Anpassen von Inhalt mit Inhaltsausschnitten
Inhaltsausschnitte sind kleine Segmente bearbeitbaren Inhalts, die von einem Entwickler in einer Kopfzeile, Fusszeile, Websiter oder einer Webvorlage platziert werden können, sodass anpassbarer Inhalt Teile eines Seitenlayouts leicht auffüllen können.
Ein Entwickler kann ein Snippet mit Liquid platzieren: {{ snippets["<<snippet name>>"] }}, {% editable snippets '<<snippet name>>' %} oder {% include 'snippet' snippet_name:'<<snippet name>>' %}.
Bearbeiten Sie Ausschnitte
Ausschnitte können durch die Portalverwaltungs-App erstellt und bearbeitet werden. Der Hauptvorteil des Ausschnitts ist die Tatsache, dass Sie etwas Inhalt entnehmen können (mit Ausnahme der Hauptkopie der Seite) und ihn separat bearbeiten können. So ist im Wesentlichen sämtlicher statischer Inhalt Ihrer Website vollständig inhaltsverwaltet und bearbeitbar.
Öffnen Sie die Portalverwaltungs-App.
Gehen Sie zu Inhalt>Inhaltsausschnitte.
Klicken Sie auf Neu, um einen neuen Ausschnitt zu erstellen.
So bearbeiten Sie einen vorhandenen Ausschnitt: Wählen Sie einen vorhandenen Inhaltsausschnitt im Raster.
Geben Sie Werte in die folgenden Felder ein:
| Name | Beschreibung |
|---|---|
| Name | Der Name kann von einem Entwickler verwendet werden, um den Ausschnittswert in einer Seitenvorlage innerhalb des Websitecodes zu platzieren. |
| Website | Die Website, die dem Ausschnitt zugeordnet ist. |
| Anzeigename | Anzeigename für Inhaltsausschnitt. |
| Typ | Der Typ des Inhaltsausschnitts kann Text oder HTML sein. |
| Inhaltsausschnittssprache | Wählen Sie eine Sprache für den Inhaltsausschnitt. Um weitere Sprachen hinzuzufügen, gehen Sie zu Aktivieren Sie die Unterstützung mehrerer Sprachen. |
| Wert | Der Inhalt des in der Website angezeigten Ausschnitts. Sie können normalen Text oder HTML-Aufschlag eingeben. Sie können auch Liquid-Objekte mit Text- oder HTML-Aufschlagwerten verwenden. |
Ausschnitt verwenden
Sie können Ausschnitte verwenden, um Text oder HTML anzuzeigen. Die Inhaltsausschnitte können auch Liquid-Objekte verwenden und auf andere Inhalte wie Entitäten verweisen.
Mit den zuvor in diesem Artikel erläuterten Schritten können Sie beispielsweise einen Inhaltsausschnitt erstellen/bearbeiten. Während Sie den Ausschnitt bearbeiten, können Sie Beispielcode einem Datensatz hinzufügen. Stellen Sie sicher, dass Sie die Kennung des Kontotabellendatensatzes durch die richtige Kennung aus Ihrer Umgebung ersetzen. Sie können auch eine andere Tabelle anstelle von Konto verwenden.
Nachdem Sie ein Ausschnitt mit Text, HTML oder Liquid-Objekten erstellt haben, wie im obigen Beispiel gezeigt, können Sie es auf einer Website verwenden.
So fügen Sie Ausschnitt auf einer Website hinzu:
Erstellen Sie eine Webvorlage und verwenden Sie Ausschnitte Liquid-Objekt, um den von Ihnen erstellte Ausschnitt aufzurufen.
Erstellen Sie eine Seitenvorlage mithilfe der zuvor erstellten Webvorlage.
Verwenden Sie das Design-Studio, um eine neue Seite mit der zuvor erstellten Seitenvorlage zu erstellen.
Beispiel
Im folgenden Beispiel wird eine Microsoft Dataverse Datenbank mit Beispieldaten verwendet.
Anmerkung
Sie müssen Tabellenberechtigungen für die Tabelle Konto (oder welche Tabelle Sie auch immer verwenden) konfigurieren.
Öffnen Sie die Portalverwaltungs-App.
Gehen Sie zu Inhalt>Inhaltsausschnitte.
Klicken Sie auf Neu, um einen neuen Ausschnitt zu erstellen.
Namen eingeben. Zum Beispiel AccountData.
Wählen Sie Ihre Website aus.
Einen Anzeigenamen eingeben. Zum Beispiel AccountData.
Wählen Sie den Typ HTML für dieses Beispiel. Sie können auch Text auswählen.
Sprache auswählen.
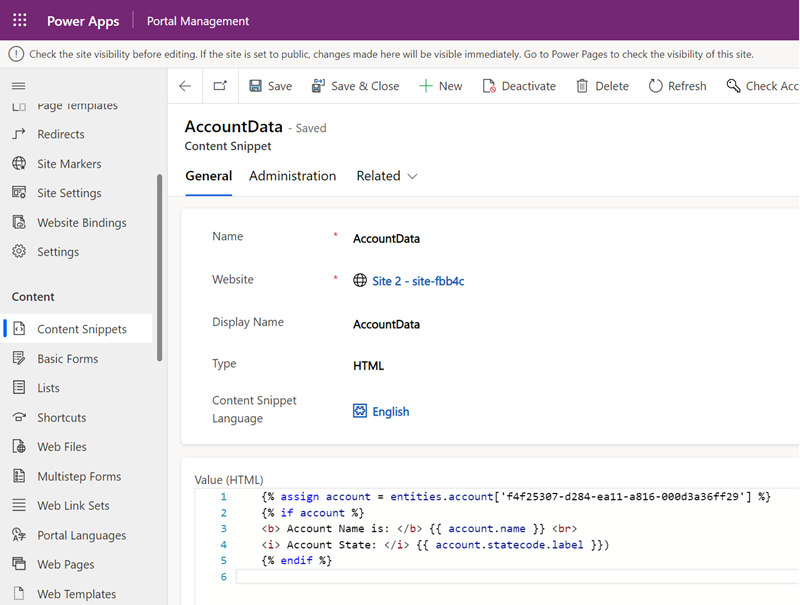
Beispielwert kopieren und einfügen:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Ersetzen Sie die GUID des Datensatzes durch einen Kontotabellendatensatz aus Ihrer Dataverse-Datenbank.

Inhaltsausschnitt speichern.
Erstellen Sie im Power Pages Designstudio eine neue Webseite oder wählen Sie eine vorhandene Webseite aus.
Wählen Sie Code bearbeiten.
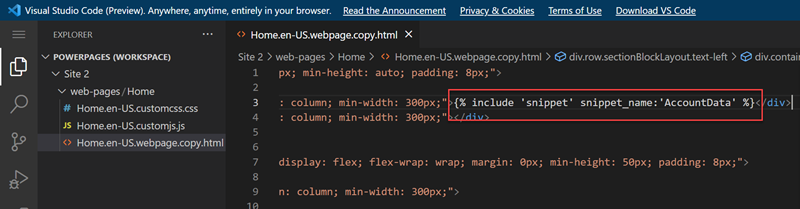
Kopieren Sie zwischen den vorhandenen
<div></div>Tags den folgenden Quellwert und fügen Sie ihn ein:{% include 'snippet' snippet_name:'AccountData' %}Falls abweichend, aktualisieren Sie den Wert für snippet_name mit Ihrem Ausschnittsnamen.

CTRL-S auswählen.
Wählen Sie im Designstudio Synchronisieren aus
Wählen Sie Vorschau aus.
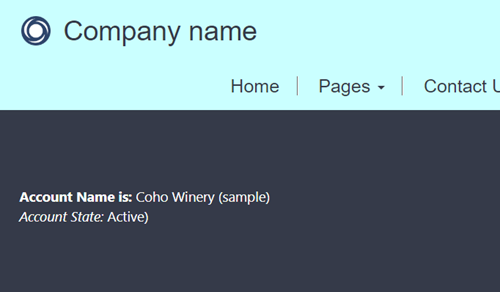
Sie sehen die Kontoinformationen, die als Teil des Snippets gerendert werden:

Sie können die gleichen Schritte mit dem Inhaltsausschnitt von Text ausführen. Geben Sie stattdessen HTML ein, beispielsweise:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Ersetzen Sie die GUID des Datensatzes durch einen Kontotabellendatensatz aus Ihrer Dataverse-Datenbank.
Wenn Sie die Seite mit diesem Inhaltsausschnitt durchsuchen, werden die Tabelleninformationen anstelle von HTML mithilfe eines Liquid-Objekts zusammen mit Text angezeigt. Ebenso können Sie nur HTML verwenden, um Inhalte anzuzeigen, ohne Liquid-Objekte zu verwenden.