KI-generierten Code mit Copilot hinzufügen (Vorschauversion)
[Dieses Thema ist Teil der Dokumentation zur Vorabversion und kann geändert werden.]
Durch das Hinzufügen von KI-generiertem Code mit Copilot in Visual Studio Code können Sie Code mithilfe von Chat-Interaktion in natürlicher Sprache erstellen. Mit dem Feature Erklären können Sie auch tiefer in vorhandenen Code eintauchen und erfahren, was er bedeutet. In Power Pages nehmen Sie Site-Anpassungen mit HTML-, JS- oder CSS-Code vor, die derzeit in der Low-Code-Design-Studio-Version von Power Pages nicht unterstützt werden. Dieses Copilot-Chat-Erlebnis unterstützt Power Pages-Entwickler wie Sie beim Schreiben von Code, indem es Ihr erwartetes Codeverhalten in natürlicher Sprache beschreibt. Anschließend können Sie den generierten Code verfeinern und beim Anpassen Ihrer Website verwenden.

Wichtig
- Dies ist eine Vorschauversion.
- Funktionen in der Vorschauversion sind nicht für den Produktionseinsatz gedacht und können eine eingeschränkte Funktionalität aufweisen. Diese Funktionen stehen vor der offiziellen Veröffentlichung zur Verfügung, damit Kunden frühzeitig Zugriff erhalten und Feedback geben können.
- Um die Möglichkeiten und Einschränkungen dieser Funktion zu verstehen, lesen Sie die FAQ für KI-generierten Code mit Copilot.
Anforderungen
Informationen zur Nutzung und den Einschränkungen von Copilot finden Sie in den Nutzungsbedingungen und in den FAQ zur verantwortungsvollen KI . Überprüfen Sie die folgenden Anforderungen, um Copilot in Power Pages verwenden zu können.
Visual Studio Code
Installieren Sie die letzte Power Platform Tools-Erweiterung.
Öffnen Sie den Website-Stammordner in Visual Studio Code.

Melden Sie sich bei Power Pages Copilot mit Ihren Dataverse-Umgebungsanmeldedaten an.
Visual Studio Code für das Web
Sie können auch Copilot in Power Pages verwenden, während Sie Code mit Visual Studio Code für das Web bearbeiten.

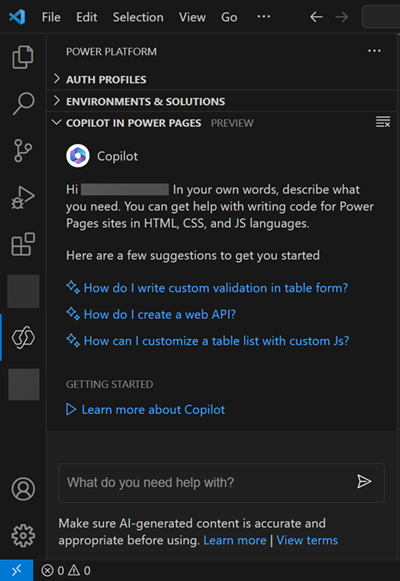
Verwenden Sie Copilot, um Code zu generieren
Wichtig
Copilot in Visual Studio Code ist darauf abgestimmt, Code für Power Pages-Websites zu generieren, sodass seine Funktionalitäten auf Website-unterstützte Sprachen in Power Pages wie HTML, JavaScript und CSS beschränkt sind. Der von Copilot generierte Code nutzt unterstützte Frameworks wie Bootstrap und jQuery.
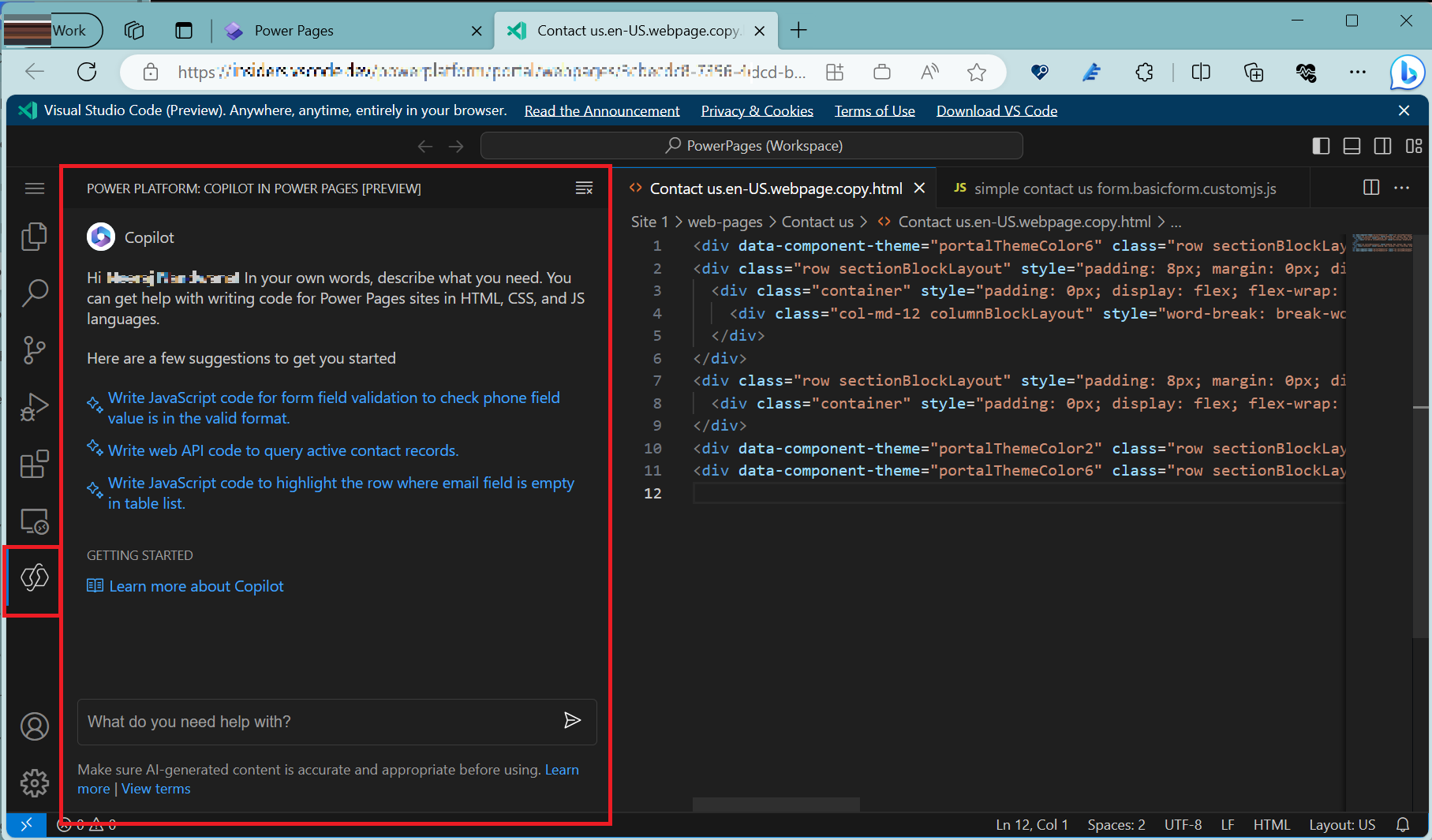
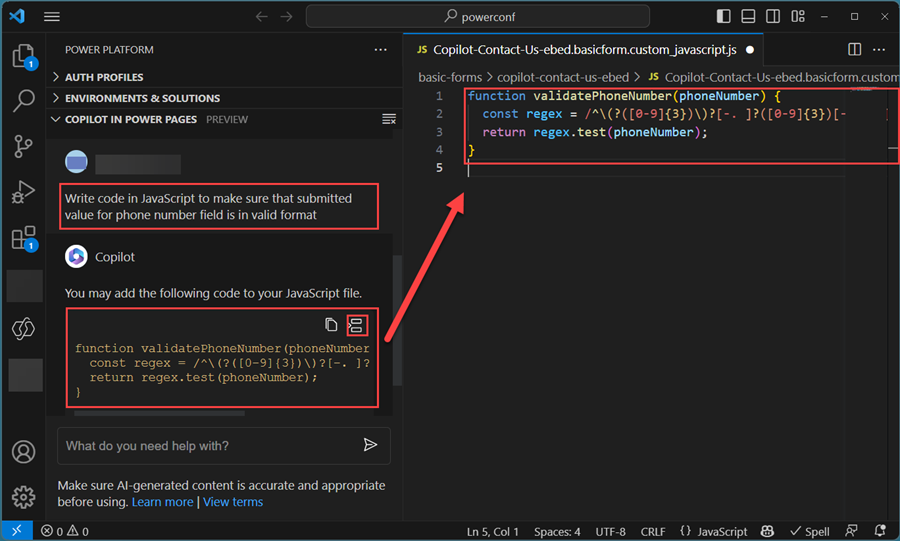
- Beschreiben Sie im Copilot-Chat das gewünschte Codeverhalten in natürlicher Sprache. Zum Beispiel Code für die Formularvalidierung oder Ajax-Aufrufe mit der Power Pages-Web-API.
- Formulieren Sie Ihre Fragen im Copilot-Chat iterativ, bis Sie das bekommen, was Sie brauchen.
- Sobald Sie mit dem generierten Code zufrieden sind, können Sie das Code-Snippet einfach kopieren und einfügen oder den Code auf der Power Pages-Website einfügen und den Code weiter ändern.
- Verwenden Sie die Auf-/Ab- Pfeiltaste, um zwischen kürzlich eingegebenen Eingabeaufforderungen zu navigieren.
Beispiele:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
Anmerkung
- Der von Copilot generierte Code verfügt möglicherweise nicht über die richtigen Namen für Tabellen oder Spalten. Daher wird empfohlen, diese Details zu überprüfen, bevor Sie den Code verwenden.
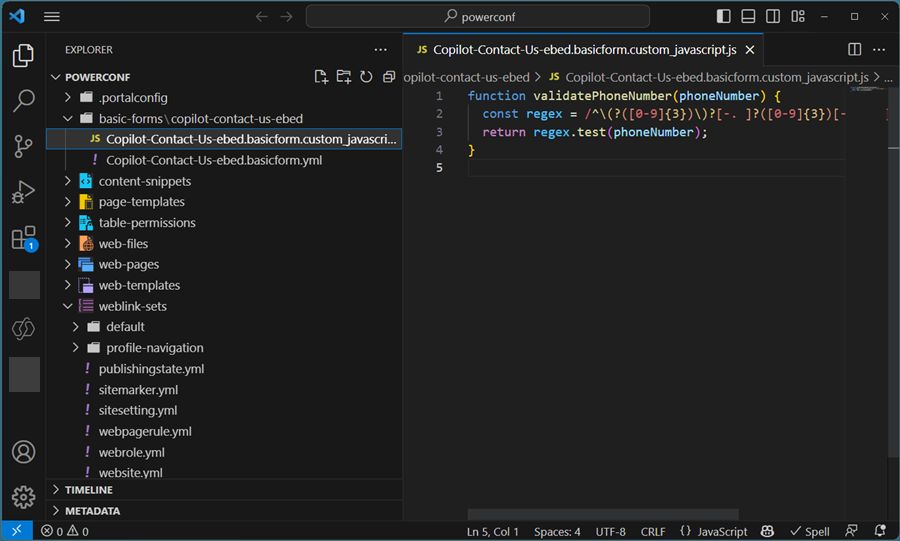
- Um genaueren Code zu generieren, stellen Sie sicher, dass Sie die Datei dort öffnen, wo Sie den Code verwenden möchten. Öffnen Sie beispielsweise eine Webvorlage, wo Sie Web-API-Code hinzufügen möchten, oder öffnen Sie eine benutzerdefinierte JavaScript-Datei für Formulare, wo Sie eine Feldvalidierung hinzufügen möchten.

Verwenden Sie „Erklären”, um Code zu verstehen
Das Copilot-Feature „Erklären” ist für Entwickler nützlich, die mit vorhandenem Code arbeiten und diesen verstehen möchten. Gehen Sie wie folgt vor, um das Feature „Erklären” zu verwenden:
Wählen Sie die Codezeilen, die Sie verstehen möchten, im Code-Editor aus. Klicken Sie mit der rechten Maustaste, um auf das Kontextmenü zuzugreifen. Wählen Sie Copilot in Power Pages und dann Erklären. Copilot schreibt die ausgewählten Codezeilen in den Chatbereich und erklärt Ihnen den Code.
Alternativ können Sie die Codezeilen auswählen und in den Copilot-Chatbereich Explain selected code schreiben. Sie können Copilot auch direkt fragen, indem Sie den Code in der Eingabeaufforderung hinzufügen. Sie können beispielsweise fragen Explain the following code {% include 'Page Copy'%}.
Bekannte Probleme
In manchen Fällen wird eine Eingabeaufforderung fälschlicherweise als bösartiger Code eingestuft.
Helfen Sie uns, dieses Feature zu verbessern
Wählen Sie in jeder Antwort des Copilot-Chats die Feedback-Optionen aus: einen Daumen nach oben (👍), wenn Ihnen die Antwort gefällt, oder einen Daumen nach unten (👎), wenn sie Ihnen nicht gefällt. Ihr Feedback trägt wesentlich dazu bei, die Funktionen dieser Funktion zu verbessern.