Leistungstipps zum Erstellen von benutzerdefinierten Power BI-Visuals erstklassiger Qualität
In diesem Artikel werden Verfahren behandelt, mit denen Entwickler*innen eine hohe Leistung beim Rendern ihrer benutzerdefinierten Visuals erzielen können.
Niemand möchte, dass das Rendern eines visuellen Elements lange dauert. Daher ist ein möglichst schnelles Rendern von visuellen Elementen ein entscheidender Aspekt beim Schreiben von Code.
Hinweis
Mit fortlaufenden Verbesserungen und Erweiterungen der Plattform werden ständig neue Versionen der API veröffentlicht. Es wird empfohlen, dass Sie immer die aktuelle Version verwenden, um die Plattform und Features der Power BI-Visuals optimal zu nutzen. Um herauszufinden, welche Version Sie verwenden, überprüfen Sie die apiVersion in der Datei pbiviz.json.
Nachfolgend sind einige Empfehlungen aufgeführt, um eine optimale Leistung für Ihr benutzerdefiniertes Visual zu erzielen.
Verkleinern der Plug-In-Größe
Eine kleinere Größe eines benutzerdefinierten visuellen Plug-Ins führt zu:
- Kürzerer Downloadzeit
- Schnellerer Installation bei jeder Ausführung des visuellen Elements
Diese Ressourcen von Drittanbietern können Ihnen dabei helfen, die Größe Ihres Plug-Ins zu verringern, indem Sie Wege finden, ungenutzten Code zu entfernen, oder indem Sie die Struktur aufbrechen und den Code aufteilen.
Überprüfen der Renderzeit des visuellen Elements
Messen Sie die Renderzeit Ihres visuellen Elements in verschiedenen Situationen, um zu ermitteln, ob und welche Teile des Skripts optimiert werden müssen.
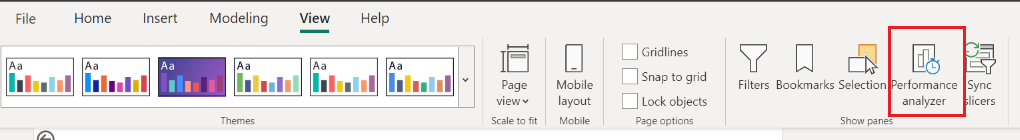
Power BI Desktop Leistungsanalyse

Verwenden Sie die Power BI Desktop Leistungsanalyse (Ansicht>Leistungsanalyse), um zu überprüfen, wie Ihr visuelles Element in den folgenden Fällen gerendert wird:
- Erstes Rendern des visuellen Elements
- Tausende von Datenpunkten
- Ein einzelner Datenpunkt/Messwert (zum Bestimmen des Renderaufwands eines visuellen Elements)
- Filterung
- Aufteilen
- Größenänderung (funktioniert möglicherweise nicht in der Leistungsanalyse)
Wenn möglich, vergleichen Sie diese Messungen mit denen eines ähnlichen visuellen Kernelements, um zu sehen, ob es Teile gibt, die optimiert werden können.
Verwenden der User Timing-API
Verwenden Sie die User Timing-API, um die JavaScript-Leistung Ihrer App zu messen. Diese API kann Ihnen auch helfen zu entscheiden, welche Teile des Skripts optimiert werden müssen.
Weitere Informationen finden Sie unter Verwenden der User Timing-API.
Andere Möglichkeiten zum Testen ihres benutzerdefinierten visuellen Elements
Codeinstrumentation: Verwenden Sie die folgenden Konsolentools, um Daten zur Leistung Ihres benutzerdefinierten visuellen Elements zu sammeln (beachten Sie, dass diese Tools mit externen Drittanbietertools verknüpft sind):
Die folgenden Webentwicklertools können auch helfen, die Leistung Ihres visuellen Elements zu messen, aber denken Sie daran, dass sie auch ein Profil für Power BI anlegen:
Nachdem Sie ermittelt haben, welche Teile Ihres visuellen Elements Optimierungsbedarf haben, lesen Sie diese Tipps.
Aktualisierungsmeldungen
Wenn Sie das visuelle Element aktualisieren:
- Sie müssen nicht das gesamte visuelle Element neu rendern, wenn sich nur einige Elemente geändert haben. Rendern Sie nur die erforderlichen Elemente.
- Speichern Sie die beim Aktualisieren übergebene Datenansicht. Rendern Sie nur die Datenpunkte, die sich von der vorherigen Datenansicht unterscheiden. Wenn sich nichts geändert hat, müssen sie nicht erneut gerendert werden.
- Die Größenänderung erfolgt häufig automatisch vom Browser und erfordert keine Aktualisierung des visuellen Elements.
Zwischenspeichern von DOM-Knoten
Wenn ein Knoten oder eine Liste von Knoten vom DOM abgerufen wird, entscheiden Sie, ob Sie diese in späteren Berechnungen wiederverwenden können (in manchen Fällen sogar in der nächsten Iteration der Schleife). Sofern Sie keine zusätzlichen Knoten im relevanten Bereich hinzufügen oder entfernen, können Sie die Gesamteffizienz Ihrer Anwendung verbessern, indem Sie sie zwischenspeichern.
Beschränken Sie den DOM-Zugriff auf ein Mindestmaß, um sicherzustellen, dass Ihr Code schnell ist und nicht den Browser verlangsamt.
Beispiel:
Anstelle von:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
Versuchen Sie es mit:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
Vermeiden der DOM-Bearbeitung
Beschränken Sie die DOM-Bearbeitung so weit wie möglich. Einfügevorgänge wie prepend(), append() und after() sind zeitaufwändig und sollten nur verwendet werden, wenn sie erforderlich sind.
Beispiel:
Anstelle von:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
Versuchen Sie es mit:
Beschleunigen Sie das obige Beispiel, indem Sie html() verwenden und die Liste vorab erstellen:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
Überdenken von JQuery
Schränken Sie Ihre JS-Frameworks und Ihre Verwendung von nativem JavaScript nach Möglichkeit ein, um die verfügbare Bandbreite zu erhöhen und den Verarbeitungsmehraufwand zu reduzieren. Dadurch lassen sich gegebenenfalls auch Kompatibilitätsprobleme mit älteren Browsern verringern.
Weitere Informationen finden Sie unter youmightnotneedjquery.com. Dort sind u. a. alternative Beispiele für Funktionen wie show, hide und addClass von JQuery aufgeführt.
Animation
Animationsoptionen
Ziehen Sie für die wiederholte Verwendung von Animationen die Verwendung von Canvas oder WebGL anstelle von SVG in Betracht. Im Gegensatz zu SVG wird die Leistung bei diesen Optionen von der Größe anstelle der Inhalte bestimmt.
Weitere Informationen über die Unterschiede finden Sie unter SVG im Vergleich zu Canvas: Die richtige Auswahl für Ihre Zwecke.
Canvas-Leistungstipps
Auf den folgenden Websites von Drittanbietern finden Sie Tipps zur Verbesserung der Canvas-Leistung.
Erfahren Sie beispielsweise, wie Sie unnötige Änderungen des Canvas-Zustands vermeiden, indem Sie nach Farbe statt nach Position rendern.
Animationsfunktionen
Verwenden Sie requestAnimationFrame zum Aktualisieren Ihrer angezeigten Animationen, damit Ihre Animationsfunktionen aufgerufen, bevor der Browser eine Aktualisierung aufruft.
Animationsschleifen
Werden unveränderte Elemente von der Animationsschleife neu gezeichnet?
Falls ja, wird beim Zeichnen von Elementen, die von Frame zu Frame unverändert bleiben, Zeit verschwendet.
Lösung: Die Frames sollten selektiv aktualisiert werden.
Beim Animieren statischer Visualisierungen ist es verlockend, den Zeichencode in eine einzelne Aktualisierungsfunktion zu schreiben und wiederholt mit neuen Daten für jede Iteration der Animationsschleife aufzurufen.
Erwägen Sie stattdessen die Verwendung einer visuellen Konstruktormethode, um alle Elemente als statische Elemente zu zeichnen. Anschließend muss die Updatefunktion nur Visualisierungselemente zeichnen, die sich ändern.
Tipp
In Achsen und Legenden finden sich häufig ineffiziente Animationsschleifen.
Häufige Probleme
- Textgrößenberechnung: Wenn viele Datenpunkte vorhanden sind, verschwenden Sie keine Zeit mit der Berechnung der Textgröße für jeden Punkt. Berechnen Sie einige Punkte, und schätzen Sie dann.
- Wenn einige Elemente des visuellen Elements in der Anzeige nicht zu sehen sind, müssen sie nicht gerendert werden.
Zugehöriger Inhalt
Leitfaden für die Optimierung von Power BI
Weitere Fragen? Fragen Sie die Power BI-Community.