Implementieren Sie eine Beispiel-Portal Web-API Komponente
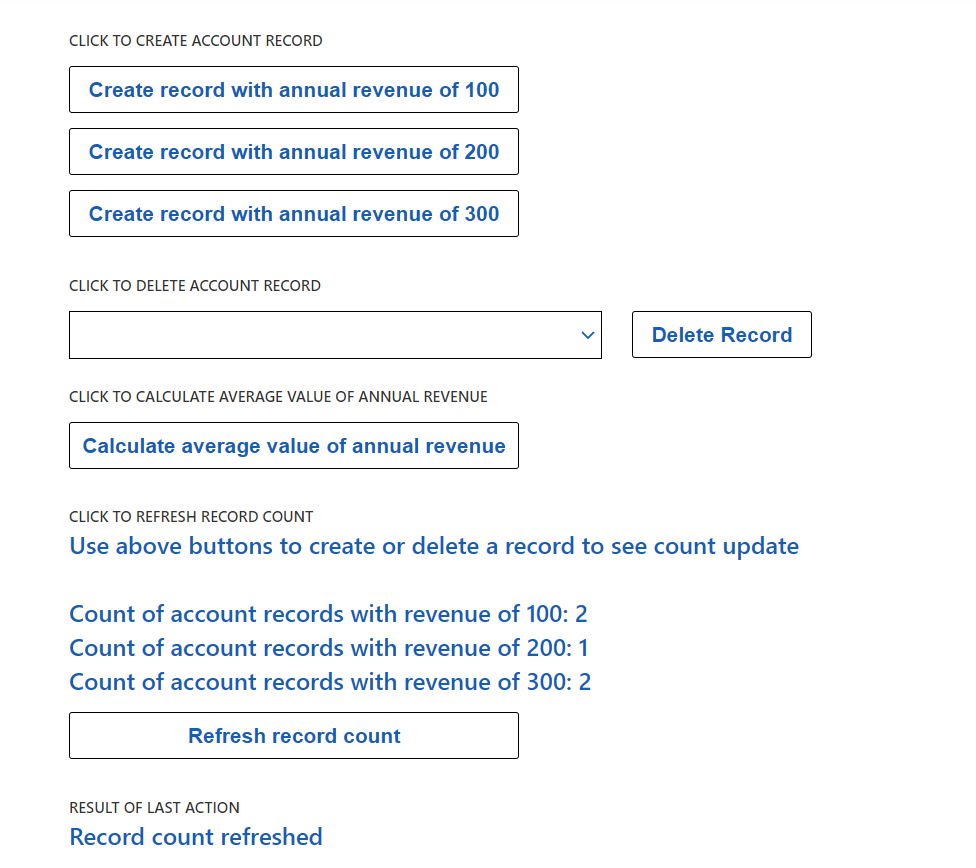
Im Folgenden finden Sie ein Beispiel für die Implementierung einer Codekomponente, die die Portale-Web-API verwendet, um Aktionen zum Erstellen, Abrufen, Aktualisieren und Löschen durchzuführen. Die Komponente rendert vier Schalflächen, die angeklickt werden können, um verschiedene Web-API-Aktionen aufzurufen. Das Ergebnis des Web-API-Aufrufs wird in ein HTML-Element div am unteren Rand der Codekomponente eingefügt.

Anforderungen
- Ihre Portalversion muss 9.3.10.x oder höher sein.
- Ihr Starterportal-Paket muss 9.2.2103.x oder höher sein.
- Sie müssen die Site-Einstellung festlegen, um die Portale-Web-API für Ihr Portal zu aktivieren. Site-Einstellungen für die Web-API
- Konfigurieren Sie die Tabellensicherheit mithilfe der Tabellenberechtigungen. Tabellenberechtigungen
Code
Sie können die komplette Beispielkomponente hier herunterladen.
Im Beispiel ist die Komponente standardmäßig so konfiguriert, dass sie die Felder Name und Umsatz in den Web-API-Beispielen erstellt, abruft und festlegt.
Um die Standardkonfiguration für eine beliebige Tabelle oder Spalte zu ändern, aktualisieren Sie die folgenden Konfigurationswerte wie gezeigt
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
Die createRecord-Methode rendert drei Schaltflächen, mit denen Sie einen Firmendatensatz erstellen können, bei dem das Umsatzfeld auf verschiedene Werte (100, 200, 300) festgelegt werden kann.
Wenn Sie eine der Schaltflächen zum Erstellen auswählen, prüft der onClick-Ereignishandler der Schaltfläche den Wert der ausgewählten Schaltfläche und verwendet die Web-API-Aktion, um einen Datensatz zu erstellen, bei dem das Umsatzfeld auf den Wert der Schaltfläche festgelegt ist. Das Namensfeld des Datensatzes des Kontos wird auf Web-API-Codekomponente (Beispiel) festgelegt, wobei eine zufällige int am Ende des Strings angehängt wird. Die Callback-Methode des Web-API-Aufrufs injiziert das Ergebnis des Aufrufs (Erfolg oder Misserfolg) in das Ergebnis div des angepassten Steuerelements.
Die Methode deleteRecord rendert eine Schaltfläche, die den ausgewählten Datensatz in der Dropdown-Liste löscht. Das Dropdown-Steuerelement lässt die Auswahl des zu löschenden Datensatzes zu. Sobald ein Datensatz aus der Dropdown-Liste ausgewählt und die Schaltfläche Datensatz löschen gewählt wurde, wird der Datensatz gelöscht. Die Callback-Methode des Web-API-Aufrufs injiziert das Ergebnis des Aufrufs (Erfolg oder Misserfolg) in das Ergebnis div des angepassten Steuerelements.
Die FetchXMLretrieveMultiple Methode rendert eine Schaltfläche in der Codekomponente. Wenn die onClick Methode dieser Schaltfläche aufgerufen wird, FetchXML wird generiert und an die retrieveMultiple Funktion übergeben, um den Durchschnittswert des Umsatzfelds für alle Kontendatensätze zu berechnen. Die Callback-Methode des Web-API-Aufrufs injiziert das Ergebnis des Aufrufs (Erfolg oder Misserfolg) in das Ergebnis div des angepassten Steuerelements.
Die OData retrieveMultiple-Methode stellt eine Schaltfläche in der Codekomponente dar. Wenn die Methode onClick dieser Schaltfläche aufgerufen wird, wird ein OData-String generiert und an die Funktion retrieveMultiple übergeben, um alle Datensätze eines Kontos abzurufen, deren Namensfeld wie Codekomponente Web-API (Sample) aussieht, was für alle von dieser Codekomponente erstellten Kontodatensätze gilt.
Nach erfolgreichem Abruf der Datensätze hat die Codekomponente die Logik, um zu zählen, wie viele Kontensätze das Erlösfeld auf 100, 200 oder 300 gesetzt haben, und diese Zählung in einen OData-Statuscontainer div auf der Codekomponente anzuzeigen. Die Callback-Methode des Web-API-Aufrufs injiziert das Ergebnis des Aufrufs (Erfolg oder Misserfolg) in das Ergebnis div des angepassten Steuerelements.
Siehe auch
- Power Apps Übersicht zum Komponenten-Framework
- Beispielkomponenten herunterladen
- So verwenden Sie die Beispielkomponenten
- Erstellen Sie Ihre erste Komponente
- Hinzufügen von Codekomponenten zu einem Feld oder einer Tabelle in modellgesteuerten Apps
- Liquid-Vorlagen-Tag für Codekomponenten
- Portale Web-API