Erstellen einer Start-URL
Mit einer Start-URL können Sie eine neue Browserregisterkarte oder ein neues Fenster öffnen, indem Sie den host.launchUrl() API-Aufruf zum Code einer Power BI-Visualisierung hinzufügen.
Hinweis
Die host.launchUrl()-Methode wurde mit der Visuals-API 1.9.0 eingeführt.
Beispiel
Importieren Sie die IVisualHost-Schnittstelle, und speichern Sie den Link zum host-Objekt im Konstruktor des Visuals.
import powerbi from "powerbi-visuals-api";
import IVisualHost = powerbi.extensibility.visual.IVisualHost;
export class Visual implements IVisual {
private host: IVisualHost;
// ...
constructor(options: VisualConstructorOptions) {
// ...
this.host = options.host;
// ...
}
// ...
}
Verwendung
Verwenden Sie den API-Aufruf host.launchUrl(), und übergeben Sie Ihre Ziel-URL als Zeichenfolgenargument:
this.host.launchUrl('https://some.link.net');
Bewährte Methoden
In der Regel empfiehlt es sich, einen Link nur als Reaktion auf die explizite Aktion eines Benutzers zu öffnen. Der Benutzer sollte leicht erkennen können, dass durch das Klicken auf den Link oder die Schaltfläche eine neue Registerkarte geöffnet wird. Wenn ein
launchUrl()-Aufruf ohne Benutzeraktion oder als Nebeneffekt einer anderen Aktion ausgelöst wird, kann dies verwirrend oder frustrierend für den Benutzer sein.Wenn der Link für die ordnungsgemäße Funktionsweise des Visuals nicht wichtig ist, wird empfohlen, dem Berichtsautor eine Möglichkeit zum Deaktivieren und Ausblenden des Links anzubieten. Für bestimmte Power BI-Anwendungsfälle wie das Einbetten eines Berichts in eine Drittanbieteranwendung oder dessen Veröffentlichung im Web kann es erforderlich sein, den Linkt zu deaktivieren und auszublenden.
Vermeiden Sie es, einen
launchUrl()-Aufruf aus einer Schleife, derupdate-Funktion des Visuals oder sonstigem häufig wiederkehrenden Code heraus aufzurufen.
Ausführliches Beispiel
Hinzufügen eines „Start-Link“-Elements
Fügen Sie die folgenden Zeilen zur constructor-Funktion des Visuals hinzu:
this.helpLinkElement = this.createHelpLinkElement();
options.element.appendChild(this.helpLinkElement);
Fügen eine Sie private Funktion hinzu, die das Ankerelement erstellt und anfügt:
private createHelpLinkElement(): Element {
let linkElement = document.createElement("a");
linkElement.textContent = "?";
linkElement.setAttribute("title", "Open documentation");
linkElement.setAttribute("class", "helpLink");
linkElement.addEventListener("click", () => {
this.host.launchUrl("https://learn.microsoft.com/power-bi/developer/visuals/custom-visual-develop-tutorial");
});
return linkElement;
};
Definieren Sie den Stil des Linkelements durch einen Eintrag in der Datei visual.less:
.helpLink {
position: absolute;
top: 0px;
right: 12px;
display: block;
width: 20px;
height: 20px;
border: 2px solid #80B0E0;
border-radius: 20px;
color: #80B0E0;
text-align: center;
font-size: 16px;
line-height: 20px;
background-color: #FFFFFF;
transition: all 900ms ease;
&:hover {
background-color: #DDEEFF;
color: #5080B0;
border-color: #5080B0;
transition: all 250ms ease;
}
&.hidden {
display: none;
}
}
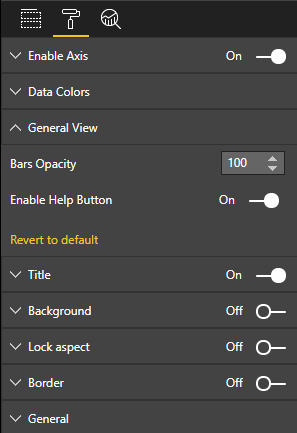
Hinzufügen eines Mechanismus zum Ein-/Ausblenden
Zum Hinzufügen eines Mechanismus zum Ein-/Ausblenden müssen Sie ein statisches Objekt hinzufügen, damit der Autor des Berichts die Sichtbatkeit des Link-Elements umstellen kann. (Die Standardeinstellung ist auf hidden festgelegt.) Weitere Informationen finden Sie im Tutorial zu statischen Objekten.
Fügen Sie das statische boolesche showHelpLink-Objekt zum Objekteintrag der capabilities.json-Datei hinzu:
"objects": {
"generalView": {
"displayName": "General View",
"properties":
"showHelpLink": {
"displayName": "Show Help Button",
"type": {
"bool": true
}
}
}
}
}

Fügen Sie die folgenden Zeilen in der update-Funktion des Visuals hinzu:
if (settings.generalView.showHelpLink) {
this.helpLinkElement.classList.remove("hidden");
} else {
this.helpLinkElement.classList.add("hidden");
}
Die Klasse hidden wurde in der visual.less-Datei definiert, um die Anzeige des Elements zu steuern.
Überlegungen und Einschränkungen
Verwenden Sie nur absolute, aber keine relativen Pfade. Verwenden Sie beispielsweise einen absoluten Pfad wie
https://some.link.net/subfolder/page.html. Der relative Pfad/page.htmlwird nicht geöffnet.Derzeit werden nur HTTP- und HTTPS-Protokolle unterstützt. Vermeiden Sie FTP, MAILTO und andere Protokolle.