Tutorial: Hinzufügen von Formatierungsoptionen zum Visual für eine kreisförmige Karte
Wenn Sie ein Visual erstellen, können Sie Optionen zum Anpassen seiner Eigenschaften hinzufügen. Zu den Elementen, bei denen das Format angepasst werden kann, gehören unter anderem:
- Titel
- Hintergrund
- Rahmen
- Shadow
- Farben
In diesem Tutorial lernen Sie Folgendes:
- Hinzufügen von Formatierungseigenschaften zu Ihrem Visual
- Packen des Visuals
- Importieren des benutzerdefinierten Visuals in einen Bericht in Power BI Desktop oder im Power BI-Dienst
Voraussetzung
In diesem Tutorial wird erläutert, wie Sie allgemeine Formatierungseigenschaften zu einem Visual hinzufügen. Als Beispiel wird das Visual für eine kreisförmige Karte verwendet. Dort fügen Sie die Möglichkeit hinzu, die Farbe und Stärke des Kreises zu ändern. Wenn Sie über keinen Projektordner für eine kreisförmige Karte verfügen, der im Rahmen des verlinkten Tutorials erstellt wurde, absolvieren Sie das Tutorial noch mal, bevor Sie fortfahren.
Hinzufügen von Formatierungsoptionen
Navigieren Sie in PowerShell zu Ihrem Projektordner für eine kreisförmige Karte, und starten Sie das Visual für eine kreisförmige Karte. Ihr Visual wird nun ausgeführt und auf Ihrem Computer gehostet.
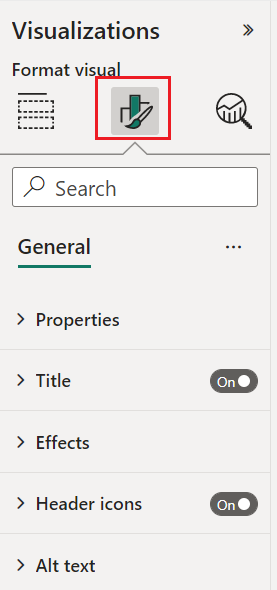
pbiviz startWählen Sie in Power BI die Seite zum Formatieren aus.
Es sollten allgemeine Formatierungsoptionen angezeigt werden, aber keine visuellen Formatierungsoptionen.

Öffnen Sie die Datei
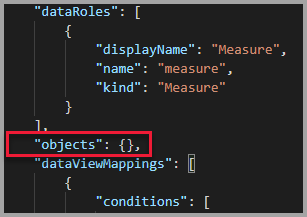
capabilities.jsonin Visual Studio Code.Fügen Sie vor dem Array dataViewMappingsobjects hinzu.
"objects": {},
Speichern Sie die Datei
capabilities.json.Überprüfen Sie in Power BI die Formatierungsoptionen noch einmal.
Hinweis
Wenn die Formatierungsoptionen nicht geändert werden, wählen Sie Benutzerdefiniertes Visual erneut laden aus.

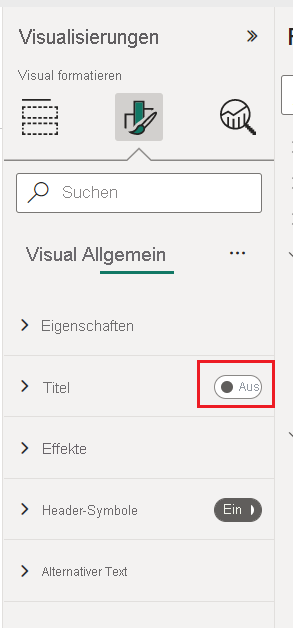
Legen Sie die Option Titel auf Aus fest. Das Visual zeigt den Measurenamen nicht mehr links oben an.


Hinzufügen von benutzerdefinierten Formatierungsoptionen
Fügen Sie nun eine neue Gruppe namens color hinzu, um die Farbe und Breite des Kreises zu konfigurieren.
Drücken Sie in Power Shell die Tastenkombination STRG+C, um das benutzerdefinierte Visual zu beenden.
Fügen Sie in Visual Studio Code in der Datei
capabilities.jsondas folgende JSON-Fragment bei dem Objekt mit dem Namen objects ein."circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true } } } }, "circleThickness": { "type": { "numeric": true } } } }Das JSON-Fragment beschreibt eine Gruppe namens circle, die aus zwei Variablen besteht: circleColor und circleThickness.
Speichern Sie die Datei
capabilities.json.Navigieren Sie im Bereich Explorer zum Ordner src, und wählen Sie dann settings.ts aus. Diese Datei enthält die Einstellungen für das erste Visual.
Ersetzen Sie in der Datei
settings.tsdie Importzeilen und zwei Klassen durch den folgenden Code.import { formattingSettings } from "powerbi-visuals-utils-formattingmodel"; import FormattingSettingsCard = formattingSettings.SimpleCard; import FormattingSettingsSlice = formattingSettings.Slice; import FormattingSettingsModel = formattingSettings.Model; export class CircleSettings extends FormattingSettingsCard{ public circleColor = new formattingSettings.ColorPicker({ name: "circleColor", displayName: "Color", value: { value: "#ffffff" }, show: true }); public circleThickness = new formattingSettings.NumUpDown({ name: "circleThickness", displayName: "Thickness", value: 2, show: true }); public name: string = "circle"; public displayName: string = "Circle"; public show: boolean = true; public slices: FormattingSettingsSlice[] = [this.circleColor, this.circleThickness] } export class VisualSettings extends FormattingSettingsModel { public circle: CircleSettings = new CircleSettings(); public cards: FormattingSettingsCard[] = [this.circle]; }Dieses Modul definiert die beiden Klassen. Die Klasse CircleSettings definiert zwei Eigenschaften mit Namen, die mit den in der Datei capabilities.json definierten Objekten übereinstimmen (circleColor und circleThickness) und legt Standardwerte fest. Die VisualSettings-Klasse definiert das Kreisobjekt gemäß den in der Datei beschriebenen
capabilities.jsonEigenschaften.Speichern Sie die Datei
settings.ts.Öffnen Sie die Datei
visual.ts.Importieren Sie in der
visual.tsDatei folgendes:import { VisualSettings } from "./settings"; import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";und fügen Sie in der Klasse Visual die folgende Eigenschaft hinzu:
private visualSettings: VisualSettings; private formattingSettingsService: FormattingSettingsService;Diese Eigenschaft speichert einen Verweis auf das Objekt VisualSettings, das die Einstellungen des Visuals beschreibt.
Fügen Sie in der Visual-Klasse Folgendes als erste Zeile des Konstruktors ein:
this.formattingSettingsService = new FormattingSettingsService();Fügen Sie in der Klasse Visual die folgende Methode vor der Methode update hinzu.
public getFormattingModel(): powerbi.visuals.FormattingModel { return this.formattingSettingsService.buildFormattingModel(this.visualSettings); }Diese Funktion wird bei jedem Formatierungsbereichsrenderender aufgerufen. Sie können auswählen, welche Objekte und Eigenschaften Sie den Benutzern im Eigenschaftenbereich verfügbar machen möchten.
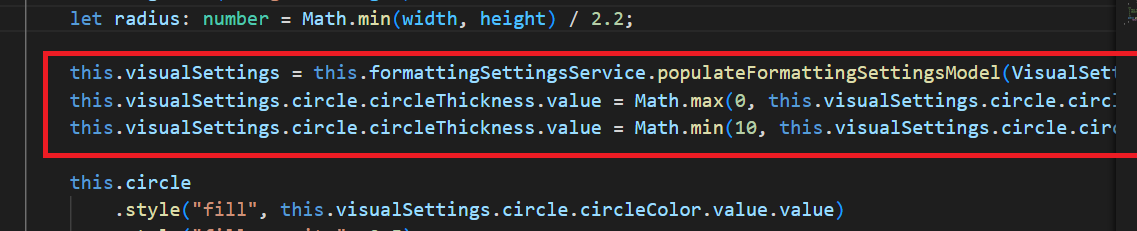
Fügen Sie in der Methode update nach der Deklaration der Variablen radius den folgenden Code hinzu.
this.visualSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualSettings, options.dataViews[0]); this.visualSettings.circle.circleThickness.value = Math.max(0, this.visualSettings.circle.circleThickness.value); this.visualSettings.circle.circleThickness.value = Math.min(10, this.visualSettings.circle.circleThickness.value);Dieser Code ruft die Formatierungsoptionen ab. Es passt jeden Wert an, der an die circleThickness-Eigenschaft übergeben wird, und konvertiert ihn in eine Zahl zwischen 0 und 10.

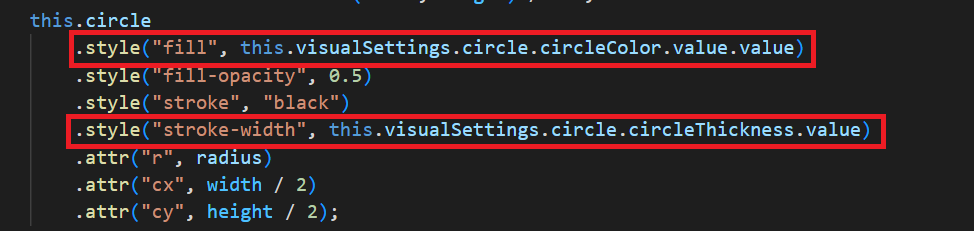
Ändern Sie im circle-Element die an fill style und stroke-width style übergebenen Werte wie folgt:
.style("fill", this.visualSettings.circle.circleColor.value.value).style("stroke-width", this.visualSettings.circle.circleThickness.value)
Speichern Sie die Datei
visual.ts.Starten Sie das Visual in PowerShell.
pbiviz startWählen Sie in Power BI in der Symbolleiste über dem Visual Automatisches erneutes Laden aktivieren/deaktivieren aus.

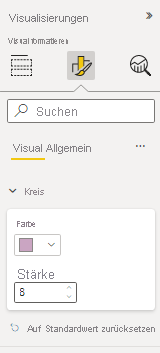
Erweitern Sie in den Optionen für die Visualformatierung die Option Kreis.

Ändern Sie die Optionen Farbe und Stärke.
Ändern Sie die Option Stärke in einen Wert kleiner als 0 und einen Wert größer als 10. Daraufhin können Sie sehen, dass das Visual den Wert auf ein tolerierbares Minimum oder Maximum aktualisiert.
Debuggen
Tipps zum Debuggen von benutzerdefinierten Visualisierungen finden Sie im Debug-Handbuch.
Verpacken des benutzerdefinierten Visuals
Nun, da das Visual abgeschlossen und bereit für die Verwendung ist, ist es an der Zeit, das Visual zu packen. Ein gepacktes Visual kann in Power BI-Berichte oder den Power BI-Dienst importiert werden, sodass andere es nutzen und sich daran erfreuen können.
Wenn Das Visual bereit ist, befolgen Sie die Anweisungen unter Packen eines Power BI-Visuals , und geben Sie es dann, wenn Sie möchten, für andere Personen frei, damit sie es importieren und genießen können.