CommandBar Kontrolle (Vorschauversion)
Ein Steuerelement zur Eingabe von Befehlen.
Notiz
Sie finden die vollständige Dokumentation und den Quellcode im GitHub-Codekomponenten-Repository.

Beschreibung des Dataflows
CommandBar ist eine Oberfläche, die Befehle enthält, die auf den Inhalt des Fensters, Bedienfelds oder der übergeordnetes Element-Region zugreifen, über der sie sich befindet.
Diese Codekomponente stellt einen Wrapper um das Fluent-Benutzeroberfläche CommandBar-Steuerelement zur Verwendung in Canvas-Apps und benutzerdefinierten Seiten bereit.
Eigenschaften
Schlüsseleigenschaften
| Eigenschaften | Beschreibung des Dataflows |
|---|---|
Items |
Die zu rendernden Aktionselemente |
Elementestruktur
Jedes Element verwendet das folgende Schema, um Daten in der Komponente zu visualisieren.
| Name des Dataflows | Beschreibung des Dataflows |
|---|---|
ItemDisplayName |
Der Anzeigename des Befehlsleiste-Elements. |
ItemKey |
Die zu verwendende Taste, um anzuzeigen, welches Element ausgewählt ist, und wenn Unterelemente hinzugefügt werden. Die Taste muss eindeutig sein. |
ItemEnabled |
Auf „falsch“ setzen, wenn die Option deaktiviert ist. |
ItemVisible |
Auf „false“ setzen, wenn die Option nicht sichtbar ist. |
ItemChecked |
Auf „true“ setzen, wenn die Option aktiviert ist (z. B. geteilte Schaltflächen in einer Befehlsleiste). |
ItemSplit |
Auf „true“ setzen, wenn die Option angeklickt und als Dropdown-Flyout-Menü verwendet werden kann. |
ItemIconName |
Das zu verwendende Fluent UI-Symbol (siehe Fluent-Benutzeroberflächensymbole) |
ItemIconColor |
Die Farbe, in der das Symbol gerendert werden soll (z. B. benannt, RGB- oder Hex-Wert). |
ItemIconOnly |
Die Textbezeichnung nicht anzeigen – nur das Symbol. |
ItemOverflow |
Für Überlaufverhalten auf „wahr“ setzen |
ItemOverflow |
Rendern Sie die Option in den Überlaufelementen. |
ItemFarItem |
Rendern Sie die Option in der Gruppe der fernen Elemente einer Befehlsleiste. |
ItemHeader |
Rendern Sie das Element als Abschnittsheader. Wenn es Elemente gibt, für die ItemParentKey auf den Schlüssel dieses Elements festgelegt ist, dann werden sie als semantisch gruppierte Elemente unter diesem Abschnitt hinzugefügt. |
ItemTopDivider |
Rendern Sie eine Trennlinie am oberen Rand des Abschnitts. |
ItemDivider |
Das Element als Abschnittstrennlinie rendern – oder, wenn das Element eine Kopfzeile ist (ItemHeader = true), steuert dann, ob am Ende des Abschnitts eine Trennlinie gerendert werden soll. |
ItemParentKey |
Rendern Sie die Option als untergeordnetes Element einer anderen Option. |
Notiz
ItemIconColorüberschreibt den Designwert der Komponente und ignoriert andere Statusfarben (z. B. deaktiviert).ItemHeaderundItemDividermuss auf „true“ gesetzt werden, um als Trenner gerendert zu werden. Wenn sie auf false gesetzt sind, erwartet es andere Werte und wird leer gerendert.
Beispiel
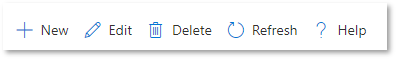
Beispiel für eine Power Fx-Formel für Basis-Items:
Table(
{
ItemKey: "new",
ItemDisplayName: "New",
ItemIconName: "Add"
},
{
ItemKey: "edit",
ItemDisplayName: "Edit",
ItemIconName: "Edit"
},{
ItemKey: "delete",
ItemDisplayName: "Delete",
ItemIconName: "Delete"
},{
ItemKey: "refresh",
ItemDisplayName: "Refresh",
ItemIconName: "refresh"
},{
ItemKey: "help",
ItemDisplayName: "Help",
ItemIconName: "help"
}
)
Stileigenschaften
| Eigenschaften | Beschreibung des Dataflows |
|---|---|
Theme |
Akzeptiert eine JSON-Zeichenfolge, die mithilfe des Fluent-UI-Themen-Designers (windows.net) generiert wird. Wenn Sie dieses Feld leer lassen, wird das in Power Apps definierte Standarddesign verwendet. Siehe Designs für eine Konfigurationsanleitung. |
AccessibilityLabel |
Aria-Beschriftung für Sprachausgabe |
Ereigniseigenschaften
| Eigenschaften | Beschreibung des Dataflows |
|---|---|
InputEvent |
Ein Ereignis, das an das Steuerelement gesendet werden soll. z. B. SetFocus. |
Behavior
Unterstützt SetFocus als InputEvent.
Das „Bei Auswahl“-Verhalten konfigurieren
Verwenden Sie die Switch()-Formel in der OnSelect-Eigenschaft der Komponente, um bestimmte Aktionen für jedes Element zu konfigurieren, indem auf die den für das Steuerelement ausgewählten ItemKey als Switch-Wert verwiesen wird.
Ersetzen Sie false-Werte mit entsprechenden Ausdrücken in der Power Fx-Sprache.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 'new' (e.g., Patch function) */
"new", false,
/* Action for 'edit' (e.g., Patch function) */
"edit", false,
/* Action for 'delete' (e.g., Remove function ) */
"delete", false,
/* Action for 'refresh' (e.g., Refresh function) */
"refresh", false,
/* Action for 'help' (e.g., email support with the Office 365 connector ) */
"help", false,
/* Default action */
false
)
Festlegen des Fokus auf das Steuerelement
Wenn ein neues Dialogfeld angezeigt wird, und der Standardfokus auf dem Steuerelement liegen sollte, ist ein expliziter festgelegter Fokus erforderlich.
Um das Eingabeereignis aufzurufen, können Sie eine Kontextvariable, die an die Eigenschaft „Eingabeereignis“ gebunden ist, auf eine Zeichenfolge festlegen, die mit SetFocus beginnt, gefolgt von einem zufälligen Element. So kann sichergestellt werden, dass die App dies als Änderung erkennt.
Power Fx-Beispielformel:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
Die Kontextvariable ctxResizableTextareaEvent würde dann an die Eigenschaft „Input Event“ gebunden werden.
Einschränkungen
Diese Codekomponente kann nur in Canvas-Apps und benutzerdefinierten Seiten verwendet werden.
Weitere Hinweise auf Einschränkungen finden Sie in den Herausforderungen beim Komponentendesign.