Debuggen von Canvas-Apps mit Live-Monitor
Der Live-Monitor ist standardmäßig für alle Canvas-Apps verfügbar. Mit dem Live-Monitor können Sie Ereignisse verfolgen, wie sie während der Erstellung in einer Canvas-App auftreten, oder Sie können den Monitor zum Debuggen der veröffentlichten Version einer Canvas-App verwenden. Power Apps Studio Weitere Informationen: Live-Monitor-Übersicht
Erste Schritte mit dem Live-Monitor in Canvas-Apps
So öffnen Sie Monitor beim Erstellen einer App
Melden Sie sich bei Power Apps an.
Erstellen Sie eine neue App oder bearbeiten Sie eine vorhandene App.
Im linken Bereich: Auswählen Erweiterte Tools.
Auswählen Live-Monitor öffnen.
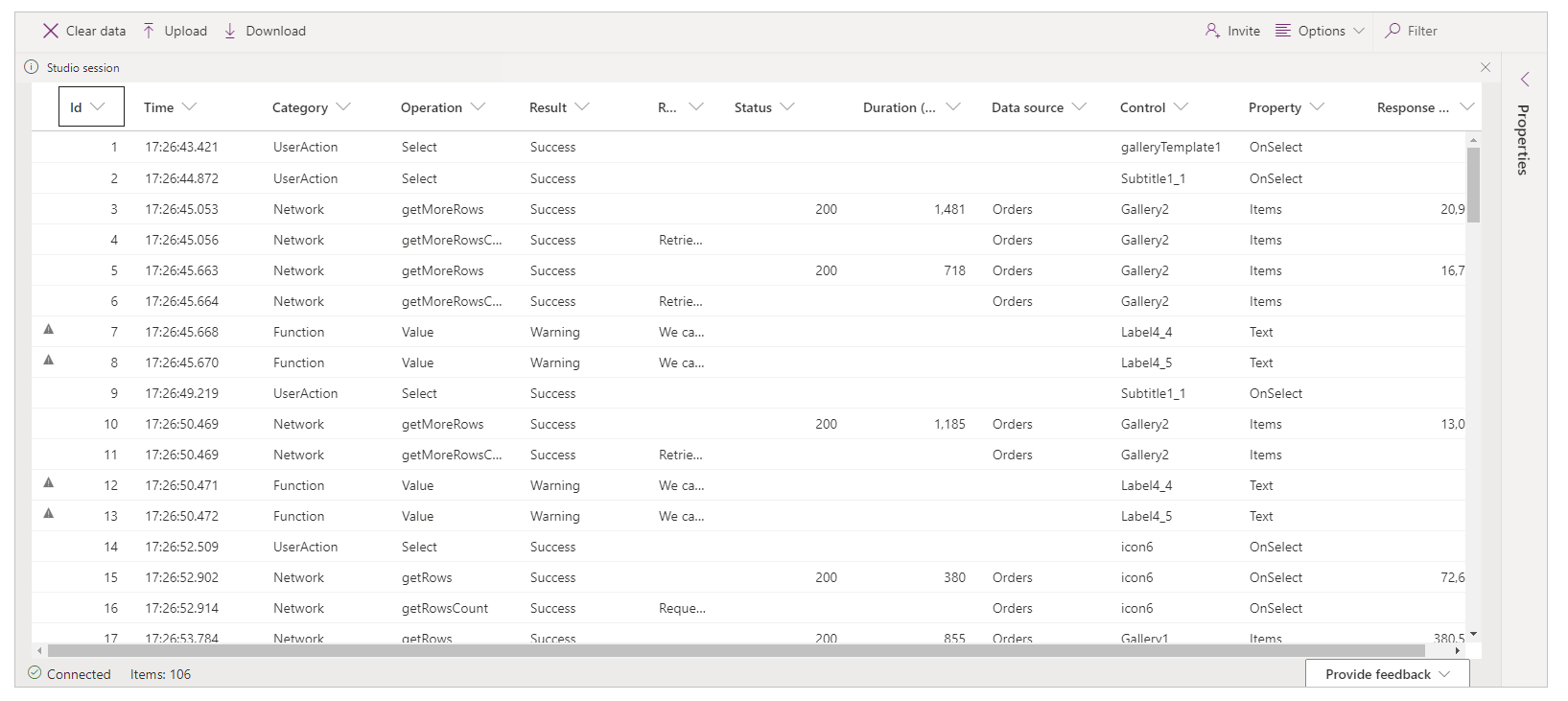
Diese Aktion öffnet den Live-Monitor in einem neuen Browser-Tab und verbindet ihn mit Ihrer bestehenden Power Apps Studio Sitzung.
Oben wird eine Benachrichtigung angezeigt, die die aktuelle Überwachungssitzung als Studio-Sitzung anzeigt.
Trinkgeld
Der Live-Monitor hat keinen Einfluss auf Ihre App. Sie können den Live-Monitor mit jeder App in einem Test Umgebung oder in der Produktion verwenden.
Live-Monitor für eine veröffentlichte App öffnen
Sie können den Live-Monitor auch verwenden, um die veröffentlichte App im Webplayer zu debuggen.
So öffnen Sie den Live-Monitor für eine veröffentlichte App
Melden Sie sich bei Power Apps an.
Wählen Sie im linken Fensterbereich Apps.
Wählen Sie eine App aus der Liste.
Auswählen das Dropdown-Menü neben Details und dann Auswählen, Live-Monitor.
Auswählen Veröffentlichte App abspielen.

Diese Aktion öffnet die veröffentlichte App in einem neuen Browser-Tab und verbindet sie mit Ihrer aktuellen Live-Monitor-Sitzung. Sie sehen Ereignisse sofort im Live-Monitor, wenn die App im Webplayer geladen wird und wenn Sie mit der veröffentlichten App interagieren.
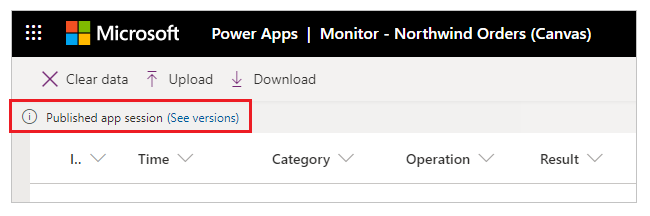
Der Live-Monitor zeigt außerdem eine Benachrichtigung an, dass die aktuell geöffnete Überwachungssitzung für die veröffentlichte Version der App ist.

Für Apps, die auf Power Apps Mobil (Vorschau) ausgeführt werden
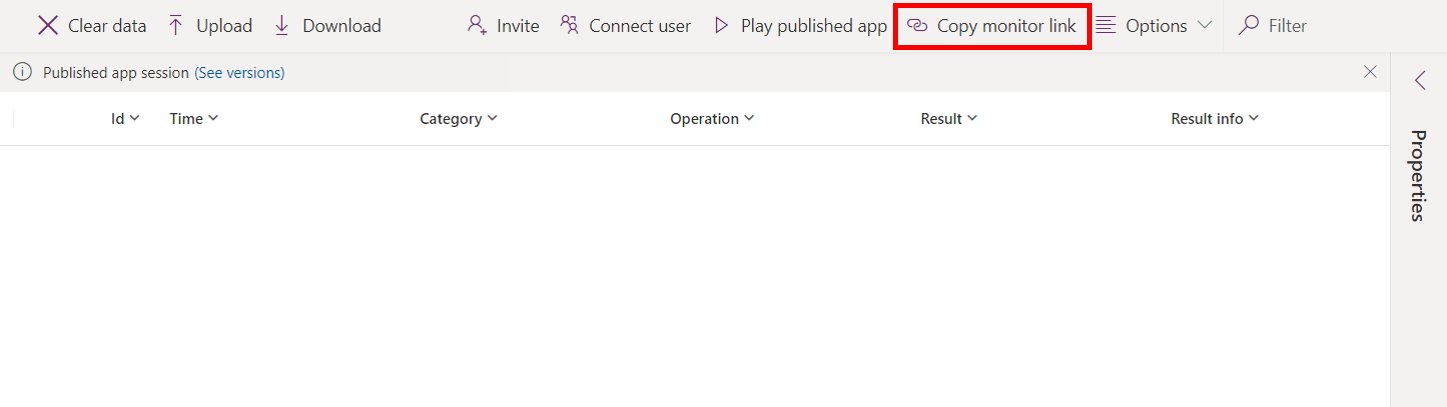
Folgen die obigen Schritte, aber Auswählen Monitor kopieren verknüpfen statt Veröffentlichte App abspielen. Verwenden Sie den kopierten Link auf Ihrem Gerät, um eine überwachte Sitzung für die veröffentlichte App zu öffnen. Stellen Sie sicher, dass verknüpfen mit einem Power Apps Mobilgerät und nicht mit einem Browser geöffnet wird.
Anmerkung
Kopiermonitor verknüpfen ist verfügbar in https://make.preview.powerapps.com

Einstellung: Veröffentlichte App debuggen
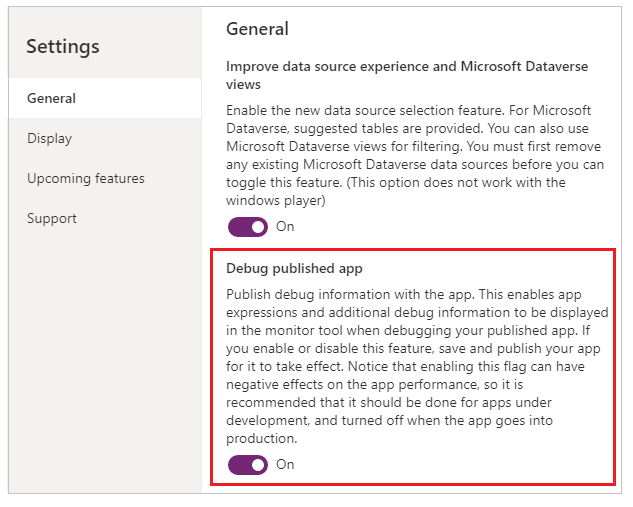
Wenn Sie die Quellausdrücke im Live Monitor für die veröffentlichte App anzeigen möchten, müssen Sie die Einstellung zum Veröffentlichen der Ausdrücke mit der App aktivieren. Diese Einstellung ist vergleichbar mit dem Erzeugen einer Debug-Datei in der herkömmlichen Entwicklung. Das Veröffentlichen von Quellausdrücken mit Ihrer App ist optional. Auch wenn diese Einstellung deaktiviert ist, können Sie die Ereignisse in Ihrer App sehen, aber Sie können diese Ereignisse nicht bestimmten Ausdrücken oder Formeln zuordnen.
Um diese Einstellung zu aktivieren, gehen Sie zu Datei>Einstellungen und aktivieren Sie dann Veröffentlichte App debuggen.
Anmerkung
Das Aktivieren dieser Einstellung wirkt sich nachteilig auf die Leistung Ihrer App für alle Ihre Benutzer aus. Um die Auswirkungen zu minimieren, deaktivieren Sie diese Einstellung, sobald Sie beim Debuggen Ihrer veröffentlichten App keine Quellausdrücke mehr anzeigen müssen.

Ereignisse im Live-Monitor anzeigen
Um Ereignisse aus Ihrer App anzuzeigen, spielen Sie die App in Power Apps Studio ab. Der Live-Monitor zeigt dann die Tabelle der Ereignisse an, während sie auftreten, zusammen mit spezifischen Details.

Beispiel: Live-Monitor mit Canvas-Apps verwenden
In diesem Beispiel verwenden Sie die Northwind-Beispieldaten-App, die in der Northwind-Beispiellösung enthalten ist.
Die Northwind-Beispiellösung ist eine Canvas-App, die Beispieldaten in Microsoft Dataverse lädt. Sie können auch eine neue App erstellen oder stattdessen eine vorhandene App verwenden.
Hintergrund
Ziehen Sie das Szenario in Betracht, in dem eine App bereitgestellt wurde und die anfängliche Version der App eine Leistungsverschlechterung erfährt. Die App generiert auch zeitweise Fehler ohne klares Muster. Das Laden von Daten in der App gelingt meistens, schlägt aber manchmal fehl.
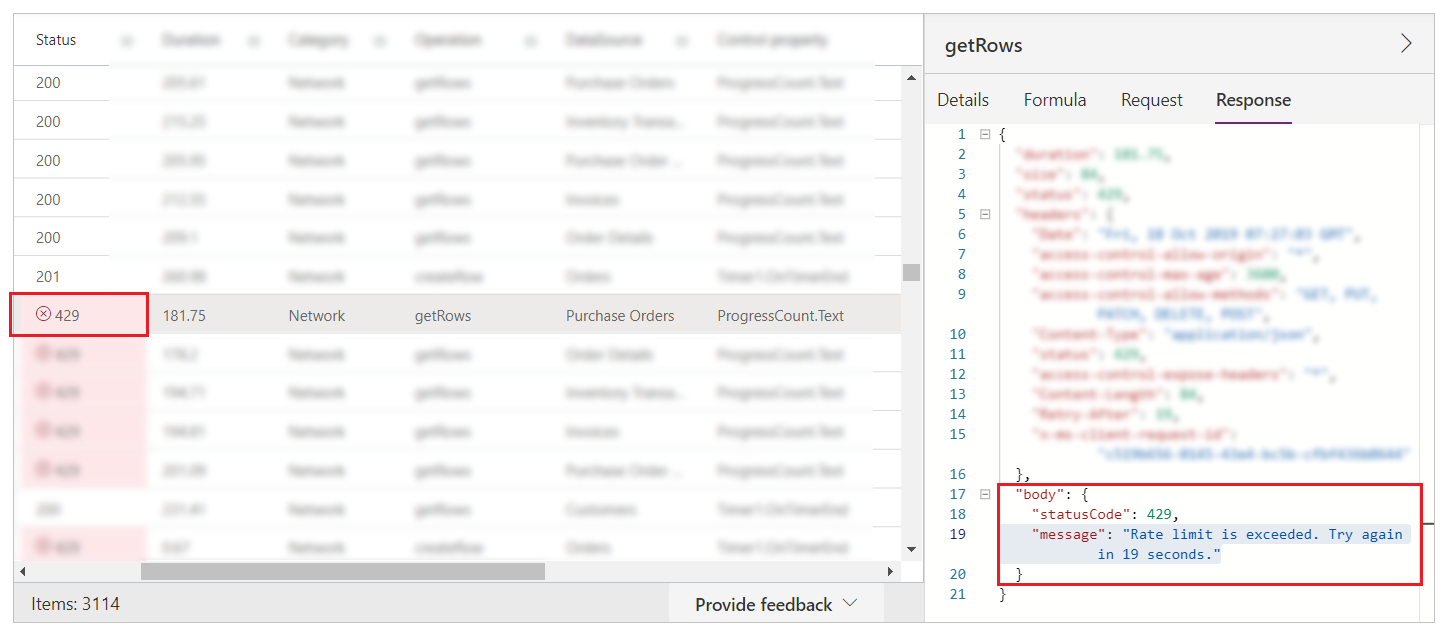
Wenn Sie den Live-Monitor überprüfen, werden die Datenoperationen wie erwartet angezeigt. Sie sehen aber auch mehrere Antworten mit dem HTTP-Statuscode 429, der anzeigt, dass es in einem bestimmten Zeitraum zu viele Anfragen gegeben hat.
Wenn Sie ein solches Ereignis auswählen, wird der Fehler „Satzlimit überschritten“ angezeigt. Versuchen Sie es in XX Sekunden erneut.“

Analyse
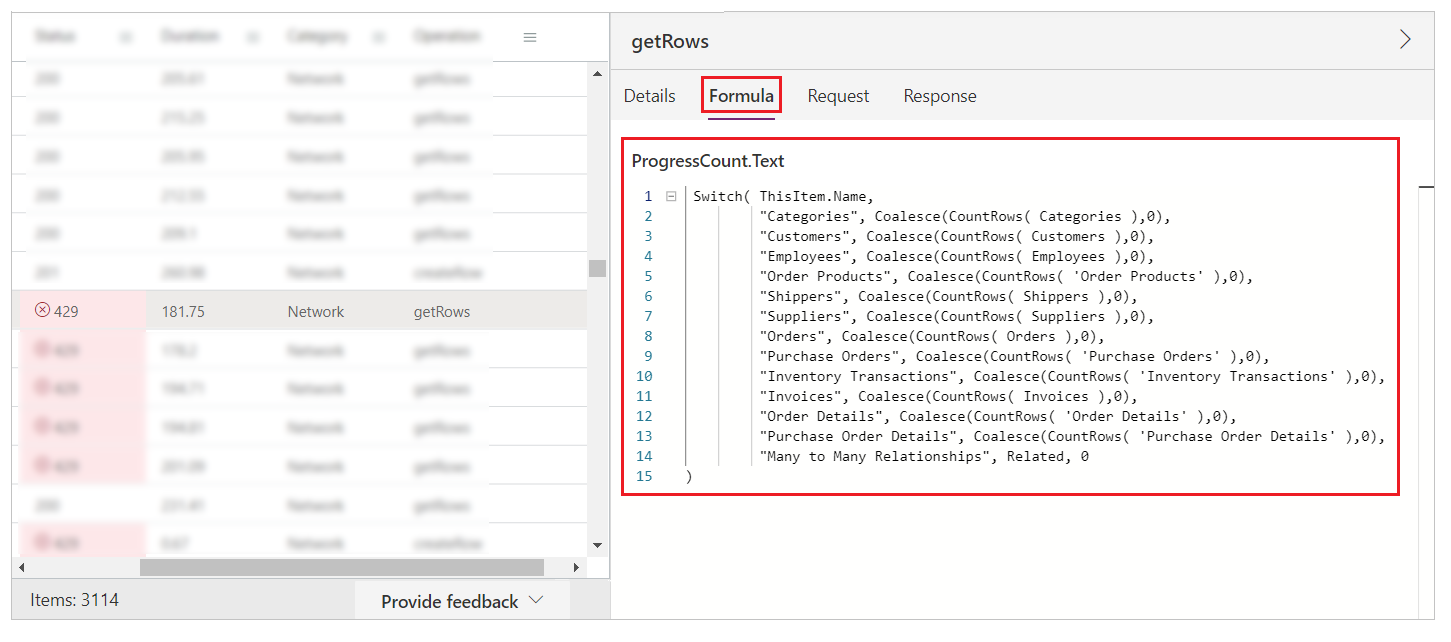
Das Problem muss weiter analysiert werden, um zu verstehen, warum die Anfragen gedrosselt werden. Im Live-Monitor sehen Sie, dass es für jeden createRow Aufruf mehrere getRows Anfragen von der ProgressCount.Text Eigenschaft gibt, jede an eine andere Entität. Diese Entitäten sind nicht die Entitäten, für die die App Zeilen erzeugt. Die Formel ProgressCount.Text wird im Live-Monitor angezeigt, wie im folgenden Bild dargestellt.

Für jeden hinzugefügten Datensatz wird die Formel erneut ausgewertet und CountRows für mehrere Entitäten aufgerufen. Dieses Verhalten führt zu getRows im Protokoll, da CountRows nicht für Dataverse delegiert ist. Für jede einzelne Anfrage zum Hinzufügen eines Datensatzes machen Sie potenziell 12 zusätzliche Anfragen, um die Zeilen in jeder Entität zu zählen.
Diese zusätzlichen Anfragen verursachen zeitweise Fehler, weil die Dataverse-Plattform die Anfragen an den Dienst drosselt. Dies erklärt auch das allgemeine Leistungsproblem.
Nächste Schritte,
Gemeinsames Debuggen mit Live-Monitor
Siehe auch
Erweiterte Überwachung
Debuggen modellbasierter Apps mit Monitor