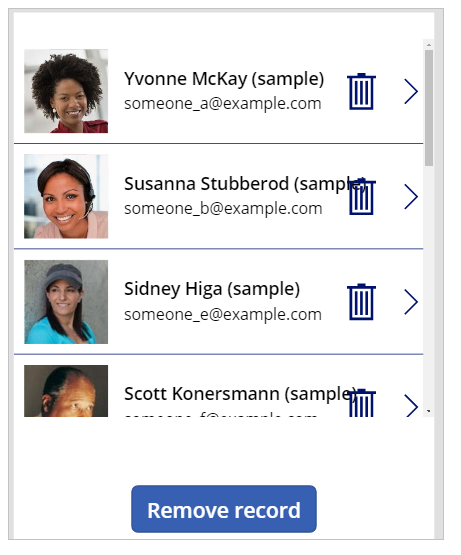
Der Datensatz wird gelöscht:

Schließen Sie die Vorschau der App.