Zeigen Sie Produktbewertungen als Karten an
Dieses Beispiel zeigt, wie Sie mit dem Manifest eine Webvorlage erweitern, um Produktbewertungen auf einer Webseite im Kartenformat anzuzeigen.

So erstellen Sie eine Webvorlagenkomponente, um Produktprüfungen anzuzeigen
Schrit 1: Vorbereitung
- Erstellen Sie in Ihrer Umgebung eine Tabelle mit den passenden Spalten (Name, Inhalt und Bewertung)
- Den logischen Name der Tabelle kopieren.
- Erstellen Sie einige Beispieldatensätze für die neue Tabelle.
Schritt 2: Einrichten der Webvorlage
Kopieren Sie den Quellcode in eine neue Webvorlage in Ihrer Umgebung. Weitere Einzelheiten finden Sie unter So erstellen Sie eine Webvorlagenkomponente .
{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr50f_review'> <attribute name='cr50f_name' /> <attribute name='cr50f_content' /> <attribute name='cr50f_rating' /> <attribute name='createdon' /> <order attribute='createdon' descending='false' /> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | integer %} {% assign column_count = columns | integer %} {% assign cutoff = cutoff | integer %} <h2>{{ name | default: "Feedback entries (default)" }} </h2> <span>Showing {{ posts_count }} out of {{ postsQuery.results.entities.size }}</span> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style:none" class="grid"> {% for post in postsQuery.results.entities limit: posts_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-{% if post.cr50f_rating < cutoff %}danger{%elsif post.cr50f_rating == cutoff%}warning{%elsif post.cr50f_rating == 10%}success{% else %}default{% endif %}"> <div class="panel-heading">{{ post.cr50f_name }} <span class="badge" style="float:right">{{ post.cr50f_rating }}</span> </div> <div class="panel-body" style="height:150px"> <p>{{ post.cr50f_content }}</p> </div> <div class="panel-footer" style="height:55px"> <span>{{ post.createdon }}</span> {% if post.cr50f_rating < cutoff %} <button type="button" class="btn btn-danger" style="float:right" onclick="alert('Flagging this review!')"> <span class="glyphicon glyphicon-flag" aria-hidden="true"></span> </button> {% endif %} </div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{ load_more_label | default: "Load More" }}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr50f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 10" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}Ersetzen Sie alle Instanzen von cr50f durch den Schemanamen der neuen Tabelle. Dies sollte sich um die fetchXML-Eigenschaften und die gesamte HTML und
{% manifest %}kümmern.
Schritt 3: Die Webvorlage verwenden
- Fügen Sie die neue Website-Vorlage der Seitenkopie einer Seite hinzu, beispielsweise fügen Sie
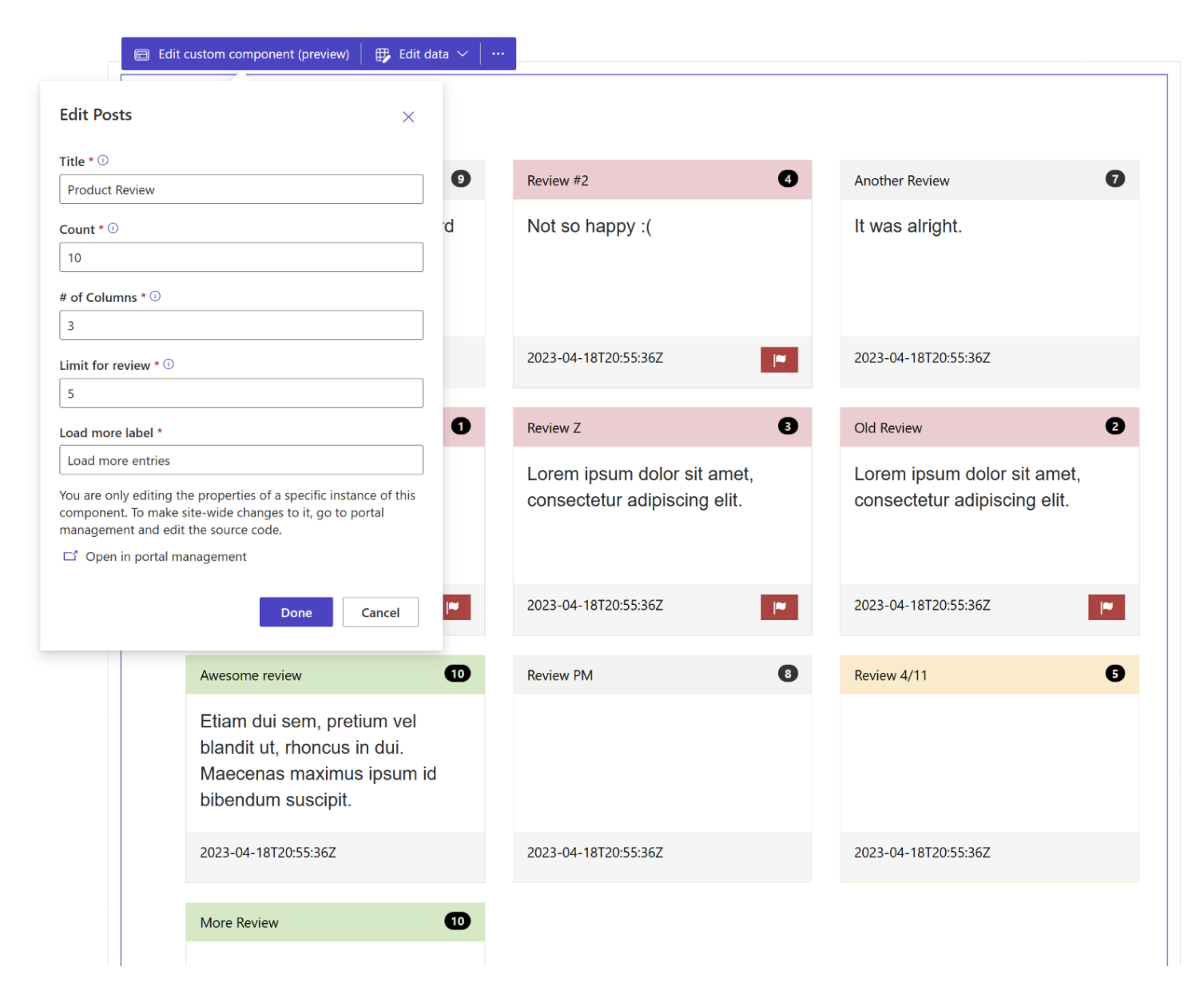
{% include 'product-reviews' name:'Product Review' count:'15' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}oder{% include 'product-reviews' name:'Product Review' count:'3' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}mithilfe von Visual Studio Code für das Web hinzu. - Bearbeiten und konfigurieren Sie die Eigenschaften der Webvorlage im Design Studio.
- Verwenden Sie die Komponente nach Bedarf auf verschiedenen Webseiten wieder und wiederholen Sie den vorherigen Schritt, um die Anzeige entsprechend Ihren Anforderungen zu konfigurieren.
- Wählen Sie Daten bearbeiten, um Datensätze in der neu erstellten Tabelle zu aktualisieren.