SpinButton Kontrolle (Vorschauversion)
[Dieser Artikel ist Teil der Dokumentation zur Vorschauversion und kann geändert werden.]
Ein Steuerelement, um Benutzereingaben zu akzeptieren.
Anmerkung
Sie finden die vollständige Dokumentation und den Quellcode im GitHub-Codekomponenten-Repository.

Wichtig
- Dies ist eine Vorschauversion.
- Funktionen in der Vorschau sind nicht für den Produktionseinsatz gedacht und können eine eingeschränkte Funktionalität aufweisen. Diese Funktionen stehen vor der offiziellen Veröffentlichung zur Verfügung, damit Kunden frühzeitig Zugriff erhalten und Feedback geben können.
Beschreibung
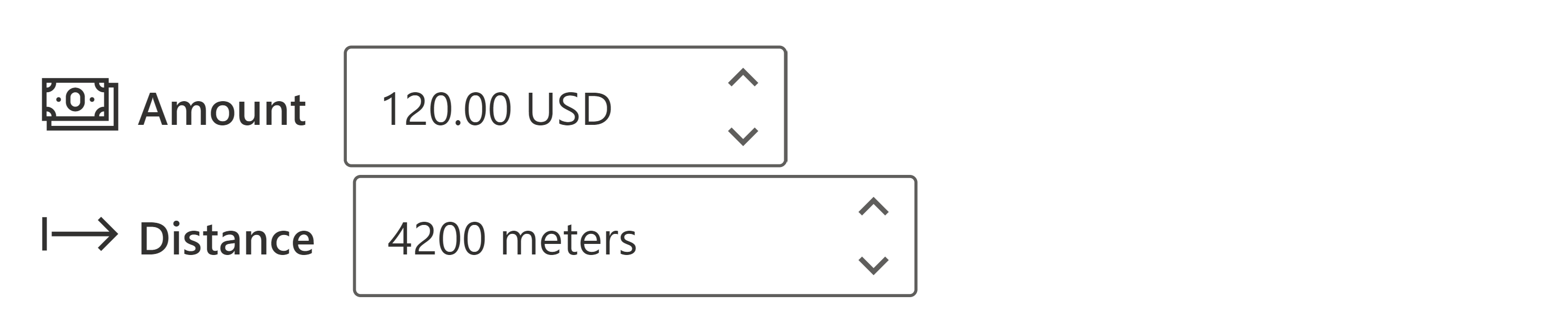
Ein Drehknopf (SpinButton) ermöglicht es jemandem, einen Wert schrittweise in kleinen Schritten anzupassen. Es wird hauptsächlich für numerische Werte verwendet, aber auch andere Werte werden unterstützt.
Diese Codekomponente stellt einen Wrapper um das Fluent-Benutzeroberflächen-Steuerelement zur Verwendung in Canvas-Apps und benutzerdefinierten Seiten bereit.
Schlüsseleigenschaften
| Name des Dataflows | Beschreibung |
|---|---|
Label |
Beschreibende Beschriftung für das Steuerelement. |
IconName |
Name des zu verwendenden Fluent-Benutzeroberflächen-Symbols (siehe Fluent-Benutzeroberflächen-Symbole). |
Min |
Maximaler Wert für das Steuerelement. Wenn nicht angegeben, hat das Steuerelement keinen Maximalwert. |
Max |
Minimaler Wert für das Steuerelement. Wenn nicht angegeben, hat das Steuerelement keinen Minimalwert. |
Step |
Die Differenz zwischen zwei benachbarten Werten des Steuerelements. Dieser Wert wird verwendet, um die Genauigkeit der Eingabe zu berechnen, wenn keine Genauigkeit angegeben ist. Die so berechnete Genauigkeit ist immer >= 0. |
Value |
Aktueller Wert des Steuerelements. |
DefaultValue |
Anfangswert des Steuerelements beim ersten Rendern. |
Suffix |
Suffix zur Definition einer beliebigen Einheit (z. B. cm, kg, ml) |
Zusätzliche Eigenschaften
| Name des Dataflows | Beschreibung |
|---|---|
AccessibilityLabel |
Aria-Beschriftung für Sprachausgabe |
InputEvent |
Ein Ereignis, das an das Steuerelement gesendet werden soll. z. B. SetFocus. Siehe unten. |
Theme |
Akzeptiert eine JSON-Zeichenfolge, die mithilfe des Fluent-UI-Themen-Designers (windows.net) generiert wird. Wenn Sie dieses Feld leer lassen, wird das in Power Apps definierte Standarddesign verwendet. |
Behavior
- Unterstützt SetFocus als
InputEvent.
Beispiel
SpinButton mit einer „Formular bearbeiten“-Datenkarte verbinden
- Die Datenkarte entsperren
- Blenden Sie das Standardsteuerelement für das Feld aus
- Fügen Sie den SpinButton in die Datenkarte ein
- Aktualisieren Sie die Eigenschaft
Updateder Datenkarte, um auf die AusgabeeigenschaftSpinButton.Valuezu verweisen
Einschränkungen
Diese Codekomponente kann nur in Canvas-Apps und benutzerdefinierten Seiten verwendet werden.