Hinzufügen von Interaktivität zu Visuals mithilfe von Auswahlmöglichkeiten für Power BI-Visuals
Power BI bietet zwei Möglichkeiten der Interaktion mit visuellen Elementen: Auswahl und Filterung. Im folgenden Beispiel wird veranschaulicht, wie Sie ein Element in einem visuellen Element auswählen und die anderen visuellen Elemente im Bericht über den neuen Auswahlzustand informieren.
Die Schnittstelle entspricht einem Selection-Objekt:
export interface ISelectionId {
equals(other: ISelectionId): boolean;
includes(other: ISelectionId, ignoreHighlight?: boolean): boolean;
getKey(): string;
getSelector(): Selector;
getSelectorsByColumn(): SelectorsByColumn;
hasIdentity(): boolean;
}
Auswählen von Datenpunkten mithilfe des Auswahl-Managers
Das Hostobjekt des visuellen Elements stellt eine Methode zum Erstellen einer Instanz des Auswahl-Managers bereit. Der Auswahl-Manager verfügt über eine entsprechende Methode für jede der folgenden Aktionen:
- Select
- Löschen der Auswahl
- Anzeigen des Kontextmenüs
- Speichern der aktuellen Auswahlen
- Überprüfen des Auswahlstatus
Erstellen einer Instanz des Auswahl-Managers
Zum Verwenden des Auswahl-Managers erstellen Sie eine Instanz eines Auswahl-Managers. Normalerweise erstellen visuelle Elemente eine Instanz eines Auswahl-Managers im Abschnitt constructor des visuellen Elementobjekts.
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private selectionManager: ISelectionManager;
// ...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
// ...
this.selectionManager = this.host.createSelectionManager();
}
// ...
}
Erstellen einer Instanz des Auswahlgenerators
Nachdem die Instanz des Auswahl-Managers erstellt wurde, müssen Sie für jeden Datenpunkt im Visual selections erstellen. Die Methode createSelectionIdBuilder des Hostobjekts des visuellen Elements generiert eine Auswahl für jeden Datenpunkt. Diese Methode gibt eine Instanz des Objekts mit der powerbi.visuals.ISelectionIdBuilder-Schnittstelle zurück:
export interface ISelectionIdBuilder {
withCategory(categoryColumn: DataViewCategoryColumn, index: number): this;
withSeries(seriesColumn: DataViewValueColumns, valueColumn: DataViewValueColumn | DataViewValueColumnGroup): this;
withMeasure(measureId: string): this;
withMatrixNode(matrixNode: DataViewMatrixNode, levels: DataViewHierarchyLevel[]): this;
withTable(table: DataViewTable, rowIndex: number): this;
createSelectionId(): ISelectionId;
}
Dieses Objekt verfügt über entsprechende Methoden zum Erstellen von selections für verschiedene Typen von Datenansichtszuordnungen.
Hinweis
Die Methoden withTable und withMatrixNode wurden mit der API 2.5.0 der Power BI-Visuals eingeführt.
Wenn Sie Auswahloptionen für Tabellen- oder Matrixzuordnungen der Datenansicht verwenden müssen, führen Sie ein Update auf die API-Version 2.5.0 oder höher durch.
Erstellen von Auswahlmöglichkeiten für Kategoriezuordnungen der Datenansicht
Sehen wir uns an, wie auswahlen kategorisierte Datenansichtszuordnungen für ein Beispielsemantikmodell darstellen:
| Hersteller | Typ | Wert |
|---|---|---|
| Chrysler | Kfz aus Inlandsfertigung | 28883 |
| Chrysler | LKW aus Inlandsfertigung | 117131 |
| Chrysler | Import-Kfz | 0 |
| Chrysler | Import-LKW | 6362 |
| Ford | Kfz aus Inlandsfertigung | 50032 |
| Ford | LKW aus Inlandsfertigung | 122446 |
| Ford | Import-Kfz | 0 |
| Ford | Import-LKW | 0 |
| GM | Kfz aus Inlandsfertigung | 65426 |
| GM | LKW aus Inlandsfertigung | 138122 |
| GM | Import-Kfz | 197 |
| GM | Import-LKW | 0 |
| Honda | Kfz aus Inlandsfertigung | 51450 |
| Honda | LKW aus Inlandsfertigung | 46115 |
| Honda | Import-Kfz | 2932 |
| Honda | Import-LKW | 0 |
| Nissan | Kfz aus Inlandsfertigung | 51476 |
| Nissan | LKW aus Inlandsfertigung | 47343 |
| Nissan | Import-Kfz | 5485 |
| Nissan | Import-LKW | 1430 |
| Toyota | Kfz aus Inlandsfertigung | 55643 |
| Toyota | LKW aus Inlandsfertigung | 61227 |
| Toyota | Import-Kfz | 20799 |
| Toyota | Import-LKW | 23614 |
Das visuelle Element verwendet die folgende Datenansichtszuordnung:
{
"dataRoles": [
{
"displayName": "Columns",
"name": "columns",
"kind": "Grouping"
},
{
"displayName": "Rows",
"name": "rows",
"kind": "Grouping"
},
{
"displayName": "Values",
"name": "values",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "columns"
}
},
"values": {
"group": {
"by": "rows",
"select": [
{
"for": {
"in": "values"
}
}
]
}
}
}
}
]
}
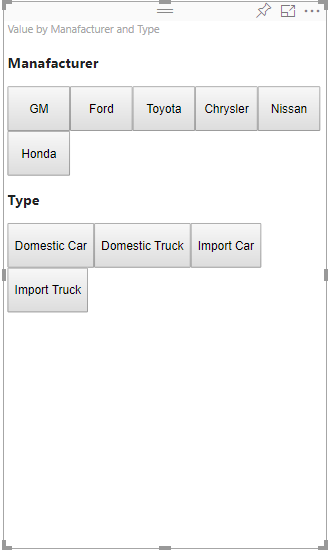
Im vorherigen Beispiel ist Manufacturercolumns und Typerows. Eine Datenreihe wird durch Gruppieren von Werten nach rows (Type) erstellt.
Das Visual sollte einen Datenschnitt nach Manufacturer oder Type durchführen können.
Wenn ein Benutzer beispielsweise Chrysler nach Manufacturer auswählt, sollten die anderen Visuals die folgenden Daten anzeigen:
| Hersteller | Typ | Wert |
|---|---|---|
| Chrysler | Kfz aus Inlandsfertigung | 28883 |
| Chrysler | LKW aus Inlandsfertigung | 117131 |
| Chrysler | Import-Kfz | 0 |
| Chrysler | Import-LKW | 6362 |
Wenn der Benutzer Import Car nach Type (Datenauswahl nach Reihe) auswählt, sollten die anderen Visuals folgende Daten anzeigen:
| Hersteller | Typ | Wert |
|---|---|---|
| Chrysler | Import-Kfz | 0 |
| Ford | Import-Kfz | 0 |
| GM | Import-Kfz | 197 |
| Honda | Import-Kfz | 2932 |
| Nissan | Import-Kfz | 5485 |
| Toyota | Import-Kfz | 20799 |

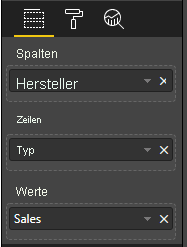
Zum Anzeigen von Daten als Datenschnitt füllen Sie die Datenkörbe des visuellen Elements in folgender Weise:

Im vorherigen Beispiel ist Manufacturer die Kategorie (Spalten), Type ist die Reihe (Zeilen) und Sales ist Values für die Reihe.
Hinweis
Values sind für die Anzeige einer Datenreihe erforderlich, da Values nach Maßgabe der Datenansichtszuordnung nach Rows-Daten gruppiert werden.
Erstellen von Auswahlen für Kategorien
// categories
const categories = dataView.categorical.categories;
// create label for 'Manufacturer' column
const p = document.createElement("p") as HTMLParagraphElement;
p.innerText = categories[0].source.displayName.toString();
this.target.appendChild(p);
// get count of category elements
const categoriesCount = categories[0].values.length;
// iterate all categories to generate selection and create button elements to use selections
for (let categoryIndex = 0; categoryIndex < categoriesCount; categoryIndex++) {
const categoryValue: powerbi.PrimitiveValue = categories[0].values[categoryIndex];
const categorySelectionId = this.host.createSelectionIdBuilder()
.withCategory(categories[0], categoryIndex) // we have only one category (only one `Manufacturer` column)
.createSelectionId();
this.dataPoints.push({
value: categoryValue,
selection: categorySelectionId
});
console.log(categorySelectionId);
// create button element to apply selection on click
const button = document.createElement("button") as HTMLButtonElement;
button.value = categoryValue.toString();
button.innerText = categoryValue.toString();
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(categorySelectionId);
});
this.target.appendChild(button);
}
Im vorstehenden Beispielcode durchlaufen wir alle Kategorien. Bei jedem Durchgang wird createSelectionIdBuilder aufgerufen, um die nächste Auswahl für jede Kategorie zu erstellen, indem die withCategory-Methode des Auswahl-Generators aufgerufen wird. Die createSelectionId-Methode wird als abschließende Methode zur Rückgabe des generierten selection-Objekts verwendet.
In der withCategory-Methode übergeben wir die Spalte von category. In diesem Beispiel sind das Manufacturer und der Index des Kategorieelements.
Erstellen von Auswahlen für Datenreihen
// get groupped values for series
const series: powerbi.DataViewValueColumnGroup[] = dataView.categorical.values.grouped();
// create label for 'Type' column
const p2 = document.createElement("p") as HTMLParagraphElement;
p2.innerText = dataView.categorical.values.source.displayName;
this.target.appendChild(p2);
// iterate all series to generate selection and create button elements to use selections
series.forEach( (ser: powerbi.DataViewValueColumnGroup) => {
// create selection id for series
const seriesSelectionId = this.host.createSelectionIdBuilder()
.withSeries(dataView.categorical.values, ser)
.createSelectionId();
this.dataPoints.push({
value: ser.name,
selection: seriesSelectionId
});
// create button element to apply selection on click
const button = document.createElement("button") as HTMLButtonElement;
button.value =ser.name.toString();
button.innerText = ser.name.toString();
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(seriesSelectionId);
});
this.target.appendChild(button);
});
Erstellen von Auswahloptionen für die Zuordnungen der Tabellendatenansicht
Das folgende Beispiel zeigt die Zuordnung der Tabellendatenansicht:
{
"dataRoles": [
{
"displayName": "Values",
"name": "values",
"kind": "GroupingOrMeasure"
}
],
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
}
}
}
}
]
}
Zum Erstellen einer Auswahl für jede Zeile der Zuordnung der Tabellendatenansicht rufen Sie die Methode withTable des Auswahlgenerators auf.
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
dataView.table.rows.forEach((row: DataViewTableRow, rowIndex: number) => {
this.target.appendChild(rowDiv);
const selection: ISelectionId = this.host.createSelectionIdBuilder()
.withTable(dataView.table, rowIndex)
.createSelectionId();
}
}
Der Code des Visuals durchläuft die Zeilen der Tabelle und ruft für jede Zeile die withTable-Tabellenmethode auf. Die Parameter der withTable-Methode sind das table-Objekt und der Index der Tabellenzeile.
Erstellen von Auswahloptionen für die Zuordnungen der Matrixdatenansicht
public update(options: VisualUpdateOptions) {
const host = this.host;
const rowLevels: powerbi.DataViewHierarchyLevel[] = dataView.matrix.rows.levels;
const columnLevels: powerbi.DataViewHierarchyLevel[] = dataView.matrix.rows.levels;
// iterate rows hierarchy
nodeWalker(dataView.matrix.rows.root, rowLevels);
// iterate columns hierarchy
nodeWalker(dataView.matrix.columns.root, columnLevels);
function nodeWalker(node: powerbi.DataViewMatrixNode, levels: powerbi.DataViewHierarchyLevel[]) {
const nodeSelection = host.createSelectionIdBuilder().withMatrixNode(node, levels);
if (node.children && node.children.length) {
node.children.forEach(child => {
nodeWalker(child, levels);
});
}
}
}
Im Beispiel ruft nodeWalker rekursiv jeden Knoten und Unterknoten auf.
nodeWalker erstellt bei jedem Aufruf ein nodeSelection-Objekt. Jede nodeSelection stellt eine selection der entsprechenden Knoten dar.
Auswählen von Datenpunkten zum Erstellen von Datenschnitten für andere Visuals
In diesem Beispiel haben wir einen Klickhandler für Schaltflächenelemente erstellt. Der Handler ruft die select-Methode des Auswahl-Managers auf und übergibt ihr das Auswahlobjekt.
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(categorySelectionId);
});
Die Schnittstelle der select-Methode:
interface ISelectionManager {
// ...
select(selectionId: ISelectionId | ISelectionId[], multiSelect?: boolean): IPromise<ISelectionId[]>;
// ...
}
Die select-Methode kann ein Array von Auswahlen akzeptieren. Auf diese Weise können in Ihrem Visual mehrere Datenpunkte gleichzeitig ausgewählt sein. Der zweite Parameter, multiSelect, ist für die Mehrfachauswahl zuständig. Wenn multiSelect „wahr“ ist, löscht Power BI den vorherigen Auswahlstatus nicht, wenn es die aktuelle Auswahl anwendet. Wenn der Wert falsch ist, wird die vorherige Auswahl überschrieben.
Ein typisches Beispiel für die Verwendung von multiSelect ist die Verarbeitung des Zustands der STRG-Schaltfläche bei einem Klickereignis. Wenn die STRG-Schaltfläche gedrückt ist, können Sie mehrere Objekte auswählen.
button.addEventListener("click", (mouseEvent) => {
const multiSelect = (mouseEvent as MouseEvent).ctrlKey;
this.selectionManager.select(seriesSelectionId, multiSelect);
});