Ihren Copiloten anpassen
Wenn Sie einen Copilot für eine Website erstellen, verwendet der Copilot den Inhalt der Hosting-Website, um Antworten zu generieren. Microsoft Dataverse indiziert Websiteinhalte und konfigurierte Tabellen und Copilot Studio fasst die indizierten Inhalte und Tabellen zusammen, um Antworten zu generieren.
Authentifizierte Websitebenutzer erhalten maßgeschneiderte, zusammengefasste Antworten, die auf ihre Webrollen abgestimmt sind. Um das Inhaltsmodell für authentifizierte Websitebenutzer zu verbessern, verfeinern Sie die Daten wie folgt:
Gehen Sie in Power Pages zu Arbeitsbereich einrichten.
Wählen Sie unter Copilot die Option Copilot-Agent hinzufügen aus.
Wählen Sie unter Daten verfeinern die Option Änderungen vornehmen aus.
Wählen Sie Steuerelement für Tabellensuche auswählen aus, um Tabellen auszuwählen oder die Auswahl aufzuheben.
- In diesem Abschnitt können Sie mehrere Tabellen auswählen. Stellen Sie sicher, dass jede Tabelle, die Sie auswählen, auf der Website verwendet wird.
- Geben Sie auf den nachfolgenden Seiten die Seite an, auf der die Tabelle verwendet wird, um die Zitat-URL zu generieren.
Wählen Sie Weiter.
Wählen Sie unter Tabellen auswählen die Tabelle, welche die Spalten und den Seitenlink enthält, die Sie auswählen möchten. Eine Tabelle wird nur angezeigt, wenn sie mindestens eine mehrzeilige Spalte enthält.
Sie können jeweils nur eine Tabelle auswählen.
Wählen Sie unter Seitenverknüpfung hinzufügen die Seite aus, auf der die Tabelle verwendet wird.
Anmerkung
- Stellen Sie sicher, dass Sie die richtige Seite auswählen. Andernfalls gibt der Bot eine falsche Zitations-URL für die Antworten an.
- Die Seite muss
idals Abfragezeichenfolgenparameter verwenden. Wenn Sie einen anderen Parameternamen verwenden, funktioniert die Zitations-URL nicht ordnungsgemäß.
Wählen Sie unter Spalten auswählen die Liste der Spalten aus, die auf der Seite verwendet werden. Es stehen nur Spalten zur Auswahl, die mehrzeiligen Text enthalten.
Wählen Sie Weiter aus, und überprüfen Sie Ihre Auswahl.
Wählen Sie Speichern aus, um die Änderungen zu speichern.
Das Erscheinungsbild des Copilot-Agents anpassen
Sie können den Stil des Copilot-Agents anpassen, indem Sie die standardmäßigen Klassen des Cascading Style Sheet (CSS) überschreiben Fügen Sie dazu der Headervorlage ein style Element hinzu und überschreiben Sie die Werte, indem Sie die folgenden Schritte ausführen:
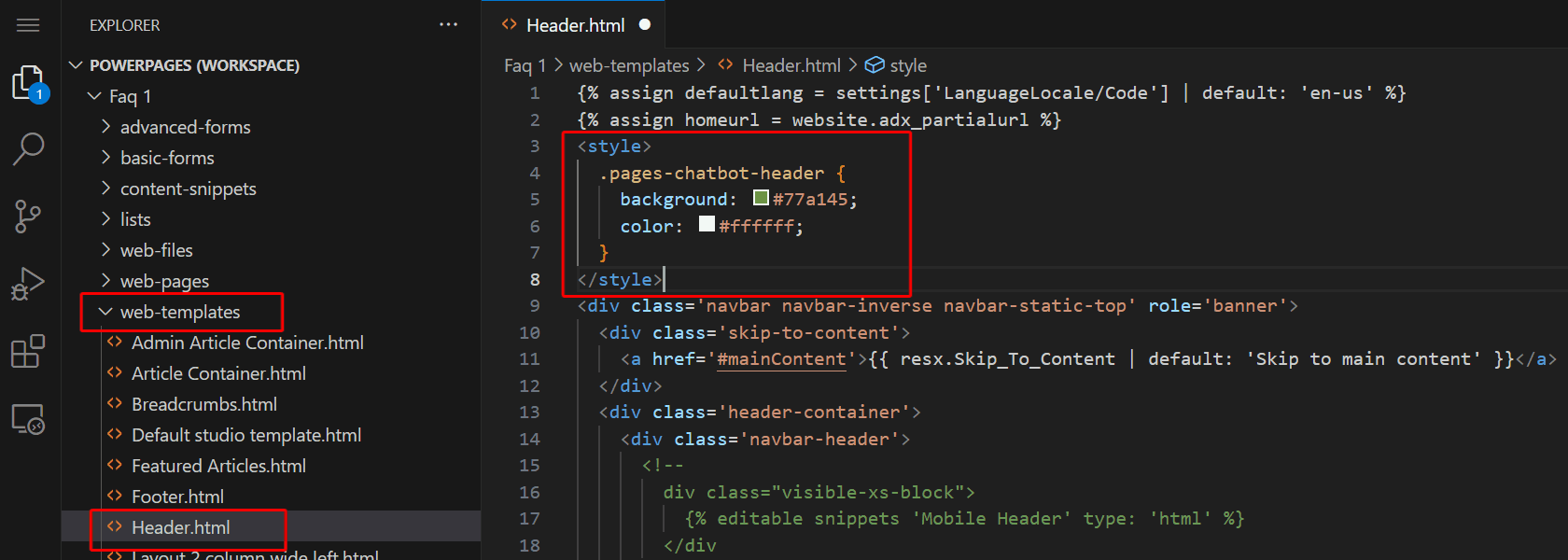
Wechseln Sie zum Code-Editor der Website.
Erweitern Sie in der Explorer-Navigation den Ordner web-templates.
Öffnen Sie Header.html.
Fügen Sie Ihr
style/script-Element hinzu.
Überschreiben Sie die entsprechenden Stile.
Copilot-Widget
Symbol für reduzierten Copiloten:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
QuickInfo:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
Bildsymbol:
<script>
document.addEventListener('DOMContentLoaded', function() {
var buttons = document.getElementsByClassName("pva-embedded-web-chat-widget");
buttons[0].innerHTML = '<img src="<image URL>" height= "70px" width = "70px" />';
}, false);
</script>
Anmerkung
- Ersetzen Sie
<image URL>mit der tatsächlichen URL der Bildquelle. Verweisen Sie auf einen externen Pfad, oder laden Sie ein Bild in die Web-Datei hoch, und verwenden Sie deren URL.
Copilot-Elemente
Die CSS-Beispiele in diesem Abschnitt zeigen im folgenden Screenshot, wie Sie jedes der nummerierten Chatbot-Elemente anpassen können.
1. Kopfzeile
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Höhe und Breite
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Copilot-Fenster
.pva-embedded-web-chat-window {
background: white;
}
4. Blase vom Copilot
Hintergrundfarbe:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Textfarbe:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Blase eines Benutzers
Hintergrundfarbe:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Textfarbe:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Verweislinks
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Datenschutzmeldung
Hintergrundfarbe:
.pva-privacy-message {
background: #797d81;
}
Textfarbe:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}