Die Koordinaten und die Größe eines Webelements abrufen
Wenn Sie Webanwendungen und Webseiten automatisieren, müssen Sie möglicherweise die genaue Position und Größe eines bestimmten Elements kennen.
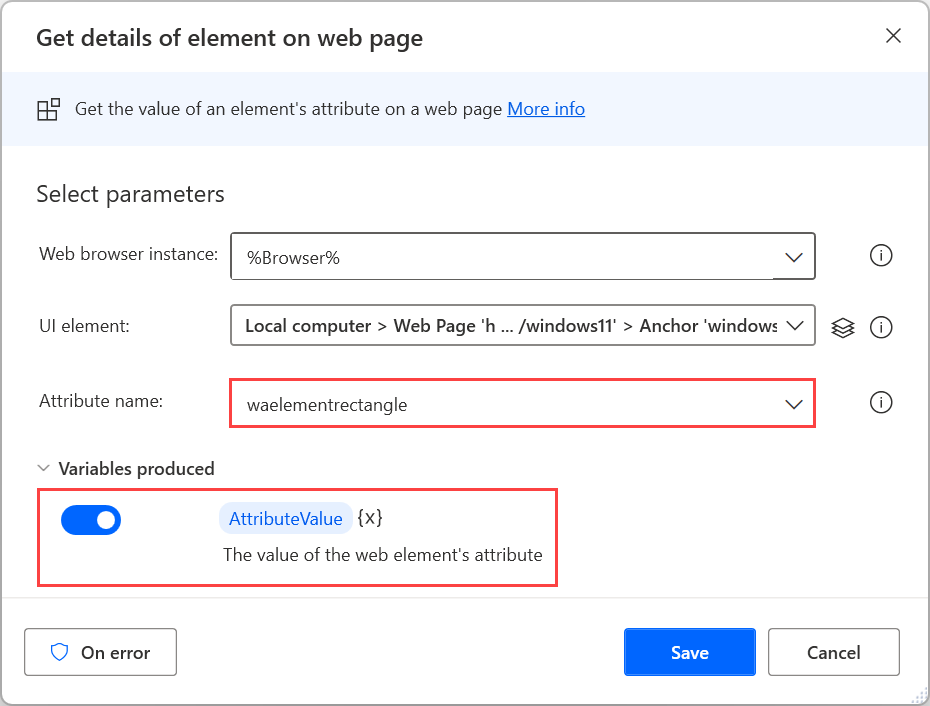
Um diese Informationen abzurufen, erstellen Sie eine Browserinstanz und stellen Sie die Aktion Details zum Element auf der Webseite abrufen bereit. Legen Sie in den Aktionseigenschaften die Option Attributname auf waelementrechteck fest. Die Aktion speichert die abgerufenen Werte in einer Textvariablen namens Attributwert.
Notiz
Die Aktion Details zum Element auf der Webseite abrufen erfordert ein UI-Element, das das Webelement angibt, aus dem das ausgewählte Attribut abgerufen wird. Weitere Informationen zu Benutzeroberflächenelementen finden Sie in Mithilfe von Elementen der Benutzeroberfläche automatisieren.

Nach dem Abrufen des AttributeValue-Textwerts müssen Sie ihn in separate Werte aufteilen und in Zahlen umwandeln.
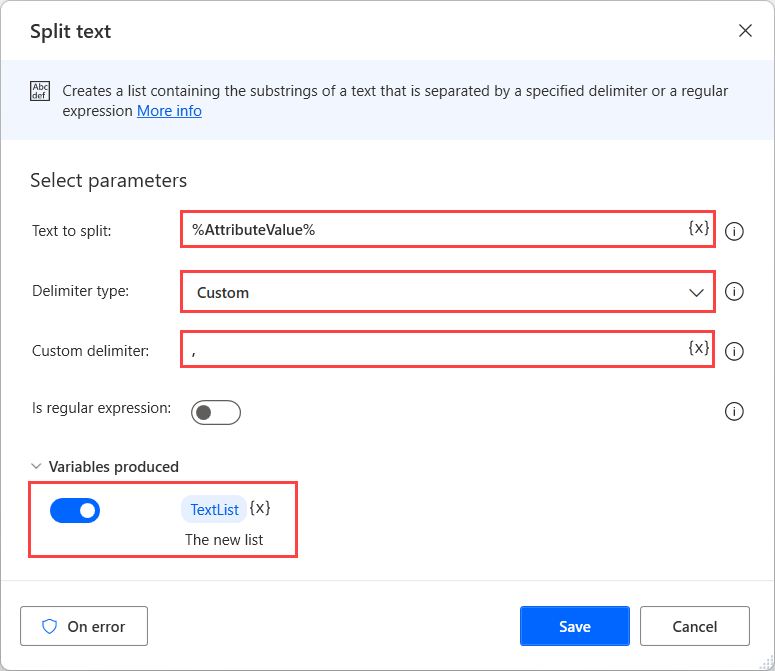
Um den Textwert zu teilen, stellen Sie die Aktion Text teilen bereit und trennen Sie die Werte durch das Kommazeichen (,) als Trennzeichen. Die getrennten Werte werden in einer Listenvariablen namens TextList gespeichert.

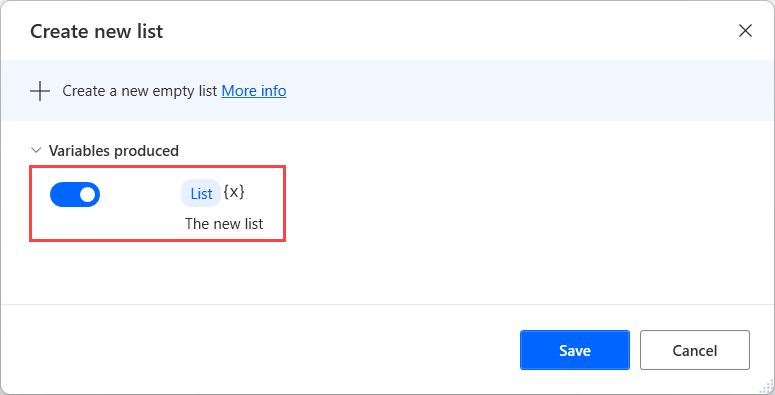
Bevor Sie die Texte in Zahlen umwandeln, verwenden Sie die Aktion Neue Liste erstellen, um eine Liste zu erstellen, in der die umgewandelten Zahlen in den folgenden Schritten gespeichert werden.

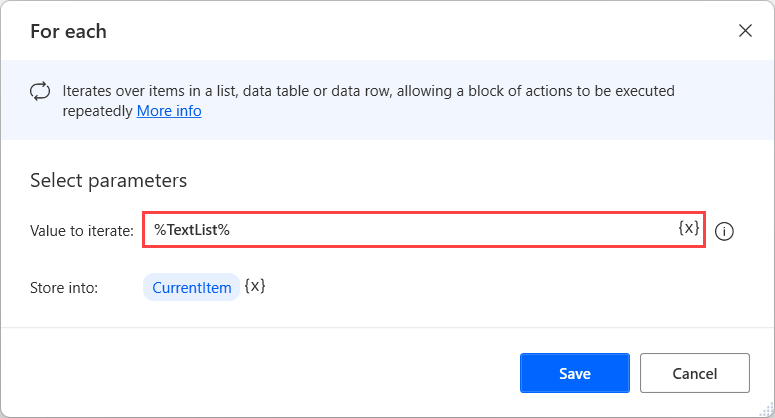
Für den unabhängigen Zugriff auf die einzelnen Elemente der TextList können Sie eine For each-Schleife bereitstellen.

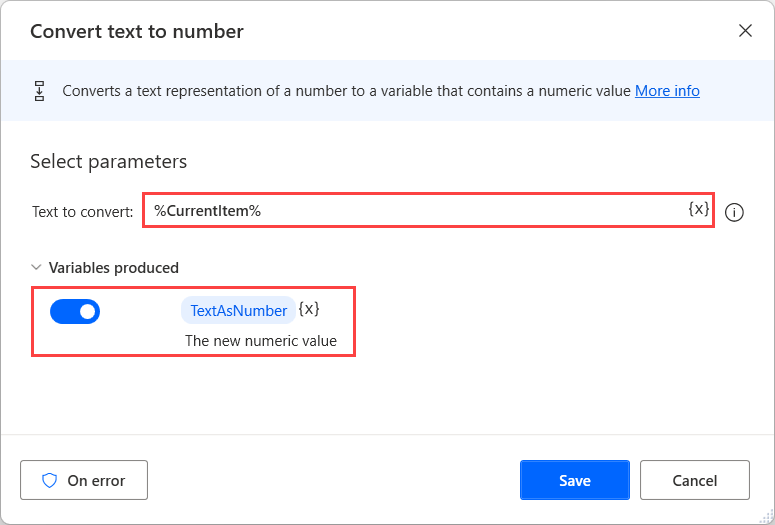
Verwenden Sie innerhalb der Schleife eine Text in Zahl umwandeln-Aktion, um das aktuelle Textelement der Schleife in eine Zahl umzuwandeln.

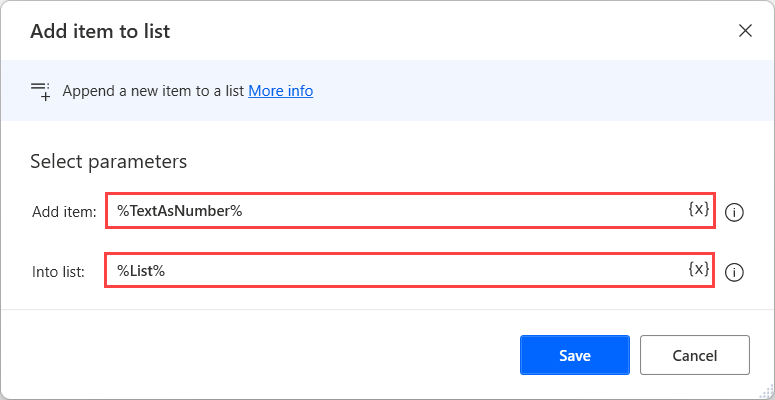
Verwenden Sie als Nächstes die Aktion Element zur Liste hinzufügen, um die produzierte Nummer in der zuvor erstellten Liste zu speichern.

Um später in Ihrem Schema auf die endgültigen Koordinaten und Größenwerte zuzugreifen, verwenden Sie die folgenden Notationen:
- Aufführen[0] – Der linke Punkt des Webelements, relativ zur oberen linken Ecke der HTML-Seite
- Aufführen[1] – Der obere Punkt des Webelements, relativ zur oberen linken Ecke der HTML-Seite
- Aufführen[2] – Die Breite des Webelements
- Aufführen[3] – Die Höhe des Webelements
Um den rechten und unteren Punkt des Fensters zu berechnen, können Sie die folgenden Ausdrücke verwenden:
- %Aufführen[0] + Aufführen[2]% – Der rechte Punkt des Webelements
- %Aufführen[1] + Aufführen[3]% – Der untere Punkt des Webelements
Notiz
Weitere Informationen zu Listen und der Notation VariableName[ItemNumber] finden Sie in Variable Datentypen.
Um die Koordinaten der oberen linken Ecke einer HTML-Seite zu finden, können Sie die Instanzeigenschaften des Webbrowsers AnzeigeRechteckX und AnzeigeRechteckY verwenden.
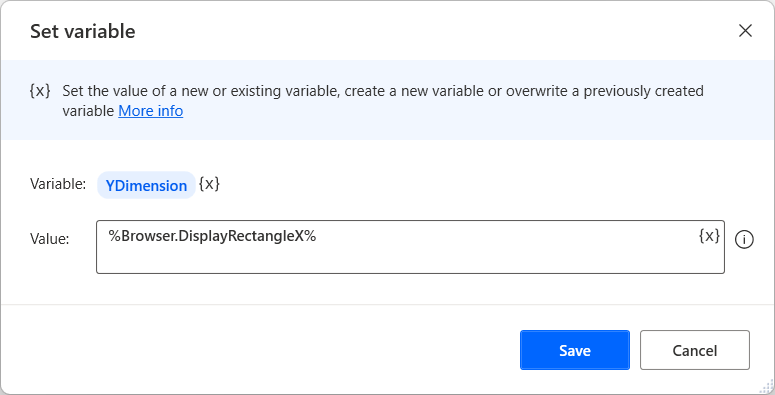
Nach dem Speichern einer Browserinstanz in einer Variablen namens %Browser%, verwenden Sie die Ausdrücke %Browser.DisplayRectangleX% und %Browser.DisplayRectangleY% zum Abrufen der X- und Y-Dimensionen.

Darüber hinaus können Sie die Koordinaten abrufen, die den Mittelpunkt eines Webelements angeben, indem Sie das Attribut waelementcentercoords in der Aktion Details zum Element auf der Webseite abrufen verwenden.