Erstellen einer benutzerdefinierte Seitenvorlage zum Rendern eines RSS-Feed
In diesem Beispiel erstellen wir eine benutzerdefinierte Seitenvorlage, um einen RSS-Feed neuer Artikel mithilfe von Liquid in einem benutzerdefinierten Seitenlayout zu rendern. Weitere Informationen: Webvorlagen
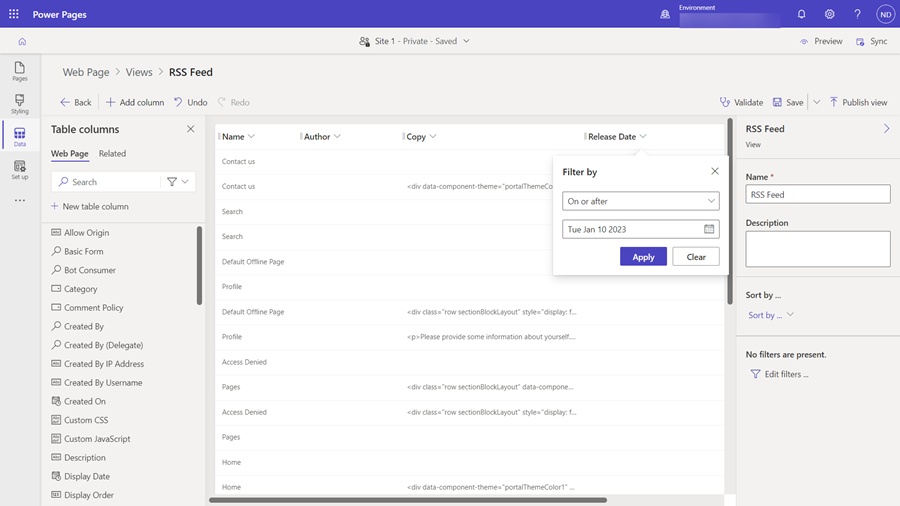
Schritt 1: Eine neue Ansicht erstellen
Zunächst erstellen wir eine neue Ansicht die wir verwenden, um die Daten für unseren Feed zu laden. In diesem Beispiel erstellen wir eine Ansicht auf Webseiten und verwenden diese Tabelle, um unsere Artikel zu speichern. Wir können diese Ansicht verwenden, um das Filtern und Sortieren der Ergebnisse zu konfigurieren und als Spalten die Tabellenattribute einzuschließen, die in unserer Liquid-Vorlage verfügbar sein soll.

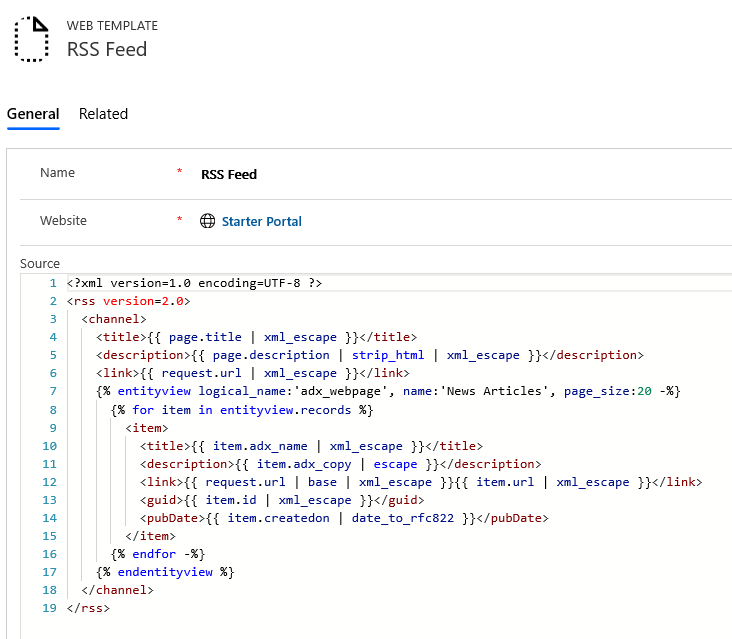
Schritt 2: Erstellen einer Webvorlage für einen RSS-Feed
In diesem Schritt erstellen wir eine Webvorlage für unseren RSS-Feed. Diese Vorlage wird auf eine bestimmte Webseite in unserer Website angewendet. Somit verwenden wir den Titel und die Zusammenfassung dieser Seite als Titel und Beschreibung des Feeds. Um unsere neu erstellte Ansicht „Neue Artikel“ zu laden, verwenden wir den Tag „entityview“. Weitere Informationen: Dataverse Entitätstags. Wir legen auch das Feld MIME-Typ der Webvorlage auf „application/rss+xml“ fest. Dadurch wird angegeben, welche Leistungen dem Warteinhaltstyp sein könnte, wenn wir unsere Vorlage gerendert wird.

RSS-Feed (Webvorlage)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
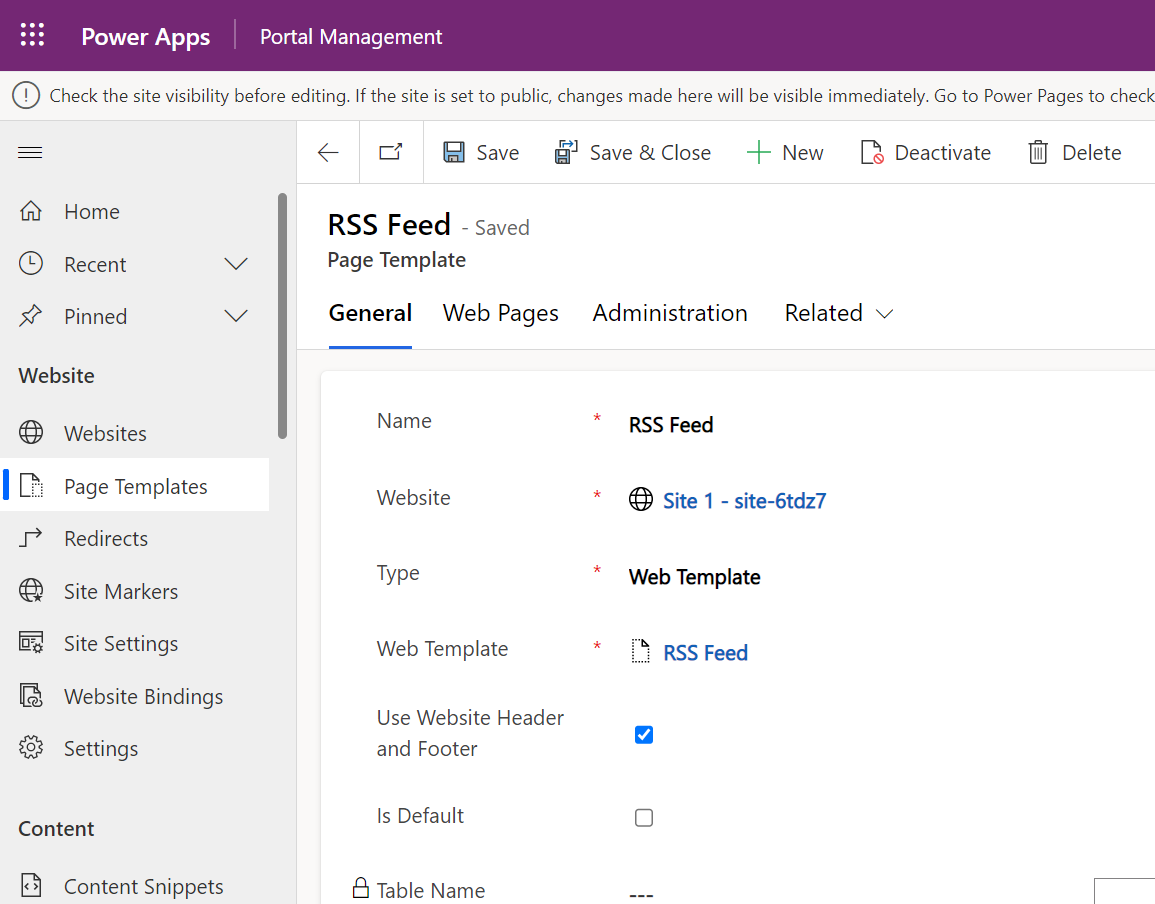
Schritt 3: Erstellen einer Seitenvorlage für die Zuweisung einer RSS-Feedvorlage
Erstellen wir nun eine neue Seitenvorlage, mit der wir unsere RSS-Feed-Vorlage jeder beliebigen Webseite in unserer Website zuweisen können. Wir heben die Auswahl von Kopf- und Fußzeile der Website verwenden aus, da wir das Rendern der gesamten Seiten für unseren Feed übernehmen möchten.

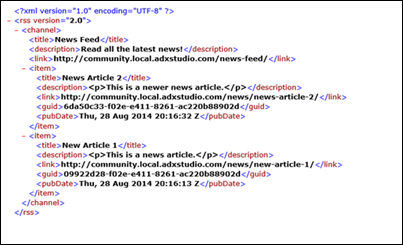
Schritt 4: Erstellen einer Webseite zum Hosten eines RSS-Feeds
Jetzt bleibt nur noch, eine neue Webseite mit der RSS-Feed-Seitenlayout, um unseren Feed zu hosten. Wenn wir diese neue Webseite anfordern, erhalten wir unseren RSS-Feed XML:

In diesem Beispiel haben Sie gelernt, wie wir Liquid, Webvorlagen, Dataverse-Ansichten und Features der Website-Inhaltsverwaltung kombinieren können, um einen benutzerdefinierten RSS-Feed zu erstellen. Die Kombination dieser Funktionen wird jeder Power Pages Anwendung leistungsstarke Anpassungsmöglichkeiten hinzu.
Siehe auch
Erstellen einer benutzerdefinierten Seitenvorlage mithilfe von Liquid und einer Webseiten-Seitenvorlage
Rendern der Liste, die der aktuellen Seite zugeordnet ist
Rendern einer Websitekopfzeile und primären Navigationsleiste
Rendern von bis zu drei Ebenen der Seitenhierarchie mithilfe der hybriden Navigation