API für die Formatierung von Objekten (Vorschau)
On-Object-Formatierung ermöglicht Es Benutzern, das Format visueller Elemente schnell und einfach zu ändern, indem sie die Elemente, die sie ändern möchten, direkt auswählen. Wenn ein Element ausgewählt ist, navigiert der Formatbereich automatisch und erweitert die spezifische Formatierungseinstellung für das ausgewählte Element. Weitere Informationen zur Formatierung von Objekten finden Sie unter On-Object-Formatierung in Power BI Desktop.
Um diese Funktionen ihrem visuellen Element hinzuzufügen, muss jedes visuelle Element eine Option für die Unterauswahlformatvorlage und eine Verknüpfung für jeden unterwählbaren Bereich bereitstellen.
Anmerkung
- Visuelle Elemente, die die Formatierung von Objekten unterstützen, müssen die getFormattingModel-API implementieren, die in API Version 5.1 verfügbar ist.
- Wenn Sie powerbi-visuals-utils-formattingmodel verwenden, verwenden Sie mindestens Version 6.0.0.
Erstellen einer On-Object-Erfahrung
Verwenden Sie den Unterauswahldienst, wenn der Benutzer ein unterauswahlbares Element auswählt, um Power BI die Unterauswahl zu senden. Stellen Sie die Unterauswahlstile und -verknüpfungen mithilfe der -Unterauswahl-APIbereit. Die Hilfsprogramm zur Unterauswahl kann verwendet werden, um den Prozess zu vereinfachen.
Formatmodus
Der Formatmodus ist ein neuer Modus, in dem der Benutzer onObject Formatierung beim Erstellen aktivieren und deaktivieren kann. Das visuelle Element wird mit dem Status des Formatmodus in den Updateoptionen aktualisiert. Die Updateoptionen enthalten auch die derzeit untergeordnet ausgewählte SubSelection als CustomVisualSubSelection.
Implementieren der On-Object-Formatierungs-API
Capabilities-Datei
Fügen Sie in der datei capabilites.json die folgenden Eigenschaften hinzu, um zu deklarieren, dass das visuelle Element die Formatierung von Objekten unterstützt:
{
"supportsOnObjectFormatting": true,
"enablePointerEventsFormatMode": true,
}
IVisual-Schnittstelle
Das visuelle Element muss die VisualOnObjectFormatting Schnittstelle als Teil der IVisual-Schnittstelle implementieren.
VisualOnObjectFormatting enthält drei Methoden:
getSubSelectionStyles
Jedes visuelle Element ist erforderlich, um eine getSubSelectionStyles-Methode zu implementieren, die aufgerufen wird, wenn ein unterauswahlbares Element untergeordnet ausgewählt wird. Die getSubSelectionStyles-Methode wird mit den aktuellen untergeordneten Elementen als CustomVisualSubSelection Array bereitgestellt und erwartet, dass entweder ein SubSelectionStyles-Objekt oder undefinedzurückgegeben wird.
Es gibt drei Kategorien von Unterauswahlstilen, die die meisten Szenarien abdecken:
- Text
- Numerischer Text
- Form
Jedes SubSelectionStyles-Objekt bietet dem Benutzer eine andere Benutzeroberfläche zum Ändern des Stils eines Elements.
getSubSelectionShortcuts
Um weitere Optionen für den Benutzer bereitzustellen, muss das visuelle Element die getSubSelectionShortcuts-Methode implementieren. Diese Methode gibt entweder VisualSubSelectionShortcuts oder undefinedzurück. Wenn SubSelectionShortcuts bereitgestellt werden, muss darüber hinaus eine VisualNavigateSubSelectionShortcut bereitgestellt werden, sodass der Fensterausschnitt automatisch zu der entsprechenden Karte scrollt, wenn ein Benutzer ein Element unterwählen und der Formatbereich geöffnet ist.
Es gibt mehrere Unterauswahlverknüpfungen zum Ändern des visuellen Zustands. Jeder definiert ein Menüelement im Kontextmenü mit der entsprechenden Bezeichnung.
Sub-Selection Mehrdeutigkeitsmenü: Das Mehrdeutigkeitsmenü "On-Object" stellt eine Methode bereit, mit der Benutzer ihre gewünschte Unterauswahl auswählen können, wenn nicht klar ist, welches visuelle Element untergeordnet ausgewählt wird. Dies geschieht häufig, wenn der Benutzer den Hintergrund des visuellen Elements unterwäht. Damit das mehrdeutige Menü mehr Unterauswahlen darstellt, muss das visuelle Element alle Unterauswahlen über die getSubSelectables-Methode bereitstellen.
getSubSelectables
Um Unterauswahlen für das Mehrdeutigkeitsmenü bereitzustellen, muss das visuelle Element die getSubSelectables-Methode implementieren. Diese Methode wird ein optionales filterType Argument vom Typ SubSelectionStylesType bereitgestellt und gibt ein Array von CustomVisualSubSelection oder undefinedzurück.
Wenn die HTMLSubSelectionHelper zum Erstellen einer Unterauswahl verwendet wird, kann die HTMLSubSelectionHelper.getSubSelectables() Methode verwendet werden, um unterauswahlbare Elemente aus dem DOM zu sammeln.
Sub-Selection Direct Text Editing: Mit der Formatierung "On-Object" können Sie auf den Text eines unterwählbaren Elements doppelklicken, um es direkt zu bearbeiten.
Um direkte Bearbeitungsfunktionen bereitzustellen, müssen Sie eine RectangleSubSelectionOutline mit der entsprechenden cVDirectEdit-Eigenschaft bereitstellen, die mit einem SubSelectableDirectEdit-Objekt gefüllt ist. Die Gliederung kann entweder als benutzerdefinierte Gliederung bereitgestellt werden, oder wenn Sie die HTMLSubSelectionHelper verwenden, können Sie das attribut SubSelectableDirectEdit verwenden. (Siehe die von htmlSubSelectionHelper bereitgestellten Attribute)
Das Hinzufügen einer direkten Bearbeitung für einen bestimmten Datenpunkt (mithilfe von Selektoren) wird noch nicht unterstützt.
Formatierungs-ID-Schnittstelle
Die folgende Schnittstelle wird verwendet, um auf die subSelection Verknüpfungen und Formatvorlagen zu verweisen.
interface FormattingId {
objectName: string;
propertyName: string;
selector?: powerbi.data.Selector;
}
- objectName: der Objektname wie im capabilities.jsondeklariert.
- propertyName: der Eigenschaftenname eines Objekts, wie im capabilities.jsondeklariert.
- Selektor: Wenn der Datenpunkt über eine selectionId verfügt, verwenden Sie selectionId.getSelector(), muss dieser Selektor mit dem für das Formatierungsmodellsegment bereitgestellten identisch sein.
Beispiele
In diesem Beispiel erstellen wir ein benutzerdefiniertes visuelles Element mit zwei Objekten, colorSelector und directEdit. Wir verwenden die HTMLSubSelectionHelper aus den onobjectFormatting Utils, um den größten Teil des SubSelection-Auftrags zu verarbeiten.
Weitere Informationen finden Sie unter on-object utils.
Zunächst erstellen wir Karten für den Formatierungsbereich und stellen subSelectionShortcuts und Formatvorlagen für jede Unterauswahl bereit.
Definieren der Objekte
Definieren Sie die Objekte, und deklarieren Sie, dass das visuelle Element die OnObject-Formatierung im capabilities.jsonunterstützt:
"objects": {
"directEdit": {
"properties": {
"show": {
"displayName": "Show",
"type": {
"bool": true
}
},
"textProperty": {
"displayName": "Text",
"type": {
"text": true
}
},
"fontFamily": {
"type": {
"formatting": {
"fontFamily": true
}
}
},
"fontSize": {
"type": {
"formatting": {
"fontSize": true
}
}
},
"bold": {
"type": {
"bool": true
}
},
"italic": {
"type": {
"bool": true
}
},
"underline": {
"type": {
"bool": true
}
},
"fontColor": {
"displayName": "Font Color",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"background": {
"displayName": "Background",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"position": {
"displayName": "Position",
"type": {
"enumeration": [
{ "displayName": "Left", "value": "Left" }, { "displayName": "Right", "value": "Right" }
]
}
}
}
},
"colorSelector": {
"displayName": "Data Colors",
"properties": {
"fill": {
"displayName": "Color",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
},
},
"supportsOnObjectFormatting": true,
"enablePointerEventsFormatMode": true,
Erstellen der Formatierungskarten
Erstellen Sie ihre Formatierungskarten mithilfe der formatmodel utils.
Farbauswahlkarteneinstellungen
class ColorSelectorCardSettings extends Card {
name: string = "colorSelector";
displayName: string = "Data Colors";
slices = [];
}
Fügen Sie dem formatSetting eine Methode hinzu, damit die Segmente dynamisch für das colorSelector-Objekt (unsere Datenpunkte) aufgefüllt werden können.
populateColorSelector(dataPoints: BarChartDataPoint[]) {
let slices: formattingSettings.ColorPicker[] = this.colorSelector.slices;
if (dataPoints) {
dataPoints.forEach(dataPoint => {
slices.push(new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataPoint.selectionId.getSelector(),
}));
});
}
}
Wir übergeben die Auswahl des spezifischen Datenpunkts im Selektorfeld. Diese Auswahl ist die, die beim Implementieren der get-APIs des OnObject verwendet wird.
Einstellungen für die direkte Bearbeitung von Karten
class DirectEditSettings extends Card {
displayName = 'Direct Edit';
name = 'directEdit';
private minFontSize: number = 8;
private defaultFontSize: number = 11;
show = new formattingSettings.ToggleSwitch({
name: "show",
displayName: undefined,
value: true,
});
topLevelSlice = this.show;
textProperty = new formattingSettings.TextInput({
displayName: "Text Property",
name: "textProperty",
value: "What is your quest?",
placeholder: ""
});
position = new formattingSettings.ItemDropdown({
name: 'position',
items: [{ displayName: 'Left', value: 'Left' }, { displayName: 'Right', value: 'Right' }],
value: { displayName: 'Right', value: 'Right' }
});
font = new formattingSettings.FontControl({
name: "font",
displayName: 'Font',
fontFamily: new formattingSettings.FontPicker({
name: "fontFamily",
displayName: "Font Family",
value: "Segoe UI, wf_segoe-ui_normal, helvetica, arial, sans-serif"
}),
fontSize: new formattingSettings.NumUpDown({
name: "fontSize",
displayName: "Font Size",
value: this.defaultFontSize,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: this.minFontSize,
}
}
}),
bold: new formattingSettings.ToggleSwitch({
name: 'bold',
displayName: "Font Size",
value: true
}),
italic: new formattingSettings.ToggleSwitch({
name: 'italic',
displayName: "Font Size",
value: true
}),
underline: new formattingSettings.ToggleSwitch({
name: 'underline',
displayName: "Font Size",
value: true
})
});
fontColor = new formattingSettings.ColorPicker({
name: "fontColor",
displayName: "Color",
value: { value: "#000000" }
});
background = new formattingSettings.ColorPicker({
name: "background",
displayName: "Color",
value: { value: "#FFFFFF" }
});
slices = [this.show, this.textProperty, this.font, this.fontColor, this.background, this.position];
}
Verwenden von Hilfsattributen für die Unterauswahl
Fügen Sie die HTMLSubSelectionHelper Attribute zu unseren Objekten hinzu. Um zu sehen, welche Attribute die HTMLSubSelectionHelper bereitstellen, überprüfen Sie die Dokumentation zu Objektutils.
Für das directEdit-Attribut:
import { HtmlSubSelectableClass, HtmlSubSelectionHelper, SubSelectableDirectEdit as SubSelectableDirectEditAttr, SubSelectableDisplayNameAttribute, SubSelectableObjectNameAttribute, SubSelectableTypeAttribute } from 'powerbi-visuals-utils-onobjectutils'; const DirectEdit: powerbi.visuals.SubSelectableDirectEdit = { reference: { objectName: 'directEdit', propertyName: 'textProperty' }, style: SubSelectableDirectEditStyle.Outline, }; private visualDirectEditSubSelection = JSON.stringify(DirectEdit); this.directEditElement .classed('direct-edit', true) .classed('hidden', !this.formattingSettings.directEditSettings.show.value) .classed(HtmlSubSelectableClass, options.formatMode && this.formattingSettings.directEditSettings.show.value) .attr(SubSelectableObjectNameAttribute, 'directEdit') .attr(SubSelectableDisplayNameAttribute, 'Direct Edit') .attr(SubSelectableDirectEditAttr, this.visualDirectEditSubSelection)Die
HTMLSubSelectionHelperverwendet das attributSubSelectableDirectEditAttr, um den directEdit-Verweis der directEdit-Gliederung bereitzustellen, sodass eine direkte Bearbeitung beginnt, wenn ein Benutzer auf das Element doppelklippelt.
Für den colorSelector:
barSelectionMerged .attr(SubSelectableObjectNameAttribute, 'colorSelector') .attr(SubSelectableDisplayNameAttribute, (dataPoint: BarChartDataPoint) => this.formattingSettings.colorSelector.slices[dataPoint.index].displayName) .attr(SubSelectableTypeAttribute, powerbi.visuals.SubSelectionStylesType.Shape) .classed(HtmlSubSelectableClass, options.formatMode)
Definieren von Verweisen
Definieren Sie die folgende Schnittstelle, um die Beispiele zu vereinfachen:
Anmerkung
Die cardUid, die Sie bereitstellen, sollte mit der für die getFormattingModel-API bereitgestellten identisch sein. Wenn Sie z. B. powerbi-visuals-utils-formattingmodel verwenden, stellen Sie die cardUid als Visual-cardName-card-card-bereit, wobei der cardName der Name ist, den Sie dieser Karte in den Formatierungsmodelleinstellungen zugewiesen haben. Geben Sie sie andernfalls als Visual-cardUid an, Sie dieser Karte zugewiesen haben.
interface References {
cardUid?: string;
groupUid?: string;
fill?: FormattingId;
font?: FormattingId;
fontColor?: FormattingId;
show?: FormattingId;
fontFamily?: FormattingId;
bold?: FormattingId;
italic?: FormattingId;
underline?: FormattingId;
fontSize?: FormattingId;
position?: FormattingId;
textProperty?: FormattingId;
}
Erstellen Sie für dieses Beispiel eine Enumeration für die Namen der Objekte:
const enum BarChartObjectNames {
ColorSelector = 'colorSelector',
DirectEdit = 'directEdit'
}
- Verweise auf das
directEdit-Objekt:
const directEditReferences: References = {
cardUid: 'Visual-directEdit-card',
groupUid: 'directEdit-group',
fontFamily: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontFamily'
},
bold: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'bold'
},
italic: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'italic'
},
underline: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'underline'
},
fontSize: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontSize'
},
fontColor: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontColor'
},
show: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'show'
},
position: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'position'
},
textProperty: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'textProperty'
}
};
- Für
colorSelector:
const colorSelectorReferences: References = {
cardUid: 'Visual-colorSelector-card',
groupUid: 'colorSelector-group',
fill: {
objectName: BarChartObjectNames.ColorSelector,
propertyName: 'fill'
}
};
Implementieren von APIs
Jetzt implementieren wir die get-APIs für die onObject-Formatierung und stellen sie im visualOnObjectFormatting bereit:
Geben Sie im Konstruktorcode die Get-Methoden im visualOnObjectFormatting an:
public visualOnObjectFormatting: powerbi.extensibility.visual.VisualOnObjectFormatting; constructor(options: VisualConstructorOptions) { this.subSelectionHelper = HtmlSubSelectionHelper.createHtmlSubselectionHelper({ hostElement: options.element, subSelectionService: options.host.subSelectionService, selectionIdCallback: (e) => this.selectionIdCallback(e), }); this.visualOnObjectFormatting = { getSubSelectionStyles: (subSelections) => this.getSubSelectionStyles(subSelections), getSubSelectionShortcuts: (subSelections, filter) => this.getSubSelectionShortcuts(subSelections, filter), getSubSelectables: (filter) => this. getSubSelectables(filter) } } private getSubSelectionStyles(subSelections: CustomVisualSubSelection[]): powerbi.visuals.SubSelectionStyles | undefined { const visualObject = subSelections[0]?.customVisualObjects[0]; if (visualObject) { switch (visualObject.objectName) { case BarChartObjectNames.ColorSelector: return this.getColorSelectorStyles(subSelections); case BarChartObjectNames.DirectEdit: return this.getDirectEditStyles(); } } } private getSubSelectionShortcuts(subSelections: CustomVisualSubSelection[], filter: SubSelectionShortcutsKey | undefined): VisualSubSelectionShortcuts | undefined { const visualObject = subSelections[0]?. customVisualObjects[0]; if (visualObject) { switch (visualObject.objectName) { case BarChartObjectNames.ColorSelector: return this.getColorSelectorShortcuts(subSelections); case BarChartObjectNames.DirectEdit: return this.getDirectEditShortcuts(); } } }Implementieren Sie die getSubSelection-Tastenkombinationen und -stile für die colorSelector:
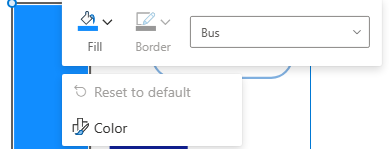
private getColorSelectorShortcuts(subSelections: CustomVisualSubSelection[]): VisualSubSelectionShortcuts { const selector = subSelections[0].customVisualObjects[0].selectionId?.getSelector(); return [ { type: VisualShortcutType.Reset, relatedResetFormattingIds: [{ ...colorSelectorReferences.fill, selector }], }, { type: VisualShortcutType.Navigate, destinationInfo: { cardUid: colorSelectorReferences.cardUid }, label: 'Color' } ]; }Die obige Verknüpfung gibt relevante Menüelemente im Kontextmenü zurück und fügt die folgenden Funktionen hinzu:
- VisualShortcutType.Navigate: Wenn ein Benutzer auf einem der Balken (Datenpunkt) auswählt und der Formatierungsbereich geöffnet ist, scrollt der Formatbereich zur Farbauswahlkarte und öffnet ihn.
- VisualShortcutType.Reset: Fügt dem Kontextmenü eine Zurücksetzungsverknüpfung hinzu. Sie ist aktiviert, wenn die Füllfarbe geändert wurde.
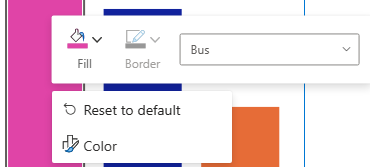
private getColorSelectorStyles(subSelections: CustomVisualSubSelection[]): SubSelectionStyles { const selector = subSelections[0].customVisualObjects[0].selectionId?.getSelector(); return { type: SubSelectionStylesType.Shape, fill: { label: 'Fill', reference: { ...colorSelectorReferences.fill, selector }, }, }; }
Wenn ein Benutzer mit der rechten Maustaste auf eine Leiste klickt, wird Folgendes angezeigt:

Beim Ändern der Farbe:

Unterabschnittsverknüpfungen
So implementieren Sie die subSelection-Verknüpfungen und -Formatvorlagen für directEdit:
private getDirectEditShortcuts(): VisualSubSelectionShortcuts {
return [
{
type: VisualShortcutType.Reset,
relatedResetFormattingIds: [
directEditReferences.bold,
directEditReferences.fontFamily,
directEditReferences.fontSize,
directEditReferences.italic,
directEditReferences.underline,
directEditReferences.fontColor,
directEditReferences.textProperty
]
},
{
type: VisualShortcutType.Toggle,
relatedToggledFormattingIds: [{
...directEditReferences.show,
}],
...directEditReferences.show,
disabledLabel: 'Delete',
},
{
type: VisualShortcutType.Picker,
...directEditReferences.position,
label: 'Position'
},
{
type: VisualShortcutType.Navigate,
destinationInfo: { cardUid: directEditReferences.cardUid },
label: 'Direct edit'
}
];
}
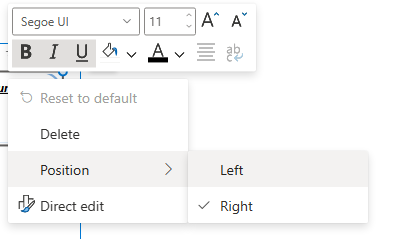
Diese Verknüpfung fügt ein relevantes Menüelement im Kontextmenü hinzu und fügt die folgenden Funktionen hinzu:
- VisualShortcutType.Reset: Fügt dem Standardelement eine Zurücksetzung zum Kontextmenü hinzu, wenn sich eine der Eigenschaften in relatedResetFormattingIds ändert.
- VisualShortcutType.Toggle: Fügt dem Kontextmenü eine Delete-Option hinzu. Wenn sie geklickt wird, wird der Umschalter für die directEdit Karte deaktiviert.
- VisualShortcutType.Picker: Fügt eine Option im Kontextmenü hinzu, um zwischen rechts und links zu wählen, da wir das Positionssegment in der Formatierungskarte für die directEdit-hinzugefügt haben.
- VisualShortcutType.Navigate: Wenn der Formatbereich geöffnet ist und der Benutzer das directEdit Element auswählt, scrollt der Formatbereich und öffnet die directEdit- Karte.
private getDirectEditStyles(): SubSelectionStyles {
return {
type: powerbi.visuals.SubSelectionStylesType.Text,
fontFamily: {
reference: {
...directEditReferences.fontFamily
},
label: 'font family'
},
bold: {
reference: {
...directEditReferences.bold
},
label: 'bold'
},
italic: {
reference: {
...directEditReferences.italic
},
label: 'italic'
},
underline: {
reference: {
...directEditReferences.underline
},
label: 'underline'
},
fontSize: {
reference: {
...directEditReferences.fontSize
},
label: 'font size'
},
fontColor: {
reference: {
...directEditReferences.fontColor
},
label: 'font color'
},
background: {
reference: {
objectName: 'directEdit',
propertyName: 'background'
},
label: 'background'
}
}
}
Wir haben die relevanten Eigenschaften bereitgestellt, während wir sie in den formattingSettings hinzugefügt haben.
Die folgende Abbildung zeigt, wie die Benutzeroberfläche aussieht, wenn Sie mit der rechten Maustaste auf das directEdit-Element klicken:

Lokalisierung
Das visuelle Element sollte die Lokalisierung behandeln und lokalisierte Zeichenfolgen bereitstellen.
GitHub-Ressourcen
- Alle Objektformatierungsschnittstellen finden Sie in on-object-formatting-api.d.ts (Link, der bereitgestellt werden soll, sobald die API freigegeben wurde).
- Wir empfehlen die Verwendung von [on object utils], die die [HTMLSubSelectionHelper](link to be provided once the API is released) enthalten.
- Sie finden ein Beispiel für ein benutzerdefiniertes visuelles SampleBarChart-, das API-Version 5.8.0 verwendet und die Unterstützung für die On-Objektformatierung mithilfe der "On-Objektformatierung" implementiert (Link, der bereitgestellt werden soll, nachdem die API freigegeben wurde)