Einem Formular eine Azure Storage-Webressource hinzufügen
Anmerkung
Die Schritte in diesem Thema beschreiben das Hinzufügen einer Komponente zum Anzeigen und Hinzufügen von Dateianhängen zu Azure für eine modellgesteuerte App. Das Steuerelement kann nicht auf einer Basis- oder mehrstufigen Komponente auf einer Webseite verwendet werden. Es wird empfohlen, ein anderes Dataverse-Formular zur Erstellung von Basis- und mehrstufigen Formularen für die Website zu verwenden. Siehe Aktivieren Sie Azure-Speicher für weitere Informationen zum Konfigurieren von Formularen zum Hinzufügen und Anzeigen von in Azure gespeicherten Anhängen.
Anhänge, die in Azure Storage (statt direkt in Microsoft Dataverse) hochgeladen wurden, können mit Hilfe von Notizen in Dataverse verwaltet werden.
Damit Anlagen aus einem bestimmten Formular in einer modellgesteuerten App in Azure Storage hochgeladen werden können, müssen Sie eine Webressource zu diesem Formular hinzufügen und Azure Storage für Ihre Organisation konfigurieren.
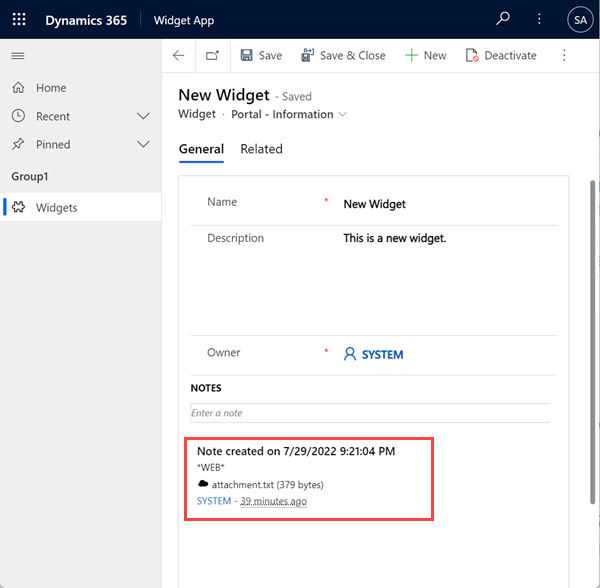
Wenn eine Datei (beispielsweise attachments.zip) über die Website zu Azure Storage hochgeladen wird, wird dies durch eine Notiz zu einer Tabelle und einen Platzhalter für die Anlage dargestellt.

Die Datei mit der Anlage heißt jetzt attachment.zip.txt. Standardmäßig verfügt Dataverse nicht über die Konzeption einer Azure-Datei, deshalb wird diese TXT-Platzhalterdatei stattdessen in Dataverse gespeichert. Der Azure Storage-Kontext für die Platzhalterdatei zeigt Details zur Datei an.
{
"Name": "attachment.txt",
"Type": "text/plain",
"Size": 379,
"Url": "https://accountname.blob.core.windows.net/storage/81a9a9491c36e51182760026833bcf82/attachment.txt"
}
Schritte zum Hinzufügen einer Azure Storage-Webressource in einem Formular
Um die in Azure gespeicherte Datei anzeigen und mit dieser interagieren zu können, müssen Sie die Webressource adx.annotations.html zum Formular hinzufügen. Stellen Sie als Voraussetzung sicher, dass Ihre Benutzer Lesezugriff auf die Tabelle adx_setting haben. Andernfalls wird die Web-Ressource nicht richtig gerendert.
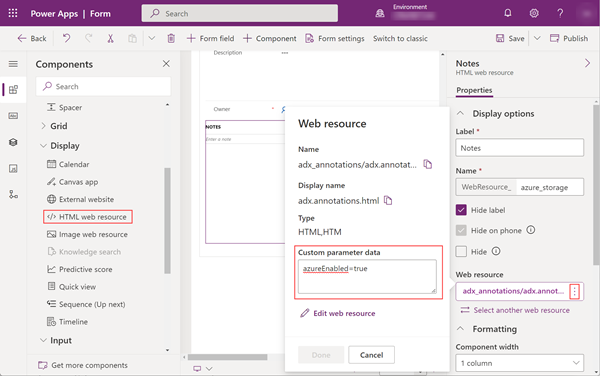
Im Formular-Editor für das entsprechende Formular, im Bereich Komponenten im Abschnitt Anzeige wählen Sie die HTML-Webressource.
Wählen Sie im Feld HTML Webressource hinzufügen die Option adx_annotations/adx.annotations.html und wählen Sie Hinzufügen.
Geben Sie einen Namen und eine Bezeichnung für die Ressource an.
Wählen Sie den Befehl Bearbeiten auf dem Link Webressource.
Geben Sie im Feld Benutzerdefinierte Parameter (Daten) den Text azureEnabled=true ein.

Wählen Sie Fertig aus, um die Ressource zu speichern.
Speichern Sie das Formular, und veröffentlichen Sie anschließend die Änderungen.
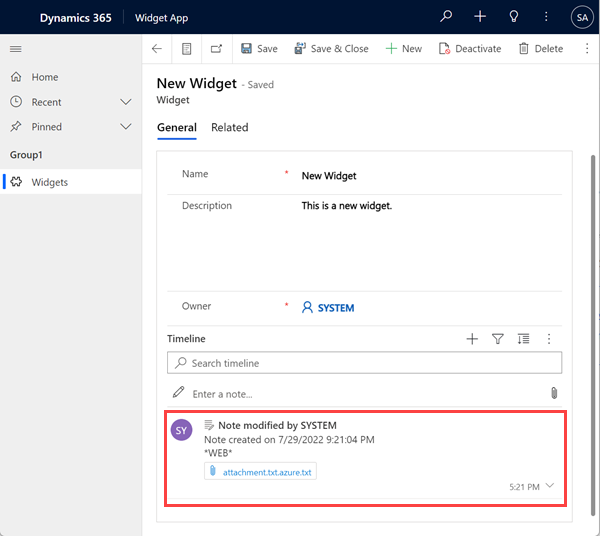
Das neue Steuerelement wird jetzt auf der Seite gerendert, wodurch Sie die Möglichkeit haben, Ihre Anlagen in Azure Storage zu verwalten.

Das Büroklammersymbol wurde durch ein Wolkensymbol ersetzt, um zu kennzeichnen, dass diese Datei in Azure Storage gespeichert wird. Sie können Anlagen weiterhin in Dataverse speichern. Diese Dateien werden mit dem Büroklammersymbol gekennzeichnet.
Anmerkung
Sie müssen auch die ursprungsübergreifende Ressourcenfreigabe (Cross-Origin Resource Sharing, CORS) in Ihrem Azure-Speicherkonto hinzufügen, andernfalls wird das reguläre Anlagensymbol anstelle des Wolkensymbols angezeigt.
- Zulässige Ursprünge: Geben Sie Ihre Domäne an. Zum Beispiel
https://contoso.crm.dynamics.com
Stellen Sie sicher, dass der zulässige Ursprung nicht nachgestellt wird/. Zum Beispiel isthttps://contoso.crm.dynamics.com/falsch. - Zulässige Verben: GET, PUT, DELETE, HEAD, POST
- Zulässige Überschriften: Geben Sie die erforderlichen Überschriften an, die möglicherweise die Ursprungsdomäne auf der CORS-Anforderung angibt. Beispielsweise x-ms-meta-data*, x-ms-meta-target*. Für dieses Szenario müssen Sie * angeben, da die Webressource sonst nicht richtig dargestellt wird.
- Verfügbar gemachte Überschriften: Geben Sie die Antwortheader an, die möglicherweise in der Antwort zur CORS-Anforderung gesendet und vom Browser für den angeforderten Aussteller verfügbar gemacht werden. Beispiele - * oder x-ms-meta-*. Für dieses Szenario müssen Sie * angeben, da die Webressource sonst nicht richtig dargestellt wird.
- Höchstalter (Sekunden): Geben Sie die größtmöglichenMenge Zeit an, nach der ein Browser die Preflight-OPTIONEN-Anforderungen in den Zwischenspeicher verschiebt. Zum Beispiel 200.
Weitere Informationen: CORS-Unterstützung für die Azure Storage Services.
Wenn es sich bei der angehängten Datei um ein Bild handelt, zeigt das Steuerelement das Bild als Miniaturbild an, unabhängig davon, ob es in Dataverse oder Azure Storage gespeichert ist.
Anmerkung
Die Miniaturansichtsfunktion ist auf Bilder mit einer Größe von weniger als 1 MB beschränkt.
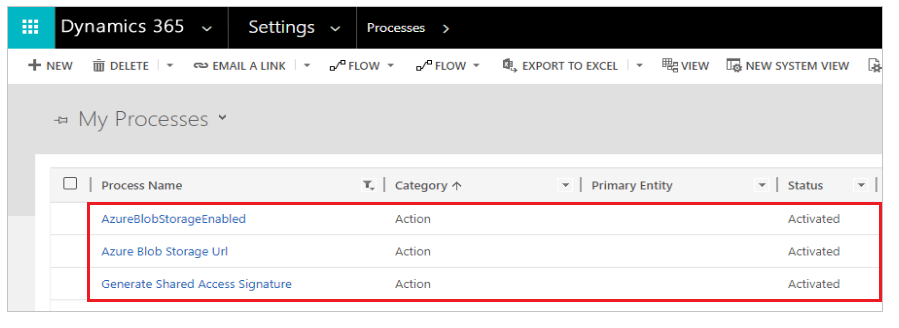
Prozesse für die Speicherung von Azure-Blob
Zum Hochladen von Anhängen in Azure Storage sind mehrere Prozesse erforderlich, die aktiviert werden müssen: AzureBlobStorageEnabled, Azure-Blobspeicher-URL und Shared Access Signatur generieren.

Während der Migration können die Prozesse deaktiviert werden. Bei der Migration können Anhänge in Dataverse anstelle von Azure Storage hochgeladen werden, nachdem Sie die Schritte zum Hinzufügen einer Webressource ausgeführt haben. Stellen Sie sicher, dass diese Prozesse aktiviert sind, um Anhänge in Azure Storage hochzuladen.
CORS-Protokollunterstützung
Weitere Informationen zur Unterstützung von CORS-Protokollen in Power Pages finden Sie unter Support zur Konfiguration von CORS-Protokollen.