Concurrent-Funktion
Gilt für: Canvas-Apps
Modellgesteuerte Apps
Wertet mehrere Formeln gleichzeitig aus.
Beschreibung des Dataflows
Mit der Gleichzeitig Funktion können mehrere Formeln, die in derselben Eigenschaft angegeben sind, gleichzeitig ausgewertet werden, wenn sie einen Konnektor oder Dataverse Anrufe haben. In der Regel werden mehrere Formeln durch Verkettung mit dem Operator ; (Semikolon) operator, der jede Formel nacheinander auswertet. Mit der Concurrent-Funktion wertet die App alle Formeln innerhalb einer Eigenschaft gleichzeitig aus, auch nach Verwendung der ; Operator. Diese Parallelität hilft Benutzern, weniger auf das gleiche Ergebnis zu warten.
Verwenden Sie Concurrent in der Eigenschaft OnStart Ihrer App, um die Leistung zu verbessern, wenn die App Daten lädt. Wenn Datenaufrufe bis zum Abschluss der vorherigen Aufrufe nicht gestartet wurden, muss die App auf die Summe aller Anforderungszeiten warten. Wenn die Datenaufrufe zur selben Zeit beginnen, muss die App nur auf die längste Anforderungszeit warten. Webbrowser verbessern oft die Leistung durch Ausführen gleichzeitiger Netzwerkaufrufe.
Sie können die Reihenfolge, in der Formeln in der Concurrent-Funktion beginnen, nicht vorhersagen oder die Evaluierung beenden. Formeln innerhalb der Concurrent-Funktion sollten keine Abhängigkeiten von anderen Formeln innerhalb der gleichen Concurrent-Funktion enthalten. Power Apps gibt einen Fehler aus, sollte dies doch passieren. Sie können problemlos Abhängigkeiten von Formeln von innerhalb der Concurrent-Funktion außerhalb der Funktion verwenden, da diese abgeschlossen werden, bevor die Concurrent-Funktion startet. Formeln nach der Concurrent-Funktion können Abhängigkeiten sicher auf Formeln anwenden: Sie werden alle abgeschlossen, bevor die Concurrent-Funktion beendet wird und mit der nächsten Formel in einer Kette beginnt (wenn Sie den Operator ; verwenden). Achten Sie auf subtile Reihenfolgenabhängigkeiten, wenn Sie Funktionen oder Dienstmethoden aufrufen, die Nebeneffekte haben.
Sie können Formeln mit dem Operator ; in einem Argument zu Concurrent verketten. Beispielsweise wertet Concurrent( Set( a, 1 ); Set( b, a+1 ), Set( x, 2 ); Set( y, x+2 ) )Set( a, 1 ); Set( b, a+1 ) gleichzeitig mit Set( x, 2 ); Set( y, x+2 ) aus. In diesem Fall sehen die Abhängigkeiten in den Formeln gut aus: a wird vor b festgelegt und x vor y.
Je nach Gerät oder Browser, auf bzw. in dem die App ausgeführt wird, können nur eine Handvoll Formeln tatsächlich gleichzeitig ausgewertet werden. Concurrent nutzt die verfügbaren Funktionen und wird erst beendet, wenn alle Formeln ausgewertet wurden.
Wenn Sie die Fehlerverwaltung auf Formelebene (in den erweiterten Einstellungen) aktivieren, wird der erste Fehler, der in der Argumentreihenfolge erkannt wird, von Concurrent zurückgegeben. Andernfalls wird blank zurückgegeben. Wenn alle Formeln erfolgreich sind, wird TRUE zurückgegeben. Wenn eine Formel fehlschlägt, wird der Rest dieser Formel angehalten, die anderen Formeln werden aber ganz normal ausgewertet.
Verwenden Sie Concurrent nur in Verhaltensformeln.
Syntax
Concurrent( Formula1, Formula2 [, ...] )
- Formeln – Erforderlich. Formeln, die gleichzeitig ausgewertet werden sollen. Sie müssen mindestens zwei Formeln angeben.
Beispiele
Schnelleres Laden von Daten
Erstellen Sie eine App und fügen Sie vier Datenquellen aus Microsoft Dataverse, SQL Server oder SharePoint hinzu.
In diesem Beispiel werden vier Tabellen aus der Adventure Works-Beispieldatenbank unter SQL Azure verwendet. Nachdem die Datenbank erstellt wurde, stellen Sie eine Verbindung von Power Apps damit her, und verwenden Sie dazu den vollqualifizierten Servernamen (z.B. „srvname.database.windows.net“):

Fügen Sie ein Button-Steuerelement hinzu, und legen Sie seine OnSelect-Eigenschaft auf diese Formel fest:
ClearCollect( Product, '[SalesLT].[Product]' ); ClearCollect( Customer, '[SalesLT].[Customer]' ); ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' ); ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' )Aktivieren Sie in Microsoft Edge oder Google Chrome die Entwicklertools, um den Netzwerkdatenverkehr zu überwachen, während Ihre App ausgeführt wird.
Optional: Aktivieren Sie die Einschränkung, um die Auswirkungen dieses Vergleichs auszuweiten.
Halten Sie die Alt-Taste gedrückt, klicken Sie auf die Schaltfläche, und beobachten Sie den Netzwerkdatenverkehr.
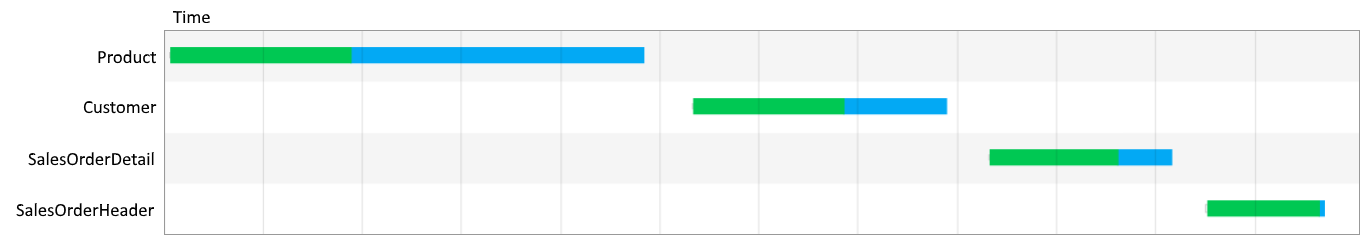
Die Tools zeigen vier Anforderungen an, die der Reihe nach ausgeführt werden, ähnlich wie in diesem Beispiel. Die tatsächlichen Zeiten wurden entfernt, da sie stark variieren. Das Diagramm zeigt, dass jeder Aufruf nach dem letzten Aufruf, der abgeschlossen wurde, beginnt:

Speichern, schließen und öffnen Sie die App erneut.
Power Apps speichert Daten zwischen, deshalb führt das Klicken auf die Schaltfläche nicht unbedingt zu vier neuen Anforderungen. Jedes Mal, wenn Sie die Leistung testen möchten, müssen Sie die App schließen und erneut öffnen. Wenn die Einschränkung aktiviert ist, sollten Sie diese deaktivieren, bis Sie für einen weiteren Test bereit sind.
Fügen Sie ein zweites Button-Steuerelement hinzu, und legen Sie seine OnSelect-Eigenschaft auf folgende Formel fest:
Concurrent( ClearCollect( Product, '[SalesLT].[Product]' ), ClearCollect( Customer, '[SalesLT].[Customer]' ), ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' ), ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' ) )Beachten Sie, dass Sie die gleichen ClearCollect-Aufrufe der ersten Schaltfläche hinzugefügt haben, diese jedoch dieses Mal in einer Concurrent-Funktion umschlossen und mit Kommas getrennt sind.
Löschen Sie den Netzwerkmonitor im Browser.
Wenn Sie zuvor die Einschränkung verwendet haben, aktivieren Sie sie erneut.
Halten Sie die ALT-TASTE gedrückt, klicken Sie auf die zweite Schaltfläche, und beobachten Sie den Netzwerkdatenverkehr.
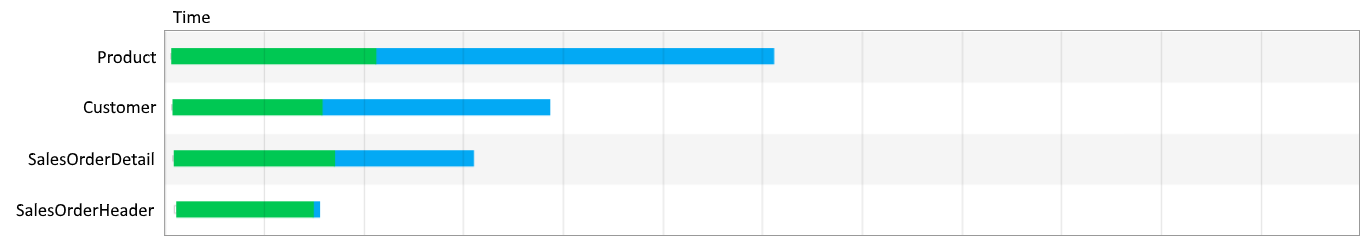
Die Tools zeigen vier Anforderungen an, die gleichzeitig ausgeführt werden, ähnlich wie in diesem Beispiel. Die tatsächlichen Zeiten wurden wieder entfernt, da sie stark variieren. Das Diagramm zeigt, dass alle Aufrufe etwa zur selben Zeit beginnen und nicht darauf warten, dass der vorherige Aufruf beendet wird:

Diese Diagramme basieren auf der gleichen Skalierung. Durch Verwendung von Concurrent haben Sie die Gesamtzeit halbiert, die diese Vorgänge für den Abschluss benötigen.
Speichern, schließen und öffnen Sie die App erneut.
Race-Bedingung
Fügen Sie dem Microsoft Translator-Dienst eine Verbindung zu Ihrer App hinzu.
Fügen Sie ein Text input-Steuerelement hinzu, und benennen Sie es in TextInput1 um, wenn es nicht bereits so heißt.
Fügen Sie ein Button-Steuerelement hinzu, und legen Sie seine OnSelect-Eigenschaft auf diese Formel fest:
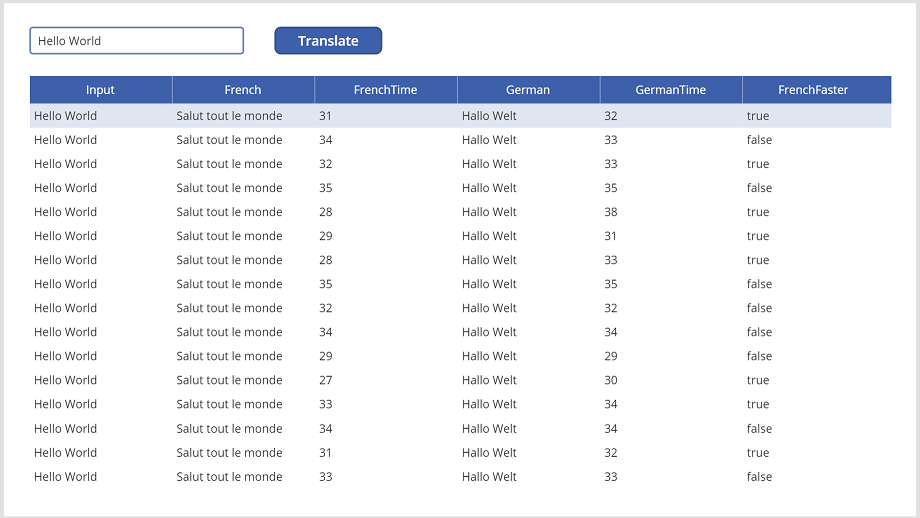
Set( StartTime, Value( Now() ) ); Concurrent( Set( FRTrans, MicrosoftTranslator.Translate( TextInput1.Text, "fr" ) ); Set( FRTransTime, Value( Now() ) ), Set( DETrans, MicrosoftTranslator.Translate( TextInput1.Text, "de" ) ); Set( DETransTime, Value( Now() ) ) ); Collect( Results, { Input: TextInput1.Text, French: FRTrans, FrenchTime: FRTransTime - StartTime, German: DETrans, GermanTime: DETransTime - StartTime, FrenchFaster: FRTransTime < DETransTime } )Fügen Sie ein Steuerelements des Typs Data table hinzu, und legen Sie seine Items-Eigenschaft auf Results (Ergebnisse) fest.
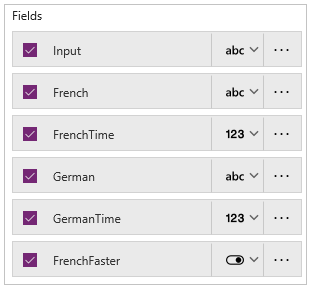
Wählen Sie auf der Registerkarte Eigenschaften im rechten Bereich die Option Felder bearbeiten aus, um den Bereich Felder zu öffnen.
Aktivieren Sie in der Feldliste das Kontrollkästchen für jedes Feld, sodass alle in der Datentabelle angezeigt werden.
Optional: Ziehen Sie das Feld Input (Eingabe) an den Anfang der Liste und das Feld FrenchFaster an das Ende der Liste.

Geben bzw. fügen Sie im Steuerelement Text input einen zu übersetzen Ausdruck ein.
Klicken Sie mehrmals auf die Schaltfläche, während Sie die ALT-TASTE gedrückt halten, um die Tabelle zu füllen.
Die Zeiten werden in Millisekunden angezeigt.

In einigen Fällen ist die Französischübersetzung schneller als die Deutschübersetzung, manchmal ist es aber genau umgekehrt. Beide beginnen zur selben Zeit, jedoch wird aus unterschiedlichen Gründen (wie Netzwerklatenz und serverseitiger Verarbeitung) eine Übersetzung noch vor der anderen zurückgegeben.
Es tritt eine Racebedingung auf, wenn die App davon abhängig ist, dass eine Übersetzung zuerst beendet wird. Glücklicherweise kennzeichnet Power Apps die meisten Zeitabhängigkeiten, die erkannt wurden.