Hinzufügen von QuickInfos zu Ihren visuellen Power BI-Elementen
QuickInfos sind eine elegante Methode zum Bereitstellen zusätzlicher Kontextinformationen und Details zu Datenpunkten in einem Visual. Die QuickInfo-API für Power BI bietet die folgenden Interaktionsmöglichkeiten:
- Anzeigen einer QuickInfo
- Ausblenden einer QuickInfo
- Verschieben einer QuickInfo
Eine QuickInfo kann als Textelement mit einem Titel, einem Wert in einer bestimmten Farbe und Deckkraft und einer Gruppe von Koordinaten angezeigt werden. Diese Daten werden anschließend der API zur Verfügung gestellt und vom Power BI-Host auf dieselbe Weise gerendert wie QuickInfos für native Visuals.
Sie können den Stil Ihrer QuickInfos ändern oder Drillaktionen hinzufügen, indem Sie das Feature für moderne QuickInfos aktivieren.
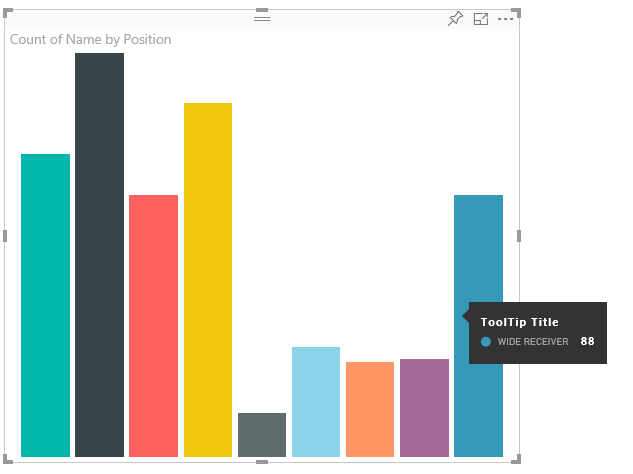
Auf dem folgenden Screenshot ist eine QuickInfo in einem beispielhaften Balkendiagramm zu sehen:

Auf der obigen Abbildung mit einer QuickInfo werden eine Kategorie und ein Wert für einen einzelnen Balken erläutert. Sie können die QuickInfo so erweitern, dass mehrere Werte angezeigt werden.
Verwalten von QuickInfos
Sie können die QuickInfos in Ihrem Visual über die ITooltipService-Schnittstelle verwalten. ITooltipService benachrichtigt den Host darüber, dass eine QuickInfo angezeigt, entfernt oder verschoben werden muss.
interface ITooltipService {
enabled(): boolean;
show(options: TooltipShowOptions): void;
move(options: TooltipMoveOptions): void;
hide(options: TooltipHideOptions): void;
}
Ihr visuelles Element sollte Mausereignisse darin erkennen und nach Bedarf die Delegaten show(), move() oder hide() mit dem richtigen Inhalt in den options-QuickInfo-Objekten aufrufen.
Durch TooltipShowOptions und TooltipHideOptions wird wiederum definiert, was bei Auftreten dieser Ereignisse angezeigt wird und wie sich die QuickInfo verhält.
Beim Aufrufen dieser Methoden spielen Benutzerereignisse wie Mausbewegungen und Touchereignisse eine Rolle, daher empfiehlt es sich, Listener für diese Ereignisse zu erstellen. Diese rufen dann ihrerseits die TooltipService-Elemente auf.
Im folgenden Beispiel wird in einer Klasse namens TooltipServiceWrapper aggregiert.
Die TooltipServiceWrapper-Klasse
Die Grundidee dieser Klasse ist, dass sie die Instanz von TooltipService enthält, D3-Mausereignisse auf relevanten Elementen überwacht und dann bei Bedarf das Element show() oder hide() aufruft.
Die Klasse enthält und verwaltet relevante Zustands- und Logikinformationen für diese Ereignisse, die hauptsächlich auf die Verknüpfung mit dem zugrunde liegenden D3-Code ausgerichtet sind. Die Verknüpfung und Konvertierung von D3-Code wird in diesem Artikel nicht behandelt.
Der Beispielcode in diesem Artikel basiert auf dem Visual SampleBarChart. Sie können den Quellcode in barChart.ts untersuchen.
Erstellen einer TooltipServiceWrapper-Instanz
Der Konstruktor des Balkendiagramms verfügt jetzt über einen TooltipServiceWrapper-Member, der im Konstruktor mit der tooltipService-Hostinstanz instanziiert wird.
private tooltipServiceWrapper: ITooltipServiceWrapper;
this.tooltipServiceWrapper = createTooltipServiceWrapper(this.host.tooltipService, options.element);
Die TooltipServiceWrapper-Klasse enthält die tooltipService-Instanz zusätzlich zum D3-Stammelement der Visual- und Touchparameter.
class TooltipServiceWrapper implements ITooltipServiceWrapper {
private handleTouchTimeoutId: number;
private visualHostTooltipService: ITooltipService;
private rootElement: Element;
private handleTouchDelay: number;
constructor(tooltipService: ITooltipService, rootElement: Element, handleTouchDelay: number) {
this.visualHostTooltipService = tooltipService;
this.handleTouchDelay = handleTouchDelay;
this.rootElement = rootElement;
}
.
.
.
}
Der einzige Einstiegspunkt, über den diese Klasse Ereignislistener registrieren kann, ist die addTooltip-Methode.
Die addTooltip-Methode
public addTooltip<T>(
selection: d3.Selection<Element>,
getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[],
getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId,
reloadTooltipDataOnMouseMove?: boolean): void {
if (!selection || !this.visualHostTooltipService.enabled()) {
return;
}
...
...
}
- selection: d3.Selection<Element>: Die D3-Elemente, über die QuickInfos verarbeitet werden.
- getTooltipInfoDelegate: (args: TooltipEventArgs <T>) => VisualTooltipDataItem[]: Der Delegat zum Aufpopulieren des QuickInfo-Inhalts (was angezeigt werden soll) pro Kontext.
- getDataPointIdentity: (args: TooltipEventArgs <T>) = > ISelectionId: Der Delegat zum Abrufen der Datenpunkt-ID (in diesem Beispiel nicht verwendet).
- reloadTooltipDataOnMouseMove? boolean: ein boolescher Wert, der angibt, ob die QuickInfo-Daten während eines MouseMove-Ereignisses aktualisiert werden (in diesem Beispiel nicht verwendet).
Wie Sie sehen, wird addTooltip ohne Aktion beendet, wenn tooltipService deaktiviert ist oder keine Auswahl vorliegt.
Aufrufen der show-Methode zum Anzeigen einer QuickInfo
Die addTooltip-Methode überwacht, ob ein D3-mouseover-Ereignis auftritt. Dies wird im folgenden Code gezeigt:
...
...
selection.on("mouseover.tooltip", () => {
// Ignore mouseover while handling touch events
if (!this.canDisplayTooltip(d3.event))
return;
let tooltipEventArgs = this.makeTooltipEventArgs<T>(rootNode, true, false);
if (!tooltipEventArgs)
return;
let tooltipInfo = getTooltipInfoDelegate(tooltipEventArgs);
if (tooltipInfo == null)
return;
let selectionId = getDataPointIdentity(tooltipEventArgs);
this.visualHostTooltipService.show({
coordinates: tooltipEventArgs.coordinates,
isTouchEvent: false,
dataItems: tooltipInfo,
identities: selectionId ? [selectionId] : [],
});
});
- makeTooltipEventArgs: Extrahiert den Kontext aus den ausgewählten D3-Elementen in tooltipEventArg. Die Koordinaten werden ebenfalls berechnet.
- getTooltipInfoDelegate: Anschließend wird der QuickInfo-Inhalt auf der Basis von tooltipEventArgs erstellt. Dies ist ein Rückruf an die BarChart-Klasse, da es sich hier um die Logikinformationen des Visuals handelt. Dies ist der tatsächliche Textinhalt, der in der QuickInfo angezeigt wird.
- getDataPointIdentity: in diesem Beispiel nicht verwendet.
- this.visualHostTooltipService.show: der Aufruf zur Anzeige der QuickInfo.
Weitere praktische Informationen finden Sie in den Beispielen für das mouseout-Ereignis und das mousemove-Ereignis.
Weitere Informationen finden Sie im SampleBarChart-Visualrepository.
Auffüllen des QuickInfo-Inhalts durch die getTooltipData-Methode
Die BarChart-Klasse wurde mit einem getTooltipData-Member hinzugefügt, durch den category, value und color des Datenpunkts einfach in ein VisualTooltipDataItem[]-Element extrahiert wird.
private static getTooltipData(value: any): VisualTooltipDataItem[] {
return [{
displayName: value.category,
value: value.value.toString(),
color: value.color,
header: 'ToolTip Title'
}];
}
In der vorangehenden Implementierung ist der header-Member eine Konstante. Er kann jedoch auch für komplexere Implementierungen verwendet werden, die dynamische Werte erfordern. Sie können VisualTooltipDataItem[] mit mehreren Elementen auffüllen, um der QuickInfo mehrere Zeilen hinzuzufügen. Dies kann in visuellen Elementen wie gestapelten Balkendiagrammen nützlich sein, in denen QuickInfos Daten aus mehreren Datenpunkten anzeigen können.
Aufrufen der addTooltip-Methode
Der letzte Schritt besteht darin, die addTooltip-Methode aufzurufen, wenn sich die Daten ändern. Dieser Aufruf findet in der BarChart.update()-Methode statt. Durch einen Aufruf wird die Auswahl aller bar-Elemente überwacht und wie oben erwähnt nur BarChart.getTooltipData() übergeben.
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => null);
Hinzufügen der Unterstützung von QuickInfos zur Berichtsseite
Zum Hinzufügen von QuickInfos für Berichtsseiten (die Möglichkeit, QuickInfos im Formatbereich der Berichtsseite zu ändern), fügen Sie ein tooltips Objekt in der capabilities.json-Datei hinzu.
Zum Beispiel:
{
"tooltips": {
"supportedTypes": {
"default": true,
"canvas": true
},
"roles": [
"tooltips"
]
}
}
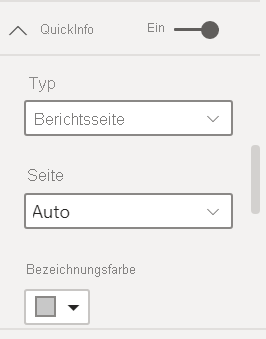
Anschließend können Sie die QuickInfos im Formatierungsbereich der Berichtsseite definieren.
supportedTypes: Die QuickInfo-Konfiguration, die vom Visual unterstützt und in den Feldern verwendet wirddefault: gibt an, ob die „automatische“ Bindung von QuickInfos über das Datenfeld unterstützt wird.canvas: gibt an, ob QuickInfos für Berichtsseiten unterstützt werden.
roles: optionale Einstellung, mit der festgelegt wird, welche Datenrollen an die ausgewählte QuickInfo-Option im Bereich „Felder“ gebunden werden sollen.

Weitere Informationen finden Sie unter Richtlinien zur Nutzung von QuickInfos für Berichtsseiten.
Der Power BI-Host ruft zuerst ITooltipService.Show(options: TooltipShowOptions) oder ITooltipService.Move(options: TooltipMoveOptions) auf, um das QuickInfo für die Berichtsseite anzuzeigen. Anschließend wird die selectionId genutzt (identities-Eigenschaft des vorangehenden options-Arguments). Die selectionId sollte die ausgewählten Daten (Kategorie, Reihe usw.) des Elements darstellen, auf das Sie gezeigt haben, damit die selectionId vom QuickInfo abgerufen werden kann.
Wie die selectionId an die QuickInfo-Anzeigeaufrufe gesendet werden kann, sehen Sie im folgenden Codebeispiel:
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => tooltipEvent.data.selectionID);
Hinzufügen der Unterstützung von QuickInfos zur Berichtsseite
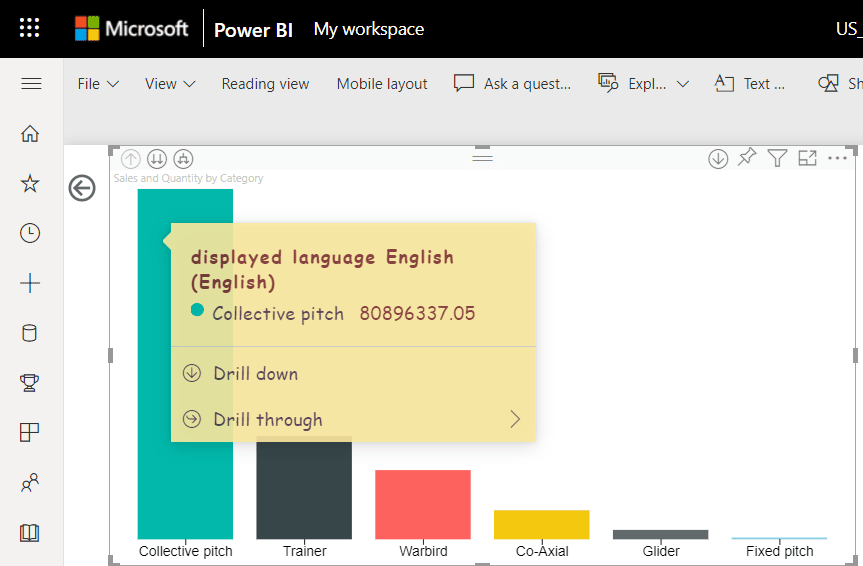
Ab API-Version 3.8.3 können Sie auch moderne visuelle QuickInfos erstellen. Moderne visuelle QuickInfos fügen Ihren QuickInfos Datenpunkt-Drillaktionen hinzu und aktualisieren die Formatvorlage, um sie an Ihr Berichtsdesign anzupassen. Um herauszufinden, welche Version Sie verwenden, überprüfen Sie die apiVersion in der Datei pbiviz.json.

Um die Unterstützung für moderne QuickInfos der Berichtsseite zu verwalten, fügen Sie die supportEnhancedTooltips Eigenschaft dem tooltips Objekt in der capabilities.json Datei hinzu.
Zum Beispiel:
{
"tooltips": {
... ,
"supportEnhancedTooltips": true
}
}
Im SampleBarChart-Code sehen Sie ein Beispiel für die Verwendung des modernen QuickInfo-Features.
Hinweis
Das Hinzufügen dieses Features zur Datei capabilities.json gibt dem Benutzer die Möglichkeit, es für den Bericht zu aktivieren. Beachten Sie, dass der Benutzer das moderne QuickInfo-Feature noch in den Berichtseinstellungen aktivieren muss.