Unterstützung des Modus für hohen Kontrast in Power BI-Visuals
Durch die Windows-Einstellung Hoher Kontrast sind Text und Grafiken besser zu sehen, da Farben verwendet werden, die sich stärker voneinander unterscheiden. In diesem Artikel wird beschrieben, wie Sie die Unterstützung des Modus „Hoher Kontrast“ zu Power BI-Visuals hinzufügen. Weitere Informationen finden Sie unter Unterstützung für hohen Kontrast in Power BI.
Im PowerBI-visuals-sampleBarChart-Visual-Repository wird eine Implementierung der Unterstützung für hohen Kontrast veranschaulicht.
Wenn Sie ein Visual im Modus „Hoher Kontrast“ anzeigen möchten, ist Folgendes erforderlich:
- Der Modus „Hoher Kontrast“ und die entsprechenden Farben müssen bei der Initialisierung erkannt werden.
- Das Visual muss bei der Implementierung richtig angezeigt werden.
Initialisierung
Das colorPalette-Element von options.host verfügt über mehrere Eigenschaften für den Modus „Hoher Kontrast“. Ermitteln Sie anhand dieser Eigenschaften, ob der Modus „Hoher Kontrast“ aktiv ist und welche Farben in diesem Fall verwendet werden sollen.
Erkennen, ob sich Power BI im Modus „Hoher Kontrast“ befindet
Wenn
host.colorPalette.isHighContrastden Werttruezurückgibt, ist der Modus „Hoher Kontrast“ aktiv und das Visual muss entsprechend gerendert werden.Abrufen von Farben mit hohem Kontrast
Beim Anzeigen im Modus „Hoher Kontrast“ sollte das Visual sich auf die folgenden Einstellungen beschränken:
Vordergrund: Die Farbe wird zum Zeichnen beliebiger Linien, Symbole, Textelemente, Konturen oder Formfüllungen verwendet.
Hintergrund: Die Farbe wird für den Hintergrund und als Füllfarbe konturierter Formen verwendet.
Vordergrund – ausgewählt: Durch die Farbe werden ausgewählte oder aktive Elemente hervorgehoben.
Hyperlink: Die Farbe wird nur für Hyperlinktext verwendet.
Hinweis
Wenn eine sekundäre Farbe erforderlich ist, kann die Vordergrundfarbe mit einem Deckkraftwert kombiniert werden (native Visuals in Power BI haben eine Deckkraft von 40 %). Damit visuelle Details leicht erkennbar bleiben, sollten Sie von dieser Möglichkeit nur sparsam Gebrauch machen.
Während der Initialisierung können Sie die folgenden Werte in Ihrer constructor-Methode speichern:
private isHighContrast: boolean;
private foregroundColor: string;
private backgroundColor: string;
private foregroundSelectedColor: string;
private hyperlinkColor: string;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
let colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
//...
this.isHighContrast = colorPalette.isHighContrast;
if (this.isHighContrast) {
this.foregroundColor = colorPalette.foreground.value;
this.backgroundColor = colorPalette.background.value;
this.foregroundSelectedColor = colorPalette.foregroundSelected.value;
this.hyperlinkColor = colorPalette.hyperlink.value;
}
Alternativ können Sie das host-Objekt während der Initialisierung speichern und während der Aktualisierung auf die relevanten colorPalette-Eigenschaften zugreifen.
Implementierung
Wie Unterstützung für hohen Kontrast implementiert wird, hängt vom Visual und den Details des grafischen Designs ab. Damit wichtige Details trotz einer eingeschränkten Farbauswahl leicht voneinander zu unterscheiden sind, wird beim Modus „Hoher Kontrast“ normalerweise vorausgesetzt, dass sich das Design leicht von dem im Standardmodus unterscheidet.
Native Power BI-Visuals folgen diesen Richtlinien:
- Für alle Datenpunkte wird dieselbe Farbe (Vordergrund) verwendet.
- Alle Texte, Achsen, Pfeile und Linien verwenden die Vordergrundfarbe.
- Dicke Formen werden mit dicken Strichen (mindestens zwei Pixel) und Hintergrundfüllfarbe als Konturen gezeichnet.
- Bei Bedarf werden unterschiedliche Markierungsformen zur Unterscheidung von Datenpunkten und unterschiedliche Striche zur Unterscheidung von Datenlinien verwendet.
- Wenn ein Datenelement hervorgehoben ist, wird die Deckkraft aller anderen Elemente in 40 % geändert.
- Verwenden Sie für Slicer und aktive Filterelemente die für den Vordergrund ausgewählte Farbe.
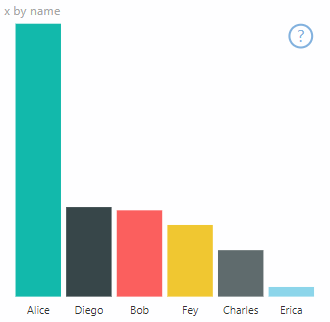
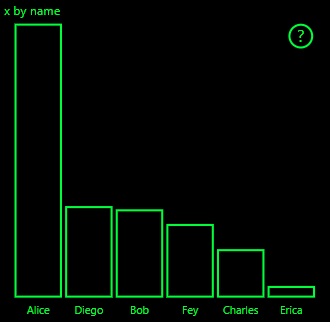
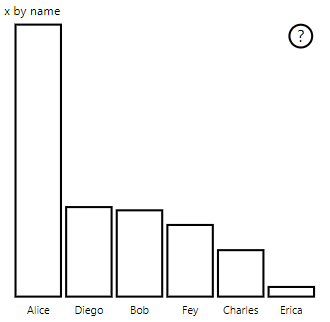
Im folgenden Balkendiagrammbeispiel werden alle Balken mit einer Vordergrundkonturlinie von zwei Pixeln und Hintergrundfüllung gezeichnet. Vergleichen Sie, wie sich die Darstellungsweise ändert, wenn Sie Standardfarben bzw. die folgenden kontrastreichen Designs verwenden:
Beispiel
Der folgende Codeausschnitt zeigt eine Stelle in der visualTransform-Funktion, die geändert wurde, um einen hohen Kontrast zu unterstützen. Sie wird während des Updates als Teil des Renderings aufgerufen. Die vollständige Implementierung dieses Codes finden Sie in der Datei barChart.ts im Visualrepository PowerBI-visuals-sampleBarChart.
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
let defaultColor: Fill = {
solid: {
color: colorPalette.getColor(category.values[i] + '').value
}
};
barChartDataPoints.push({
category: category.values[i] + '',
value: dataValue.values[i],
color: getCategoricalObjectValue<Fill>(category, i, 'colorSelector', 'fill', defaultColor).solid.color,
selectionId: host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId()
});
}